必知事項は次のとおりです。
<details>要素のその他の CSS スタイル。- ページの余白ボックスで印刷レイアウトを簡単に設定できるようになりました。
- 他にも多数の機能があります。
担当させていただきます、Kosaka Mariko と申します。Chrome 131 のデベロッパー向けの新機能について詳しく見てみましょう。
<details> と <summary> のスタイル設定を改善
開示ウィジェットやアコーディオン ウィジェットを作成するために、<details> 要素と <summary> 要素の構造をスタイル設定するオプションが追加されました。
このリリースで導入された変更により、display プロパティの使用が可能になり、展開と折りたたみの部分にスタイルを設定する ::details-content 疑似要素が追加されました。
これまで、details 要素の表示タイプを変更することはできませんでした。この制限は緩和され、グリッド レイアウトや Flex レイアウトなどを使用できるようになりました。
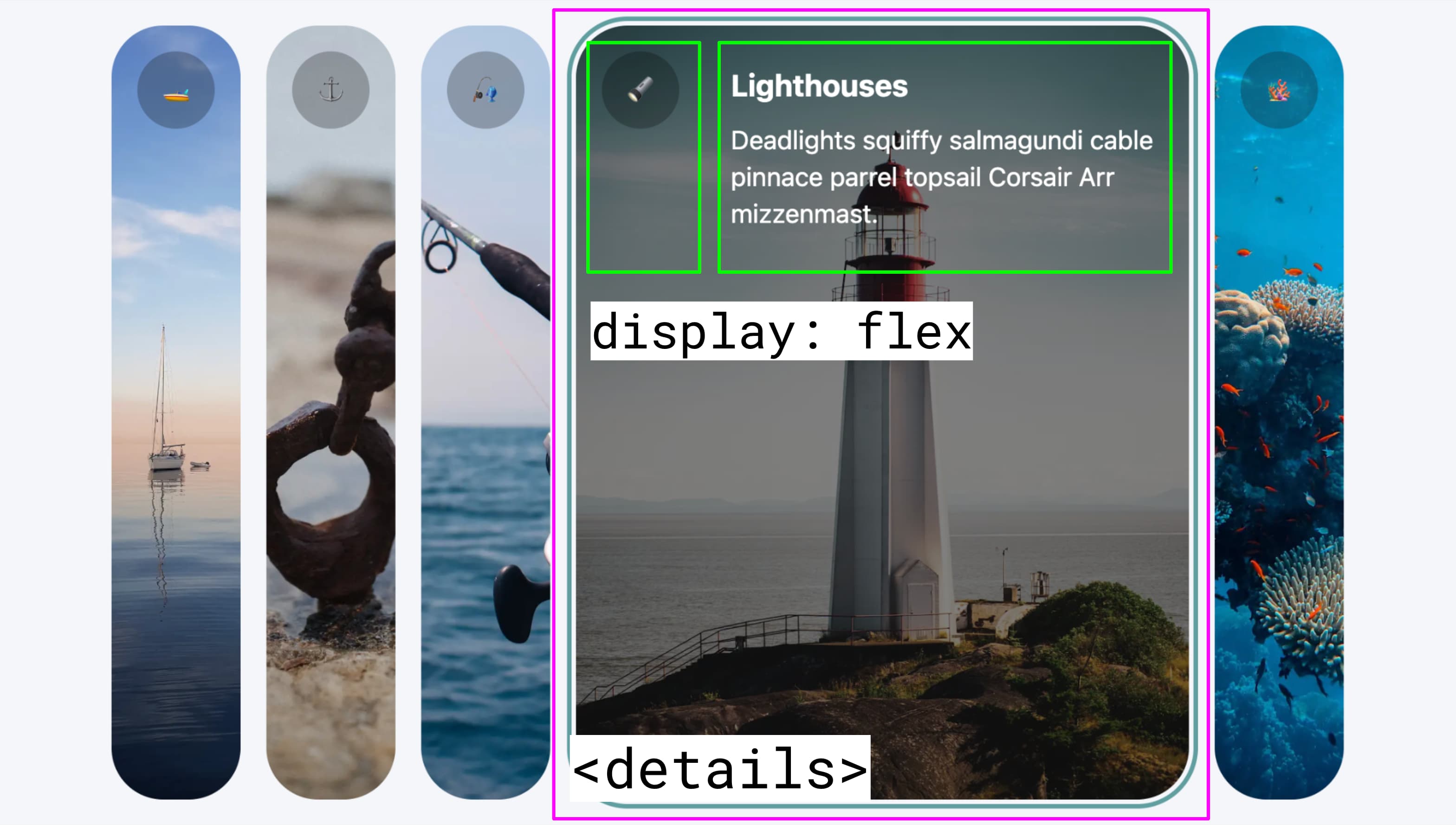
複数の details 要素で構成されたこの限定アコーディオンの例では、いずれかの details 要素が展開されると、そのコンテンツが summary の横に配置されます。

これは、details 要素でフレックス レイアウトを使用することで実現できます。grid などの他の表示値を使用して、他のレイアウト パターンを試すこともできます。
詳しくは、Bramus の記事「<details> のスタイル設定のその他のオプション」をご覧ください。
@page 余白ボックス
ウェブドキュメントを印刷する際や PDF としてエクスポートする際のページ マージン ボックスのサポートが追加されました。
ページの余白ボックスを使用すると、ページの余白領域のコンテンツを定義できます。そのため、ブラウザによって生成された組み込みのヘッダーとフッターを使用するのではなく、カスタムのヘッダーとフッターを指定できます。
ページの余白は、CSS の @page ルールを使用して定義します。
@page :right {
@bottom-left {
content: "My book";
font-size: 9pt;
color: #333;
}
}
マージン ボックスの外観と内容は、生成されたコンテンツを使用して 16 個のマージン ボックスを表す at ルール内の CSS プロパティで指定します。
ページ番号の場合、カウンタもサポートされており、現在のページ番号には page、合計ページ数には pages を使用します。
詳しくは、Rachel の記事「CSS を使用して印刷時にウェブページの余白にコンテンツを追加する 」をご覧ください。
その他
他にもさまざまな機能があります。
- clip-path、fill、stroke、marker の外部 SVG リソースのサポート。
- WebHID は専用のワーカー コンテキスト内で有効になります。
font-variant-emojiCSS プロパティを使用して、絵文字の動作を制御します。
関連情報
主なハイライトのみを記載しています。Chrome 131 のその他の変更については、次のリンクをご覧ください。
登録
最新情報を入手するには、Chrome Developers の YouTube チャンネルにチャンネル登録してください。新しい動画が公開されると、メール通知が届きます。
担当の Mariko Kosaka です。Chrome 132 がリリースされ次第、Chrome の新機能についてお知らせします。

