- Chrome 57에서는 새로운 CSS 그리드 레이아웃 사양인
display: grid지원을 추가합니다. - 이제 새로운 Media Session API를 사용하여 잠금 화면 및 알림에서 사용자 입력을 맞춤설정하고 이에 응답할 수 있습니다.
- 그 밖에도 다양한 기능이 있습니다.
저는 피트 르페이지입니다. Chrome 57에서 개발자를 위해 새롭게 제공되는 기능을 살펴보겠습니다.
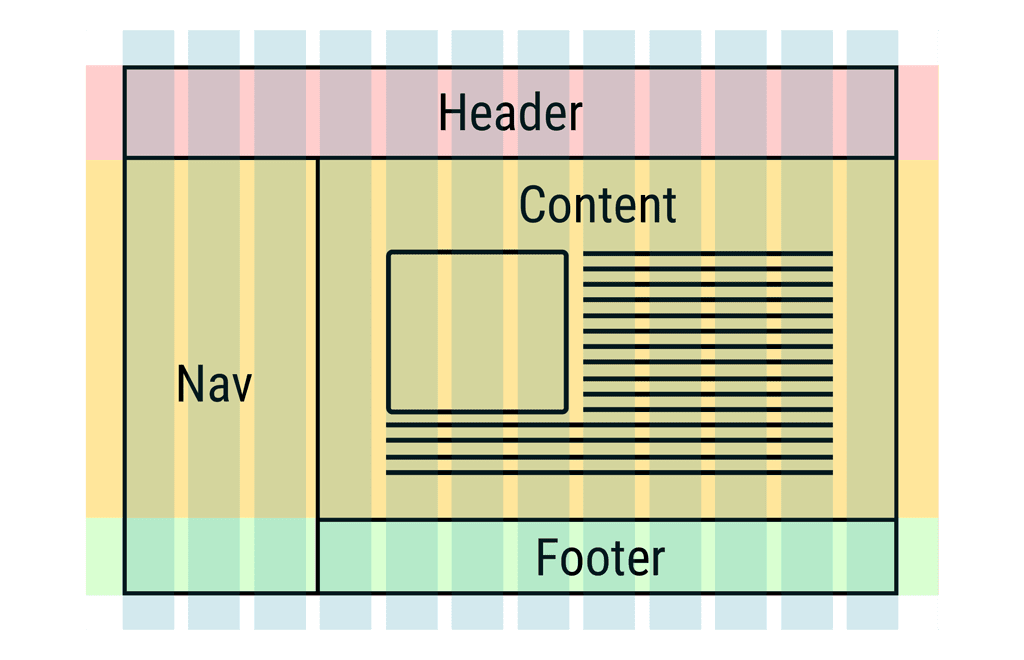
CSS 그리드 레이아웃

Flexbox는 강력한 레이아웃 도구입니다. 이를 통해 여러 복잡한 레이아웃을 만들 수 있지만 한 측정기준에서만 레이아웃을 실행할 수 있습니다. Chrome 57에서는 새로운 CSS 그리드 레이아웃 사양인 display: grid 지원을 추가하여 반응형 사용자 인터페이스 디자인에 최적화된 2차원 그리드 기반 레이아웃 시스템을 만드는 강력한 새 도구를 추가합니다.
그리드 내의 요소는 여러 열 또는 행에 걸쳐 있을 수 있습니다. CSS 그리드의 영역에도 이름을 지정할 수 있으므로 레이아웃 코드를 더 쉽게 이해할 수 있습니다.
Surma의 업데이트 게시물을 참고하세요. 자세히 알아보려면 레이첼 앤드류의 사이트인 GridByExample.com을 확인하세요.
