Veja o que é necessário saber:
- Mais estilos CSS para o elemento
<details>. - Layout de impressão mais fácil com caixas de margem da página.
- E tem muito mais.
Meu nome é Mariko Kosaka. Vamos conferir as novidades para desenvolvedores no Chrome 131.
Melhorias no estilo de <details> e <summary>
Agora você tem mais opções para estilizar a estrutura dos elementos <details> e <summary> para criar widgets de abertura ou acordeão.
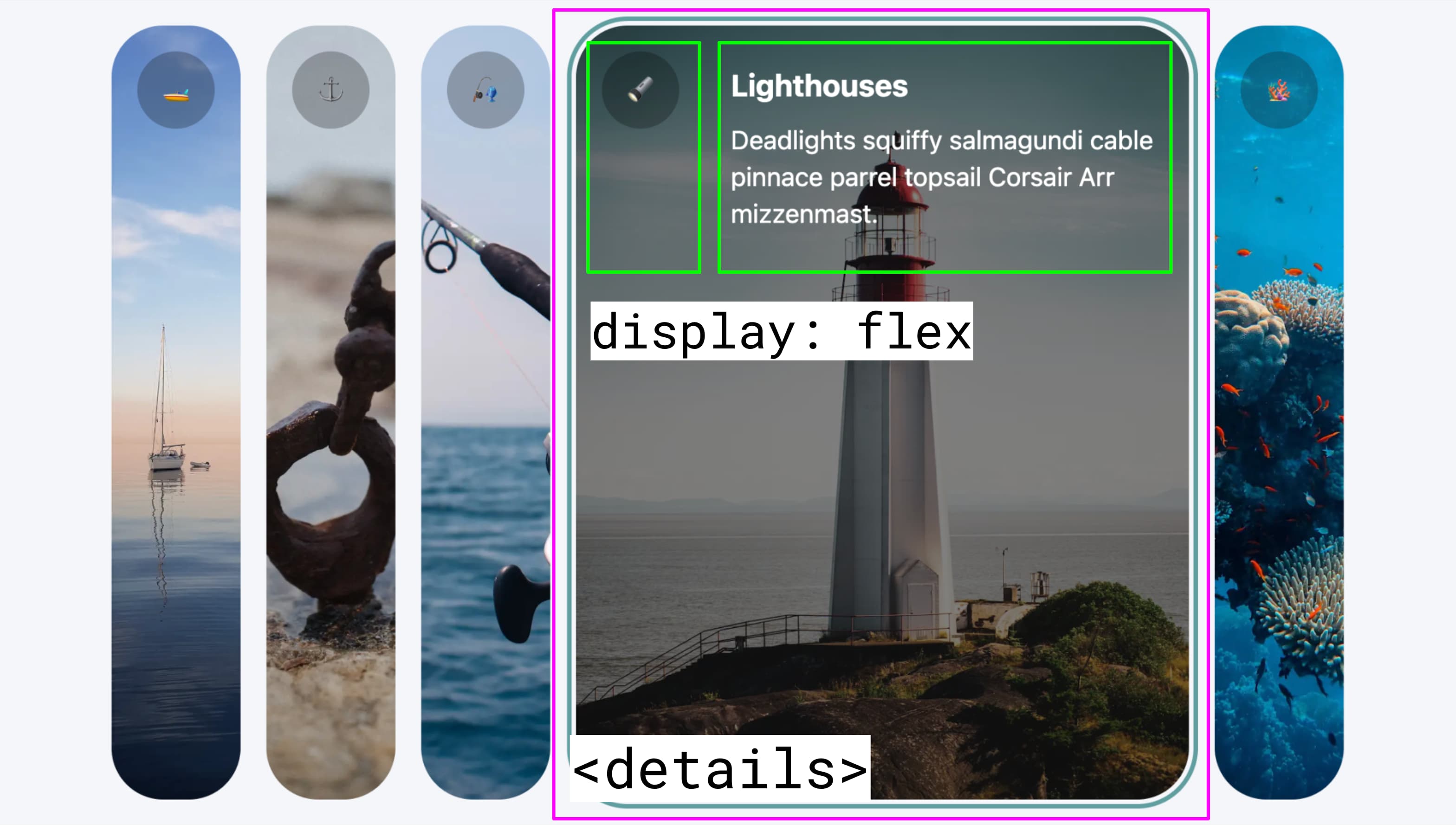
As mudanças introduzidas nesta versão permitem o uso da propriedade display e adicionam um pseudoelemento ::details-content para estilizar a parte que se expande e se contrai.
Historicamente, era impossível mudar o tipo de exibição do elemento details.
Essa restrição foi relaxada, permitindo que você use layouts flexíveis ou de grade.
Neste exemplo exclusivo de acordeão, feito de vários elementos details, quando um deles é aberto, o conteúdo é colocado ao lado do summary.details

Isso é feito usando um layout flexível no elemento details. Você também pode testar outros padrões de layout com outros valores de exibição, como grid.
Confira o artigo Mais opções de estilo para <details> (em inglês) para uma explicação mais detalhada.
@page caixas de margem
Foi adicionado suporte a caixas de margem de página ao imprimir um documento da Web ou exportá-lo como PDF.
As caixas de margem da página permitem definir o conteúdo na área de margem de uma página. Assim, você pode fornecer cabeçalhos e rodapés personalizados em vez de usar os cabeçalhos e rodapés integrados gerados pelo navegador.
A margem da página é definida usando a regra @page no CSS.
@page :right {
@bottom-left {
content: "My book";
font-size: 9pt;
color: #333;
}
}
A aparência e o conteúdo de uma caixa de margem são especificados com propriedades CSS dentro das regras at que representam as 16 caixas de margem usando conteúdo gerado.
Para a numeração de páginas, os contadores também são aceitos com page para o número de página atual e pages para o número total de páginas.
Confira o artigo da Rachel Adicionar conteúdo às margens das páginas da Web quando impresso usando CSS para uma explicação mais detalhada.
E muito mais.
E, claro, há muito mais.
- Suporte a recursos SVG externos para "clip-path", "fill", "stroke" e "marker".
- O WebHID é ativado em contextos de worker dedicados.
- Controle o comportamento do emoji com a propriedade CSS
font-variant-emoji.
Leitura adicional
Isso abrange apenas alguns destaques importantes. Confira os links a seguir para ver outras mudanças no Chrome 131.
- Notas da versão do Chrome 131.
- Novidades do Chrome DevTools (131)
- Lista de mudanças no repositório de origem do Chromium
- Calendário de lançamentos do Chrome
Inscrever-se
Para ficar por dentro das novidades, inscreva-se no canal do YouTube para desenvolvedores do Chrome e receba uma notificação por e-mail sempre que lançarmos um novo vídeo.
Meu nome é Mariko Kosaka. Assim que o Chrome 132 for lançado, vamos informar as novidades do Chrome.

