- Chrome 57 では、新しい CSS グリッド レイアウト仕様である
display: gridのサポートが追加されました。 - 新しい Media Session API を使用して、ロック画面と通知のユーザー入力をカスタマイズして応答できるようになりました。
- 他にも多数の機能があります。
Pete LePage と申します。Chrome 57 でデベロッパー向けに追加された新機能について、詳しく説明します。
CSS グリッド レイアウト

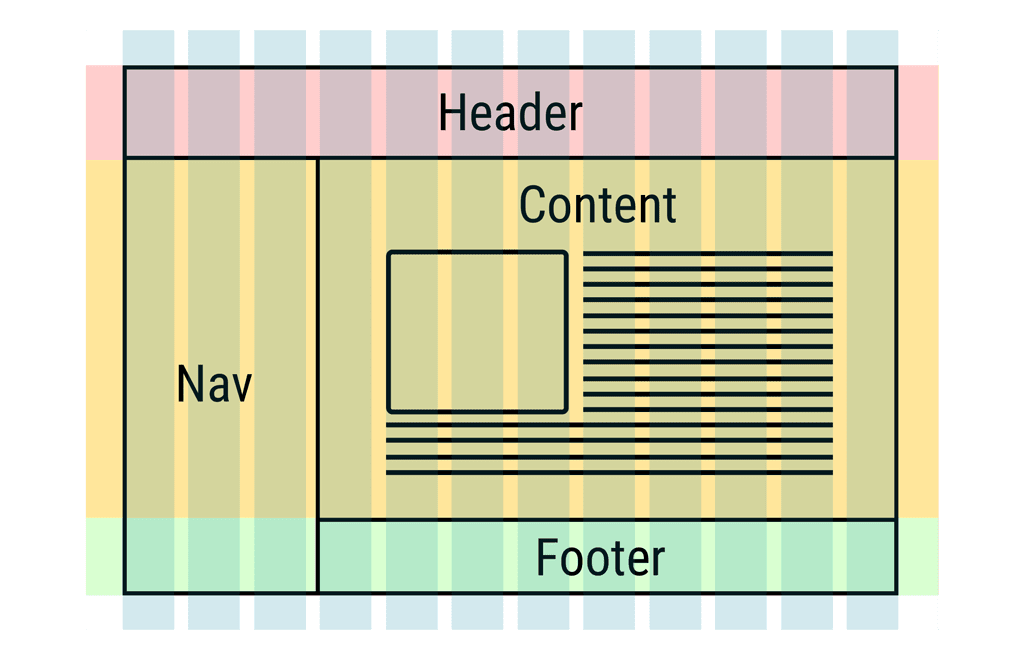
Flexbox は強力なレイアウト ツールです。複雑なレイアウトを多数作成できますが、レイアウトは 1 つのディメンションでのみ行えます。Chrome 57 では、新しい CSS グリッド レイアウト仕様である display: grid のサポートが追加されます。これにより、レスポンシブなユーザー インターフェース設計向けに最適化された 2 次元のグリッドベースのレイアウト システムを作成するための強力な新しいツールが追加されます。
グリッド内の要素は、複数の列または行にまたがって配置できます。CSS グリッド内の領域に名前を付けることもできます。これにより、レイアウト コードを簡単に理解できます。
Surma がこの機能に関する最新情報の投稿を公開しています。さらに詳しく知りたい場合は、Rachel Andrew のサイト GridByExample.com をご覧ください。
Media Session API

ウェブ メディア アプリケーションに欠けている機能の 1 つは、モバイル デバイスのコア メディア エクスペリエンスと深く統合する機能です。Android 版 Chrome で、新しい Media Session API を使用して、メディア コンテンツでロック画面と通知をカスタマイズできるようになりました。
再生中のコンテンツに関するmetadataをブラウザに提供することで、タイトル、アーティスト、アルバム名、アートワークなどの情報を含めた豊富なロック画面 メッセージを作成できます。また、通知自体に対して行われたシークやスキップなどのユーザー操作に応答することもできます。
すぐに使用したい場合は、Francois の最新情報の投稿をご覧ください。または、GitHub の公式 Chrome メディア セッション サンプル リポジトリを確認してください。
その他
他にもさまざまな機能があります。
- Payment Request API にいくつかの 改善が加えられています。
- テキスト入力カーソルの色は
caret-colorプロパティで指定できます。 - 線の色やスタイルなどの視覚効果は、新しい
text-decorationプロパティで指定できます。 - Fetch API の Response クラスが
.redirected属性をサポートするようになりました。これにより、信頼できないレスポンスを回避し、オープン リダイレクターのリスクを軽減できます。 -webkit-接頭辞の IndexedDB グローバル エイリアスは、M38 で非推奨になった後、すべて削除されました。- 個人的に気に入っているのは、コンソール出力の整列や、固定桁数の数値の出力時に文字列の詰め込みを簡素化する、新しい
padStartとpadEndのフォーマット方法です。
これらは、デベロッパー向け Chrome 57 の変更のほんの一部です。
Igalia に感謝
最後に、Blink の開発に携わった Igalia のエンジニアとチームに感謝の意を表します。これらの機能は、新しい CSS グリッドと caret-color 機能のリリースに大きく貢献しました。
最新情報の入手
Chrome の最新情報や今後の予定について最新情報を入手するには、チャンネルを登録するか、Twitter で @ChromiumDev をフォローしてください。また、Chrome Dev Summit の動画で、Chrome チームが取り組んでいる素晴らしい機能について詳しくご確認ください。
担当の Pete LePage です。Chrome 58 がリリースされ次第、Chrome の新機能についてお知らせします。


