في ما يلي ما تحتاج إلى معرفته:
- يساعدك الخيار
font-size-adjustفي تحسين سهولة قراءة الخطوط الاحتياطية. - يتم الآن نشر عمليات تفعيل المستخدمين بين مستندات "صورة في صورة" وتطبيقات فتحها.
- يمكن الآن التركيز على حاويات التمرير باستخدام لوحة المفاتيح تلقائيًا.
- وهناك الكثير من الميزات الأخرى.
اسمي "أدريانا جارا". لنلقِ نظرة على الميزات الجديدة للمطوّرين في الإصدار 127 من Chrome.
CSS font-size-adjust
يمكن أن تنخفض سهولة قراءة موقعك الإلكتروني عندما لا تتوفّر عائلة الخطوط المفضّلة ويكون لخط النسخ الاحتياطي قيمة مختلفة جدًا لنسبة العرض إلى الارتفاع.
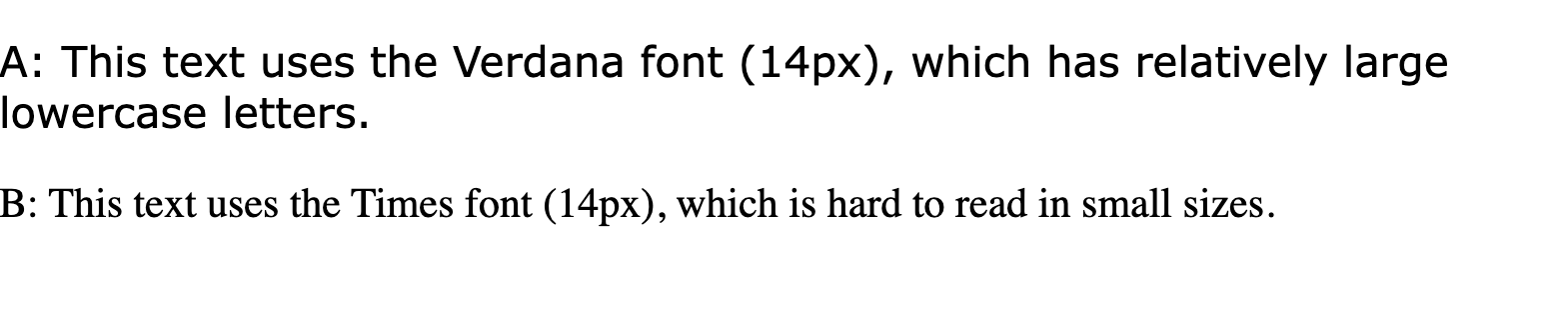
توضِّح الصورة التالية الفرق بين خطّي Verdana وTimes على الرغم من أنّ حجم النص هو نفسه.

إذا عاد موقعك الإلكتروني إلى استخدام خط Times، سيصبح من الصعب قراءته.
تساعدك خاصية CSS font-size-adjust في ضبط حجم الخط للخطوط الاحتياطية للحفاظ على اتساق قيمة نسبة العرض إلى الارتفاع (ارتفاع الأحرف الصغيرة مقسومًا على حجم الخط)، ما يضمن ظهور النص بشكل مشابه بغض النظر عن الخط المستخدَم.
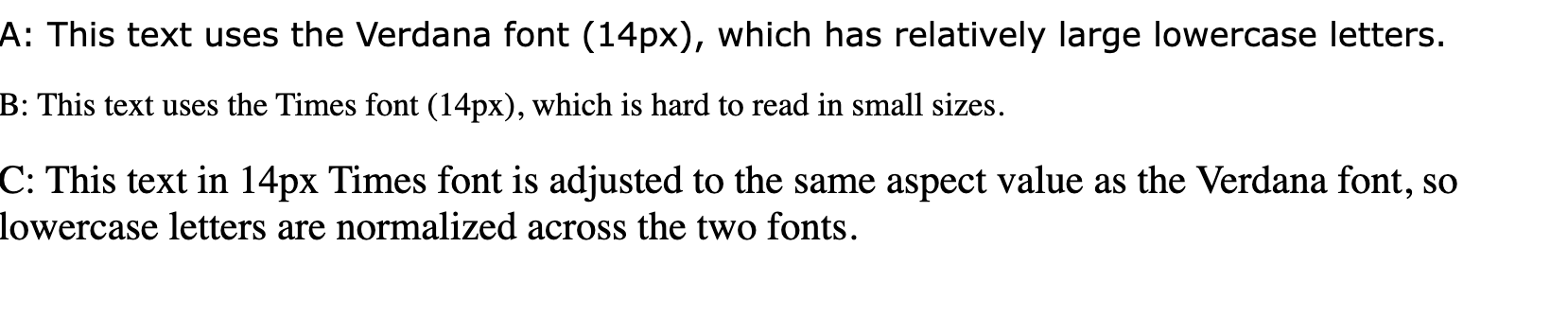
في الصورة التالية، يحافظ استخدام font-size-adjust على سهولة القراءة بين خطَي Verdana وTimes.
font-size-adjust: 0.545;

مع إطلاق font-size-adjust في Chrome، أصبحت هذه الميزة متاحة حديثًا في Baseline، ويمكنك الاطّلاع على التفاصيل في المقالة أصبح مقياس font-size-adjust في CSS متاحًا الآن في Baseline.
