في ما يلي ما تحتاج إلى معرفته:
- تمنحك ميزة عرض المستندات في وضع "نافذة ضمن النافذة" إمكانية التحكّم بشكل أكبر في نوافذ "نافذة ضمن النافذة".
- تعمل التعريفات المُدمجة في CSS على حلّ بعض الحالات الصعبة.
- يمكنك تحديد سلوك الزينة على العناصر التي يتم تقسيمها على عدة أسطر.
- وهناك الكثير من الميزات الأخرى.
اسمي "بيت ليبيه". لنلقِ نظرة على الميزات الجديدة للمطوّرين في الإصدار 130 من Chrome.
عرض المستندات في وضع "نافذة ضمن النافذة"
إنّ واجهة برمجة التطبيقات لميزة "نافذة ضمن النافذة" رائعة عندما تريد إخراج فيديو من علامة تبويب في المتصفّح حتى تتمكّن من متابعة الفيديو أثناء التفاعل مع مواقع إلكترونية أو تطبيقات أخرى. ولكنّه لا يعرض سوى الفيديوهات.

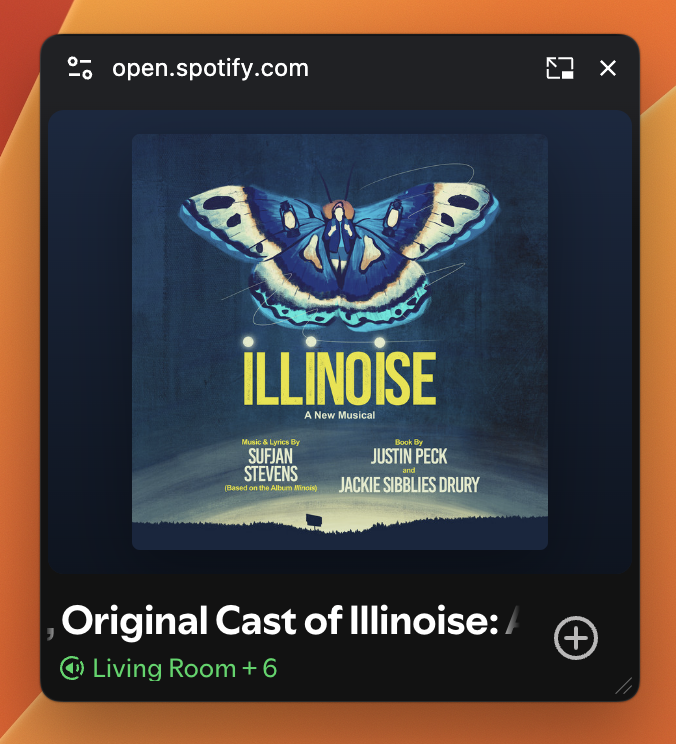
تزيل واجهة برمجة التطبيقات لميزة "نافذة ضمن النافذة" في المستندات هذا القيد، ما يتيح لك إنشاء نافذة ضمن النافذة يمكنك التحكّم في محتواها. وهي رائعة لاستخدامات مثل مشغلات الفيديو المخصّصة واجتماعات الفيديو وتطبيقات الإنتاجية. أحب ما فعلته Spotify في مشغّل الويب. تظهر لي نافذة تتضمّن العمل الفني للأغنية الحالية وعناصر التحكّم في التشغيل، ويمكنني إضافة الأغنية بسهولة إلى أغانيك المفضّلة.
لاستخدام هذه الميزة، اطلب نافذة جديدة للعرض المصغر للمستند. يتم حلّ القيمة المعروضة
promise باستخدام كائن JavaScript لميزة "نافذة ضمن النافذة".
بعد ذلك، استخدِم هذا الرمز لإضافة المحتوى إلى النافذة.
async function openDPiP() {
const player = document.querySelector("#player");
const pipWindow = await documentPictureInPicture
.requestWindow();
pipWindow.document.body.append(player);
}
pipButton.addEventListener('click', openDPiP);
باستخدام السمة preferInitialWindowPlacement الجديدة، يمكنك توجيه Chrome إلى
فتح نافذة "الصورة في الصورة" دائمًا في موضعها وحجمها التلقائيَين،
بدلاً من إعادة استخدام موضع أو حجم النافذة السابقة.
