以下是您需要知晓的相关信息:
我是 Mariko Kosaka。我们来深入了解一下 Chrome 131 中面向开发者的新功能。
改进了 <details> 和 <summary> 的样式
现在,您可以通过更多选项设置 <details> 和 <summary> 元素的结构样式,以便构建展开式或折叠式 widget。
此版本中引入的更改支持使用 display 属性,并添加了 ::details-content 伪元素来设置可展开和收起的部分的样式。
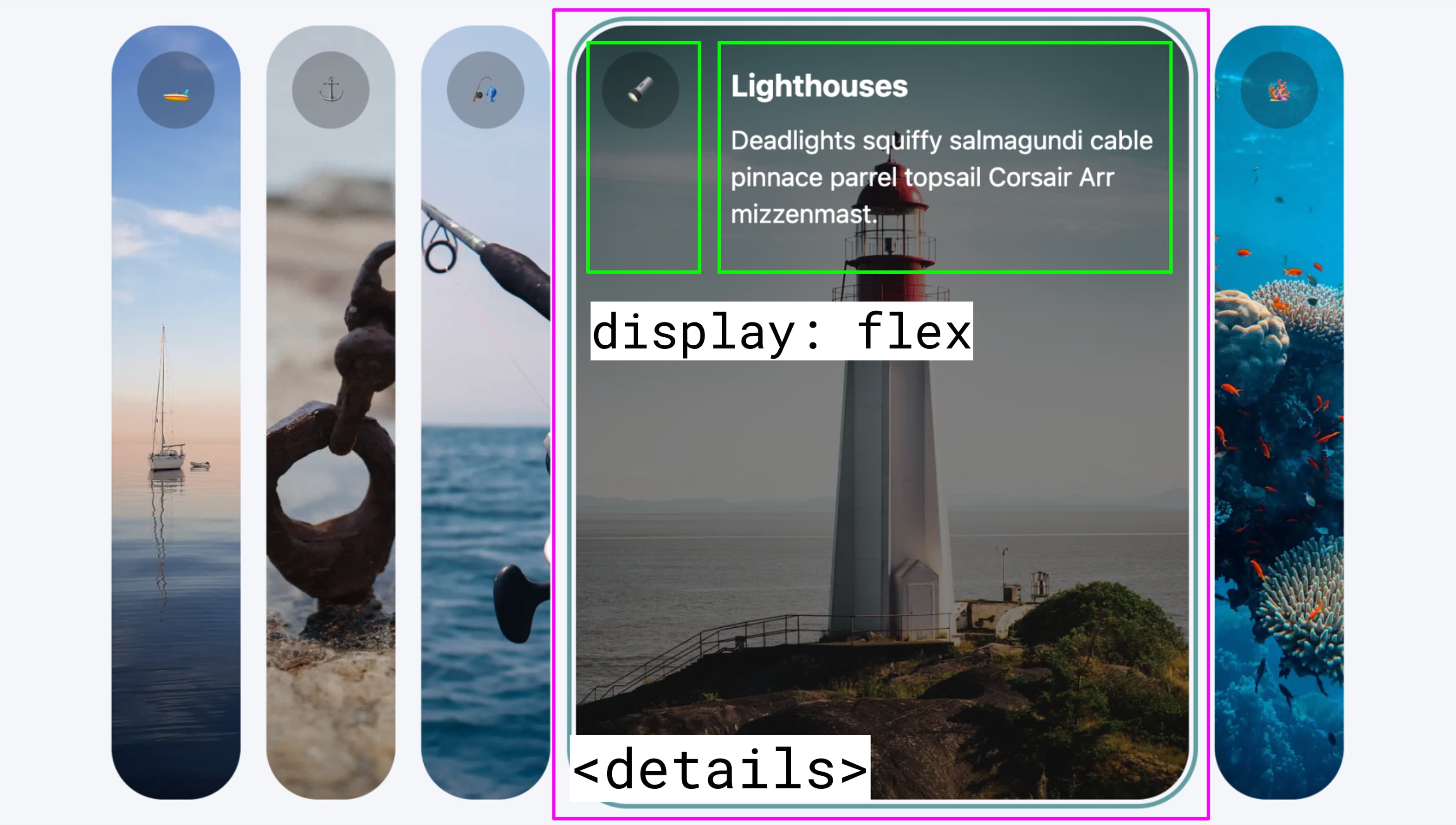
过去,无法更改 details 元素的显示类型。现在,此限制已放宽,您可以使用网格或 Flex 布局等。
在此由多个 details 元素组成的独家折叠式列表示例中,当其中一个 details 元素展开时,其内容会放置在 summary 旁边。

这是通过在 details 元素上使用 Flex 布局实现的。您还可以使用其他显示值(例如 grid)尝试更多布局模式。
如需更深入的说明,请参阅 Bramus 的文章有关设置 <details> 样式的更多选项。
@page 边距框
添加了在打印网页文档或将其另存为 PDF 文件时支持页边距框的功能。
借助页面边线框,您可以定义页面边线区域中的内容。因此,您可以提供自定义页眉和页脚,而不是使用浏览器生成的内置页眉和页脚。
页边距使用 CSS 中的 @page 规则定义。
@page :right {
@bottom-left {
content: "My book";
font-size: 9pt;
color: #333;
}
}
边距盒的外观和内容是使用生成的内容在 at 规则中使用 CSS 属性指定的,这些 at 规则代表 16 个边距盒。
对于页码,还支持使用计数器,其中 page 表示当前页码,pages 表示总页数。
如需更详细的说明,请参阅 Rachel 的文章使用 CSS 将内容添加到网页边线 。
等等!
当然,还有许多其他功能。
- 支持“clip-path”“fill”“stroke”和“marker”的外部 SVG 资源。
- WebHID 在专用工作器上下文中处于启用状态。
- 使用
font-variant-emojiCSS 属性控制表情符号的行为。
深入阅读
本文仅介绍了一些主要亮点。如需了解 Chrome 131 中的其他变更,请参阅以下链接。
订阅
如需及时了解最新动态,请订阅 Chrome 开发者 YouTube 频道,这样每当我们发布新视频时,您就会收到电子邮件通知。
我是 Mariko Kosaka,Chrome 132 发布后,我们会立即通过此渠道告知您 Chrome 中的新变化!

