यहां कुछ ज़रूरी जानकारी दी गई है:
font-size-adjustसे, फ़ॉलबैक फ़ॉन्ट को आसानी से पढ़ा जा सकता है.- उपयोगकर्ता के चालू होने की जानकारी, अब पिक्चर में पिक्चर वाले दस्तावेज़ों और उन्हें खोलने वाले ऐप्लिकेशन के बीच प्रोपगेट हो जाती है.
- स्क्रोल कंटेनर पर अब डिफ़ॉल्ट रूप से कीबोर्ड से फ़ोकस किया जा सकता है.
- इसके अलावा, और भी बहुत कुछ है.
मेरा नाम एड्रियाना जारा है. आइए, जानें कि Chrome 127 में डेवलपर के लिए क्या नया है.
सीएसएस font-size-adjust
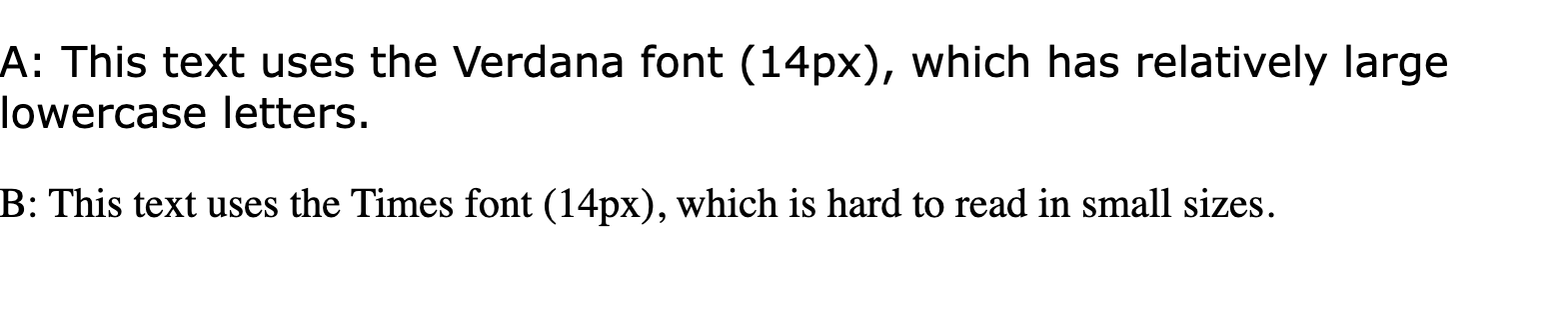
अगर आपकी साइट के लिए पहली पसंद का फ़ॉन्ट-फ़ैमिली उपलब्ध नहीं है और फ़ॉलबैक फ़ॉन्ट की आसपेक्ट रेशियो की वैल्यू काफ़ी अलग है, तो साइट पर मौजूद कॉन्टेंट को पढ़ने में मुश्किल हो सकती है.
इस इमेज में, Verdana और Times फ़ॉन्ट के बीच का अंतर दिखाया गया है. हालांकि, दोनों फ़ॉन्ट का साइज़ एक जैसा है.

अगर आपकी साइट पर Times फ़ॉन्ट का इस्तेमाल किया जाता है, तो उसे पढ़ना काफ़ी मुश्किल हो जाता है.