// Open a Picture-in-Picture window in its default position / size.
const pipWindow = await documentPictureInPicture.requestWindow({
preferInitialWindowPlacement: true,
});
يمكنك الاطّلاع على مشاركة "فرانسوا" بعنوان عرض "صورة في صورة" لأي عنصر للحصول على المزيد من التفاصيل.
تعريفات CSS المتداخلة
يتيح تداخل CSS استخدام محدّدات أقصر وقراءة أسهل ومزيدًا من الوحدات عن طريق تداخل القواعد داخل قواعد أخرى. إنّ CSS Nesting هو مقياس أساسي متاح حديثًا، وقد كان متاحًا منذ عام تقريبًا.
حدثت بعض الحالات الشاذة التي لم تعمل على النحو المتوقّع. على سبيل المثال، باستخدام وحدة CSS التالية، من المتوقّع أن يكون لون الخلفية أخضر، لأنّه يأتي في آخر الترتيب، ولكنّه أحمر.
.foo {
width: fit-content;
@media screen {
background-color: red;
}
background-color: green;
}
لحلّ الحالات الشاذة مثل هذه، طرحت مجموعة عمل CSS قاعدة التعريفات المتداخلة، والتي تم تنفيذها في الإصدار 130 من Chrome. الآن، يؤدي مقتطف CSS نفسه إلى ظهور خلفية خضراء، على النحو المتوقّع. إذا كنت تُدرِج بين العناصر بيانات فارغة مع قواعد مُدمجة، عليك التحقّق من الرمز البرمجي مرة أخرى.
يمكنك الاطّلاع على مقالة Bramus بعنوان
تحسين تداخل CSS باستخدام CSSNestedDeclarations
لمزيد من الشرح التفصيلي.
box-decoration-break
تتيح لك سمة CSS box-decoration-break تحديد كيفية عرض أجزاء العنصر عند تقسيمها على عدة أسطر أو أعمدة أو
صفحات.

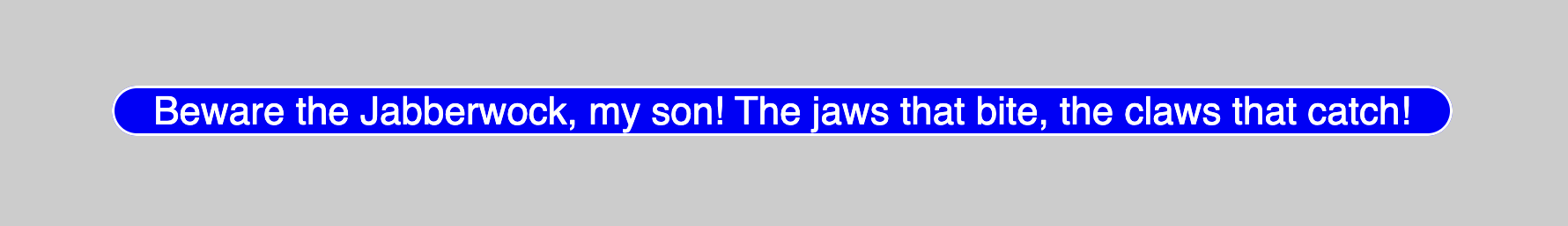
على سبيل المثال، يبدو هذا العنصر رائعًا عندما يكون كل شيء في سطر واحد.

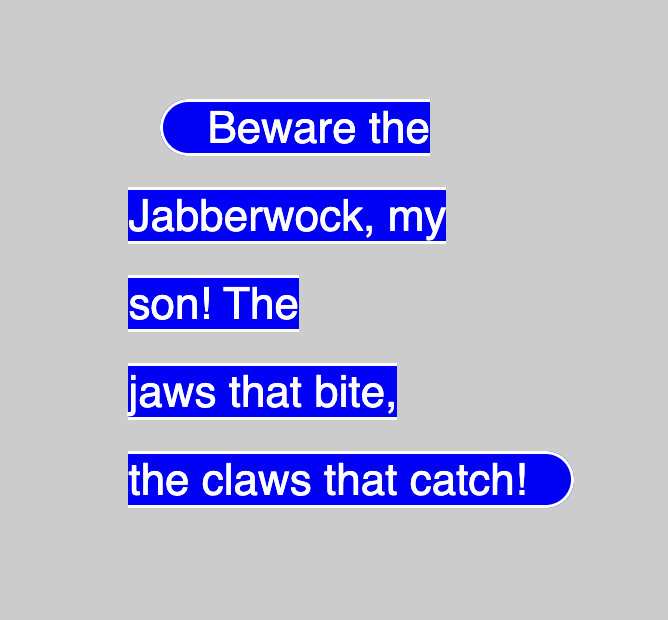
عند تقسيم المحتوى على خطوط متعددة، يتم تقسيم الزخارف، مثل الخلفية، وتظليل المربّع، والحدود، وما إلى ذلك، ما يؤدي إلى إنشاء شكل مفاجئ.

