다음 사항에 유의하시기 바랍니다.
- 문서 PIP를 사용하면 PIP 창을 더 세부적으로 제어할 수 있습니다.
- CSS 중첩 선언을 통해 일부 어려운 특수한 사례가 수정되었습니다.
- 여러 줄에 걸쳐 나누어지는 요소의 장식 동작을 지정할 수 있습니다.
- 그 밖에도 다양한 기능이 있습니다.
저는 피트 르페이지입니다. Chrome 130의 개발자용 새로운 기능을 자세히 살펴보겠습니다.
문서 PIP 모드
PIP API는 브라우저 탭에서 동영상을 튀어나오게 하여 다른 사이트 또는 애플리케이션과 상호작용하는 동안 동영상을 계속 볼 수 있도록 할 때 유용합니다. 하지만 동영상만 지원합니다.

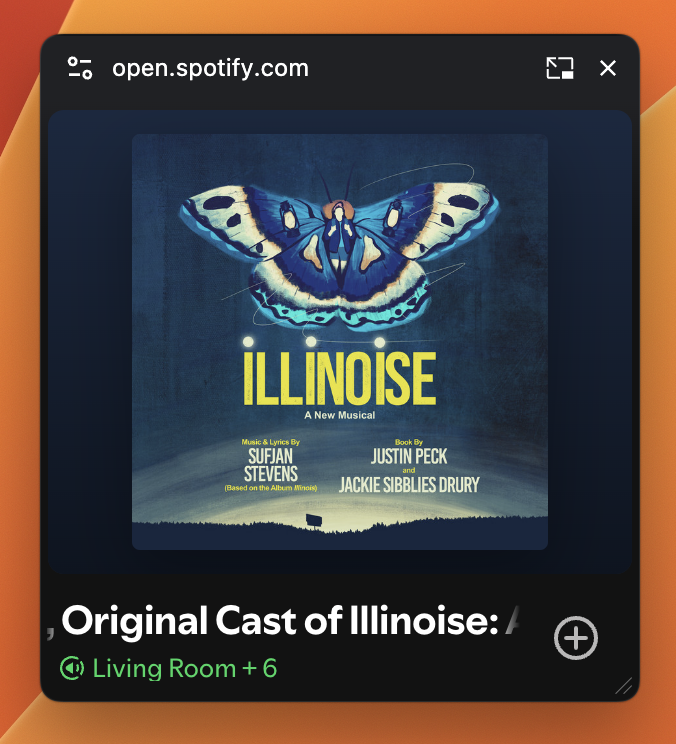
문서 PIP API는 이러한 제한을 없애므로 콘텐츠를 제어할 수 있는 PIP 창을 만들 수 있습니다. 맞춤 동영상 플레이어, 화상 회의, 생산성 앱과 같은 작업에 적합합니다. Spotify 웹 플레이어에서 이 기능을 사용한 방식이 마음에 듭니다. 현재 재생 중인 노래의 아트워크와 재생 컨트롤이 포함된 창이 표시되며 노래를 즐겨찾기에 쉽게 추가할 수 있습니다.
이 기능을 사용하려면 새 문서 PIP 창을 요청합니다. 반환된 promise는 PIP 창 JavaScript 객체로 확인됩니다.
그런 다음 이를 사용하여 창에 콘텐츠를 추가합니다.
async function openDPiP() {
const player = document.querySelector("#player");
const pipWindow = await documentPictureInPicture
.requestWindow();
pipWindow.document.body.append(player);
}
pipButton.addEventListener('click', openDPiP);
새 preferInitialWindowPlacement 속성을 사용하면 이전 창의 위치나 크기를 재사용하는 대신 Chrome에서 항상 기본 위치 및 크기로 PIP 창을 열도록 지정할 수 있습니다.