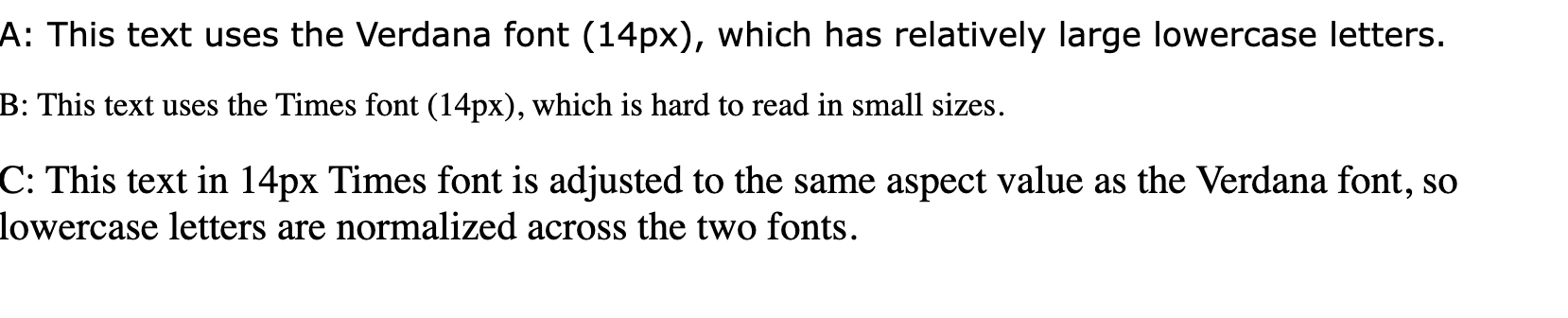
font-size-adjust सीएसएस प्रॉपर्टी की मदद से, फ़ॉलबैक फ़ॉन्ट के फ़ॉन्ट साइज़ में बदलाव किया जा सकता है. इससे, आसपेक्ट वैल्यू (छोटे अक्षरों की ऊंचाई को फ़ॉन्ट साइज़ से भागा) को एक जैसा रखा जा सकता है. इससे यह पक्का होता है कि इस्तेमाल किए गए फ़ॉन्ट के बावजूद, टेक्स्ट एक जैसा दिखे.
नीचे दी गई इमेज में, font-size-adjust का इस्तेमाल करके Verdana और Times फ़ॉन्ट के बीच टेक्स्ट को आसानी से पढ़ा जा सकता है.
font-size-adjust: 0.545;

Chrome में font-size-adjust के लॉन्च होने के बाद, यह सुविधा बेसलाइन के तौर पर उपलब्ध हो जाएगी. ज़्यादा जानकारी के लिए, सीएसएस font-size-adjust अब बेसलाइन में है लेख पढ़ें.
दस्तावेज़ में पिक्चर में पिक्चर: उपयोगकर्ता ऐक्टिवेशन को प्रसारित करना
दस्तावेज़ की पिक्चर में पिक्चर विंडो और उसे खोलने वाले ऐप्लिकेशन के बीच, उपयोगकर्ता के ऐक्टिवेशन को अब दस्तावेज़ की पिक्चर में पिक्चर एपीआई से भेजा जाता है.
यूज़र जेस्चर ऐक्टिवेशन प्रोपेगेशन डेमो पर जाएं और उपयोगकर्ता ऐक्टिवेशन का पता चलने पर, पेज के बैकग्राउंड के रंग में हुए बदलाव देखें. उपयोगकर्ता के जेस्चर को दोनों संदर्भों में भेजा जाता है, जिससे दोनों विंडो का बैकग्राउंड बदल जाता है.
इससे, दस्तावेज़ की पिक्चर में पिक्चर विंडो में उपयोगकर्ता ऐक्टिवेशन, उसे खोलने वाली विंडो में इस्तेमाल किए जा सकते हैं. इसके अलावा, उपयोगकर्ता ऐक्टिवेशन को खोलने वाली विंडो से, पिक्चर में पिक्चर विंडो में भी इस्तेमाल किया जा सकता है. इस बदलाव से, उपयोगकर्ता के ऐक्टिवेशन पर आधारित एपीआई का इस्तेमाल करना ज़्यादा आसान हो जाता है. ऐसा इसलिए है, क्योंकि दस्तावेज़ की पिक्चर में पिक्चर विंडो में मौजूद इवेंट हैंडलर, अक्सर दस्तावेज़ खोलने वाले व्यक्ति के कॉन्टेक्स्ट में चलाए जाते हैं. इसलिए, दस्तावेज़ खोलने वाले व्यक्ति के कॉन्टेक्स्ट को उपयोगकर्ता के जेस्चर का ऐक्सेस चाहिए.
ज़्यादा जानकारी के लिए, सिर्फ़ <video> के लिए नहीं, बल्कि किसी भी एलिमेंट के लिए पिक्चर में पिक्चर पर जाएं.