ميزة "نافذة ضمن النافذة" في المستندات: نشر تنشيط المستخدم
تنشر الآن واجهة برمجة التطبيقات Document Picture-in-Picture API عمليات تفعيل المستخدمين بين نافذة "نافذة ضمن النافذة" للمستند وتطبيق فتحها.
انتقِل إلى العرض التجريبي لنشر تنشيط إيماءات المستخدم واطّلِع على التغييرات التي تطرأ على لون خلفية الصفحة عند رصد تنشيط مستخدم. يتم نشر إيماءة المستخدم في كلا السياقَين، ما يؤدي إلى تغيير الخلفية لكلا النافذتَين.
ويسمح ذلك بتنشيط المستخدمين في نافذة "صورة داخل صورة" للمستند داخل نافذة الفتح والعكس صحيح. يجعل هذا التغيير استخدام واجهات برمجة التطبيقات التي تتطلب تفعيل المستخدم أكثر سهولة، لأنّه غالبًا ما يتم تشغيل معالجات الأحداث في نافذة "صورة داخل صورة" للمستند في سياق المُشغِّل، لذا يحتاج سياق المُشغِّل إلى الوصول إلى إيماءة المستخدم.
لمزيد من التفاصيل، يمكنك الانتقال إلى مقالة استخدام ميزة "صورة في صورة" مع أي عنصر، وليس فقط <video>.
حاويات التمرير التي يمكن التركيز عليها باستخدام لوحة المفاتيح
من المهم أن تصبح حاويات التمرير قابلة للتركيز باستخدام لوحة المفاتيح لتسهيل وصول جميع المستخدمين إلى أدوات التمرير والمحتوى ضمنها.
من الآن فصاعدًا، ستصبح أشرطة التمرير قابلة للتركيز آليًا بشكل تلقائي. قبل هذا التغيير، كان لا يمكن التركيز على عنصر التمرير باستخدام علامة التبويب إلا إذا تم ضبط tabindex على 0 أو أعلى بشكل صريح.
يُرجى العِلم أنّ هذا السلوك لا يحدث إلا إذا لم يكن لعنصر التمرير عناصر فرعية يمكن التركيز عليها. على سبيل المثال، إذا كانت أداة التمرير تحتوي على زر، سيؤدي الضغط على مفتاح التبويب (Tab) إلى تخطّي أداة التمرير والتركيز على الزر مباشرةً.
تنص أفضل الممارسات المتعلّقة بإمكانية الاستخدام على أن تكون جميع الميزات متاحة باستخدام لوحة مفاتيح. تُسهّل أدوات التمرير التي يمكن التركيز عليها باستخدام لوحة المفاتيح تلقائيًا على المستخدم استخدام التنقّل التسلسلي للتركيز للوصول إلى أدوات التمرير.
يُرجى العلم أنّنا نفعّل هذا التغيير للمستخدمين ببطء شديد بمرور الوقت، حتى نتمكّن من رصد أي مشاكل ناتجة عن التغيير. لذلك، قد لا تظهر هذه الميزة مفعّلة لبعض المستخدمين إلا بعد تثبيت الإصدار 130 أو إصدار أحدث.
اطّلِع على مزيد من التفاصيل في مقالة شرائط التمرير التي يمكن التركيز عليها باستخدام لوحة المفاتيح.
وغير ذلك
بالطبع، هناك الكثير من الميزات الأخرى.
تتوفّر الآن عمليات النقل المتزامنة لعرض المستند نفسه في إطار رئيسي وإطار iframe من المصدر نفسه.
يتيح النص البديل الذي يتم إنشاؤه من محتوى CSS الآن استخدام عدّة وسيطات.
تعمل لوحة "الأداء" في DevTools الآن على تسجيل أحداث رسائل WebSocket وعرضها في تتبع الأداء.
مراجع إضافية
لا يشمل ذلك سوى بعض النقاط الرئيسية. يمكنك الاطّلاع على الروابط التالية للاطّلاع على التغييرات الإضافية في الإصدار 127 من Chrome.
- الميزات الجديدة في الإصدار 127 من "أدوات مطوّري البرامج في Chrome"
- تعديلات ChromeStatus.com بشأن الإصدار 127 من Chrome
- قائمة التغييرات في مستودع مصدر Chromium
- تقويم إصدارات Chrome
اشتراك
للاطّلاع على آخر الأخبار، يمكنك الاشتراك في قناة YouTube الخاصة بمطوّري Chrome، وستتلقّى إشعارًا عبر البريد الإلكتروني عند نشر فيديو جديد.
اسمي "أدريانا جارا"، وسأكون هنا لإطلاعك على الميزات الجديدة في Chrome فور إصدار الإصدار 127.


