以下是您需要知晓的相关信息:
我是 Pete LePage。我们来深入了解一下 Chrome 130 中面向开发者的新功能。
文档画中画
当您想从浏览器标签页中弹出视频,以便在与其他网站或应用互动时也能关注视频时,画中画 API 非常有用。但它只能播放视频。

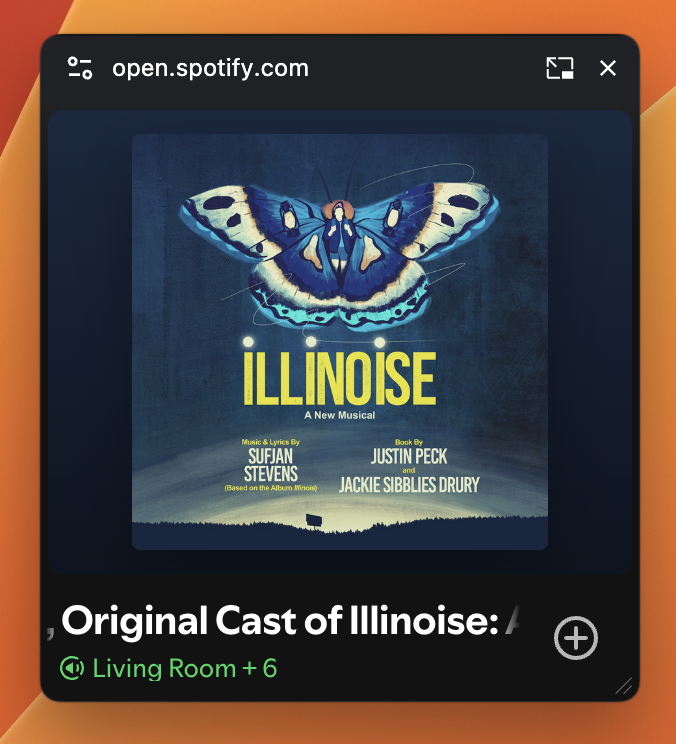
文档画中画 API 消除了这一限制,让您可以创建画中画窗口,并控制其中的内容。它非常适合自定义视频播放器、视频会议和效率应用等。我很喜欢 Spotify 在其网络播放器中对其所做的改进。 系统会打开一个窗口,其中包含当前歌曲的海报图片和播放控件,并且我可以轻松将该歌曲添加到我的收藏中。
如需使用此功能,请请求新的文档画中画窗口。返回的 promise 会解析为画中画窗口 JavaScript 对象。然后,使用该方法将内容添加到窗口中。
async function openDPiP() {
const player = document.querySelector("#player");
const pipWindow = await documentPictureInPicture
.requestWindow();
pipWindow.document.body.append(player);
}
pipButton.addEventListener('click', openDPiP);
借助新的 preferInitialWindowPlacement 属性,您可以指示 Chrome 始终以默认位置和大小打开画中画窗口,而不是重复使用上一个窗口的位置或大小。
// Open a Picture-in-Picture window in its default position / size.
const pipWindow = await documentPictureInPicture.requestWindow({
preferInitialWindowPlacement: true,
});
如需了解更多详情,请参阅 François 的博文为任何元素启用画中画!
CSS 嵌套声明
CSS 嵌套可将规则嵌套在其他规则中,从而缩短选择器、简化阅读并提高模块化程度。CSS 嵌套属于基准“新推出”,已推出将近一年。
有几个极端情况未能按预期运行。例如,对于以下 CSS 块,您希望背景颜色为绿色,因为它位于最后面,但它却是红色!
.foo {
width: fit-content;
@media screen {
background-color: red;
}
background-color: green;
}
为了解决此类边缘情况,CSS 工作组引入了嵌套声明规则,该规则在 Chrome 130 中得到了实现。现在,该 CSS 块会产生绿色背景,符合预期。如果您将裸声明与嵌套规则交错使用,则应仔细检查代码。
如需查看更深入的说明,请参阅 Bramus 的文章 CSS 嵌套通过 CSSNestedDeclarations 得到改进。
box-decoration-break
借助 box-decoration-break CSS 属性,您可以指定元素的 fragment 在拆分为多行、多列或多页时应如何呈现。

