আপনার যা জানা দরকার তা এখানে:
-
font-paletteঅ্যানিমেশন এবং অন্যান্য CSS আপডেটের সাথে আপনার পাঠ্যে একটি অনন্য স্পর্শ যোগ করুন। - স্পেকুলেশন রুলস এপিআই- এর উন্নতি আছে।
- আপনি একটি অরিজিন ট্রায়ালে এলিমেন্ট ক্যাপচার API ব্যবহার করে দেখতে পারেন।
- এবং আরো অনেক আছে.
আমি আদ্রিয়ানা জারা। চলুন ডুব দিয়ে দেখি Chrome 121-এ ডেভেলপারদের জন্য নতুন কী আছে।
CSS আপডেট।
CSS আপডেট দিয়ে শুরু করা যাক:
বৈশিষ্ট্য scrollbar-color এবং scrollbar-width এখন উপলব্ধ। তাদের সাথে আপনি স্ক্রলবারগুলি কাস্টমাইজ করতে পারেন এবং পরিবর্তন করতে পারেন—যেমন আপনি সম্ভবত অনুমান করেছেন— তাদের রঙ এবং প্রস্থ ৷
font-palette বৈশিষ্ট্য আপনাকে একটি রঙ ফন্ট রেন্ডার করার জন্য একটি নির্দিষ্ট প্যালেট নির্বাচন করতে দেয়। এই বৈশিষ্ট্যটি এখন অ্যানিমেশন সমর্থন করে, তাই প্যালেটগুলির মধ্যে স্যুইচ করা দুটি নির্বাচিত প্যালেটের মধ্যে একটি মসৃণ রূপান্তর হয়ে ওঠে।
ছদ্ম-উপাদান ::spelling-error এবং ::grammar-error আপনাকে বানান এবং ব্যাকরণের ত্রুটির জন্য রং কাস্টমাইজ করতে, পটভূমির রঙ বা অন্যান্য সাজসজ্জার সাথে ভুল বানান শব্দ হাইলাইট করতে এবং আরও সমন্বিত চেহারার সাথে কাস্টম বানান পরীক্ষা বাস্তবায়ন করতে দেয়।
