Tenga en cuenta lo siguiente:
- Agrega un toque único a tu texto con la animación
font-palettey otras actualizaciones de CSS. - Se realizaron mejoras en la API de Speculation Rules.
- Puedes probar la API de Element Capture en una prueba de origen.
- Y hay mucho más.
Soy Adriana Jara. Analicemos las novedades para desarrolladores en Chrome 121.
Actualizaciones de CSS.
Comencemos con las actualizaciones de CSS:
Las propiedades scrollbar-color y scrollbar-width ya están disponibles. Con ellos, puedes personalizar las barras de desplazamiento y cambiar, como probablemente ya adivinaste, su color y ancho.
La propiedad font-palette te permite seleccionar una paleta específica para renderizar una fuente de color. Esta propiedad ahora admite animación, por lo que cambiar entre paletas se convierte en una transición fluida entre las dos paletas seleccionadas.
Los pseudoelementos ::spelling-error y ::grammar-error te permiten personalizar los colores de los errores ortográficos y gramaticales, destacar las palabras con errores ortográficos con colores de fondo o con otras decoraciones, y también implementar la verificación ortográfica personalizada con un aspecto más integrado.
Se mejoró el enmascaramiento de CSS para SVG. Este es un seguimiento de la compatibilidad mejorada de máscaras de CSS en Chrome 120, que agrega compatibilidad con nuevas máscaras a SVG (múltiples máscaras, así como mask-mode, mask-composite, mask-position y mask-repeat). Además, ahora se admiten máscaras SVG remotas (por ejemplo, mask: url(masks.svg#star)).
Corrección: En una versión anterior de este artículo, se mencionaba que se agregaba compatibilidad con las condiciones supports() a @import, lo cual no era el caso. El cambio se incluye en Chrome 122.
Actualizaciones de la API de Speculation Rules
Los sitios pueden usar la API de Speculation Rules para indicarle a Chrome de forma programática qué páginas renderizar previamente, lo que crea una mejor experiencia del usuario, ya que reduce el tiempo de navegación de la página.
Ahora, la API incluye compatibilidad con las reglas de documentos: son una extensión de la sintaxis de las reglas de especulación que permite que el navegador obtenga la lista de URLs para la carga especulativa de elementos de una página. Las reglas de documentos pueden incluir criterios para determinar cuáles de estos vínculos se pueden usar. Esto, junto con un nuevo campo "eagerness", te permite recuperar o renderizar previamente los vínculos de las páginas de forma automática de inmediato, cuando colocas el cursor sobre ellos o cuando presionas el botón del mouse.
Este es un ejemplo de reglas de documentos:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
Un cambio independiente permite especificar reglas de especulación con el encabezado de respuesta HTTP Speculation-Rules. El encabezado es una alternativa al uso de elementos <script> intercalados. El valor de este encabezado debe ser una URL que apunte a un recurso de texto con el tipo de MIME "application/speculationrules+json". Las reglas del recurso se agregarán al conjunto de reglas del documento.
Además, la sugerencia No-Vary-Search permite que las precargas especulativas coincidan incluso si cambian los parámetros de consulta de la URL. El encabezado de respuesta HTTP No-Vary-Search declara que se pueden ignorar algunas o todas las partes de la consulta de una URL para la coincidencia. Puede declarar que el orden de las claves de los parámetros de consulta no debe impedir las coincidencias, que los parámetros de consulta específicos no deben impedir las coincidencias o que solo ciertos parámetros de consulta conocidos deben causar discrepancias.
Consulta Mejoras en la API de Speculation Rules para obtener más información sobre estos cambios.
Prueba de origen de la API de Element Capture
La API de Element Capture está disponible en una prueba de origen. Esta API te permite capturar y grabar un elemento HTML específico. Transforma una captura de toda la pestaña en una captura de un subárbol DOM específico, capturando solo los descendientes directos del elemento de destino. En otras palabras, recorta y quita el contenido ocluyente y ocluido.
