Tieni presente quanto segue:
font-size-adjustti aiuta a migliorare la leggibilità dei caratteri di riserva.- Le attivazioni utente ora vengono propagate tra i documenti in modalità Picture in Picture e il relativo programma di apertura.
- I contenitori di scorrimento ora sono attivabili da tastiera per impostazione predefinita.
- E c'è molto altro.
Sono Adriana Jara. Diamo un'occhiata alle novità per gli sviluppatori in Chrome 127.
CSS font-size-adjust
La leggibilità del tuo sito può diminuire quando la famiglia di caratteri di prima scelta non è disponibile e il carattere di riserva ha un valore di aspetto notevolmente diverso.
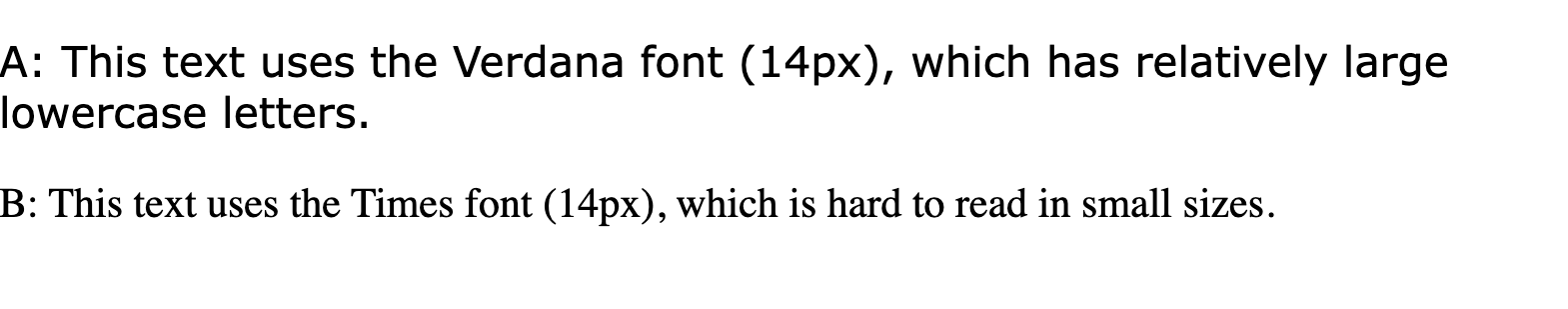
L'immagine seguente mostra la differenza tra i caratteri Verdana e Times anche se il testo ha le stesse dimensioni.

Se il tuo sito dovesse tornare al carattere Times, la lettura diventerebbe molto più difficile.
La proprietà CSS font-size-adjust ti consente di regolare le dimensioni dei caratteri di riserva per mantenere costante il valore dell'aspetto (altezza delle lettere minuscole divisa per le dimensioni dei caratteri) e garantire che il testo sia simile, indipendentemente dal carattere utilizzato.
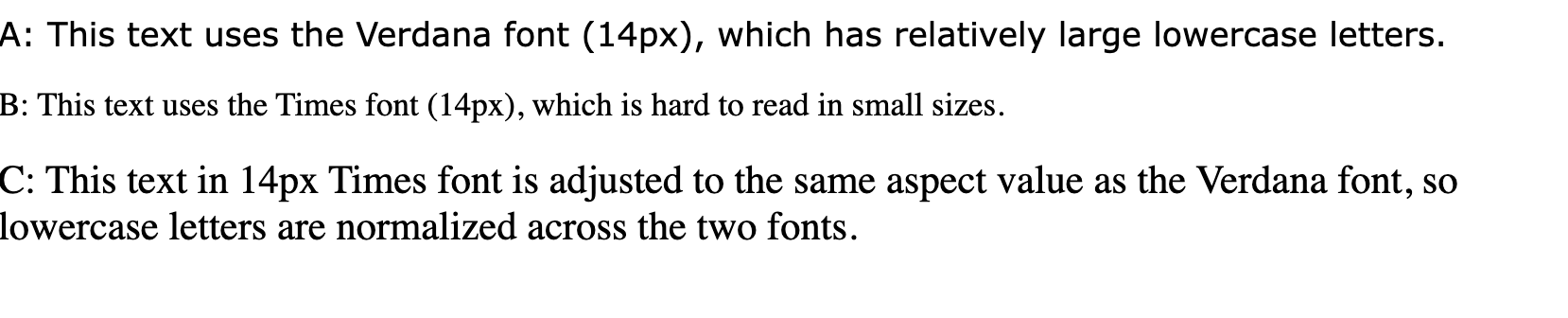
Nell'immagine seguente, l'utilizzo di font-size-adjust mantiene la leggibilità tra i caratteri Verdana e Times.
font-size-adjust: 0.545;

Con il lancio di font-size-adjust in Chrome, questa funzionalità diventa di base. Leggi i dettagli in CSS font-size-adjust è ora disponibile in Base.
