Dazu sollten Sie Folgendes wissen:
- Mit der Bild-im-Bild-Funktion für Dokumente haben Sie mehr Kontrolle über Bild-im-Bild-Fenster.
- Mit verschachtelten CSS-Deklarationen können einige knifflige Grenzfälle behoben werden.
- Sie können das Verhalten von Dekorationen auf Elementen festlegen, die sich über mehrere Zeilen erstrecken.
- Und es gibt noch viele weitere.
Ich bin Pete LePage. Sehen wir uns an, was es in Chrome 130 für Entwickler Neues gibt.
Funktion „Bild im Bild“ für Dokumente
Die Bild-im-Bild-API eignet sich hervorragend, wenn Sie ein Video aus einem Browsertab herauspopeln möchten, damit Sie es im Blick behalten können, während Sie mit anderen Websites oder Apps interagieren. Aber es funktioniert nur mit Videos.

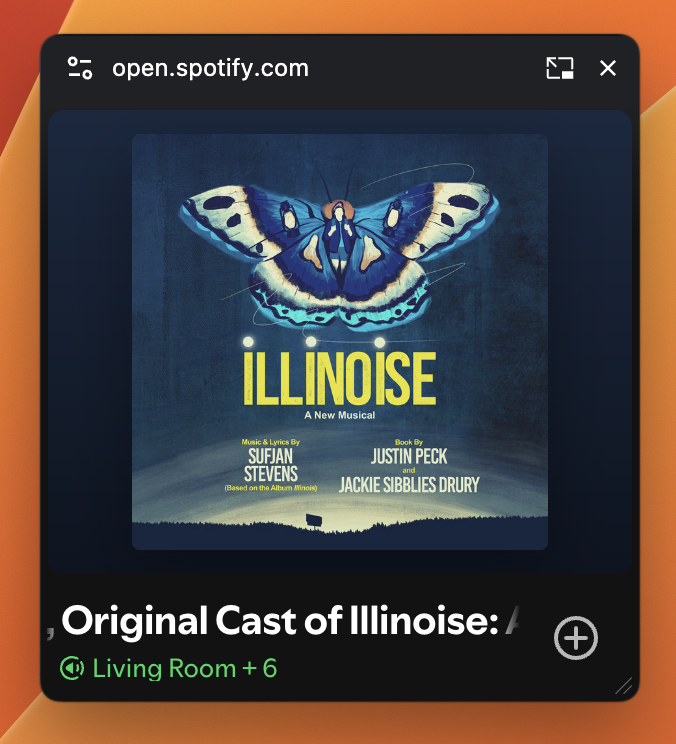
Die Picture-in-Picture API für Dokumente hebt diese Einschränkung auf und ermöglicht es Ihnen, ein Picture-in-Picture-Fenster zu erstellen, in dem Sie die Inhalte steuern können. Sie eignet sich hervorragend für benutzerdefinierte Videoplayer, Videokonferenzen und Produktivitäts-Apps. Ich finde es toll, was Spotify damit in seinem Webplayer gemacht hat. Es wird ein Fenster mit dem Artwork des aktuellen Titels und Wiedergabesteuerungen angezeigt. Ich kann den Titel ganz einfach zu meinen Favoriten hinzufügen.
Wenn Sie die Funktion verwenden möchten, fordern Sie ein neues Bild-im-Bild-Fenster für das Dokument an. Das zurückgegebene promise wird in ein JavaScript-Objekt für ein Bild-im-Bild-Fenster aufgelöst.
Fügen Sie dann Ihre Inhalte dem Fenster hinzu.
async function openDPiP() {
const player = document.querySelector("#player");
const pipWindow = await documentPictureInPicture
.requestWindow();
pipWindow.document.body.append(player);
}
pipButton.addEventListener('click', openDPiP);
Mit der neuen preferInitialWindowPlacement-Eigenschaft können Sie Chrome anweisen, das Bild-im-Bild-Fenster immer an seiner Standardposition und -größe zu öffnen, anstatt die Position oder Größe des vorherigen Fensters zu verwenden.