SVG-এর জন্য CSS মাস্কিং উন্নত করা হয়েছে, এটি Chrome 120-এ উন্নত CSS মাস্ক সমর্থনের একটি ফলো-আপ, SVG-তে নতুন মাস্ক সমর্থন যোগ করা হয়েছে (একাধিক মুখোশ, সেইসাথে mask-mode , mask-composite , mask-position , এবং mask-repeat )। উপরন্তু, দূরবর্তী SVG মাস্ক (উদাহরণস্বরূপ, মাস্ক: url(masks.svg#star) ) এখন সমর্থিত।
সংশোধন: এই নিবন্ধের একটি পূর্ববর্তী সংস্করণ @import এ supports() শর্তগুলির জন্য সমর্থন যোগ করার কথা উল্লেখ করেছে, যা ছিল না। পরিবর্তনটি Chrome 122-এ অন্তর্ভুক্ত করা হয়েছে।
স্পেকুলেশন রুলস এপিআই আপডেট
পৃষ্ঠা নেভিগেশন সময় কমিয়ে একটি ভাল ব্যবহারকারীর অভিজ্ঞতা তৈরি করে, কোন পৃষ্ঠাগুলিকে প্রি-রেন্ডার করতে হবে তা ক্রোমকে প্রোগ্রাম্যাটিকভাবে জানাতে সাইটগুলি স্পেকুলেশন রুলস API ব্যবহার করতে পারে৷
এখন এপিআই নথির নিয়মগুলির জন্য সমর্থন অন্তর্ভুক্ত করে: এগুলি অনুমান নিয়মের সিনট্যাক্সের একটি এক্সটেনশন যা ব্রাউজারকে একটি পৃষ্ঠার উপাদানগুলি থেকে অনুমানমূলক লোড করার জন্য URLগুলির তালিকা পেতে দেয়৷ এই লিঙ্কগুলির মধ্যে কোনটি ব্যবহার করা যেতে পারে তার জন্য নথির নিয়মগুলির মধ্যে মানদণ্ড অন্তর্ভুক্ত থাকতে পারে। এটি, একটি নতুন "আগ্রহ" ক্ষেত্রের সাথে মিলিত আপনাকে স্বয়ংক্রিয়ভাবে পৃষ্ঠাগুলিতে অবিলম্বে, হোভারে বা মাউস ডাউনে প্রি-ফেচ বা প্রি-রেন্ডার করতে দেয়৷
