以下是您需要知晓的相关信息:
font-size-adjust可帮助您提高后备字体的可辨性。- 现在,用户激活会在画中画文档及其打开者之间传播。
- 滚动容器现在默认可通过键盘聚焦。
- 还有许多其他功能。
我是 Adriana Jara。我们来深入了解一下 Chrome 127 中面向开发者的新功能。
CSS font-size-adjust
如果首选字体系列不可用,且其后备字体与首选字体系列的宽高比值差异很大,则您网站的可读性可能会降低。
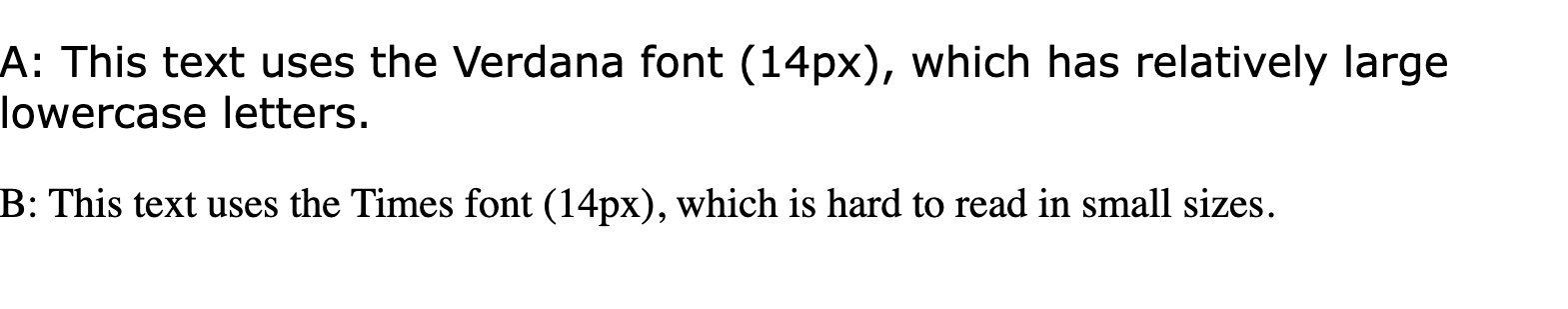
下图显示了 Verdana 和 Times 字体之间的区别,尽管文本大小相同。

如果您的网站回退到 Times 字体,内容会变得更难阅读。
font-size-adjust CSS 属性可帮助您调整后备字体的字号,以保持宽高比值(小写字母的高度除以字号)一致,从而确保无论使用哪种字体,文本看起来都很相似。
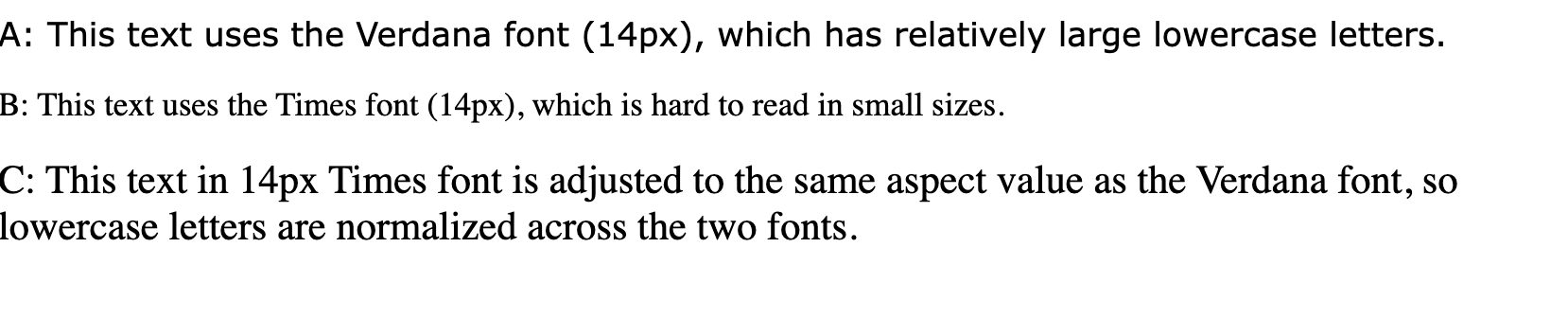
在下图中,使用 font-size-adjust 可确保 Verdana 和 Times 字体清晰可辨。
font-size-adjust: 0.545;

随着 Chrome 中 font-size-adjust 的发布,此功能已成为新推出的基准功能。如需了解详情,请参阅 CSS font-size-adjust 现已纳入基准。
文档画中画:传播用户激活
Document Picture-in-Picture API 现在会在文档画中画窗口及其打开器之间传播用户激活。
访问用户手势激活传播演示,查看在检测到用户激活时页面背景颜色的变化。用户手势会在两个上下文中传播,从而更改两个窗口的背景。
这样,文档画中画窗口中的用户激活操作便可在其打开器窗口中使用,反之亦然。此项更改使用户激活触发的 API 的使用更加符合人体工学,因为文档画中画窗口中的事件处理脚本通常实际是在打开器的上下文中运行,因此打开器的上下文需要访问用户手势。
如需了解详情,请参阅为任何元素(而不仅仅是 <video>)启用画中画。
键盘可聚焦的滚动容器。
让滚动容器可通过键盘聚焦非常重要,这样可以让所有用户更轻松地访问滚动条和滚动条中的内容。
从现在起,滚动条将默认可程序化聚焦。在此变更之前,只有在 tabindex 明确设置为 0 或更高时,滚动条元素才能获得 Tab 键焦点。
请注意,只有当滚动条没有可聚焦的子项时,才会发生这种行为。例如,如果滚动条已包含一个按钮,则 Tab 键焦点会跳过滚动条,直接聚焦到按钮。
无障碍功能最佳实践建议所有功能都必须可通过键盘使用。默认情况下,可通过键盘聚焦的滚动条可让用户更轻松地使用顺序聚焦导航来访问滚动条。
请注意,我们会逐步为用户启用这项更改,以便监控由此更改导致的问题。因此,部分用户可能要到版本 130 甚至更高版本才会看到此功能已启用。
如需了解详情,请参阅键盘可聚焦滚动条
等等!
当然,还有许多其他功能。
现在,您可以在主框架和同源 iframe 中同时进行同一文档视图转换。
从 CSS 内容生成的替代文本现在支持多个参数。
DevTools 性能面板现在会捕获 WebSocket 消息事件,并在性能轨迹中显示这些事件。
深入阅读
本文仅介绍了一些主要亮点。如需了解 Chrome 127 中的其他变更,请访问以下链接。
订阅
如需及时了解最新动态,请订阅 Chrome 开发者 YouTube 频道,这样每当我们发布新视频时,您就会收到电子邮件通知。
我是 Adriana Jara,Chrome 127 发布后,我会立即为您介绍 Chrome 中的新变化!