// Open a Picture-in-Picture window in its default position / size.
const pipWindow = await documentPictureInPicture.requestWindow({
preferInitialWindowPlacement: true,
});
Weitere Informationen findest du im Beitrag von François Picture-in-Picture für jedes Element.
Verschachtelte CSS-Deklarationen
Durch CSS-Verschachtelung können kürzere Selektoren, eine leichtere Lesbarkeit und mehr Modularität erreicht werden, indem Regeln in andere verschachtelt werden. CSS-Verschachtelung ist Baseline Newly available und seit fast einem Jahr verfügbar.
Es gab einige Grenzfälle, die nicht wie erwartet funktioniert haben. Im folgenden CSS-Block würde man beispielsweise erwarten, dass die Hintergrundfarbe grün ist, da sie als letztes kommt. Sie ist jedoch rot.
.foo {
width: fit-content;
@media screen {
background-color: red;
}
background-color: green;
}
Um solche Grenzfälle zu beheben, hat die CSS-Arbeitsgruppe die Regel für verschachtelte Deklarationen eingeführt, die in Chrome 130 implementiert ist. Jetzt führt derselbe CSS-Block wie erwartet zu einem grünen Hintergrund. Wenn Sie bearbeitbare Deklarationen mit verschachtelten Regeln vermischt haben, sollten Sie Ihren Code noch einmal überprüfen.
Eine ausführlichere Erklärung finden Sie im Artikel CSS-Verschachtelung mit CSSNestedDeclarations von Bramus.
box-decoration-break
Mit der CSS-Eigenschaft box-decoration-break können Sie angeben, wie die Fragmente eines Elements gerendert werden sollen, wenn sie auf mehrere Zeilen, Spalten oder Seiten verteilt werden.

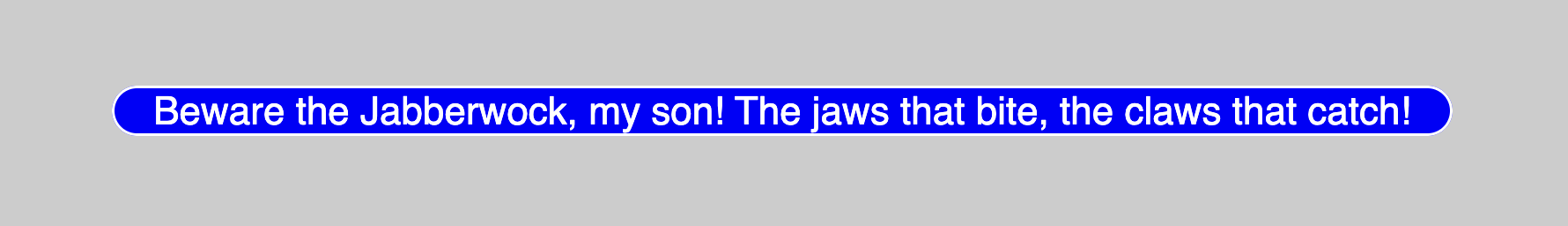
Dieses Element sieht beispielsweise gut aus, wenn alle Elemente in einer Zeile stehen.

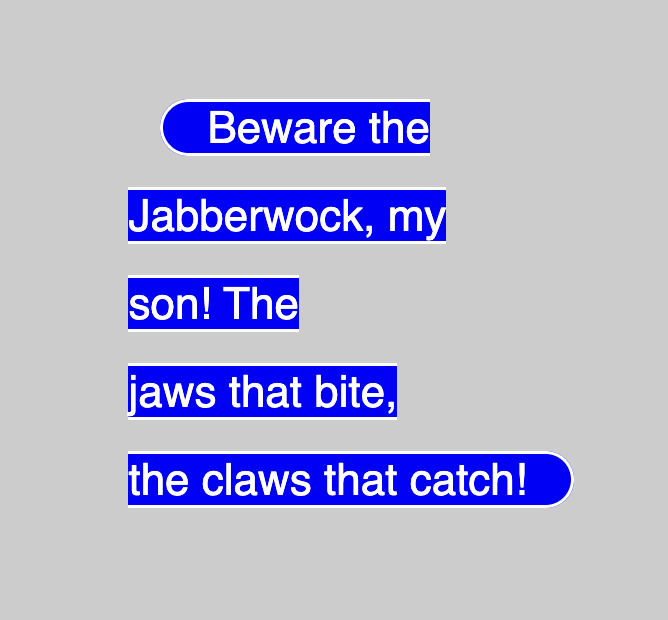
Wenn der Inhalt auf mehrere Zeilen aufgeteilt wird, werden Verzierungen wie Hintergrund, Schatten und Rahmen in Stücke geschnitten, was ein ziemlich drastisches Erscheinungsbild ergibt.

