以下是一些注意事項:
font-size-adjust可協助您改善備用字型的可讀性。- 使用者啟用功能現在會在子母畫面文件與啟動者之間傳播。
- 捲軸容器現在預設可透過鍵盤聚焦。
- 還有許多其他功能。
我是 Adriana Jara。讓我們深入瞭解 Chrome 127 版為開發人員提供的新功能。
CSS font-size-adjust
如果第一選擇的字型家族無法使用,且備用字型顯示比例值與第一選擇的字型家族有顯著差異,網站的易讀性就會降低。
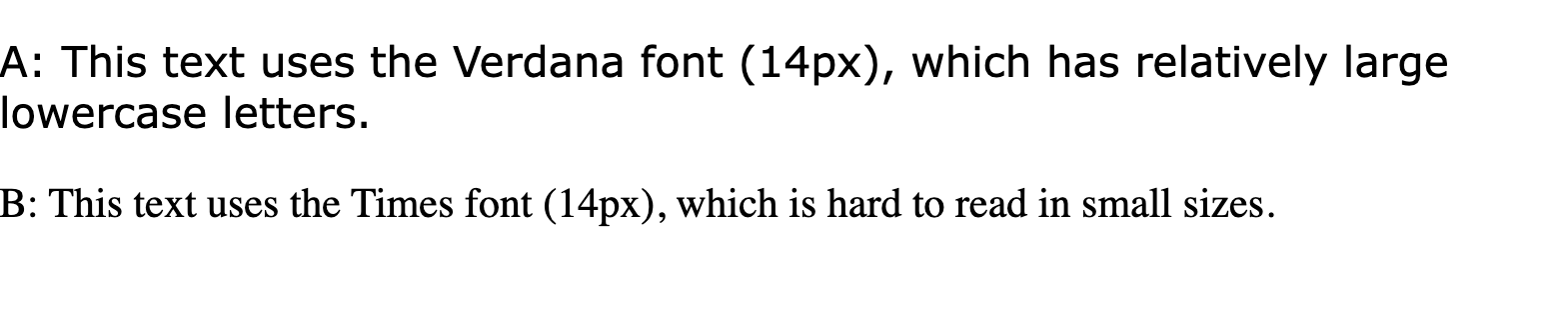
下圖顯示 Verdana 和 Times 字型之間的差異,即使文字大小相同。

如果網站改用 Times 字型,閱讀起來會更加困難。
font-size-adjust CSS 屬性可協助您調整備用字型的字型大小,以便維持顯示比例值 (小寫字母的高度除以字型大小) 一致,確保無論使用哪種字型,文字都會顯示出相似的效果。
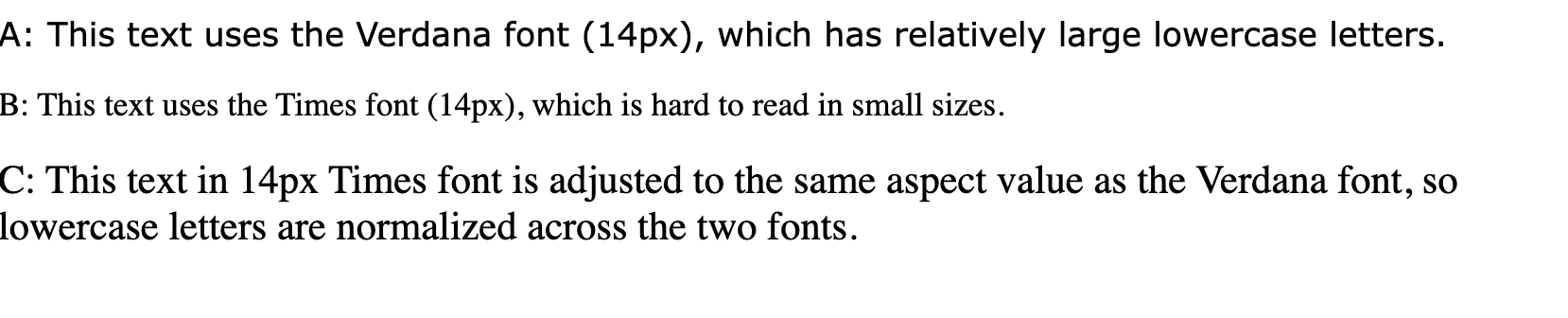
在下圖中,使用 font-size-adjust 可維持 Verdana 和 Times 字型之間的可讀性。
font-size-adjust: 0.545;

隨著 font-size-adjust 在 Chrome 中推出,這項功能已成為新推出的基準功能,請參閱「CSS font-size-adjust 現已納入基準」一文瞭解詳細資訊。
說明書子母畫面:傳播使用者啟用
文件子母畫面 API 現在會在文件子母畫面視窗與啟動者之間傳播使用者啟用作業。
請參閱使用者手勢啟用傳播示範,瞭解在偵測到使用者啟用動作時,網頁背景顏色會發生哪些變化。使用者手勢會在兩種情境中傳播,變更兩個視窗的背景。
這樣一來,使用者在文件子母畫面視窗中啟動的動作,就能在開啟者視窗中使用,反之亦然。這項異動可讓使用使用者啟用限制的 API 更符合人體工學,因為文件子母畫面視窗中的事件處理常常會在開啟者的內容中執行,因此開啟者的內容需要存取使用者手勢。
詳情請參閱「任何元素 (不限 <video>) 的子母畫面」。
可透過鍵盤聚焦的捲動容器。
讓捲動容器可聚焦於鍵盤,對於讓所有使用者更容易存取捲軸和捲軸內的內容非常重要。
從現在起,捲軸預設可透過程式輔助方式聚焦。在這項變更之前,只有在明確將 tabindex 設為 0 以上時,捲軸元素才能將焦點設為分頁。
請注意,只有在捲軸沒有可聚焦子項時,才會發生這項行為。舉例來說,如果捲軸已有按鈕,Tab 鍵焦點會略過捲軸,直接將焦點移至按鈕。
無障礙最佳做法建議您必須能夠使用鍵盤操作所有功能。預設情況下,可透過鍵盤聚焦的捲軸可讓使用者更輕鬆地透過序列焦點導覽存取捲軸。
請注意,我們會逐步為使用者啟用這項變更,以便監控這項變更所造成的問題。因此,部分使用者可能要等到 130 版甚至更高版本,才能看到這項功能。
詳情請參閱「可透過鍵盤聚焦在捲軸」
還有更多獎品等著您!
當然,還有許多其他功能。
您現在可以在主框架和相同來源的 iframe 中,同時進行相同文件檢視畫面的轉場。
由 CSS 內容產生的替代文字現在支援多個引數。
DevTools「效能」面板現在會擷取 WebSocket 訊息事件,並在效能追蹤記錄中顯示。
延伸閱讀
這份報告僅涵蓋部分重點。如要瞭解 Chrome 127 中的其他變更,請參閱下列連結。
訂閱
如要隨時掌握最新消息,請訂閱 Chrome 開發人員 YouTube 頻道,這樣一來,我們發布新影片時,你就會收到電子郵件通知。
我是 Adriana Jara,Chrome 127 一推出,我就會在這裡告訴你 Chrome 有哪些新功能!