Picture in picture di Documenti: propagare l'attivazione dell'utente
L'API Document Picture-in-Picture ora propaga le attivazioni utente tra la finestra Picture in picture del documento e il relativo programma di apertura.
Consulta la demo di propagazione dell'attivazione dei gesti dell'utente e osserva le modifiche al colore di sfondo della pagina quando viene rilevata un'attivazione dell'utente. Il gesto dell'utente viene propagato in entrambi i contesti modificando lo sfondo di entrambe le finestre.
In questo modo, le attivazioni utente in una finestra Picture in picture del documento sono utilizzabili all'interno della finestra di apertura e viceversa. Questa modifica rende più ergonomico l'utilizzo delle API con attivazione utente, poiché spesso i gestori degli eventi nella finestra Picture-in-picture del documento vengono eseguiti nel contesto dell'utente che ha aperto il documento, quindi il contesto dell'utente che ha aperto il documento deve avere accesso al gesto dell'utente.
Per ulteriori dettagli, consulta Picture in picture per qualsiasi elemento, non solo per <video>.
Contenitori con scorrimento attivabile da tastiera.
È importante che i contenitori di scorrimento siano attivabili dalla tastiera per rendere gli elementi di scorrimento e i contenuti al loro interno più accessibili a tutti gli utenti.
D'ora in poi, le barre di scorrimento saranno attivabili tramite programmazione per impostazione predefinita. Prima di questa modifica, un elemento di scorrimento poteva essere attivato dalla tabulazione solo se il tabindex era impostato esplicitamente su 0 o superiore.
Tieni presente che questo comportamento si verifica solo se la barra di scorrimento non ha elementi secondari attivabili. Ad esempio, se la barra di scorrimento contiene già un pulsante, l'elemento attivo del tasto Tab ignora la barra di scorrimento e imposta lo stato attivo direttamente sul pulsante.
Le best practice di accessibilità consigliano che tutte le funzionalità siano disponibili utilizzando una tastiera. Per impostazione predefinita, gli elementi di scorrimento attivabili da tastiera consentono all'utente di utilizzare più facilmente la navigazione con il fuoco sequenziale per accedere agli elementi di scorrimento.
Tieni presente che questa modifica viene attivata per gli utenti molto lentamente nel tempo, in modo da poter monitorare i problemi causati dalla modifica. Pertanto, alcuni utenti potrebbero non vedere questa funzionalità attivata fino alla versione 130 o anche successiva.
Per maggiori dettagli, vedi Barre di scorrimento attivabili da tastiera
E tanto altro.
Ovviamente ce ne sono molti altri.
Ora sono disponibili transizioni simultanee tra visualizzazioni dello stesso documento in un frame principale e in un iframe dello stesso dominio.
Il testo alternativo generato dai contenuti CSS ora supporta più argomenti.
Il riquadro Prestazioni di DevTools ora acquisisce gli eventi dei messaggi WebSocket e li mostra nella traccia delle prestazioni.
Leggi le note di rilascio complete.
Per approfondire
Sono riportati solo alcuni punti salienti. Consulta i seguenti link per altre modifiche in Chrome 127.
- Novità di Chrome DevTools (127)
- Aggiornamenti di ChromeStatus.com per Chrome 127
- Elenco delle modifiche al repository di origine di Chromium
- Calendario delle release di Chrome
Iscriviti
Per non perderti nessuna novità, iscriviti al canale YouTube di Chrome for Developers, e riceverai una notifica via email ogni volta che lanceremo un nuovo video.
Sono Adriana Jara e, non appena verrà rilasciato Chrome 127, sarò qui per raccontarti le novità di Chrome.


