- IndexedDB 2.0 स्टैंडर्ड अब Chrome में पूरी तरह काम करता है. इसमें, स्कीमा मैनेजमेंट के नए तरीके, एक साथ कई कार्रवाइयां करने के तरीके, और गड़बड़ियों को स्टैंडर्ड तरीके से मैनेज करने की सुविधाएं शामिल हैं.
display: fullscreenकी मदद से, प्रोग्रेसिव वेब ऐप्लिकेशन ज़्यादा इमर्सिव बन जाते हैं.allow-top-navigation-by-user-activation, सैंडबॉक्स किए गएiframesको नई सुविधाएं देता है- इसके अलावा, और भी बहुत कुछ है!
क्या आपको बदलावों की पूरी सूची चाहिए? Chromium सोर्स रिपॉज़िटरी में हुए बदलावों की सूची देखें
मेरा नाम पीट लेपेज है. आइए, जानें कि Chrome 58 में डेवलपर के लिए क्या नया है!
IndexedDB 2.0
आपकी साइट के डेटाबेस के स्ट्रक्चर का असर परफ़ॉर्मेंस पर काफ़ी पड़ता है. साथ ही, इसे बदलना मुश्किल हो सकता है. IndexedDB 2.0 में इस प्रोसेस में बदलाव किया गया है.
objectस्टोर औरindexesको अब रीफ़ैक्टर करने के बाद, जगह पर ही नाम बदला जा सकता है.- बाइनरी कुंजियों की मदद से, परफ़ॉर्मेंस के लिए मिलने वाले दंड की चिंता किए बिना, ज़्यादा नैचुरल कुंजियां बनाई जा सकती हैं.
getKey(),openKeyCursor(), औरcontinuePrimaryKey()तरीकों से डेटा को आसानी से वापस पाया जा सकता है.
साथ ही, पूरे डेटासेट को एक साथ वापस लाने के लिए, अब getAll() और getAllKey() के साथ कर्सर की ज़रूरत नहीं है.
फ़ुल स्क्रीन वाले प्रोग्रेसिव वेब ऐप्लिकेशन
जब Android की होम स्क्रीन से प्रोग्रेसिव वेब ऐप्लिकेशन लॉन्च किए जाते हैं, तो वे स्टैंडअलोन ऐप्लिकेशन जैसे मोड में लॉन्च होते हैं. इस मोड में, ऑमनीबॉक्स छिप जाता है. इससे उपयोगकर्ताओं को बेहतर अनुभव मिलता है और कॉन्टेंट के लिए स्क्रीन का ज़्यादा हिस्सा खाली रहता है.
हालांकि, गेम, वीडियो प्लेयर या अन्य बेहतर कॉन्टेंट जैसे ज़्यादा दिलचस्प अनुभवों के लिए, सिस्टम बार जैसे मोबाइल यूज़र इंटरफ़ेस (यूआई) एलिमेंट अब भी ध्यान भटका सकते हैं. साथ ही, वे ऐसे अहम पिक्सल का इस्तेमाल कर सकते हैं जिनकी आपको ज़रूरत हो सकती है.
अब अपने वेब ऐप्लिकेशन मेनिफ़ेस्ट में display: fullscreen सेट करके, अपने प्रोग्रेसिव वेब ऐप्लिकेशन को पूरी तरह से इमर्सिव बनाया जा सकता है.

