דברים שעליך לדעת:
- אפשר להוסיף טאצ' ייחודי לטקסט באמצעות אנימציה של
font-paletteועדכוני CSS אחרים. - יש שיפורים ב-Speculation Rules API.
- אתם יכולים לנסות את Element Capture API בגרסת מקור לניסיון.
- ויש עוד הרבה.
קוראים לי Adriana Jara. נצלול פנימה ונראה מה חדש למפתחים ב-Chrome 121.
עדכוני CSS.
נתחיל עם עדכוני CSS:
המלונות scrollbar-color ו-scrollbar-width זמינים עכשיו. בעזרתם אפשר להתאים אישית את סרגל הגלילה ולשנות – כפי שכנראה ניחשתם – את הצבע והרוחב שלו.
המאפיין font-palette מאפשר לבחור לוח צבעים ספציפי לצורך עיבוד של גופן צבעוני. עכשיו אפשר להשתמש באנימציה בנכס הזה, כך שהמעבר בין שתי הפלטה שנבחרו יהיה חלק.
רכיבי הפסאודו ::spelling-error ו-::grammar-error מאפשרים לכם להתאים אישית את הצבעים של שגיאות האיות והדקדוק, להדגיש מילים עם איות שגוי באמצעות צבעי רקע או קישוטים אחרים, ולהטמיע בדיקת איות מותאמת אישית עם מראה משולב יותר.
נוסף שיפור למסכות CSS ב-SVG. זהו המשך לשיפור התמיכה במסכות CSS ב-Chrome 120, עם תמיכה חדשה במסכות ב-SVG (מסכות מרובות, וגם mask-mode, mask-composite, mask-position ו-mask-repeat). בנוסף, יש עכשיו תמיכה במסכות SVG מרוחקות (לדוגמה, mask: url(masks.svg#star)).
תיקון: בגרסה קודמת של המאמר הזה צוין שנוספה תמיכה בתנאי supports() ל-@import, אבל זה לא המצב. השינוי נכלל בגרסה 122 של Chrome.
עדכונים ב-API של כללי ספקולציות
אתרים יכולים להשתמש ב-Speculation Rules API כדי להורות ל-Chrome באופן פרוגרמטי אילו דפים לעיבוד מראש, וכך לשפר את חוויית המשתמש על ידי צמצום זמן הניווט בדפים.
עכשיו ה-API כולל תמיכה בכללים של מסמכים: הם הרחבה לסינטקס של כללי השערות שמאפשרת לדפדפן לקבל את רשימת כתובות ה-URL לטעינה משוערת מרכיבים בדף. כללי המסמך עשויים לכלול קריטריונים לקביעת הקישור שבו אפשר להשתמש. השילוב הזה עם השדה החדש eagerness מאפשר לבצע אוטומטית טעינה מראש או עיבוד מראש של קישורים בדפים באופן מיידי, במעבר העכבר מעליהם או בלחיצה עליהם.
דוגמה לכללי מסמך:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
שינוי נפרד מאפשר לציין כללי ספקולציה באמצעות כותרת התגובה Speculation-Rules ב-HTTP. הכותרת היא חלופה לשימוש ברכיבי <script> בתוך השורה. הערך של הכותרת הזו חייב להיות כתובת URL שמפנה למשאב טקסט עם סוג MIME "application/speculationrules+json". הכללים של המשאב יתווספו לקבוצת הכללים של המסמך.
בנוסף, ההצעה No-Vary-Search מאפשרת להתאים טעינה מראש ספקולטיבית גם אם פרמטרים של שאילתות בכתובות URL משתנים. כותרת התגובה No-Vary-Search ב-HTTP מצהירה שאפשר להתעלם מחלקים מסוימים או מכל החלקים של שאילתת כתובת URL למטרות התאמה. אפשר להצהיר שהסדר של מפתחות הפרמטרים של השאילתה לא צריך למנוע התאמות, שפרמטרים ספציפיים של שאילתות לא צריכים למנוע התאמות או שרק פרמטרים ידועים מסוימים של שאילתות צריכים לגרום לחוסר התאמה.
מידע נוסף על השינויים האלה זמין במאמר שיפורים ב-Speculation Rules API.