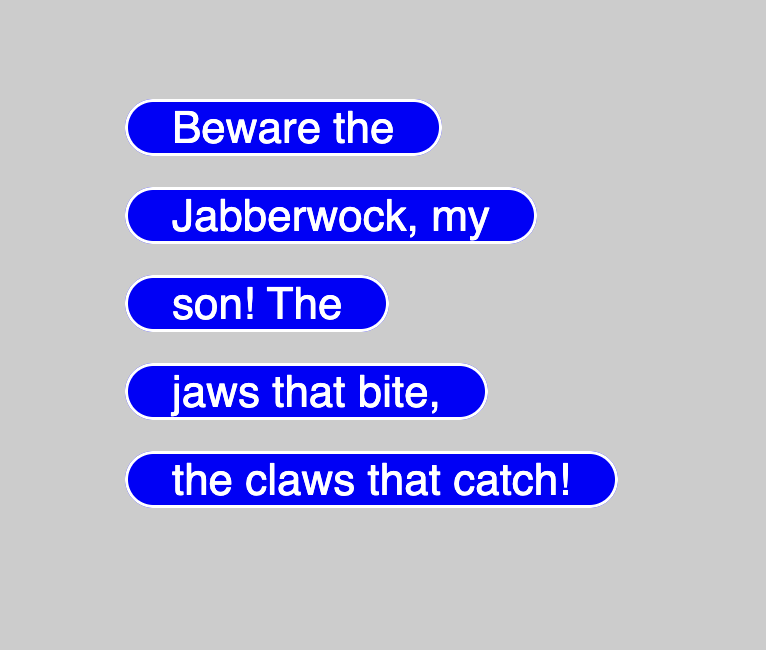
Wenn Sie box-decoration-break: clone hinzufügen, wird jedes Fragment unabhängig gerendert, was ein viel schöneres Erscheinungsbild ergibt.
Dieser Wert ist zwar nicht ganz Baseline, aber in Chrome und Firefox verfügbar und in Safari mit einem Anbieterpräfix versehen.
.bdb-clone {
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
}
Weitere Informationen finden Sie in der box-decoration-break-Dokumentation auf MDN und im Artikel The box-decoration-break property in Chrome 130 von Rachel.
…und vieles mehr
Natürlich gibt es noch viel mehr.
- Nach einigen Fehlversuchen sind per Tastatur fokussierbare Scroll-Container endlich da.
- WebGPU unterstützt jetzt die Dual-Source-Mischung.
- Und „web serial“ erhält ein verbundenes Attribut.
Weitere Informationen
Dies sind nur einige wichtige Highlights. Unter den folgenden Links finden Sie weitere Änderungen in Chrome 130.
- Versionshinweise für Chrome 130
- Das ist neu in den Chrome-Entwicklertools (130)
- ChromeStatus.com-Updates für Chrome 130
- Liste der Änderungen am Chromium-Quellcode-Repository
- Chrome-Veröffentlichungskalender
Abonnieren
Wenn Sie auf dem Laufenden bleiben möchten, abonnieren Sie den YouTube-Kanal von Chrome Developers. Sie erhalten dann eine E-Mail-Benachrichtigung, sobald wir ein neues Video veröffentlichen.
Ich bin Pete LePage. Sobald Chrome 131 veröffentlicht wird, informieren wir Sie hier über die Neuigkeiten in Chrome.


