Voici quelques points à retenir :
- Ajoutez une touche unique à votre texte avec l'animation
font-paletteet d'autres mises à jour CSS. - L'API Speculation Rules a été améliorée.
- Vous pouvez essayer l'API Element Capture dans un test d'origine.
- Et ce n'est pas tout : d'autres fonctionnalités sont disponibles.
Je m'appelle Adriana Jara. Voyons ce que Chrome 121 réserve aux développeurs.
Mises à jour du CSS.
Commençons par les mises à jour CSS:
Les propriétés scrollbar-color et scrollbar-width sont désormais disponibles. Vous pouvez ainsi personnaliser les barres de défilement et modifier, comme vous l'avez probablement deviné, leur couleur et leur largeur.
La propriété font-palette vous permet de sélectionner une palette spécifique pour afficher une police de couleur. Cette propriété est désormais compatible avec l'animation. Vous pouvez donc passer d'une palette à l'autre de manière fluide.
Les pseudo-éléments ::spelling-error et ::grammar-error vous permettent de personnaliser les couleurs des fautes d'orthographe et de grammaire, de mettre en surbrillance les mots mal orthographiés avec des couleurs d'arrière-plan ou d'autres décorations, et d'implémenter une vérification orthographique personnalisée avec une apparence plus intégrée.
Le masquage CSS pour le SVG est amélioré. Il s'agit d'une suite de la prise en charge améliorée des masques CSS dans Chrome 120, qui ajoute une nouvelle prise en charge des masques dans le SVG (plusieurs masques, ainsi que mask-mode, mask-composite, mask-position et mask-repeat). De plus, les masques SVG distants (par exemple, mask: url(masks.svg#star)) sont désormais compatibles.
Correction: Une version précédente de cet article mentionnait l'ajout de la compatibilité avec les conditions supports() à @import, ce qui n'était pas le cas. Ce changement est inclus dans Chrome 122.
Nouveautés concernant l'API Speculation Rules
Les sites peuvent utiliser l'API Speculation Rules pour indiquer à Chrome de manière programmatique les pages à précharger. Cela permet d'améliorer l'expérience utilisateur en réduisant le temps de navigation sur les pages.
L'API est désormais compatible avec les règles de document. Il s'agit d'une extension de la syntaxe des règles de spéculation qui permet au navigateur d'obtenir la liste des URL pour le préchargement à partir des éléments d'une page. Les règles de document peuvent inclure des critères pour déterminer lesquels de ces liens peuvent être utilisés. Combiné à un nouveau champ "eagerness" (Persévérance), vous pouvez précharger ou prérendre automatiquement les liens sur les pages immédiatement, en pointant dessus ou en appuyant sur la souris.
Voici un exemple de règles de document:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
Une modification distincte permet de spécifier des règles de spéculation à l'aide de l'en-tête de réponse HTTP Speculation-Rules. L'en-tête est une alternative à l'utilisation d'éléments <script> intégrés. La valeur de cet en-tête doit être une URL pointant vers une ressource textuelle avec le type MIME "application/speculationrules+json". Les règles de la ressource seront ajoutées à l'ensemble de règles du document.
De plus, l'indice No-Vary-Search permet aux préchargements spéculatifs de correspondre même si les paramètres de requête de l'URL changent. L'en-tête de réponse HTTP No-Vary-Search déclare que certaines ou toutes les parties de la requête d'une URL peuvent être ignorées à des fins de mise en correspondance. Il peut déclarer que l'ordre des clés de paramètres de requête ne doit pas empêcher les correspondances, que certains paramètres de requête spécifiques ne doivent pas empêcher les correspondances ou que seuls certains paramètres de requête connus doivent provoquer des non-correspondances.
Pour en savoir plus sur ces modifications, consultez Améliorations apportées à l'API Speculation Rules.
Phase d'évaluation de l'API Element Capture
L'API Element Capture est disponible en phase d'évaluation de l'origine. Cette API vous permet de capturer et d'enregistrer un élément HTML spécifique. Il transforme une capture de l'intégralité de l'onglet en capture d'un sous-arbre DOM spécifique, en ne capturant que les descendants directs de l'élément cible. En d'autres termes, il recadre et supprime à la fois le contenu masqué et le contenu masqué.
