- 借助 CSS Paint API,您可以以编程方式生成图片。
- 借助 Server Timing API,网络服务器可以通过 HTTP 标头提供性能时间信息。
- 新的 CSS
display: contents属性可以让框消失!
还有更多功能!
我是 Pete LePage。我们来深入了解一下 Chrome 65 中面向开发者的新功能!
想要查看完整的变更列表?查看 Chromium 源代码库更改列表。
CSS Paint API
借助 CSS Paint API,您可以程序化地为 background-image 或 border-image 等 CSS 属性生成图片。
您可以使用新的绘制函数绘制图片,而不是引用图片,这与画布元素非常相似。
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
例如,您可以使用 Paint API,而不是添加额外的 DOM 元素来在 Material 风格的按钮上创建涟漪效果。
它还是一种强大的 polyfill 方法,可用于实现浏览器尚不支持的 CSS 功能。
Surma 在其说明文档中提供了一篇精彩的帖子,其中包含多个演示。
Server Timing API
希望您正在使用 Navigation API 和 Resource Timing API 跟踪真实用户对您网站的体验。到目前为止,服务器还没有简单的方法来报告其性能时间。
借助新的 Server Timing API,您的服务器可以将时间信息传递给浏览器,让您更全面地了解整体性能。
您可以通过向响应中添加 Server-Timing 标头,跟踪任意数量的指标:数据库读取次数、启动时间或对您而言重要的任何指标:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

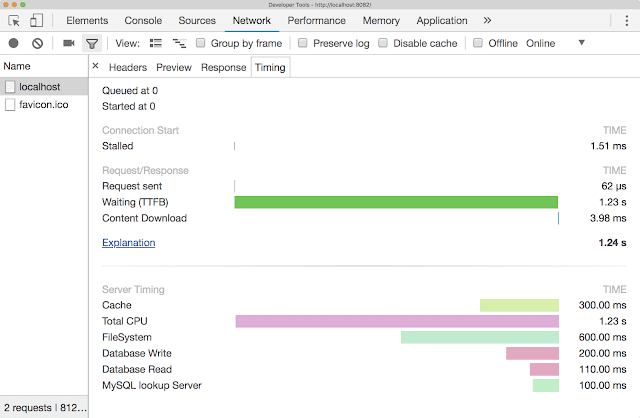
这些信息会显示在 Chrome 开发者工具中,您也可以从响应标头中提取这些信息,并将其与其他效果分析数据一起保存。
display: contents
新的 CSS display: contents 属性非常棒!
添加到容器元素后,任何子元素都会取代其在 DOM 中的位置,并且它实际上会消失。假设我有两个 div,一个位于另一个内。我的外部 div 具有红色边框和灰色背景,并且我将宽度设置为 200 像素。内部 div 具有蓝色边框和浅蓝色背景。
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
默认情况下,内部 div 包含在外部 div 中。
向外部 div 添加 display: contents 会使外部 div 消失,并且其约束条件也不再应用于内部 div。内部 div 现在占 100% 的宽度。
div 仍然存在。
在很多情况下,这都很有用,但最常见的情况是 flexbox。使用 Flexbox 时,只有 Flex 容器的直接子项会成为 Flex 内容。
但是,一旦您将 display: contents 应用于子项,其子项就会变成 Flex 项,并使用应用于其父项的相同规则进行布局。
如需了解更多详情和其他示例,请参阅 Rachel Andrew 的出色帖子包含显示内容的消失框。
等等!
当然,这只是 Chrome 65 中面向开发者的部分变更,还有许多其他变更。
- 用于指定颜色属性的
HSL和HSLA以及RGB和RGBA坐标的语法现在与 CSS 颜色 4 规范一致。 - 我们推出了一项新的功能政策,可让您通过 HTTP 标头或 iframe
allow属性控制同步 XHR。
请务必参阅 Chrome 开发者工具的新变化,了解 Chrome 65 中开发者工具的新变化。如果您对渐进式 Web 应用感兴趣,请观看全新的 PWA 巡回演示视频系列。然后,点击我们的 YouTube 频道上的订阅按钮,这样每当我们发布新视频时,您就会收到电子邮件通知。
我是 Pete LePage,Chrome 66 发布后,我会立即为您介绍 Chrome 中的新变化!