גרסת המקור לניסיון של Element Capture API
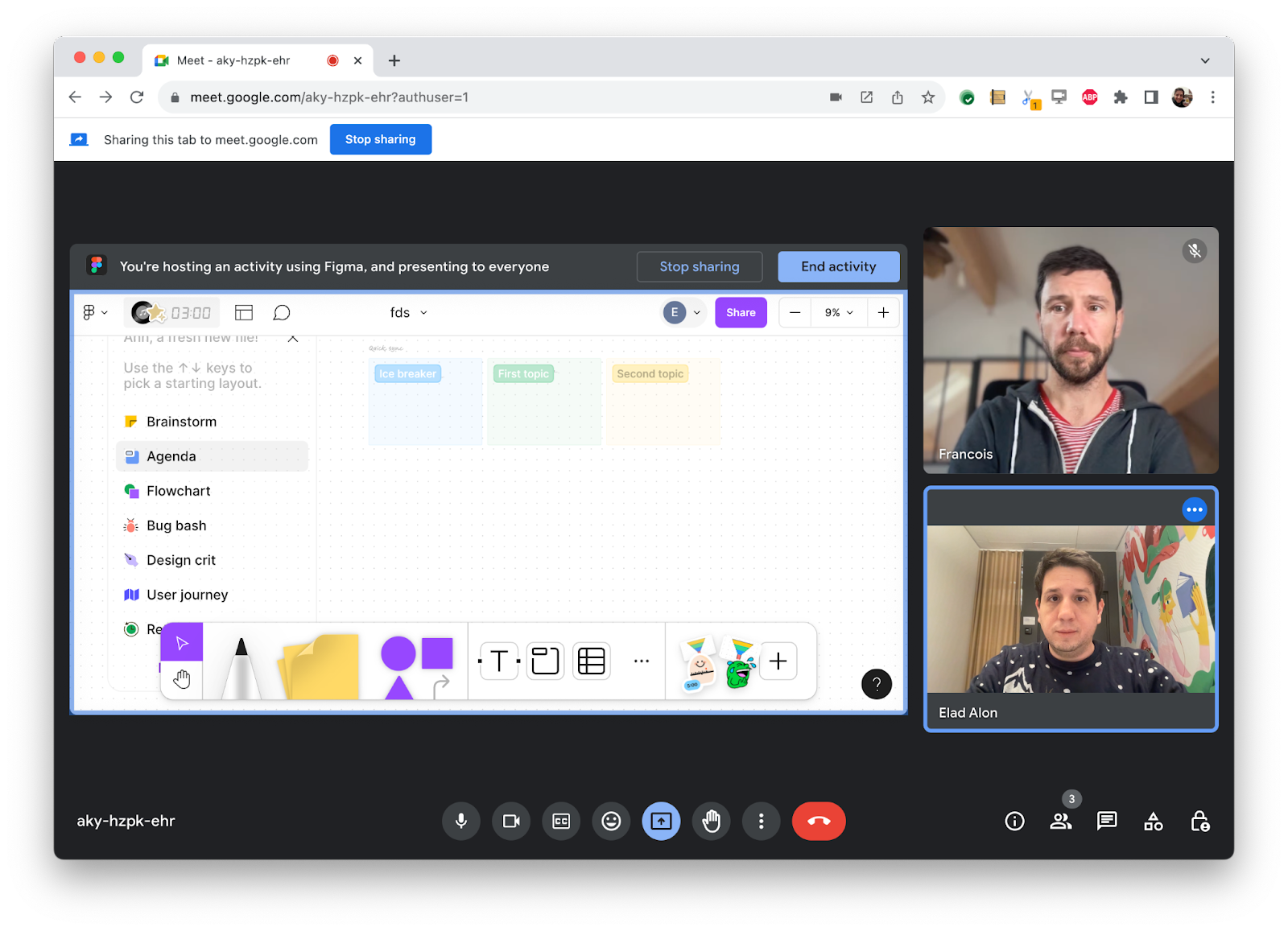
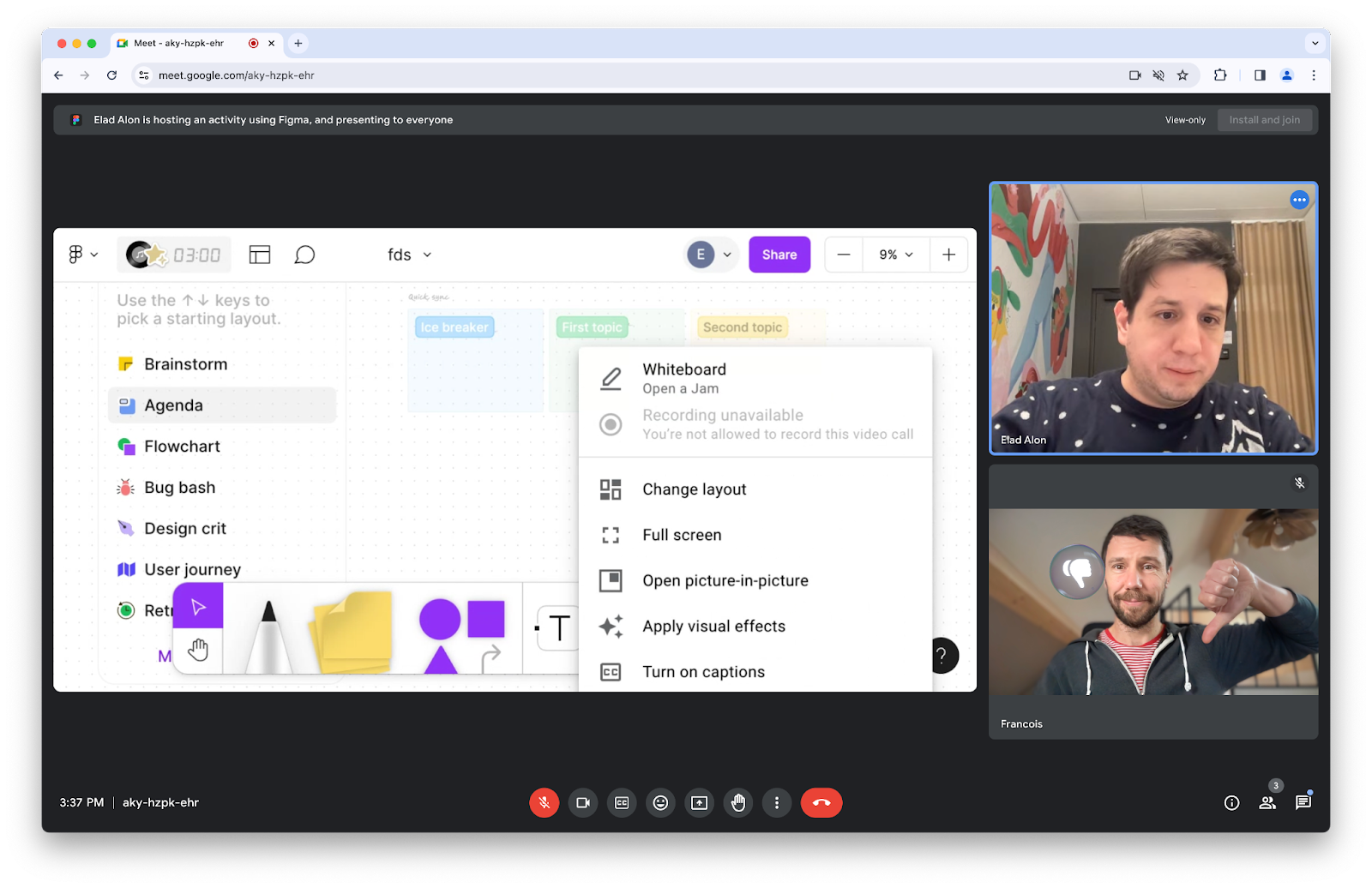
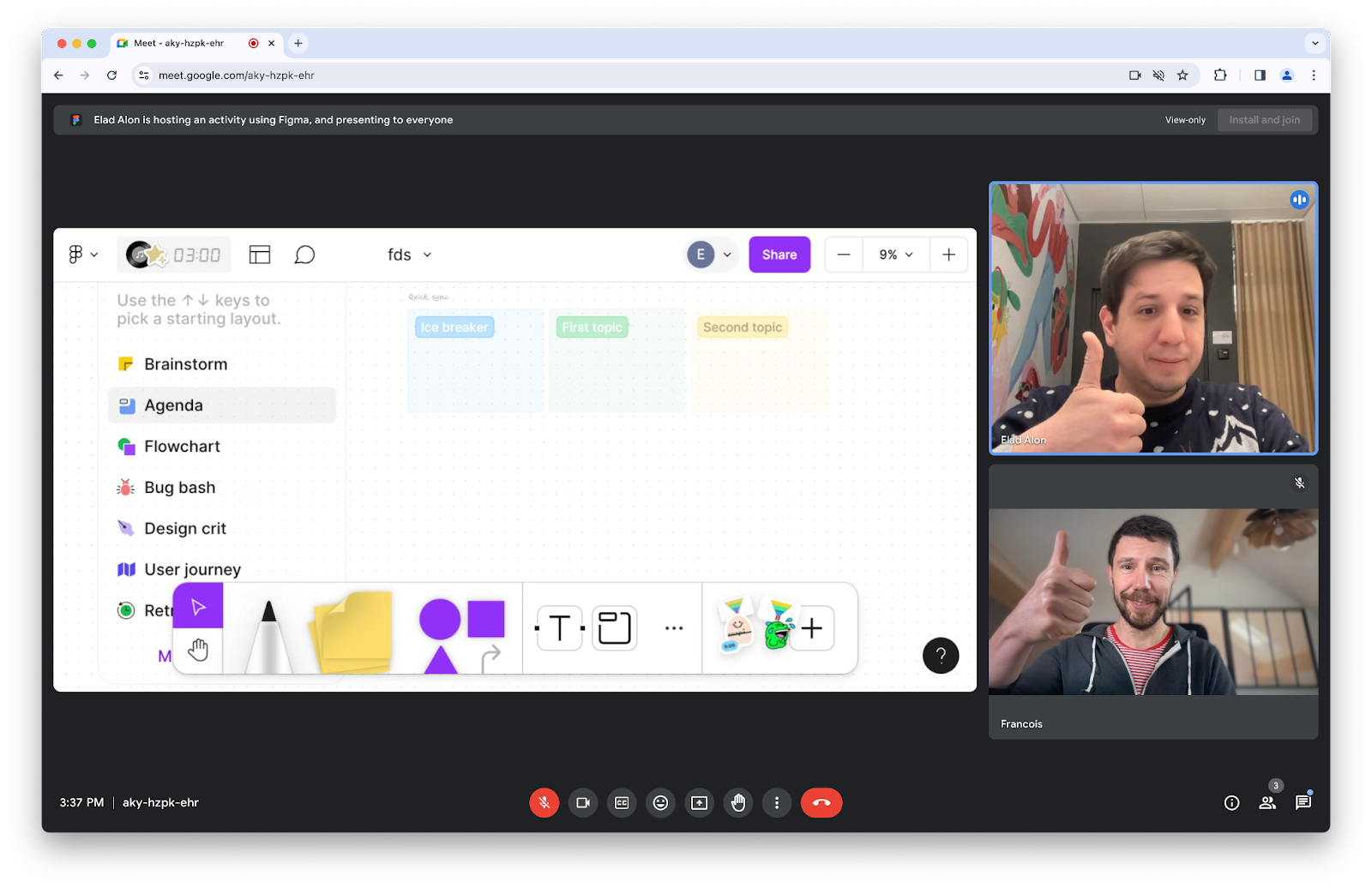
Element Capture API זמין בגרסת מקור לניסיון. ממשק ה-API הזה מאפשר לצלם ולהקליט רכיב HTML ספציפי. הפונקציה הופכת צילום של הכרטיסייה כולה לצילום של עץ משנה ספציפי של DOM, שבו מתועדים רק הצאצאים הישירים של רכיב היעד. במילים אחרות, המערכת חותכת ומסירה גם תוכן שמסתיר וגם תוכן שמוסתר.
דוגמה לשימוש שימושי ב-Element Capture API היא אפליקציה לשיחות ועידה בווידאו שמאפשרת להטמיע אפליקציות של צד שלישי ב-iframe. בתרחיש כזה, כדאי לצלם את ה-iframe הזה כסרטון ולהעביר אותו למשתתפים מרחוק.

