- Chrome 57 obsługuje
display: grid– nową specyfikację CSS Grid Layout. - Za pomocą nowego interfejsu Media Session API możesz teraz dostosowywać ekran blokady i powiadomienia oraz odpowiadać na dane wejściowe użytkownika.
- A to nie wszystko. To tylko część.
Nazywam się Pete LePage. Sprawdźmy, co nowego w Chrome 57 dla deweloperów.
Układ siatki CSS

Flexbox to potężne narzędzie do tworzenia układów. Umożliwia ono tworzenie wielu złożonych układów, ale tylko w jednym wymiarze. Chrome 57 obsługuje display: grid – nową specyfikację CSS Grid Layout, która dodaje nowe, potężne narzędzie do tworzenia dwuwymiarowych systemów układu siatki zoptymalizowanych pod kątem responsywnego interfejsu użytkownika.
Elementy w siatce mogą zajmować kilka kolumn lub wierszy. Regiony w siatce CSS można też nazywać, co ułatwia zrozumienie kodu układu.
Surma napisał(a) post z aktualizacjami na ten temat. Gdy będziesz gotowy(-a) na zagłębienie tej kwestii, odwiedź stronę GridByExample.com Rachel Andrew.
Media Session API

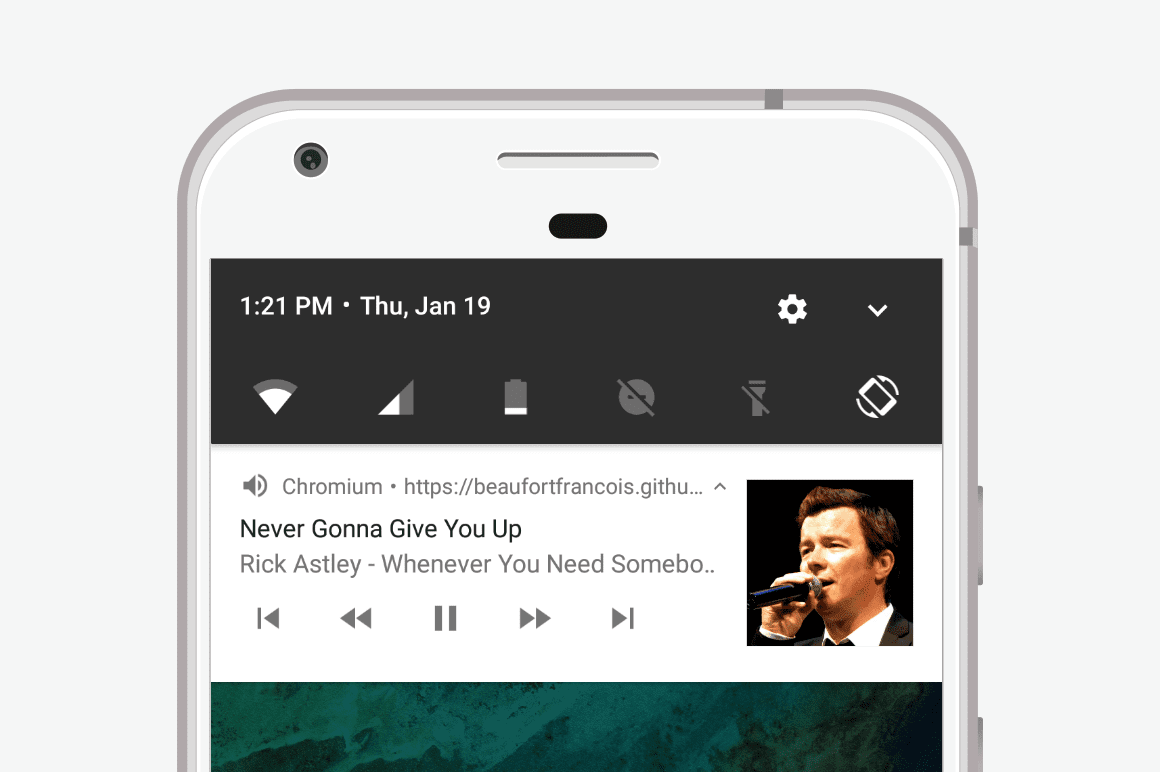
Jedną z brakujących funkcji w aplikacji do obsługi multimediów w internecie była możliwość głębokiej integracji z główną funkcją multimediów na urządzeniach mobilnych. W Chrome na Androida możesz teraz dostosować ekran blokady i powiadomienia za pomocą treści multimedialnych za pomocą nowego interfejsu Media Session API.
Przekazując przeglądarce metadata dotyczące odtwarzanych treści, możesz tworzyć rozbudowane komunikaty na ekranie blokady, które zawierają informacje takie jak tytuł, wykonawca, nazwa albumu i elementy graficzne. Możesz też nasłuchiwać i reagować na działania użytkownika związane z powiadomieniem, takie jak przewijanie lub pomijanie.
Jeśli chcesz szybko zacząć, zapoznaj się z postem z aktualizacjami Francoisa lub użyj oficjalnego repozytorium MediaSessionsSamples w Chrome na GitHubie.
I wiele więcej!
I to nie wszystko.
- Wprowadziliśmy niektóre ulepszenia interfejsu Payment Request API.
- Kolor kursora do wprowadzania tekstu możesz określić za pomocą właściwości
caret-color. - Efekty wizualne, takie jak kolor i styl linii, można określać za pomocą nowych właściwości
text-decoration. - Interfejs Fetch API
Response class
obsługuje teraz atrybut
.redirected, który pomaga unikać niewiarygodnych odpowiedzi i zmniejsza ryzyko otwierania przekierowań. - Wszystkie aliasy globalne IndexedDB z przedrostem
-webkit-zostały usunięte po wycofaniu ich w wersji M38. - I jedna z moich ulubionych – nowe metody formatowania
padStartipadEnd, które upraszczają wypełnianie ciągu znaków podczas wyrównywania danych konsoli lub drukowania liczb o stałyej liczbie cyfr.
To tylko kilka z wielu zmian w Chrome 57 dla deweloperów.
Podziękowania dla Igalii
Na koniec dziękujemy inżynierom i całemu zespołowi Igalia za świetną pracę nad Blink. Ich wkład był kluczowy w przypadku nowych funkcji CSS Grid i caret-color.
Bądź na bieżąco
Jeśli chcesz być na bieżąco z aktualizacjami Chrome i wiedzieć, co jest w planach, zasubskrybuj nasz kanał lub obserwuj @ChromiumDev na Twitterze. Aby dowiedzieć się więcej o niektórych wspaniałych rozwiązaniach nad którymi pracuje zespół Chrome, obejrzyj filmy z Chrome Dev Summit.
Nazywam się Pete LePage i jak tylko pojawi się Chrome 58, opowiem Ci o nowościach w tej przeglądarce.