এখানে একটি নথি নিয়ম উদাহরণ:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
একটি পৃথক পরিবর্তন স্পেকুলেশন-নিয়ম HTTP প্রতিক্রিয়া শিরোনাম ব্যবহার করে অনুমান বিধি নির্দিষ্ট করার অনুমতি দেয়। হেডার হল ইনলাইন <script> উপাদানগুলি ব্যবহার করার একটি বিকল্প। এই শিরোনামের মানটি অবশ্যই একটি URL হতে হবে যা "application/speculationrules+json" MIME প্রকার সহ একটি পাঠ্য সংস্থানের দিকে নির্দেশ করে৷ সম্পদের নিয়ম নথির নিয়ম সেটে যোগ করা হবে।
এছাড়াও, No-Vary-Search ইঙ্গিত ইউআরএল ক্যোয়ারী প্যারামিটার পরিবর্তন হলেও অনুমানমূলক প্রিফেচগুলিকে মেলে ধরতে সক্ষম করে। No-Vary-Search HTTP প্রতিক্রিয়া শিরোনাম ঘোষণা করে যে একটি URL-এর ক্যোয়ারির কিছু বা সমস্ত অংশ মিলের উদ্দেশ্যে উপেক্ষা করা যেতে পারে। এটি ঘোষণা করতে পারে যে ক্যোয়ারী প্যারামিটার কীগুলির ক্রম মিলগুলিকে আটকাতে পারে না, নির্দিষ্ট ক্যোয়ারী প্যারামিটারগুলি মিলগুলিকে আটকাতে পারে না, বা শুধুমাত্র নির্দিষ্ট কিছু পরিচিত ক্যোয়ারী প্যারামিটারগুলি অমিলের কারণ হতে পারে৷
এই পরিবর্তনগুলি সম্পর্কে আরও তথ্যের জন্য Speculation Rules API-এর উন্নতিতে যান।
এলিমেন্ট ক্যাপচার API অরিজিন ট্রায়াল
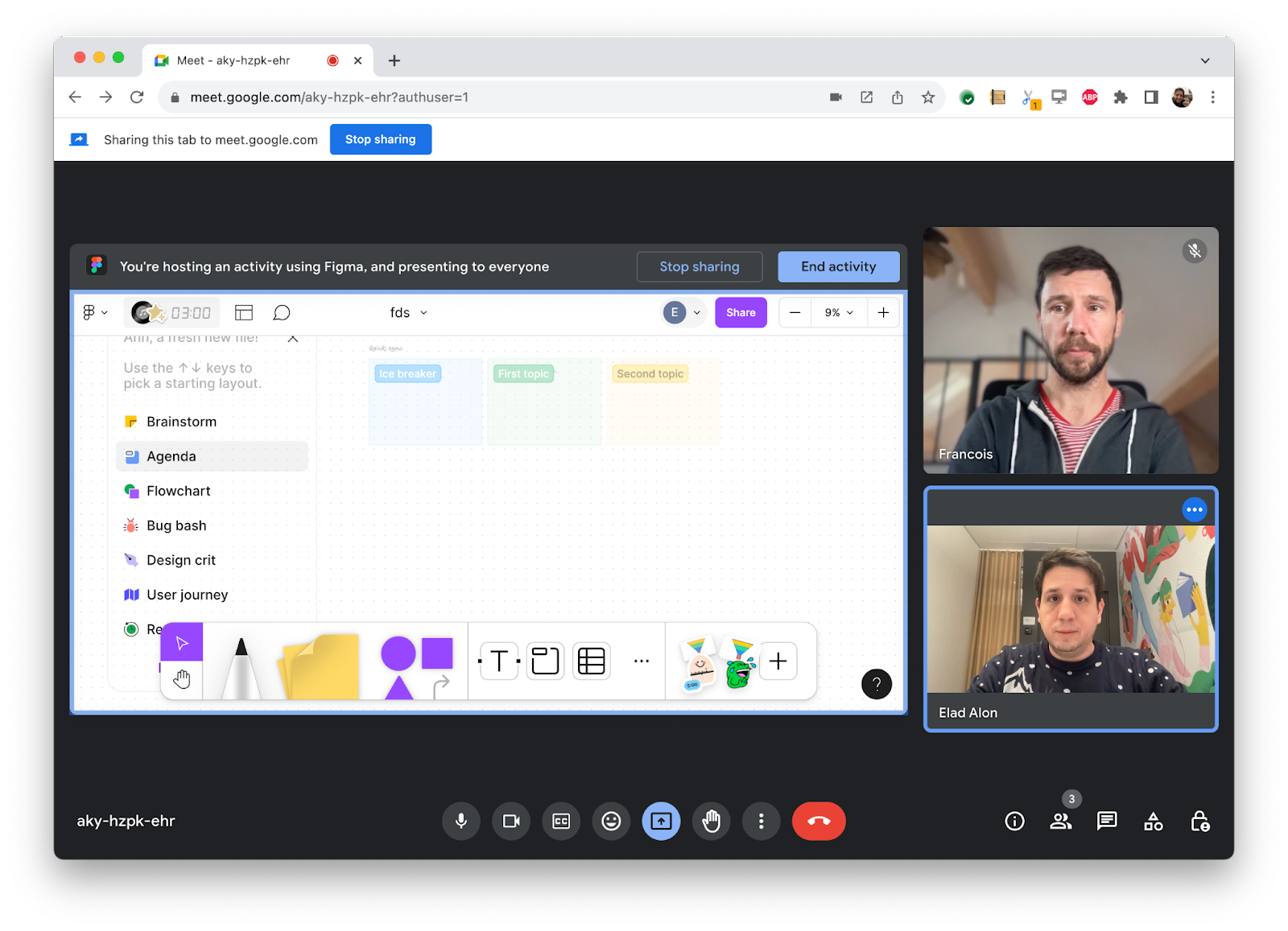