// Open a Picture-in-Picture window in its default position / size.
const pipWindow = await documentPictureInPicture.requestWindow({
preferInitialWindowPlacement: true,
});
자세한 내용은 프랑소와의 게시물인 모든 요소의 PIP 모드를 참고하세요.
CSS 중첩 선언
CSS 중첩을 사용하면 규칙을 다른 규칙 내에 중첩하여 더 짧은 선택자, 더 쉬운 읽기, 더 많은 모듈성을 사용할 수 있습니다. CSS 중첩은 기준점 새로 사용 가능이며 거의 1년 동안 사용할 수 있었습니다.
예상대로 작동하지 않는 몇 가지 특이 사례가 있었습니다. 예를 들어 다음 CSS 블록에서는 배경 색상이 마지막에 있으므로 녹색이어야 하지만 빨간색입니다.
.foo {
width: fit-content;
@media screen {
background-color: red;
}
background-color: green;
}
이러한 특이 사례를 해결하기 위해 CSS 작업 그룹은 중첩 선언 규칙을 도입했으며, 이 규칙은 Chrome 130에서 구현됩니다. 이제 동일한 CSS 블록을 사용해도 예상대로 녹색 배경이 표시됩니다. 맨손 선언을 중첩된 규칙과 교체했다면 코드를 다시 확인해야 합니다.
자세한 설명은 브라무스의 CSSNestedDeclarations를 사용한 CSS 중첩 개선 도움말을 참고하세요.
box-decoration-break
box-decoration-break CSS 속성을 사용하면 여러 줄, 열 또는 페이지에 걸쳐서 요소의 프래그먼트를 렌더링하는 방법을 지정할 수 있습니다.

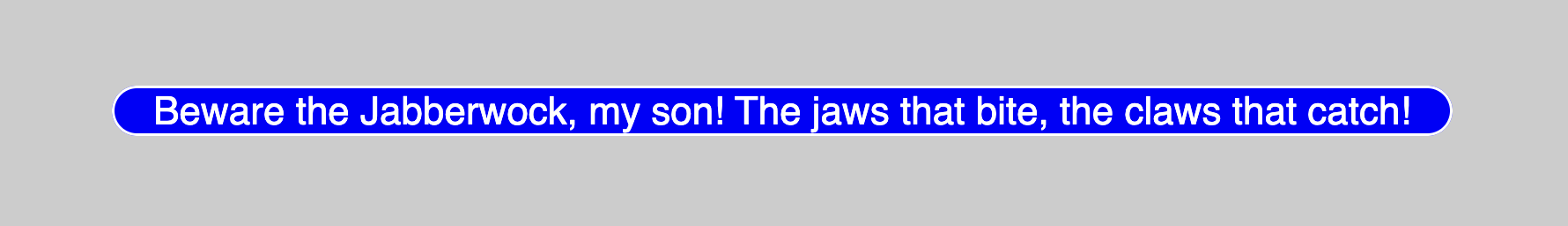
예를 들어 이 요소는 모든 내용이 한 줄에 표시될 때 잘 보입니다.

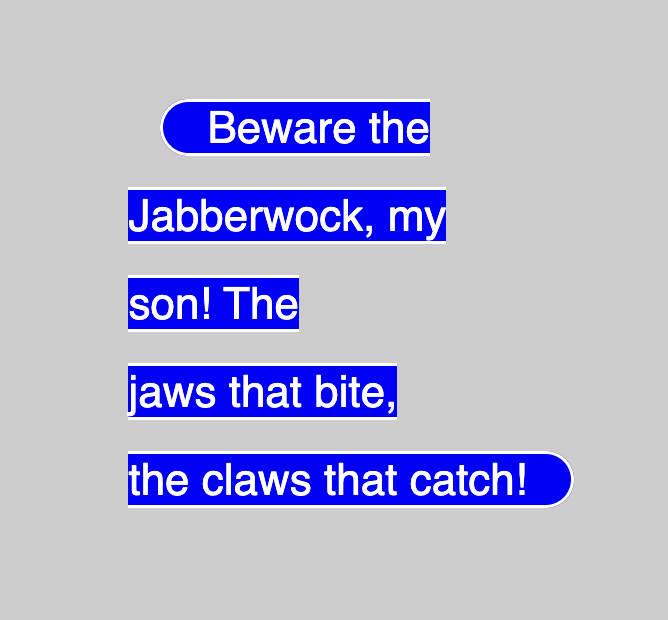
콘텐츠가 여러 줄로 분할되면 배경, 박스 그림자, 테두리와 같은 장식이 잘려서 상당히 극단적인 모양이 됩니다.