שימו לב שאפשר להשתמש בצילום אזור כדי לעשות זאת, אבל במקרה כזה, אם תוכן כלשהו, כמו רשימה נפתחת, מוצג מעל התוכן שנבחר, הרשימה הנפתחת הזו תהיה חלק מההקלטה.

הבעיה הזו נפתרת באמצעות Element Capture API, שמאפשר לכם לטרגט את הרכיב שרוצים לשתף.

צילום של שידור וידאו מכל רכיב – כאן אפשר למצוא דוגמאות לקוד ולהירשם לגרסת המקור לניסיון של ElementCapture
ועוד.
כמובן שיש עוד הרבה.
השיטות
resizeBy()ו-resizeTo(), שנכללות ב-Document Picture-in-Picture API, מחייבות עכשיו תנועת משתמש.אפשר לפתוח באופן פרוגרמטי את בורר האפשרויות של רכיב
<select>באמצעות השיטהshowPicker()שלHTMLSelectElement.scope_extensions, נמצא בתקופת ניסיון של מקור, הוא מאפשר להרחיב את ההתנהגויות של אפליקציית אינטרנט כך שיכללו מקורות אחרים, אם יש הסכמה בין המקור הראשי של אפליקציית האינטרנט לבין המקורות המשויכים.
קריאה נוספת
הסקירה הזו כוללת רק כמה נקודות עיקריות. בקישורים הבאים מפורטים שינויים נוספים בגרסה 121 של Chrome.
- מה חדש בכלי הפיתוח ל-Chrome (גרסה 121)
- תכונות שהוצאו משימוש והוסרו ב-Chrome 121
- עדכונים ב-ChromeStatus.com לגבי Chrome 121
- רשימת השינויים במאגר המקור של Chromium
- לוח הזמנים של הגרסאות החדשות של Chrome
להרשמה
כדי להתעדכן, כדאי להירשם לערוץ YouTube למפתחי Chrome, ותקבלו התראה באימייל בכל פעם שנעלה סרטון חדש.
קוראים לי Adriana Jara, ואחרי שגרסת Chrome 122 תושק, אספר לכם מה חדש ב-Chrome!