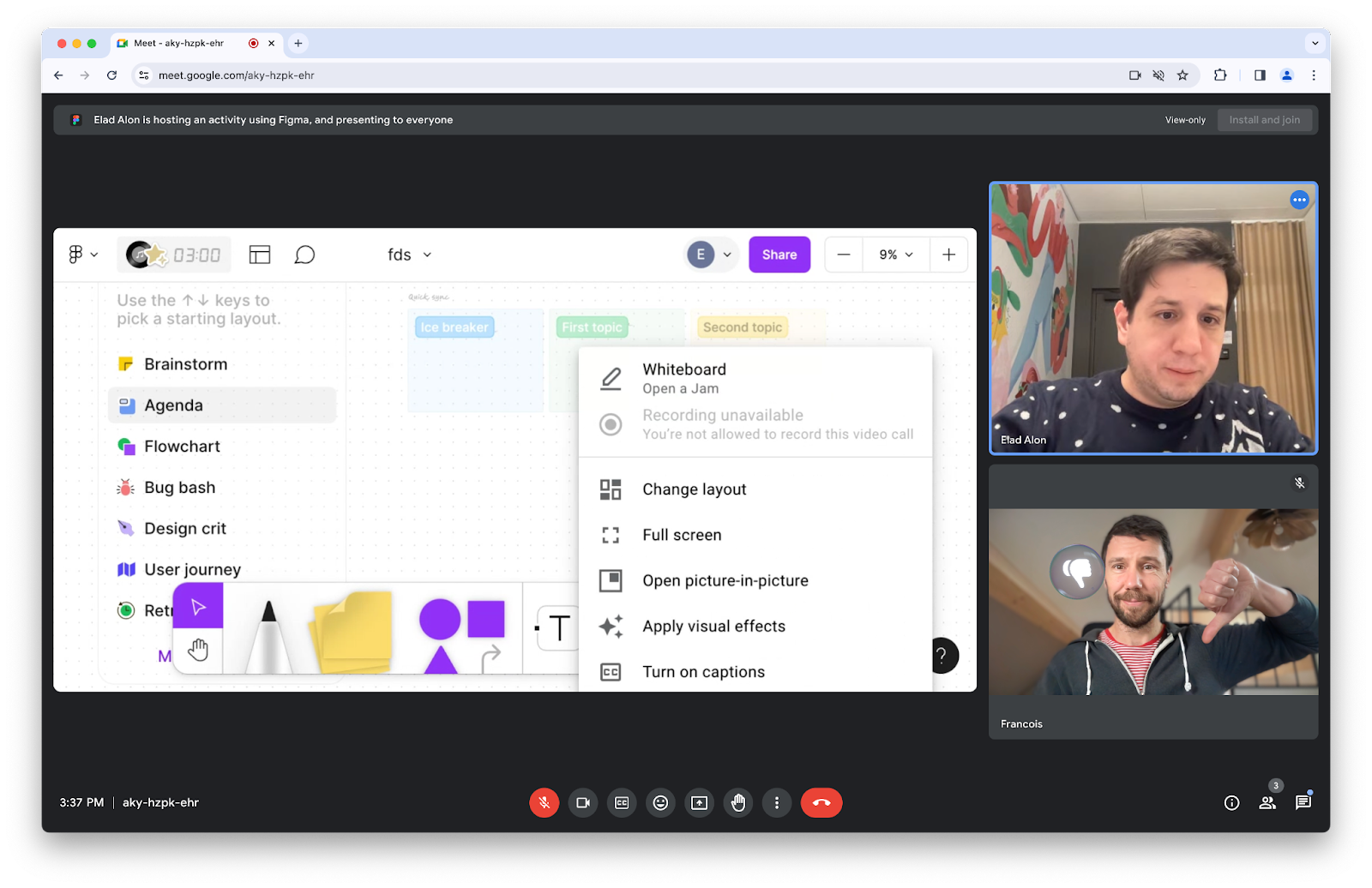
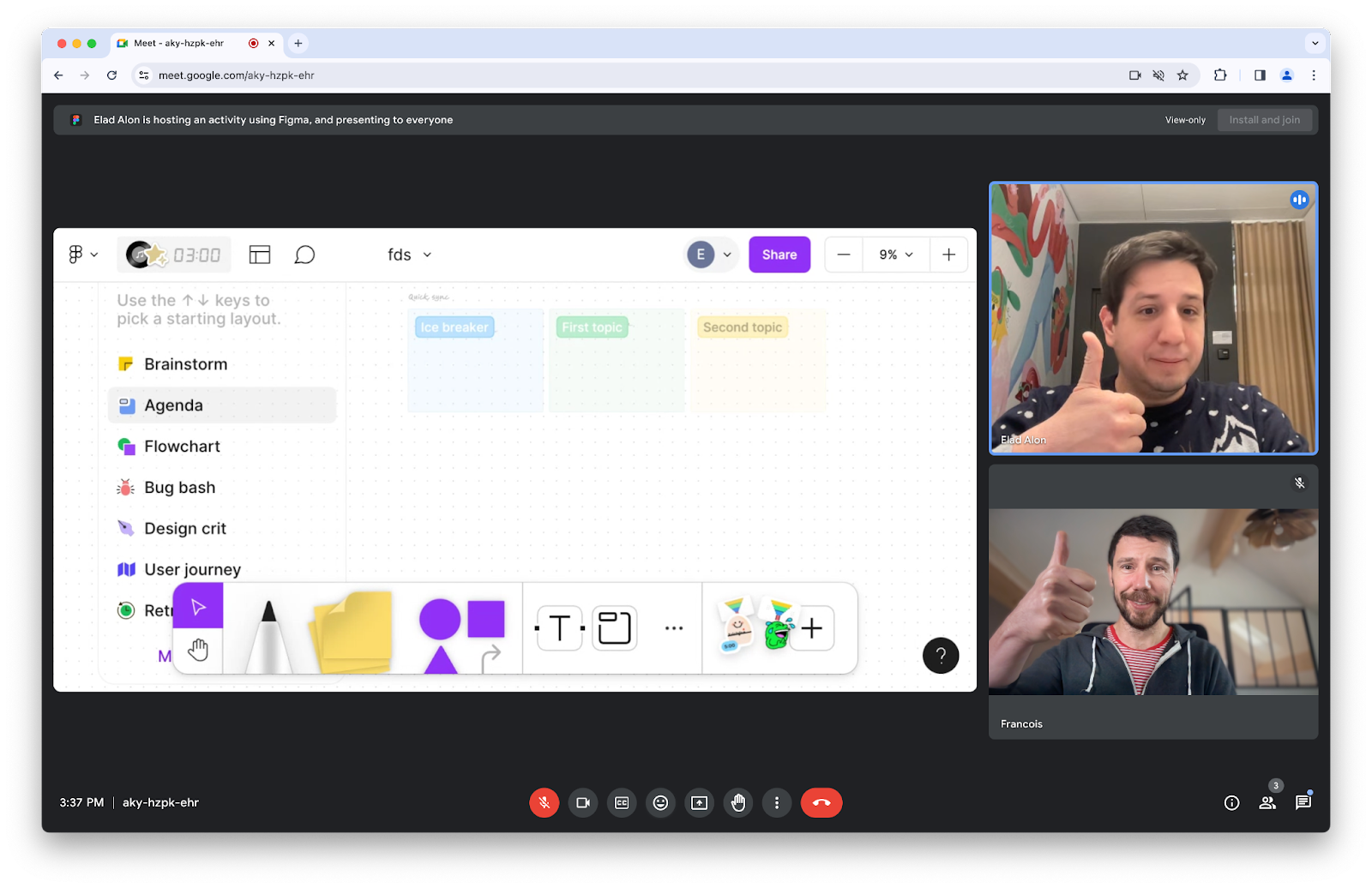
এলিমেন্ট ক্যাপচার API একটি অরিজিন ট্রায়ালে উপলব্ধ। এই API আপনাকে একটি নির্দিষ্ট HTML উপাদান ক্যাপচার এবং রেকর্ড করতে দেয়। এটি সম্পূর্ণ ট্যাবের একটি ক্যাপচারকে একটি নির্দিষ্ট DOM সাবট্রির ক্যাপচারে রূপান্তরিত করে, শুধুমাত্র টার্গেট-এলিমেন্টের সরাসরি বংশধরদের ক্যাপচার করে। অন্য কথায়, এটি আবদ্ধ এবং আটকানো উভয় বিষয়বস্তু ক্রপ করে এবং সরিয়ে দেয়।
এলিমেন্ট ক্যাপচার API যেখানে উপযোগী তার একটি উদাহরণ হল একটি ভিডিও-কনফারেন্সিং অ্যাপ যা আপনাকে একটি আইফ্রেমে তৃতীয় পক্ষের অ্যাপ্লিকেশন এম্বেড করতে দেয়। এই পরিস্থিতিতে, আপনি সেই iframe কে ভিডিও হিসাবে ক্যাপচার করতে এবং দূরবর্তী অংশগ্রহণকারীদের কাছে প্রেরণ করতে চাইতে পারেন।

মনে রাখবেন যে আপনি এটি করার জন্য অঞ্চল ক্যাপচার ব্যবহার করতে পারেন, তবে সেক্ষেত্রে যদি কিছু বিষয়বস্তু, যেমন একটি ড্রপ-ডাউন তালিকা, নির্বাচিত বিষয়বস্তুর উপরে আঁকা হয়, সেই ড্রপ-ডাউনটি রেকর্ডিংয়ের অংশ হবে।

এলিমেন্ট ক্যাপচার API এই সমস্যার সমাধান করে, আপনি যে উপাদানটি ভাগ করতে চান তা লক্ষ্য করে।

চেকআউট কোড নমুনার জন্য যেকোনো উপাদান থেকে একটি ভিডিও স্ট্রীম ক্যাপচার করুন এবং ElementCapture অরিজিন ট্রায়ালের জন্য নিবন্ধন করুন