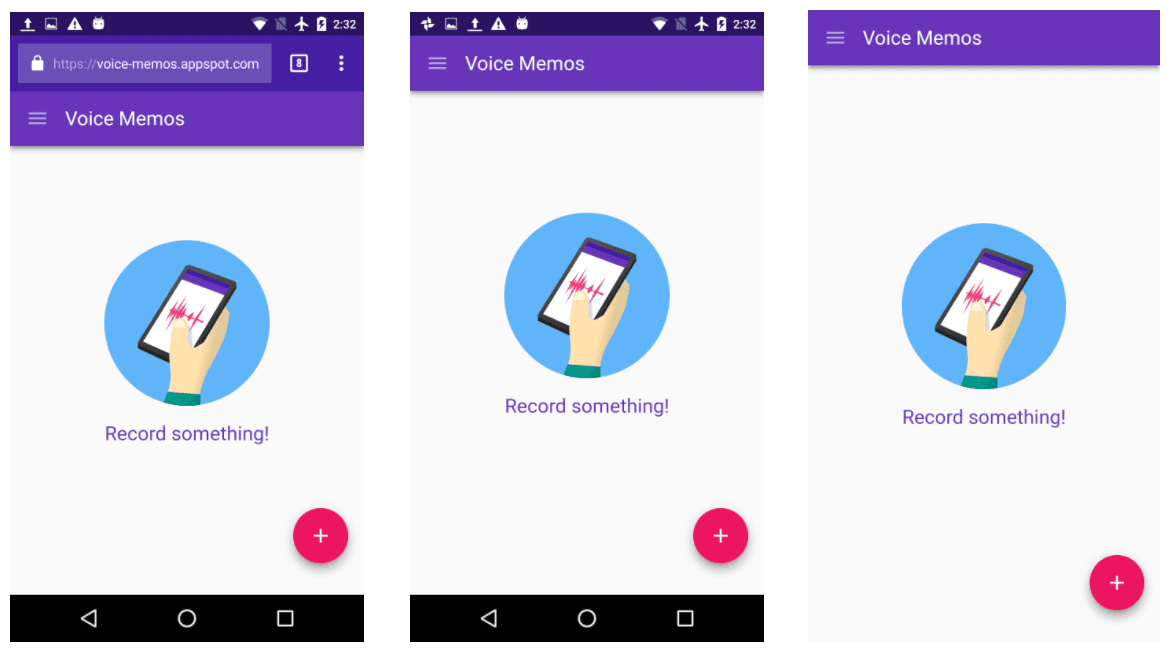
standalone मोड (बीच में) में होम स्क्रीन से लॉन्च किया गया PWA, और fullscreen मोड (दाईं ओर) में होम स्क्रीन से लॉन्च किया गया PWA.
जब आपका ऐप्लिकेशन होम स्क्रीन से लॉन्च किया जाएगा, तो ऐप्लिकेशन के अलावा मोबाइल यूज़र इंटरफ़ेस (यूआई) के सभी एलिमेंट छिप जाएंगे.
सैंडबॉक्स किए गए iframe में हुए सुधार
Chrome 58 में अब iframe सैंडबॉक्स के लिए नया कीवर्ड allow-top-navigation-by-user-activation काम करता है.
उपयोगकर्ता इंटरैक्शन से ट्रिगर होने पर, यह कीवर्ड सैंडबॉक्स किए गए iframes को टॉप-लेवल पेज पर नेविगेट करने की सुविधा देता है. साथ ही, अपने-आप होने वाले रीडायरेक्ट को ब्लॉक करता है.
और भी कई सुविधाएं!
इसके अलावा, और भी बहुत कुछ है.
clearfixहैक को अलविदा कहें. फ़्लोट और क्लियर जैसी कई लेआउट प्रॉपर्टी को मैन्युअल तरीके से रीसेट करने के बजाय, अबdisplay: flow-rootका इस्तेमाल करके नया ब्लॉक-फ़ॉर्मैटिंग कॉन्टेक्स्ट जोड़ा जा सकता है.PointerEvents.getCoalescedEvents()की मदद से,PointerEventडिलीवर होने के बाद से सभी इनपुट इवेंट ऐक्सेस किए जा सकते हैं. यह तब सही होता है, जब आपको ड्रॉइंग ऐप्लिकेशन जैसे ऐप्लिकेशन के लिए, पॉइंट के सटीक इतिहास की ज़रूरत हो.- साथ ही,
WorkersऔरSharedWorkersको अबdata:यूआरएल का इस्तेमाल करके बनाया जा सकता है. इससेWorkersके साथ डेवलपमेंट को ज़्यादा सुरक्षित बनाया जा सकता है, क्योंकि उन्हें एक ऐसा ऑरिजिन दिया जाता है जिसे आसानी से नहीं पहचाना जा सकता.
डेवलपर के लिए, Chrome 58 में किए गए बदलावों में से ये सिर्फ़ कुछ हैं.
अगर आपको यह वीडियो पसंद आया है, तो डिज़ाइनर बनाम डेवलपर देखें. यह एक नई वीडियो सीरीज़ है, जिसमें डिज़ाइनर और डेवलपर के साथ काम करने से जुड़ी समस्याओं को हल करने की कोशिश की गई है.
इसके बाद, हमारे YouTube चैनल की सदस्यता लें. ऐसा करने पर, जब भी हम कोई नया वीडियो लॉन्च करेंगे, आपको ईमेल से इसकी सूचना मिलेगी.
मेरा नाम पीट लेपेज है. Chrome 59 के रिलीज़ होने के बाद, मैं आपको बताऊंगा कि Chrome में नया क्या है!