कीबोर्ड की मदद से, इस्तेमाल किए जा सकने वाले स्क्रोल कंटेनर.
स्क्रोल कंटेनर को कीबोर्ड से फ़ोकस करने लायक बनाना ज़रूरी है, ताकि स्क्रोलर और स्क्रोलर में मौजूद कॉन्टेंट को सभी उपयोगकर्ता आसानी से ऐक्सेस कर सकें.
अब से स्क्रोलर पर प्रोग्राम के हिसाब से डिफ़ॉल्ट रूप से फ़ोकस किया जा सकेगा. इस बदलाव से पहले, स्क्रोलर एलिमेंट को सिर्फ़ तब टैब से फ़ोकस किया जा सकता था, जब tabindex को साफ़ तौर पर 0 या उससे ज़्यादा पर सेट किया गया हो.
ध्यान दें कि ऐसा सिर्फ़ तब होता है, जब स्क्रोलर में फ़ोकस किए जा सकने वाले चाइल्ड एलिमेंट न हों. उदाहरण के लिए, अगर स्क्रोलर में पहले से ही कोई बटन मौजूद है, तो Tab बटन का फ़ोकस स्क्रोलर को स्किप कर देगा और सीधे बटन पर फ़ोकस करेगा.
सुलभता के सबसे सही तरीकों के मुताबिक, सभी सुविधाएं कीबोर्ड का इस्तेमाल करके उपलब्ध होनी चाहिए. डिफ़ॉल्ट रूप से, कीबोर्ड की मदद से इस्तेमाल किए जा सकने वाले स्क्रोलर की मदद से, उपयोगकर्ता आसानी से स्क्रोलर ऐक्सेस कर सकता है. इसके लिए, उसे क्रम से फ़ोकस करने की सुविधा का इस्तेमाल करना होगा.
ध्यान दें कि इस बदलाव को समय के साथ, उपयोगकर्ताओं के लिए धीरे-धीरे चालू किया जा रहा है, ताकि हम इस बदलाव की वजह से होने वाली समस्याओं पर नज़र रख सकें. इसलिए, हो सकता है कि कुछ उपयोगकर्ताओं को यह सुविधा 130 वर्शन या उसके बाद के वर्शन में चालू न दिखे.
ज़्यादा जानकारी के लिए, कीबोर्ड की मदद से, इस्तेमाल किए जा सकने वाले स्क्रोलर लेख पढ़ें
और भी कई सुविधाएं!
इसके अलावा, और भी बहुत कुछ है.
एक ही दस्तावेज़ के व्यू के ट्रांज़िशन को एक ही ओरिजिन वाले iframe और मुख्य फ़्रेम में एक साथ ट्रिगर किया जा सकता है.
सीएसएस कॉन्टेंट से जनरेट किए गए वैकल्पिक टेक्स्ट में, अब एक से ज़्यादा आर्ग्युमेंट इस्तेमाल किए जा सकते हैं.
DevTools का परफ़ॉर्मेंस पैनल, अब WebSocket मैसेज इवेंट कैप्चर करता है और उन्हें परफ़ॉर्मेंस ट्रेस में दिखाता है.
इसके बारे में और पढ़ें
इसमें सिर्फ़ कुछ खास हाइलाइट शामिल हैं. Chrome 127 में किए गए अन्य बदलावों के बारे में जानने के लिए, यहां दिए गए लिंक देखें.
- Chrome DevTools (127) में नया क्या है
- Chrome 127 के लिए ChromeStatus.com के अपडेट
- Chromium सोर्स रिपॉज़िटरी में हुए बदलावों की सूची
- Chrome के रिलीज़ कैलेंडर की जानकारी
सदस्यता लें
अप-टू-डेट रहने के लिए, Chrome डेवलपर के YouTube चैनल की सदस्यता लें. ऐसा करने पर, जब भी हम कोई नया वीडियो लॉन्च करेंगे, आपको ईमेल से सूचना मिलेगी.
नमस्ते, मैं अड्रिआना जारा हूं. Chrome 127 रिलीज़ होने के बाद, मैं आपको बताऊंगी कि Chrome में नया क्या है!


