דברים שעליך לדעת:
font-size-adjustעוזרת לשפר את הקריאוּת של גופנים חלופיים.- עכשיו, הפעלות של משתמשים מתפשטות בין מסמכים בחלון משני לבין הכלי שפותח אותם.
- קונטיינרים של גלילה ניתנים עכשיו למיקוד במקלדת כברירת מחדל.
- ויש עוד הרבה.
קוראים לי Adriana Jara. נצלול פנימה ונראה מה חדש למפתחים ב-Chrome 127.
CSS font-size-adjust
יכול להיות שהקריאוּת של האתר תיפגע אם משפחת הגופנים שבחרתם לא זמינה, ויחס הגובה-רוחב של גופן החלופי שונה באופן משמעותי.
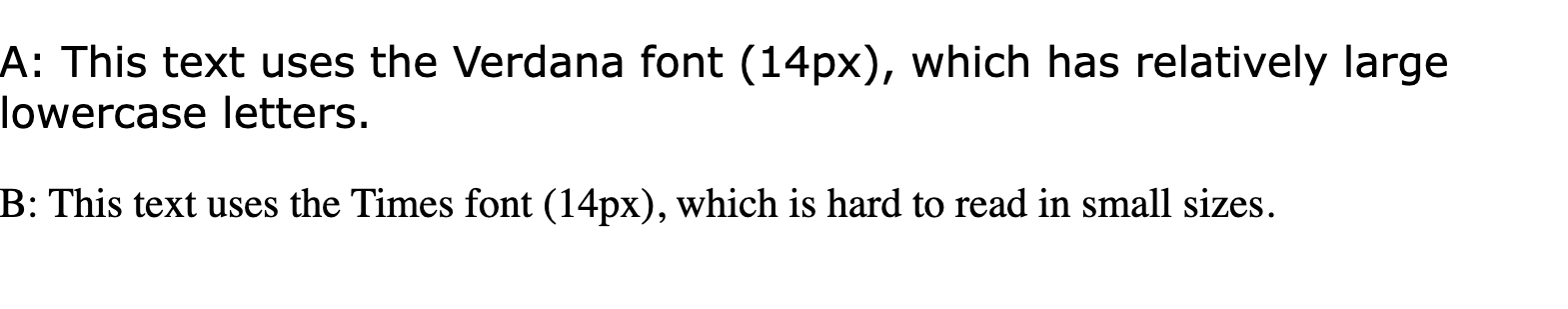
בתמונה הבאה מוצג ההבדל בין הגופנים Verdana ו-Times, למרות שהטקסט באותו גודל.

אם האתר שלכם יעבור לגופן Times, יהיה הרבה יותר קשה לקרוא אותו.
בעזרת מאפיין ה-CSS font-size-adjust אפשר לשנות את גודל הגופן של גופנים חלופיים כדי לשמור על ערך עקבי של יחס הגובה-רוחב (גובה האותיות הקטנות חלקי גודל הגופן), וכך להבטיח שהטקסט ייראה דומה, ללא קשר לגופן שבו נעשה שימוש.
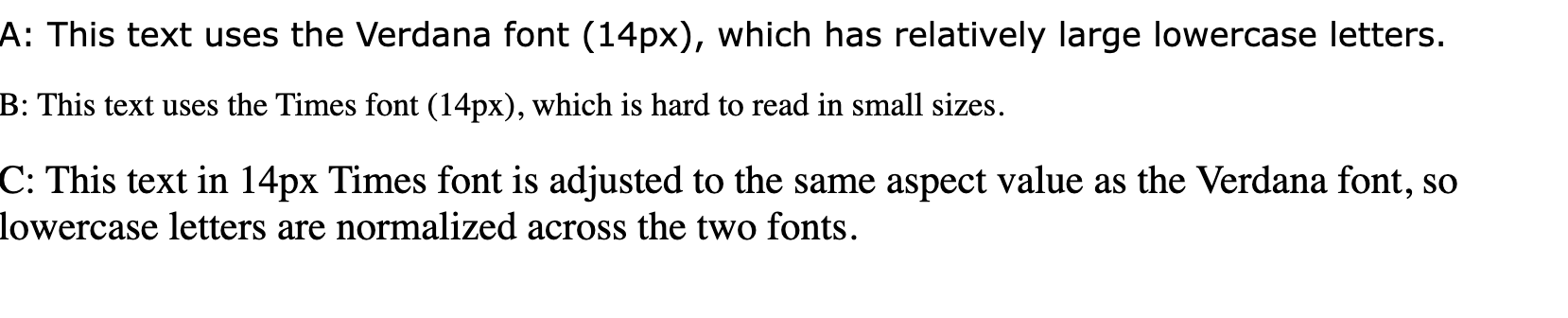
בתמונה הבאה, השימוש ב-font-size-adjust שומר על הקריאוּת של הגופנים Verdana ו-Times.
font-size-adjust: 0.545;

עם ההשקה של font-size-adjust ב-Chrome, התכונה הזו זמינה עכשיו ב-Baseline. פרטים נוספים זמינים במאמר התכונה font-size-adjust ב-CSS זמינה עכשיו ב-Baseline.
