- La API de CSS Paint te permite generar una imagen de manera programática.
- La API de Server Timing permite que los servidores web proporcionen información de tiempos de rendimiento a través de encabezados HTTP.
- La nueva propiedad
display: contentsde CSS puede hacer que los cuadros desaparezcan.
¡Y hay mucho más!
Soy Pete LePage. Comencemos y veamos las novedades para desarrolladores en Chrome 65.
¿Quieres ver la lista completa de cambios? Consulta la lista de cambios del repositorio de código fuente de Chromium.
API de CSS Paint
La API de CSS Paint te permite generar de forma programática una imagen para propiedades de CSS, como background-image o border-image.
En lugar de hacer referencia a una imagen, puedes usar la nueva función de pintura para dibujarla, al igual que un elemento de lienzo.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
Por ejemplo, en lugar de agregar elementos DOM adicionales para crear el efecto de onda en un botón con diseño de material, puedes usar la API de pintura.
También es un método potente para crear polyfills de funciones de CSS que aún no son compatibles con un navegador.
Surma tiene una gran publicación con varias demostraciones en su explicación.
API de Server Timing
Espero que estés usando las APIs de navegación y tiempos de recursos para hacer un seguimiento del rendimiento de tu sitio para usuarios reales. Hasta ahora, no había una manera fácil para que el servidor informara sus tiempos de rendimiento.
La nueva API de Server Timing permite que tu servidor pase información de tiempo al navegador, lo que te brinda una mejor imagen de tu rendimiento general.
Puedes hacer un seguimiento de tantas métricas como desees: tiempos de lectura de la base de datos, tiempo de inicio o lo que sea importante para ti. Para ello, agrega un encabezado Server-Timing a tu respuesta:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

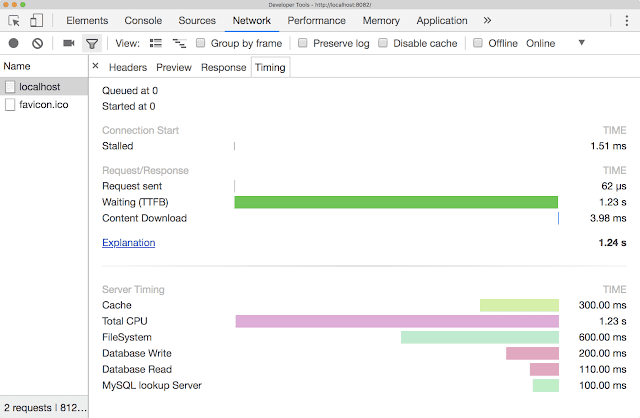
Se muestran en las Herramientas para desarrolladores de Chrome, o bien puedes extraerlos del encabezado de respuesta y guardarlos con tus otras estadísticas de rendimiento.
display: contents
La nueva propiedad display: contents de CSS es bastante elegante.
Cuando se agrega a un elemento contenedor, cualquier elemento secundario ocupa su lugar en el DOM y, en esencia, desaparece. Supongamos que tengo dos div, uno dentro del otro. Mi div externo tiene un borde rojo, un fondo gris y establecí un ancho de 200 píxeles. El div interno tiene un borde azul y un fondo azul claro.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
De forma predeterminada, el div interno se encuentra contenido en el div externo.
Si agregas display: contents al div externo, desaparece el div externo y sus restricciones ya no se aplican al div interno. El div interno ahora tiene un ancho del 100%.
div externo aún existe.
Hay muchos casos en los que esto puede ser útil, pero el más común es con flexbox. Con flexbox, solo los elementos secundarios inmediatos de un contenedor flex se convierten en elementos flex.
Sin embargo, una vez que aplicas display: contents a un elemento secundario, sus elementos secundarios se convierten en elementos flexibles y se organizan con las mismas reglas que se habrían aplicado a su elemento superior.
Consulta la excelente publicación Vanishing boxes with display contents de Rachel Andrew para obtener más detalles y otros ejemplos.
Y mucho más
Estos son solo algunos de los cambios en Chrome 65 para desarrolladores, por supuesto, hay muchos más.
- La sintaxis para especificar
HSLyHSLA, y las coordenadasRGByRGBApara la propiedad de color ahora coinciden con la especificación de CSS Color 4. - Hay una nueva política de funciones que te permite controlar las XHR síncronas a través de un encabezado HTTP o el atributo
allowdel iframe.
Asegúrate de consultar Novedades de las Herramientas para desarrolladores de Chrome para conocer las novedades de DevTools en Chrome 65. Además, si te interesan las apps web progresivas, consulta la nueva serie de videos del PWA Roadshow. Luego, haz clic en el botón Suscribirse en nuestro canal de YouTube y recibirás una notificación por correo electrónico cada vez que lancemos un video nuevo.
Soy Pete LePage y, en cuanto se lance Chrome 66, estaré aquí para contarte las novedades.