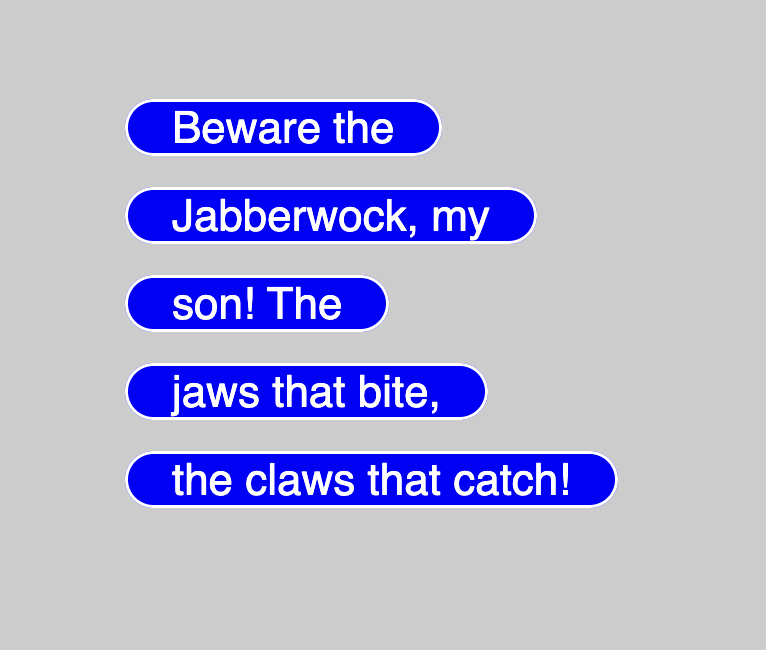
من خلال إضافة box-decoration-break: clone، يتم عرض كل جزء
بشكل مستقل، ما يمنح المخطط شكلًا أجمل.
على الرغم من أنّه ليس Baseline تمامًا، إلا أنّه متاح في Chrome وFirefox، ويُضاف إليه بادئة المورّد في Safari.
.bdb-clone {
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
}
يمكنك الاطّلاع على
مستندات box-decoration-break على MDN
ومقالة "راشيل" السمة box-decoration-break في الإصدار 130 من Chrome
لمزيد من التفاصيل.
وغير ذلك
بالطبع، هناك الكثير من الميزات الأخرى.
- بعد عدة محاولات فاشلة، تم طرح حاويات التمرير التي يمكن التركيز عليها باستخدام لوحة المفاتيح أخيرًا.
- يحصل WebGPU على ميزة دمج مصدرَين.
- ويحصل المسلسل على الويب على سمة مرتبطة.
مراجع إضافية
لا يشمل ذلك سوى بعض النقاط الرئيسية. يمكنك الاطّلاع على الروابط التالية للاطّلاع على مزيد من التغييرات في الإصدار 130 من Chrome.
- ملاحظات الإصدار 130 من Chrome
- الميزات الجديدة في الإصدار 130 من "أدوات مطوّري البرامج في Chrome"
- تعديلات ChromeStatus.com على الإصدار 130 من Chrome
- قائمة التغييرات في مستودع مصدر Chromium
- تقويم إصدارات Chrome
اشتراك
للاطّلاع على آخر الأخبار، يمكنك الاشتراك في قناة YouTube الخاصة بمطوّري Chrome، وستتلقّى إشعارًا عبر البريد الإلكتروني عند نشر فيديو جديد.
اسمي "بيت ليبيه"، وسنكون هنا لإطلاعك على ميزات الإصدار 131 من Chrome فور طرحه.