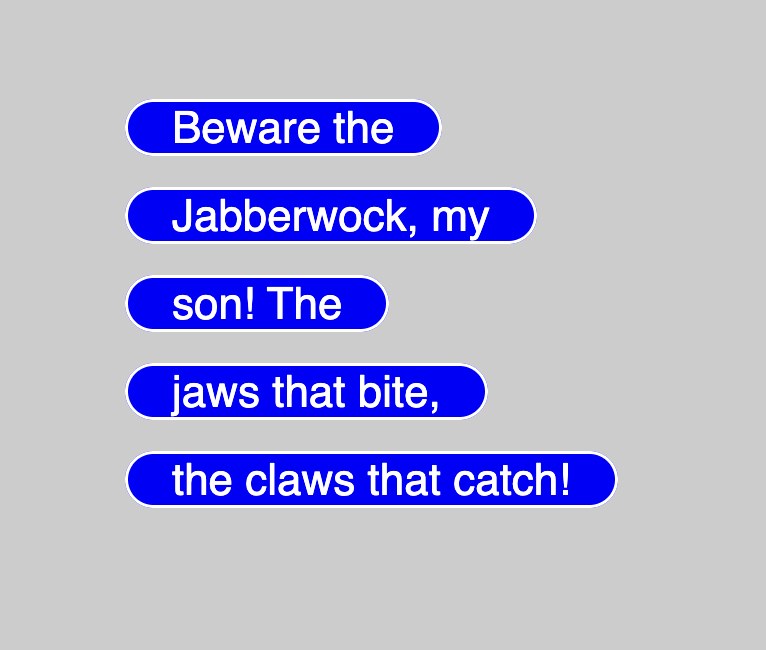
box-decoration-break: clone를 추가하면 각 프래그먼트가 독립적으로 렌더링되어 훨씬 더 멋진 모양을 만들 수 있습니다.
정확히 기준은 아니지만 Chrome과 Firefox에서 사용할 수 있으며 Safari에서는 공급업체 접두사가 추가됩니다.
.bdb-clone {
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
}
자세한 내용은 MDN의 box-decoration-break 문서 및 레이첼의 게시물 Chrome 130의 box-decoration-break 속성을 참고하세요.
그 외에도 다양한 기능 제공
물론 그 외에도 다양한 기능이 있습니다.
- 몇 번의 실패 끝에 키보드 포커스 가능 스크롤 컨테이너가 마침내 출시됩니다.
- WebGPU는 이중 소스 블렌딩을 사용합니다.
- 웹 시리얼은 연결된 속성을 가져옵니다.
추가 자료
여기에는 일부 주요 내용만 포함되어 있습니다. Chrome 130의 추가 변경사항은 다음 링크를 참고하세요.
- Chrome 130 출시 노트
- Chrome DevTools의 새로운 기능 (130)
- Chrome 130의 ChromeStatus.com 업데이트
- Chromium 소스 저장소 변경사항 목록
- Chrome 출시 일정
구독
최신 소식을 확인하려면 Chrome 개발자 YouTube 채널을 구독하세요. 새 동영상이 출시될 때마다 이메일 알림을 받게 됩니다.
저는 Pete LePage입니다. Chrome 131이 출시되는 대로 Chrome의 새로운 기능을 바로 알려드리겠습니다.


