- L'API CSS Paint vous permet de générer une image de manière programmatique.
- L'API Server Timing permet aux serveurs Web de fournir des informations de chronométrage des performances via des en-têtes HTTP.
- La nouvelle propriété CSS
display: contentspeut faire disparaître les boîtes.
Et ce n'est pas tout : il y a encore beaucoup d'autres fonctionnalités disponibles !
Je m'appelle Pete LePage. Voyons ce que Chrome 65 propose aux développeurs.
Vous souhaitez consulter la liste complète des modifications ? Consultez la liste des modifications apportées au dépôt source Chromium.
API CSS Paint
L'API CSS Paint vous permet de générer de manière programmatique une image pour des propriétés CSS telles que background-image ou border-image.
Au lieu de faire référence à une image, vous pouvez utiliser la nouvelle fonction de peinture pour dessiner l'image, un peu comme un élément de canevas.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
Par exemple, au lieu d'ajouter des éléments DOM supplémentaires pour créer l'effet d'ondulation sur un bouton de style Material, vous pouvez utiliser l'API Paint.
Il s'agit également d'une méthode efficace pour polyfiller les fonctionnalités CSS qui ne sont pas encore compatibles avec un navigateur.
Surma a publié un excellent article avec plusieurs démonstrations dans son explication.
API Server Timing
Nous espérons que vous utilisez les API Navigation et Resource Timing pour suivre les performances de votre site pour les utilisateurs réels. Jusqu'à présent, le serveur n'avait pas de moyen simple de signaler le temps de ses performances.
La nouvelle API Server Timing permet à votre serveur de transmettre des informations temporelles au navigateur, ce qui vous donne une meilleure idée de vos performances globales.
Vous pouvez suivre autant de métriques que vous le souhaitez: temps de lecture de la base de données, temps de démarrage ou tout ce qui est important pour vous, en ajoutant un en-tête Server-Timing à votre réponse:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

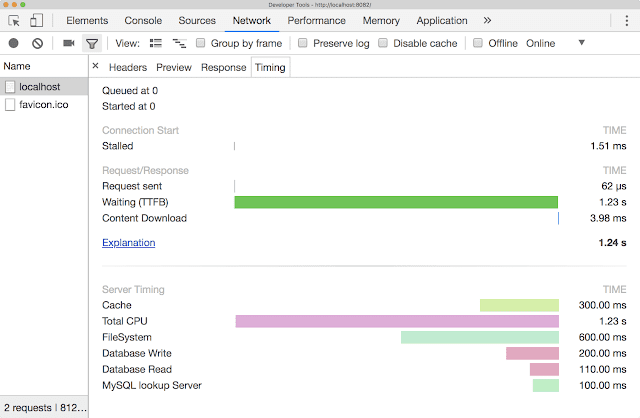
Ils sont affichés dans Chrome DevTools, ou vous pouvez les extraire de l'en-tête de réponse et les enregistrer avec vos autres données analytiques sur les performances.
display: contents
La nouvelle propriété CSS display: contents est plutôt pratique.
Lorsqu'il est ajouté à un élément de conteneur, tous les enfants prennent sa place dans le DOM et il disparaît essentiellement. Imaginons que j'ai deux div, l'un dans l'autre. Mon div externe a une bordure rouge, un arrière-plan gris et j'ai défini une largeur de 200 pixels. L'div interne présente une bordure bleue et un arrière-plan bleu clair.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
Par défaut, le div interne est contenu dans le div externe.
Si vous ajoutez display: contents au div externe, le div externe disparaît et ses contraintes ne sont plus appliquées au div interne. L'div interne a désormais une largeur de 100 %.
div externe existe toujours.
Il existe de nombreux cas où cela peut être utile, mais le plus courant est avec flexbox. Avec Flexbox, seuls les enfants immédiats d'un conteneur Flex deviennent des éléments Flex.
Toutefois, une fois que vous appliquez display: contents à un enfant, ses enfants deviennent des éléments flex et sont mis en page à l'aide des mêmes règles qui auraient été appliquées à leur parent.
Pour en savoir plus et découvrir d'autres exemples, consultez l'excellent article de Rachel Andrew intitulé Vanishing boxes with display contents (Boîtes qui disparaissent avec le contenu à afficher).
Et bien plus !
Il ne s'agit là que de quelques-unes des modifications apportées à Chrome 65 pour les développeurs.
- La syntaxe permettant de spécifier les coordonnées
HSLetHSLA, ainsi que les coordonnéesRGBetRGBApour la propriété de couleur correspond désormais à la spécification CSS Color 4. - Une nouvelle règle de fonctionnalité vous permet de contrôler les XHR synchrones via un en-tête HTTP ou l'attribut
allowde l'iframe.
N'oubliez pas de consulter Nouveautés dans Chrome DevTools pour découvrir les nouveautés de DevTools dans Chrome 65. Si vous êtes intéressé par les applications Web progressives, regardez la nouvelle série de vidéos du PWA Roadshow. Cliquez ensuite sur le bouton S'abonner sur notre chaîne YouTube. Vous recevrez alors une notification par e-mail chaque fois que nous lancerons une nouvelle vidéo.
Je m'appelle Pete LePage. Dès que Chrome 66 sera disponible, je vous présenterai les nouveautés de Chrome.