এবং আরো!
অবশ্যই আরো অনেক আছে.
resizeBy()এবংresizeTo()পদ্ধতি, ডকুমেন্ট পিকচার-ইন-পিকচার API- এর অংশ, এখন ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন।আপনি
HTMLSelectElementএরshowPicker()পদ্ধতির সাহায্যে একটি<select>উপাদানের অপশন পিকার প্রোগ্রাম্যাটিকভাবে খুলতে পারেন।scope_extensions, অরিজিন ট্রায়ালে রয়েছে, এটি একটি ওয়েব অ্যাপের আচার-ব্যবহার প্রসারিত করার অনুমতি দেয় অন্য উৎসগুলি অন্তর্ভুক্ত করতে, যদি কোনও ওয়েব অ্যাপের প্রাথমিক উত্স এবং সংশ্লিষ্ট উত্সগুলির মধ্যে চুক্তি থাকে৷
আরও পড়া
এটি শুধুমাত্র কিছু মূল হাইলাইট কভার করে। Chrome 121-এ অতিরিক্ত পরিবর্তনের জন্য নিম্নলিখিত লিঙ্কগুলি দেখুন।
- Chrome DevTools এ নতুন কি আছে (121)
- Chrome 121 অপসারণ এবং অপসারণ
- Chrome 121-এর জন্য ChromeStatus.com আপডেট
- Chromium সোর্স রিপোজিটরি পরিবর্তনের তালিকা
- ক্রোম রিলিজ ক্যালেন্ডার
সদস্যতা
আপ টু ডেট থাকার জন্য, Chrome Developers YouTube চ্যানেলে সাবস্ক্রাইব করুন , এবং যখনই আমরা একটি নতুন ভিডিও লঞ্চ করব আপনি একটি ইমেল বিজ্ঞপ্তি পাবেন৷
Yo soy Adriana Jara, এবং Chrome 122 রিলিজ হওয়ার সাথে সাথে, Chrome-এ নতুন কী আছে তা জানাতে আমি এখানেই থাকব!