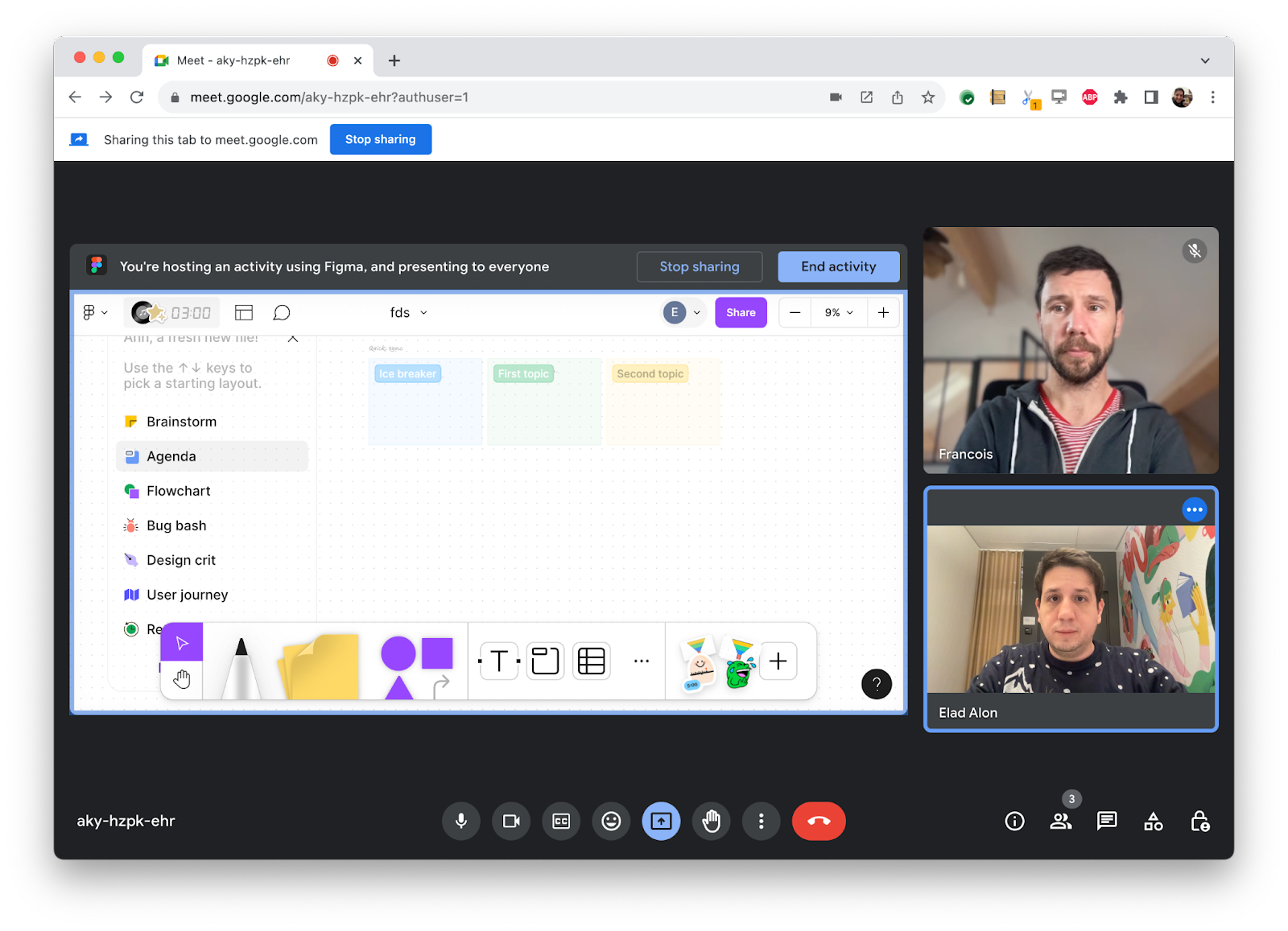
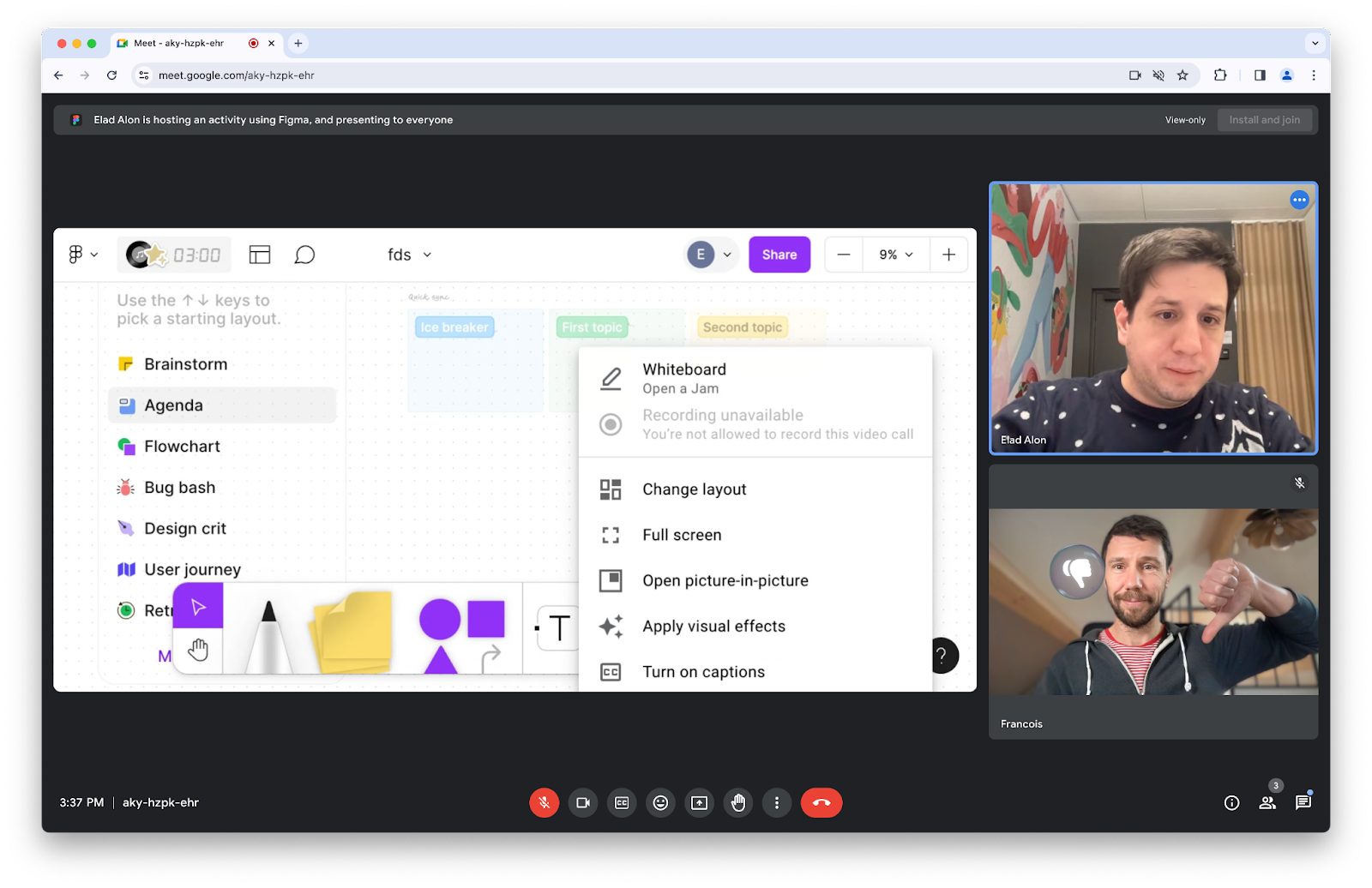
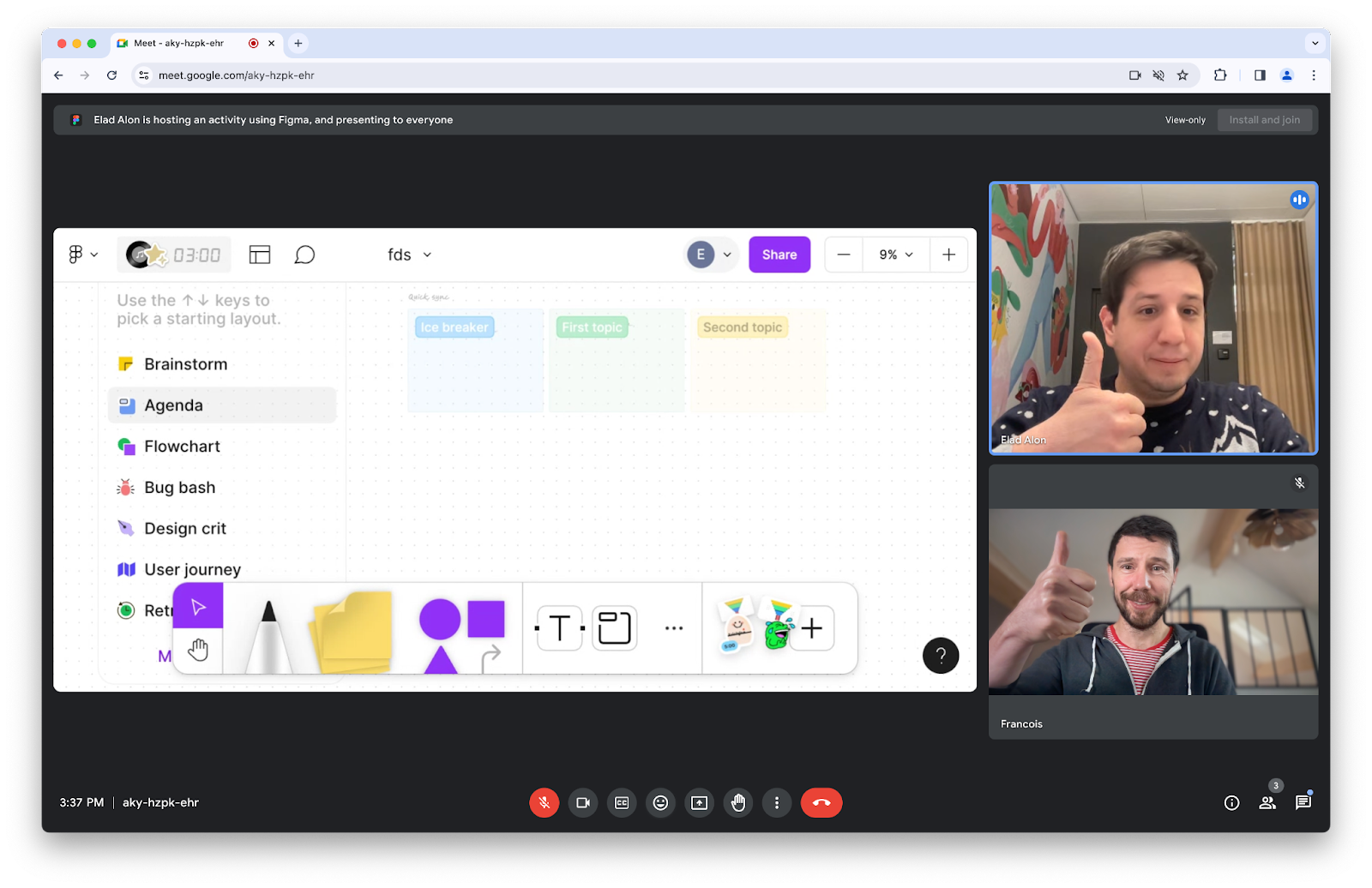
L'API Element Capture est utile, par exemple, dans une application de visioconférence qui vous permet d'intégrer des applications tierces dans un iframe. Dans ce scénario, vous pouvez capturer cette iframe en tant que vidéo et la transmettre aux participants à distance.

Notez que vous pouvez utiliser la capture de région pour ce faire. Toutefois, si un contenu, comme une liste déroulante, est dessiné au-dessus du contenu sélectionné, cette liste déroulante sera incluse dans l'enregistrement.

L'API Element Capture résout ce problème en vous permettant de cibler l'élément que vous souhaitez partager.