התכונה 'תמונה בתוך תמונה' במסמכים: העברת הפעלת משתמשים
ה-Document Picture-in-Picture API מעביר עכשיו הפעלות של משתמשים בין חלון התמונה בתוך התמונה של המסמך לבין הכלי שפותח אותו.
מומלץ להיכנס להדגמה של העברת הפעלה של תנועת משתמש ולראות את השינויים בצבע הרקע של הדף כשזוהתה הפעלה של משתמש. תנועת המשתמש מועברת בשני ההקשרים, ומשנה את הרקע בשני החלונות.
כך אפשר להשתמש בהפעלות של משתמשים בחלון של מסמך ב'תמונה בתוך תמונה' בתוך החלון שדרכו הוא נפתח, ולהפך. השינוי הזה הופך את השימוש בממשקי API שמופעלים על ידי הפעלת המשתמש לארגונומי יותר, כי לעתים קרובות מנהלי האירועים בחלון התצוגה במסך מפוצל של המסמך פועלים בפועל בהקשר של הכלי לפתיחת המסמך, כך שלהקשר של הכלי לפתיחת המסמך צריכה להיות גישה לתנועת המשתמש.
מידע נוסף זמין במאמר תצוגת 'תמונה בתוך תמונה' לכל רכיב, לא רק ל-<video>.
קונטיינרים של גלילה ניתנים למיקוד במקלדת.
חשוב שהקונטיינרים של הגלילה יהיו ניתנים למיקוד במקלדת כדי להנגיש את הרכיבים לגלילה ואת התוכן בתוכם לכל המשתמשים.
מעכשיו, מקשי גלילה יהיו ניתנים למיקוד פרוגרמטי כברירת מחדל. לפני השינוי הזה, אפשר היה להתמקד ברכיב גלילה באמצעות מקש Tab רק אם הגדרתם את ה-tabIndex ספציפית לערך של 0 ומעלה.
חשוב לדעת שההתנהגות הזו מתרחשת רק אם לרכיב הגלילה אין צאצאים שניתן להתמקד בהם. לדוגמה, אם כבר יש לחצן ברכיב הגלילה, כשמשתמשים ילחצו על מקש Tab, המיקוד במסך ידלג על הרכיב ויעבור ישירות ללחצן.
בהתאם לשיטות המומלצות בנושא נגישות, כל התכונות צריכות להיות זמינות באמצעות מקלדת. כשכלי הגלילה ניתנים למיקוד במקלדת כברירת מחדל, קל יותר למשתמש להשתמש בניווט עם רצפי התמקדות כדי לגשת לכלי הגלילה.
לתשומת ליבכם: אנחנו מפעילים את השינוי הזה למשתמשים באיטיות רבה לאורך זמן, כדי שנוכל לעקוב אחרי בעיות שנגרמות כתוצאה מהשינוי. לכן, יכול להיות שחלק מהמשתמשים לא יראו שהתכונה הזו מופעלת עד לגרסה 130 או אפילו מאוחר יותר.
פרטים נוספים זמינים במאמר כלי גלילה ניתנים למיקוד במקלדת
ועוד.
כמובן שיש עוד הרבה.
עכשיו אפשר לבצע מעברים בו-זמניים בין תצוגות של אותו מסמך בפריים הראשי וב-iframe מאותו מקור.
עכשיו יש תמיכה בטקסט חלופי שנוצר מתוכן CSS במספר ארגומנטים.
חלונית הביצועים ב-DevTools מתעדת עכשיו אירועים של הודעות WebSocket ומציגה אותם בנתיב הביצועים.
קריאה נוספת
הסקירה הזו כוללת רק כמה נקודות עיקריות. בקישורים הבאים מפורטים שינויים נוספים ב-Chrome 127.
- מה חדש בכלי הפיתוח ל-Chrome (127)
- עדכונים ב-ChromeStatus.com לגבי Chrome 127
- רשימת השינויים במאגר המקור של Chromium
- לוח הזמנים של הגרסאות החדשות של Chrome
להרשמה
כדי להתעדכן, כדאי להירשם לערוץ YouTube למפתחי Chrome, ותקבלו התראה באימייל בכל פעם שנעלה סרטון חדש.
קוראים לי אדריאנה ג'רה, ואחרי השקת Chrome 127 אספר לכם מה חדש ב-Chrome.


