- A CSS Paint API permite gerar uma imagem de forma programática.
- A API Server Timing permite que servidores da Web forneçam informações temporais de desempenho por meio de cabeçalhos HTTP.
- A nova propriedade
display: contentsdo CSS pode fazer as caixas desaparecerem.
E tem muito mais!
Meu nome é Pete LePage. Vamos conferir as novidades para desenvolvedores no Chrome 65.
Quer a lista completa de mudanças? Confira a lista de mudanças do repositório de origem do Chromium.
API CSS Paint
A CSS Paint API permite
gerar programaticamente uma imagem para propriedades CSS, como background-image
ou border-image.
Em vez de fazer referência a uma imagem, use a nova função de pintura para desenhar a imagem, assim como um elemento de tela.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
Por exemplo, em vez de adicionar elementos DOM extras para criar o efeito de ondulação em um botão com estilo material, use a API Paint.
Ele também é um método poderoso de polyfill de recursos CSS que ainda não têm suporte em um navegador.
Surma tem um ótimo post com várias demonstrações no explicador.
API Server Timing
Esperamos que você esteja usando as APIs de navegação e de tempo de recursos para acompanhar a performance do seu site para usuários reais. Até agora, não havia uma maneira fácil de o servidor informar o tempo de desempenho.
A nova API Server Timing permite que o servidor transmita informações de tempo ao navegador, oferecendo uma imagem melhor do desempenho geral.
É possível acompanhar quantas métricas quiser: tempos de leitura de banco de dados, tempo de inicialização
ou o que for importante para você, adicionando um cabeçalho Server-Timing à sua
resposta:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

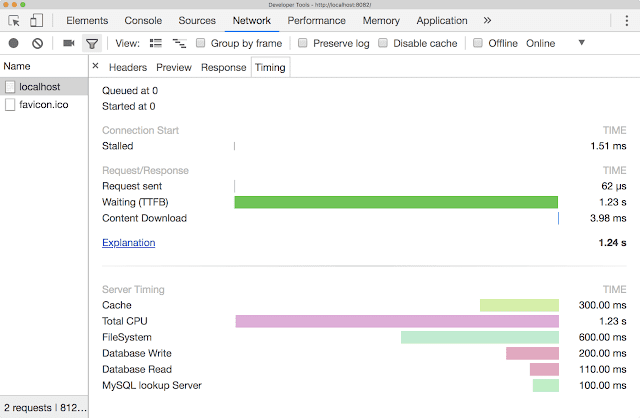
Elas são mostradas no Chrome DevTools ou podem ser extraídas do cabeçalho de resposta e salvas com outras análises de performance.
display: contents
A nova propriedade display: contents do CSS é muito legal!
Quando adicionado a um elemento de contêiner, qualquer elemento filho ocupa o lugar dele no DOM
e ele essencialmente desaparece. Digamos que eu tenha duas div, uma dentro da
outra. Minha div externa tem uma borda vermelha, um plano de fundo cinza e defini uma largura
de 200 pixels. O div interno tem uma borda azul e um plano de fundo azul-claro.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
Por padrão, o div interno está contido no div externo.
Adicionar display: contents ao div externo faz com que o div externo desapareça
e as restrições dele não sejam mais aplicadas ao div interno. O div
interno agora tem 100% de largura.
div externo ainda existe.
Há muitos casos em que isso pode ser útil, mas o mais comum é com flexbox. Com o flexbox, apenas os filhos imediatos de um contêiner flexível se tornam itens flexíveis.
No entanto, quando você aplica display: contents a uma filha, as filhas dela se tornam itens flexíveis
e são dispostas usando as mesmas regras que seriam aplicadas à
mãe.
Confira o excelente post de Rachel Andrew Vanishing boxes with display contents para mais detalhes e outros exemplos.
E muito mais.
Estas são apenas algumas das mudanças no Chrome 65 para desenvolvedores. Há muitas outras.
- A sintaxe para especificar coordenadas
HSLeHSLAeRGBeRGBApara a propriedade de cor agora é compatível com a especificação CSS Color 4. - Há uma nova política de recurso que permite
controlar XHRs síncronos usando um cabeçalho HTTP ou o
atributo
allowdo iframe.
Confira as Novidades do Chrome DevTools para saber o que há de novo no Chrome DevTools 65. Se você tiver interesse em apps da Web progressivos, confira a nova série de vídeos do PWA Roadshow. Depois, clique no botão inscrever-se no nosso canal do YouTube. Você vai receber uma notificação por e-mail sempre que lançarmos um novo vídeo.
Meu nome é Pete LePage, e assim que o Chrome 66 for lançado, vou estar aqui para contar as novidades do Chrome.