Consultez Capturer un flux vidéo à partir de n'importe quel élément pour obtenir des exemples de code et inscrivez-vous à l'essai de l'origine ElementCapture.
Et bien plus !
Bien sûr, il y en a bien d'autres.
Les méthodes
resizeBy()etresizeTo(), qui font partie de l'API Picture-in-Picture pour les documents, nécessitent désormais un geste de l'utilisateur.Vous pouvez ouvrir de manière programmatique le sélecteur d'options d'un élément
<select>à l'aide de la méthodeshowPicker()deHTMLSelectElement.scope_extensions, en test d'origine, permet d'étendre les comportements d'une application Web à d'autres origines, si l'origine principale de l'application Web et les origines associées sont en accord.
Documentation complémentaire
Il ne s'agit que de quelques points clés. Consultez les liens suivants pour découvrir d'autres modifications dans Chrome 121.
- Nouveautés des outils pour les développeurs Chrome (121)
- Arrêts et suppressions de Chrome 121
- Mises à jour de ChromeStatus.com pour Chrome 121
- Liste des modifications apportées au dépôt source Chromium
- Calendrier des versions de Chrome
S'abonner
Pour vous tenir informé, abonnez-vous à la chaîne YouTube des développeurs Chrome. Vous recevrez alors une notification par e-mail chaque fois que nous lancerons une nouvelle vidéo.
Je m'appelle Adriana Jara. Dès que Chrome 122 sera disponible, je serai là pour vous présenter les nouveautés de Chrome.


