Voici quelques points à retenir :
- Autres styles CSS pour l'élément
<details>. - Mise en page d'impression simplifiée avec les boîtes de marge de page.
- Et ce n'est pas tout : d'autres fonctionnalités sont disponibles.
Je m'appelle Mariko Kosaka. Voyons ce que Chrome 131 a de nouveau à offrir aux développeurs.
Améliorations apportées au style de <details> et <summary>
Vous disposez désormais de plus d'options pour styliser la structure des éléments <details> et <summary> afin de créer des widgets de divulgation ou d'accordéon.
Les modifications apportées dans cette version permettent d'utiliser la propriété display et ajoutent un pseudo-élément ::details-content pour styliser la partie qui se développe et se réduit.
Auparavant, il était impossible de modifier le type d'affichage de l'élément details.
Cette restriction a été assouplie, ce qui vous permet d'utiliser des mises en page telles que la grille ou la mise en page flex.
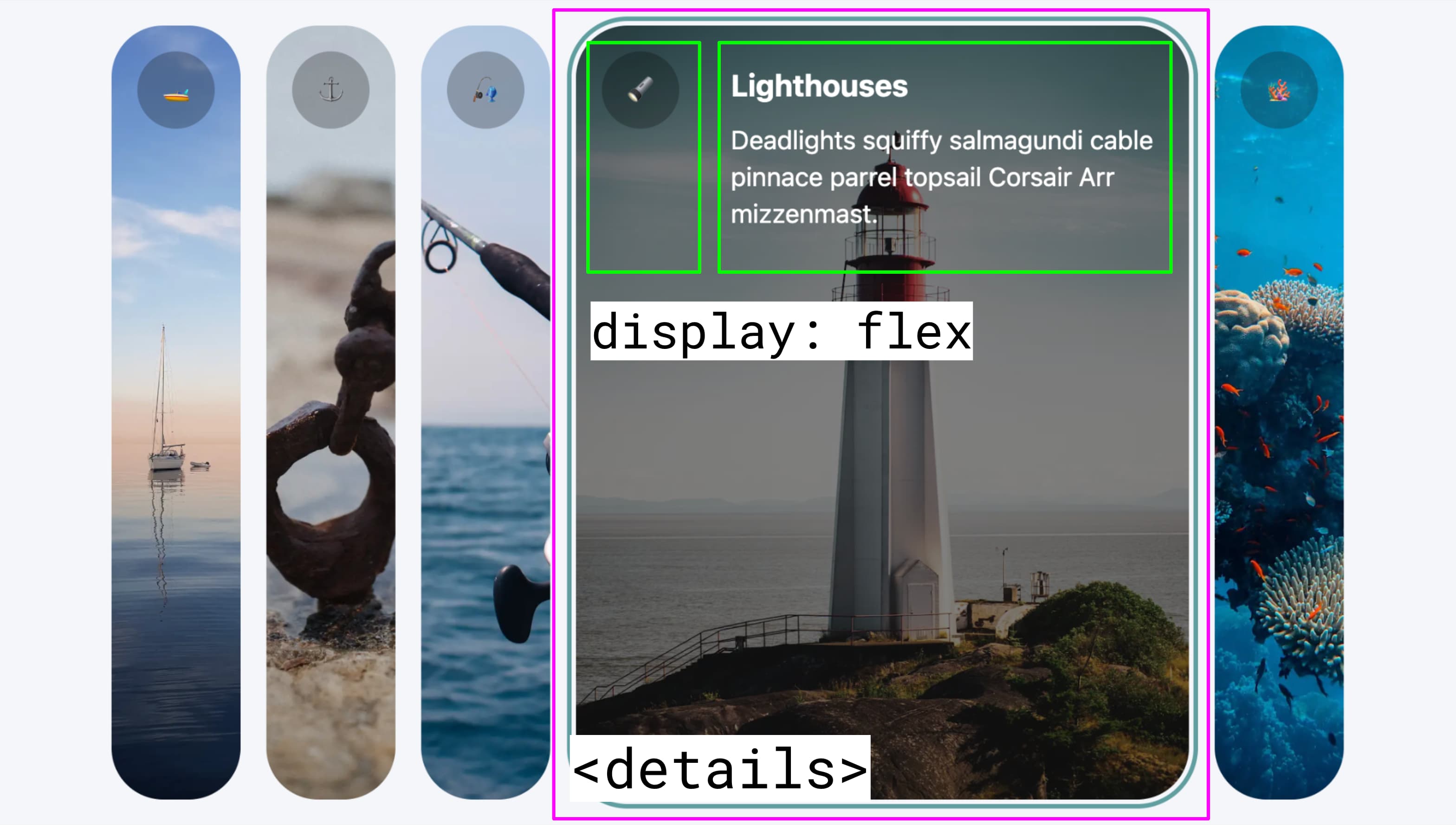
Dans cet exemple d'accordéon exclusif, composé de plusieurs éléments details, lorsque l'un des éléments details est développé, son contenu est placé à côté de summary.

Pour ce faire, utilisez une mise en page flex sur l'élément details. Vous pouvez également essayer d'autres modèles de mise en page avec d'autres valeurs d'affichage, telles que grid.
Pour en savoir plus, consultez l'article Plus d'options de style pour <details> de Bramus.
@page cadres de marge
Les marges de page sont désormais prises en charge lorsque vous imprimez un document Web ou l'exportez au format PDF.
Les zones de marge de page vous permettent de définir le contenu de la zone de marge d'une page. Vous pouvez donc fournir des en-têtes et des pieds de page personnalisés plutôt que d'utiliser les en-têtes et pieds de page intégrés générés par le navigateur.
La marge de la page est définie à l'aide de la règle @page en CSS.
@page :right {
@bottom-left {
content: "My book";
font-size: 9pt;
color: #333;
}
}
L'apparence et le contenu d'une marge sont spécifiés à l'aide de propriétés CSS dans les règles "at" représentant les 16 marges à l'aide de contenu généré.
Pour la numérotation des pages, les compteurs sont également acceptés avec page pour le numéro de page actuel et pages pour le nombre total de pages.
Pour en savoir plus, consultez l'article de Rachel Ajouter du contenu dans les marges des pages Web lors de l'impression à l'aide de CSS .
Et bien plus !
Et bien sûr, il y en a bien d'autres.
- Compatibilité des ressources SVG externes avec les propriétés "clip-path", "fill", "stroke" et "marker".
- WebHID est activé dans les contextes de worker dédiés.
- Contrôlez le comportement des emoji avec la propriété CSS
font-variant-emoji.
Documentation complémentaire
Il ne s'agit que de quelques points clés. Consultez les liens suivants pour en savoir plus sur les modifications apportées à Chrome 131.
- Notes de version de Chrome 131
- Nouveautés des outils pour les développeurs Chrome (131)
- Liste des modifications apportées au dépôt source Chromium
- Calendrier des versions de Chrome
S'abonner
Pour vous tenir informé, abonnez-vous à la chaîne YouTube des développeurs Chrome. Vous recevrez alors une notification par e-mail chaque fois que nous lancerons une nouvelle vidéo.
Je m'appelle Mariko Kosaka. Dès que Chrome 132 sera disponible, nous vous présenterons les nouveautés de Chrome.