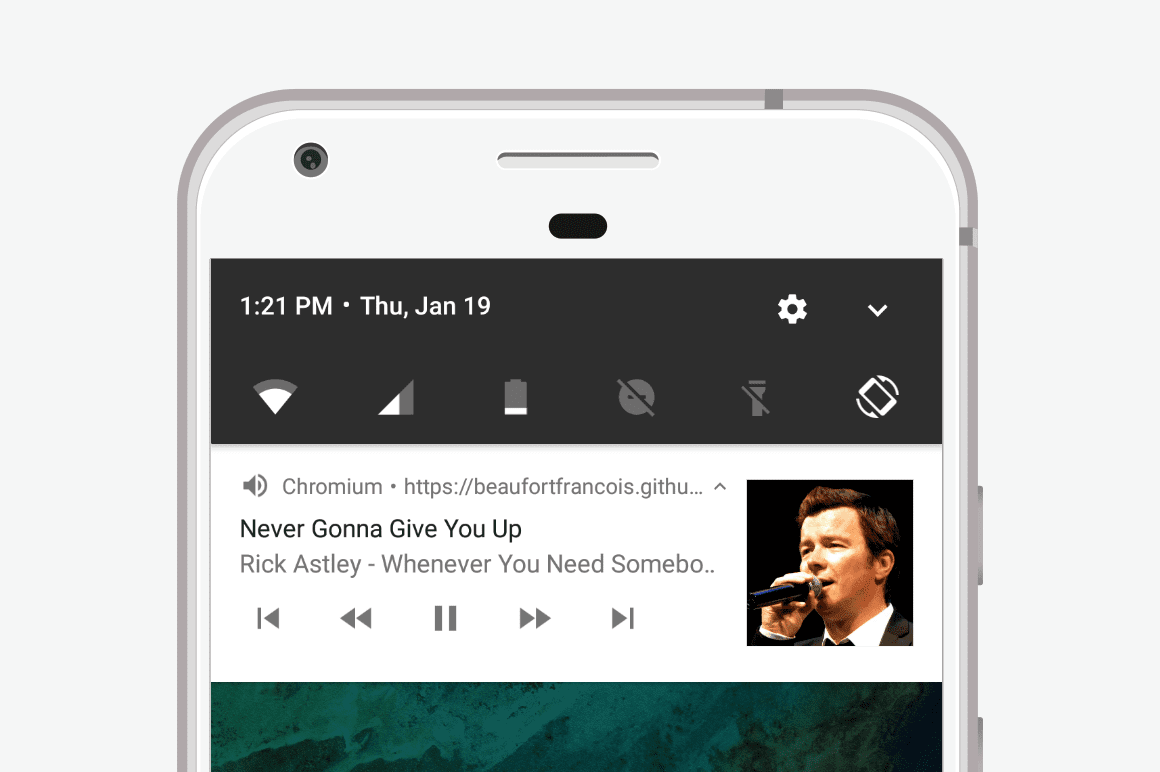
Media Session API

웹 미디어 애플리케이션에서 누락된 기능 중 하나는 휴대기기의 핵심 미디어 환경과 긴밀하게 통합하는 기능입니다. 이제 Android용 Chrome에서 새로운 Media Session API를 사용하여 미디어 콘텐츠로 잠금 화면과 알림을 맞춤설정할 수 있습니다.
재생 중인 콘텐츠에 관한 metadata를 브라우저에 제공하면 제목, 아티스트, 앨범 이름, 아트워크와 같은 정보가 포함된 리치 잠금 화면 메시지를 만들 수 있습니다. 탐색 또는 건너뛰기와 같이 알림 자체에서 이루어진 사용자 작업에 리슨하고 응답할 수도 있습니다.
빠르게 시작하려면 프랑소와의 업데이트 게시물을 참고하거나 GitHub의 공식 Chrome 미디어 세션 샘플 저장소를 확인하세요.
그 외에도 다양한 기능 제공
그 외에도 다양한 기능이 제공됩니다.
- Payment Request API에 몇 가지 개선사항이 있습니다.
caret-color속성을 사용하여 텍스트 입력 커서의 색상을 지정할 수 있습니다.- 선 색상 및 스타일과 같은 시각적 효과는 새
text-decoration속성으로 지정할 수 있습니다. - 이제 Fetch API
응답 클래스에서
.redirected속성을 지원하므로 신뢰할 수 없는 응답을 방지하고 열린 리디렉터의 위험을 줄일 수 있습니다. - M38에서 지원 중단된 후 모든
-webkit-접두사가 있는 IndexedDB 전역 별칭이 삭제되었습니다. - 그리고 제가 가장 좋아하는 것 중 하나는 콘솔 출력을 정렬하거나 고정된 자릿수의 숫자를 출력할 때 문자열 패딩을 간소화하는 새로운
padStart및padEnd형식 지정 메서드입니다.
이는 개발자용 Chrome 57의 변경사항 중 일부에 불과합니다.
Igalia에 감사의 인사를 전합니다.
마지막으로 Blink에 대한 훌륭한 작업을 수행해 주신 Igalia의 엔지니어와 팀에 감사의 인사를 전합니다. 이 두 가지는 새로운 CSS 그리드 및 caret-color 기능을 출시하는 데 중요한 역할을 했습니다.
최신 정보 확인
Chrome 관련 최신 소식을 확인하고 향후 출시될 기능을 알아보려면 YouTube 채널을 구독하거나 트위터에서 @ChromiumDev를 팔로우하세요. Chrome팀에서 진행 중인 멋진 작업에 대해 자세히 알아보려면 Chrome 개발자 서밋 동영상을 확인하세요.
저는 펫 르페이지입니다. Chrome 58이 출시되는 대로 Chrome의 새로운 기능을 바로 알려드리겠습니다.


