- CSS Paint API की मदद से, प्रोग्राम के हिसाब से इमेज जनरेट की जा सकती है.
- Server Timing API की मदद से, वेब सर्वर एचटीटीपी हेडर के ज़रिए परफ़ॉर्मेंस के समय की जानकारी दे सकते हैं.
- नई CSS
display: contentsप्रॉपर्टी से बॉक्स गायब हो सकते हैं!
इसके अलावा, और भी बहुत कुछ है!
मेरा नाम पीट लेपेज है. आइए, जानें कि Chrome 65 में डेवलपर के लिए क्या नया है!
क्या आपको बदलावों की पूरी सूची चाहिए? Chromium सोर्स रिपॉज़िटरी में हुए बदलावों की सूची देखें.
CSS Paint API
CSS Paint API की मदद से, background-image या border-image जैसी सीएसएस प्रॉपर्टी के लिए, प्रोग्राम के हिसाब से इमेज जनरेट की जा सकती है.
किसी इमेज का रेफ़रंस देने के बजाय, इमेज को कैनवस एलिमेंट की तरह ड्रॉ करने के लिए, नए पेंट फ़ंक्शन का इस्तेमाल किया जा सकता है.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
उदाहरण के लिए, मेटारियल स्टाइल वाले बटन पर रिपल इफ़ेक्ट बनाने के लिए, अतिरिक्त डीओएम एलिमेंट जोड़ने के बजाय, पेंट एपीआई का इस्तेमाल किया जा सकता है.
यह उन CSS सुविधाओं को पॉलीफ़िल करने का भी एक बेहतरीन तरीका है जो फ़िलहाल किसी ब्राउज़र में काम नहीं करती हैं.
Surma ने एक्सप्लेनर में कई डेमो के साथ एक बेहतरीन पोस्ट लिखी है.
Server Timing API
उम्मीद है कि आपने असल उपयोगकर्ताओं के लिए अपनी साइट की परफ़ॉर्मेंस को ट्रैक करने के लिए, नेविगेशन और रिसॉर्स टाइमिंग एपीआई का इस्तेमाल किया है. अब तक, सर्वर के लिए अपनी परफ़ॉर्मेंस के समय की जानकारी देना आसान नहीं था.
नए सर्वर टाइमिंग एपीआई की मदद से, आपके सर्वर को ब्राउज़र को टाइमिंग की जानकारी भेजने की अनुमति मिलती है. इससे आपको अपनी पूरी परफ़ॉर्मेंस के बारे में बेहतर जानकारी मिलती है.
अपने रिस्पॉन्स में Server-Timing हेडर जोड़कर, जितनी चाहें उतनी मेट्रिक ट्रैक की जा सकती हैं: डेटाबेस पढ़ने में लगने वाला समय, स्टार्ट-अप का समय या आपके लिए जो भी ज़रूरी हो:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

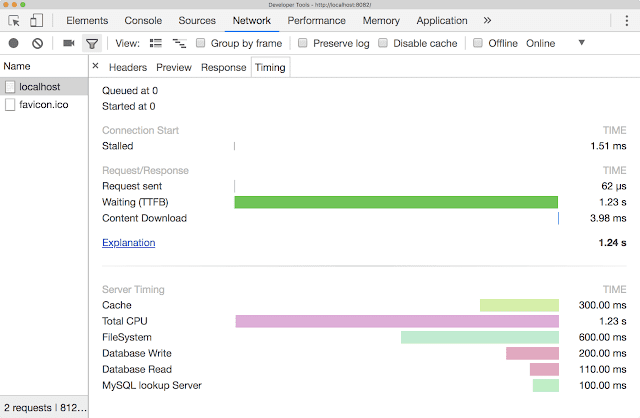
ये Chrome DevTools में दिखते हैं. इसके अलावा, इन्हें रिस्पॉन्स हेडर से बाहर निकालकर, परफ़ॉर्मेंस के अन्य आंकड़ों के साथ सेव किया जा सकता है.
display: contents
सीएसएस की नई display: contents प्रॉपर्टी बहुत अच्छी है!
कंटेनर एलिमेंट में जोड़े जाने पर, कोई भी चाइल्ड एलिमेंट डीओएम में उसकी जगह ले लेता है और वह एलिमेंट असल में गायब हो जाता है. मान लें कि मेरे पास दो div हैं, एक दूसरे के अंदर. मेरे बाहरी div का बॉर्डर लाल और बैकग्राउंड स्लेटी है. मैंने इसकी चौड़ाई 200 पिक्सल पर सेट की है. अंदर वाले div का बॉर्डर नीला है और बैकग्राउंड हल्का नीला है.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
डिफ़ॉल्ट रूप से, इनर div, आउटर div में होता है.
बाहरी div में display: contents जोड़ने पर, बाहरी div गायब हो जाता है और उसकी पाबंदियां, अंदरूनी div पर लागू नहीं होतीं. इनर
div अब 100% चौड़ा है.
div अब भी मौजूद है.
कई मामलों में यह मददगार हो सकता है, लेकिन सबसे आम मामला, flexbox के साथ है. फ़्लेक्सबॉक्स की मदद से, सिर्फ़ फ़्लेक्स कंटेनर के चाइल्ड एलिमेंट ही फ़्लेक्स आइटम बनते हैं.
हालांकि, किसी चाइल्ड एलिमेंट पर display: contents लागू करने के बाद, उसके चाइल्ड एलिमेंट फ़्लेक्स आइटम बन जाते हैं. साथ ही, उन्हें उन नियमों के हिसाब से लेआउट किया जाता है जो उनके पैरंट एलिमेंट पर लागू होते हैं.
ज़्यादा जानकारी और अन्य उदाहरणों के लिए, रेचल एंड्रयू की बेहतरीन पोस्ट डिसप्ले कॉन्टेंट के साथ वैनिशिंग बॉक्स देखें.
और भी कई सुविधाएं!
डेवलपर के लिए Chrome 65 में ये कुछ बदलाव हैं. इसमें और भी कई बदलाव किए गए हैं.
- color प्रॉपर्टी के लिए
HSLऔरHSLAऔरRGBऔरRGBAनिर्देशांक तय करने का सिंटैक्स, अब CSS Color 4 स्पेसिफ़िकेशन से मैच करता है. - एक नई सुविधा नीति है, जिसकी मदद से, HTTP हेडर या iFrame
allowएट्रिब्यूट के ज़रिए सिंक्रोनस XHR को कंट्रोल किया जा सकता है.
Chrome 65 में DevTools के लिए जो नई सुविधाएं जोड़ी गई हैं, उनके बारे में जानने के लिए Chrome DevTools में नया क्या है लेख पढ़ें. अगर आपको प्रोग्रेसिव वेब ऐप्लिकेशन में दिलचस्पी है, तो PWA रोडशो की नई वीडियो सीरीज़ देखें. इसके बाद, हमारे YouTube चैनल पर सदस्यता लें बटन पर क्लिक करें. ऐसा करने पर, जब भी हम कोई नया वीडियो लॉन्च करेंगे, तो आपको ईमेल से सूचना मिलेगी.
मेरा नाम पीट लेपेज है. Chrome 66 रिलीज़ होने के बाद, मैं आपको बताऊंगा कि Chrome में नया क्या है!