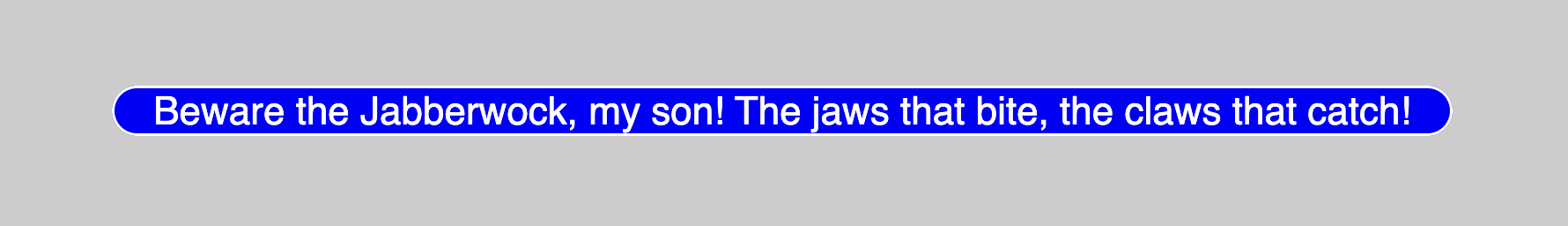
例如,当所有内容都显示在一行时,此元素看起来很棒。

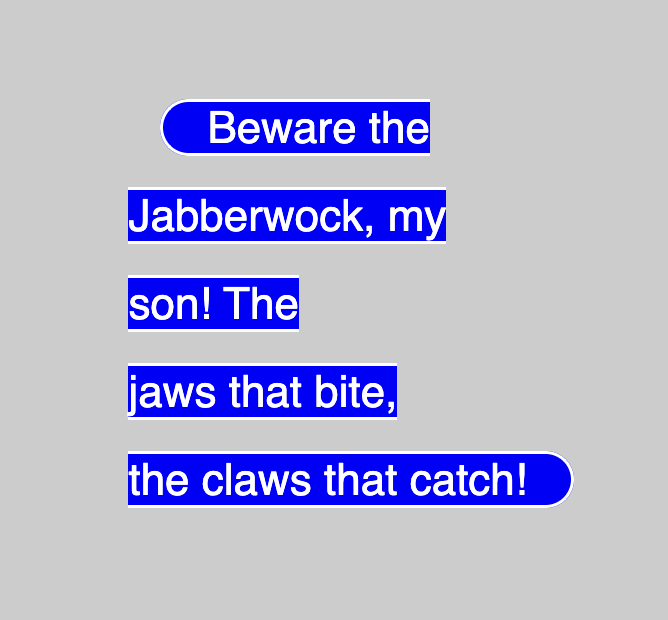
当内容被拆分为多行时,背景、阴影、边框等装饰会被切割,从而产生极其粗糙的外观。

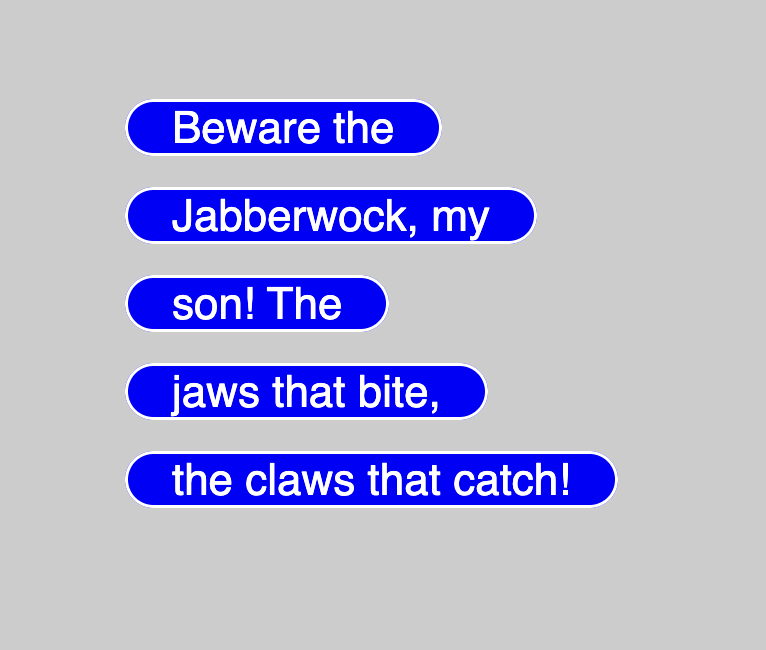
通过添加 box-decoration-break: clone,每个 fragment 都会独立呈现,从而打造出更加美观的外观。
虽然它不是完全符合基准,但在 Chrome 和 Firefox 中可用,在 Safari 中带有供应商前缀。
.bdb-clone {
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
}
如需了解详情,请参阅 MDN 上的 box-decoration-break 文档以及 Rachel 的帖子 Chrome 130 中的 box-decoration-break 属性。
等等!
当然,还有许多其他功能。
- 经过几次失败的尝试,可通过键盘获得焦点的滚动容器终于发布了。
- WebGPU 支持双源混合。
- 而 Web 串行端口会获得已连接属性。
深入阅读
本文仅介绍了一些主要亮点。如需了解 Chrome 130 中的其他变更,请参阅以下链接。
- Chrome 130 的版本说明。
- Chrome 开发者工具 (130) 中的新变化
- ChromeStatus.com 上有关 Chrome 130 的更新
- Chromium 源代码库更改列表
- Chrome 发布日历
订阅
如需及时了解最新动态,请订阅 Chrome 开发者 YouTube 频道,这样每当我们发布新视频时,您就会收到电子邮件通知。
我是 Pete LePage。Chrome 131 发布后,我们会立即在此处为您介绍 Chrome 中的新变化!


