Вот что вам нужно знать:
- Вы можете выполнять длинные задачи, чтобы повысить производительность.
- Анимация элементов с внутренними размерами .
- В синтаксис позиционирования якоря внесены некоторые изменения.
- И есть еще много чего .
Я Пит Лепейдж. Давайте углубимся и посмотрим, что нового для разработчиков в Chrome 129.
Разбивайте длинные задачи с помощью scheduler.yield()
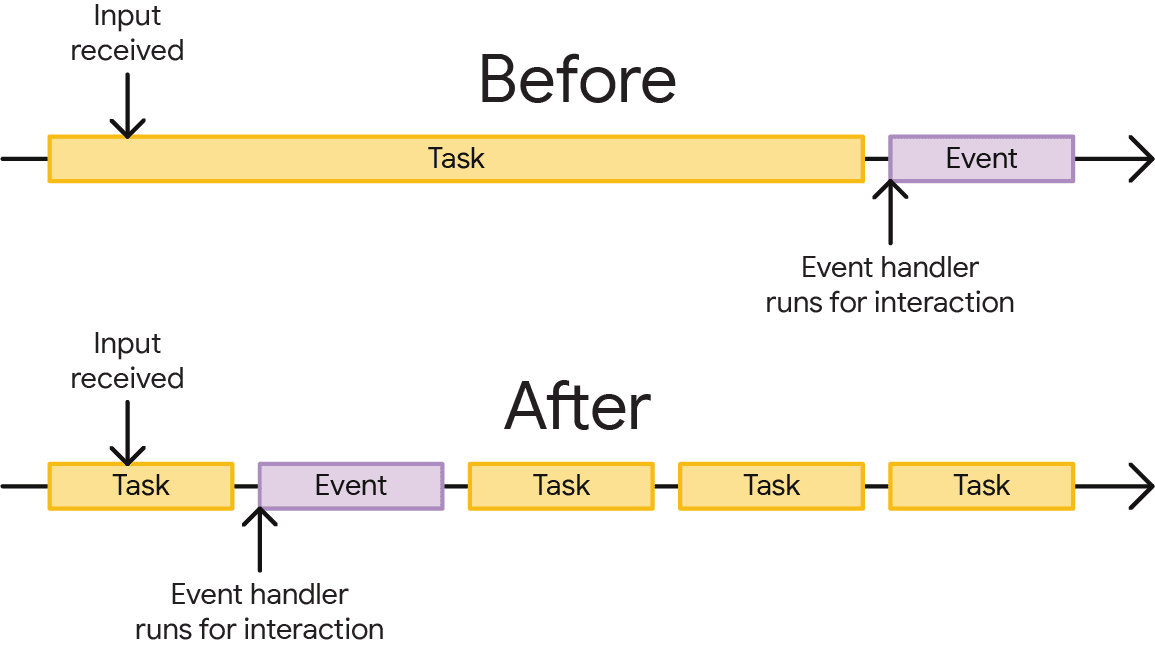
Длинные задачи задерживают способность браузера реагировать на ввод пользователя, создавая впечатление, что сайт работает медленно, и влияя на такие важные показатели производительности, как INP. С помощью scheduler.yield() вы можете разбить длинные задачи на более мелкие фрагменты, улучшая скорость реагирования за счет явного возврата к основному потоку.
Он позволяет вам сообщить браузеру:
«ЭЙ! Работа, которую я собираюсь сделать, может занять некоторое время. Если вам нужно нарисовать рамку, ответить на ввод пользователя или выполнить другие важные задачи, все в порядке, я могу подождать»

Часто добавляйте следующую строку в свой код JavaScript, чтобы дать браузеру передышку и избежать проблем с INP .
await scheduler.yield();
Важно отметить, что это позволяет определить приоритет продолжения вашего кода, чтобы вы не проиграли, уступив. Мы рекомендуем свободно использовать scheduler.yield() в функциях между большими фрагментами работы.
Дополнительные сведения см. в разделе Оптимизация длительных задач .
Анимации с внутренними размерами
CSS-анимации довольно приятны, но обычно они требуют явных размеров. Вы не можете использовать внутренние ключевые слова для определения размера, такие как auto , min-content или fit-content .
Свойство CSS interpolate-size открывает новый набор анимаций, которые были невозможны при использовании встроенных ключевых слов для определения размера.
Без interpolate-size кнопки в следующем видео не имеют перехода.
После добавления interpolate-size: allow-keywords кнопки в видео получают красивый эффект анимации перехода.
Указание interpolate-size: allow-keywords в root элементе устанавливает новое поведение для всей страницы. Мы предлагаем делать это всякий раз, когда совместимость не является проблемой.
:root {
interpolate-size: allow-keywords;
}
.item {
height: auto;
@starting-style {
height: 0;
}
}
Для более точного управления функция CSS calc-size() , аналогичная calc() , также поддерживает операции только с одним из поддерживаемых внутренних ключевых слов определения размера. При выполнении расчетов макета ключевое слово size оценивается как исходный размер calc-size-basis .
nav a {
width: 80px;
overflow-x: clip;
transition: width 0.35s ease;
&:hover {
width: calc-size(auto, size);
}
}
Посмотрите Animate to height: auto; (и другие ключевые слова внутреннего размера) в CSS для получения полной информации.
Изменения в расположении привязки CSS
Позиционирование привязки CSS появилось в Chrome 125, но после некоторого дополнительного обсуждения в рабочей группе CSS в спецификацию и реализацию было внесено несколько изменений. Если вы уже используете позицию привязки CSS, вам необходимо как можно скорее обновить свой код.
Во-первых, inset-area была переименована в position-area . Это было предпочтительнее, потому что формулировка position- помогает вам запомнить, что это свойство применяется к позиционированному элементу, а не к элементу привязки.
Во-вторых, position-try-options переименован в position-try-fallbacks . Это поможет вам помнить, что это всего лишь возврат к основной позиции, которая определяется базовыми стилями.
Наконец, функциональный синтаксис inset-area() удаляется из position-try . Поэтому используйте position-try-fallbacks: top вместо position-try-fallbacks: inset-area(top) .
И многое другое!
Конечно, есть еще много чего.
Появился новый метод Intl для форматирования длительности с поддержкой нескольких локалей.
const l = "fr-FR";
const d = {hours: 1, minutes: 46, seconds: 40};
const opts = {style: "long"};
new Intl.DurationFormat(l, opts).format(d);
// "1 heure, 46 minutes et 40 secondes"
Canvas Web GPU теперь может использовать весь диапазон дисплея для изображений HDR.
И есть несколько исключений и исключений, которые могут повлиять на некоторых разработчиков.
Прочтите полные примечания к выпуску .
Дальнейшее чтение
Здесь рассматриваются лишь некоторые ключевые моменты. Перейдите по следующим ссылкам, чтобы узнать о дополнительных изменениях в Chrome 129.
- Что нового в Chrome DevTools (129)
- Обновления ChromeStatus.com для Chrome 129
- Список изменений репозитория исходного кода Chromium
- Календарь выпусков Chrome
Подписаться
Чтобы быть в курсе новостей, подпишитесь на канал YouTube для разработчиков Chrome , и вы будете получать уведомления по электронной почте каждый раз, когда мы запускаем новое видео.
Вместо Адрианы меня зовут Пит ЛеПейдж, и как только выйдет Chrome 130, мы будем здесь, чтобы рассказать вам, что нового в Chrome!


