- CSS Paint API memungkinkan Anda membuat gambar secara terprogram.
- Server Timing API memungkinkan server web memberikan informasi pengaturan waktu performa melalui header HTTP.
- Properti
display: contentsCSS baru dapat membuat kotak menghilang.
Dan masih banyak lagi fitur lainnya.
Saya Pete LePage. Mari kita lihat apa saja yang baru untuk developer di Chrome 65.
Ingin melihat daftar lengkap perubahan? Lihat daftar perubahan repositori sumber Chromium.
CSS Paint API
CSS Paint API memungkinkan Anda
membuat gambar secara terprogram untuk properti CSS seperti background-image
atau border-image.
Daripada mereferensikan gambar, Anda dapat menggunakan fungsi cat baru untuk menggambar gambar - seperti elemen kanvas.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
Misalnya, daripada menambahkan elemen DOM tambahan untuk membuat efek riak pada tombol bergaya material, Anda dapat menggunakan paint API.
Ini juga merupakan metode yang efektif untuk melakukan polyfill pada fitur CSS yang belum didukung di browser.
Surma memiliki postingan bagus dengan beberapa demo di penjelasannya.
Server Timing API
Semoga Anda menggunakan API waktu navigasi dan resource untuk melacak performa situs Anda bagi pengguna sebenarnya. Hingga saat ini, belum ada cara mudah bagi server untuk melaporkan pengaturan waktu performanya.
Server Timing API baru memungkinkan server Anda meneruskan informasi pengaturan waktu ke browser, sehingga Anda mendapatkan gambaran yang lebih baik tentang performa secara keseluruhan.
Anda dapat melacak sebanyak mungkin metrik: waktu pembacaan database, waktu startup,
atau apa pun yang penting bagi Anda, dengan menambahkan header Server-Timing ke
respons:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

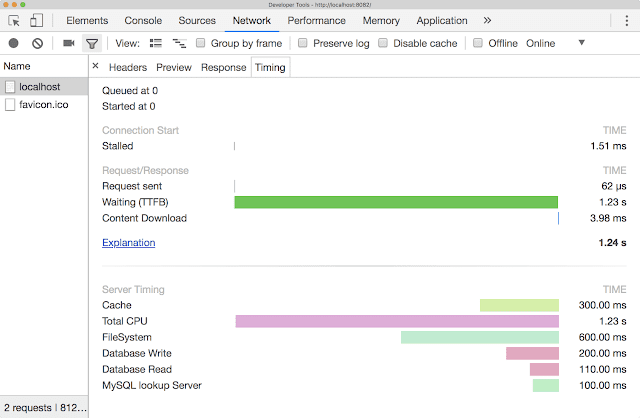
Data ini ditampilkan di Chrome DevTools, atau Anda dapat mengambilnya dari header respons dan menyimpannya dengan analisis performa lainnya.
display: contents
Properti display: contents CSS baru cukup keren.
Saat ditambahkan ke elemen penampung, turunan apa pun akan menggantikannya di DOM,
dan pada dasarnya akan menghilang. Misalnya, saya memiliki dua div, satu di dalam
yang lain. div luar saya memiliki batas merah, latar belakang abu-abu, dan saya telah menetapkan lebar
200 piksel. div bagian dalam memiliki batas biru, dan latar belakang biru muda.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
Secara default, div bagian dalam terdapat dalam div bagian luar.
Menambahkan display: contents ke div luar, akan membuat div luar menghilang
dan batasannya tidak lagi diterapkan ke div dalam. div
dalam kini memiliki lebar 100%.
div luar masih ada.
Ada banyak kasus yang mungkin berguna, tetapi yang paling umum adalah dengan flexbox. Dengan flexbox, hanya turunan langsung dari penampung flex yang menjadi item flex.
Namun, setelah Anda menerapkan display: contents ke turunan, turunannya akan menjadi item flex
dan disusun menggunakan aturan yang sama dengan yang akan diterapkan ke
induk.
Lihat postingan menarik dari Rachel Andrew Kotak yang menghilang dengan konten tampilan untuk detail selengkapnya dan contoh lainnya.
Dan banyak lagi!
Ini hanyalah beberapa perubahan di Chrome 65 untuk developer, tentu saja, ada banyak lagi.
- Sintaksis untuk menentukan koordinat
HSLdanHSLA, sertaRGBdanRGBAuntuk properti warna kini cocok dengan spesifikasi CSS Color 4. - Ada kebijakan fitur baru yang memungkinkan
Anda mengontrol XHR sinkron melalui header HTTP atau
atribut
allowiframe.
Pastikan untuk melihat Yang baru di Chrome DevTools, untuk mempelajari yang baru di DevTools di Chrome 65. Selain itu, jika Anda tertarik dengan Progressive Web App, lihat serial video PWA Roadshow yang baru. Kemudian, klik tombol subscribe di channel YouTube kami, dan Anda akan mendapatkan notifikasi email setiap kali kami meluncurkan video baru.
Saya Pete LePage, dan segera setelah Chrome 66 dirilis, saya akan langsung memberi tahu Anda -- apa yang baru di Chrome.