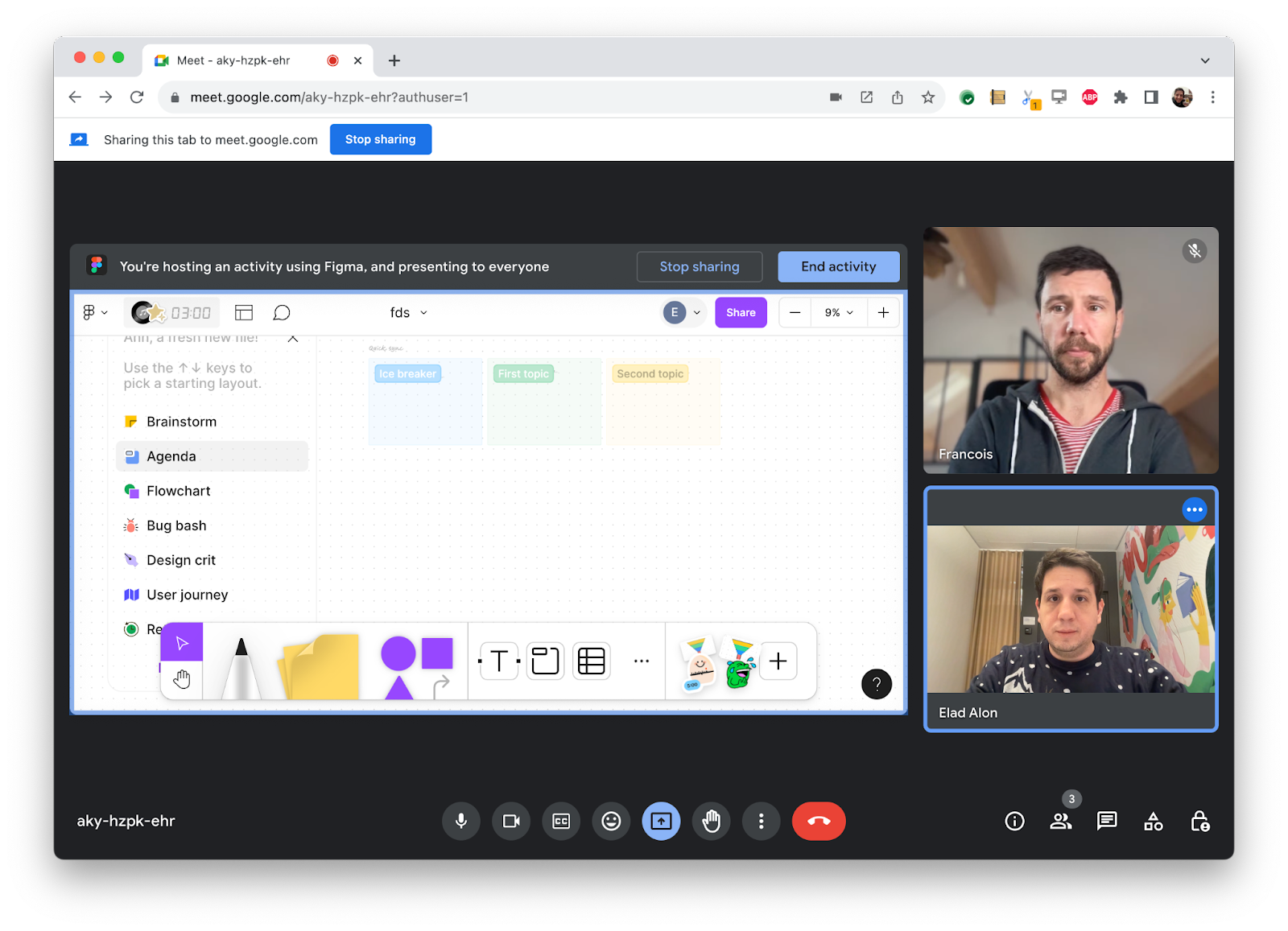
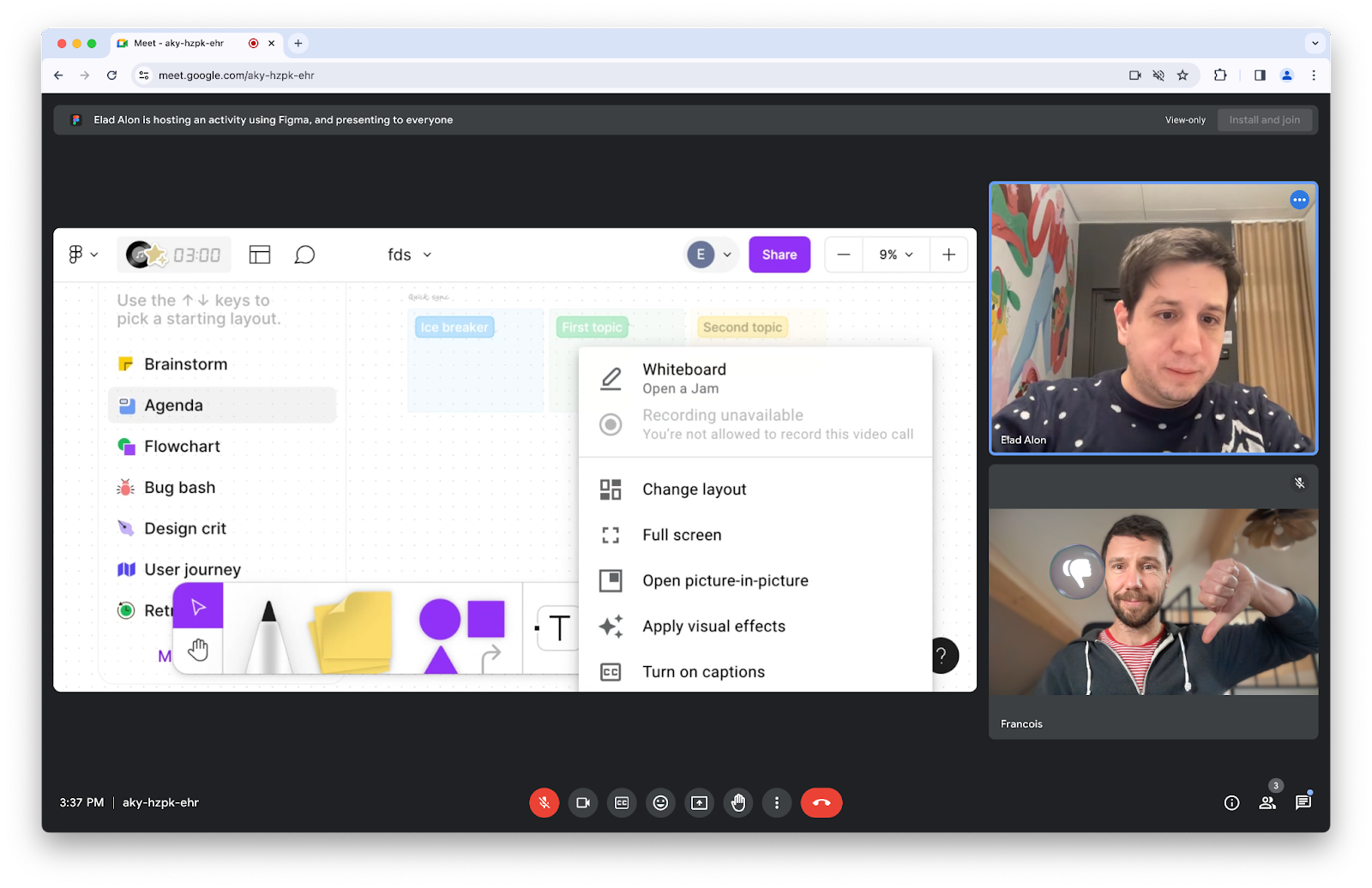
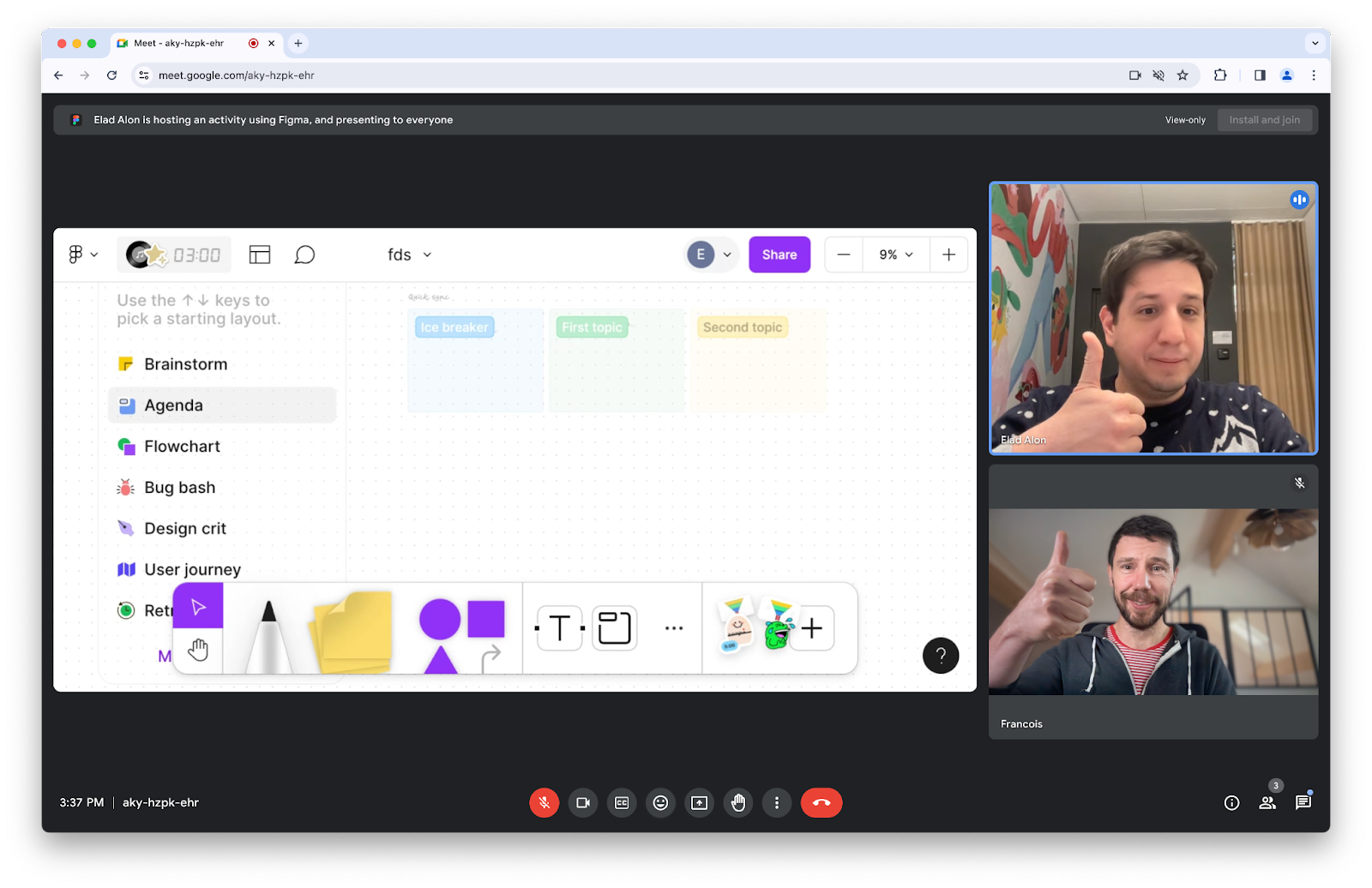
Un ejemplo de un caso en el que la API de Element Capture es útil es una app de videoconferencia que te permite incorporar aplicaciones de terceros en un iframe. En este caso, te recomendamos que captures ese iframe como un video y lo transmitas a los participantes remotos.

Ten en cuenta que puedes usar la Captura de región para hacerlo, pero, en ese caso, si algún contenido, como una lista desplegable, se dibuja sobre el contenido seleccionado, ese elemento desplegable será parte de la grabación.

La API de Element Capture resuelve este problema, ya que te permite segmentar el elemento que deseas compartir.

Consulta Cómo capturar una transmisión de video desde cualquier elemento para obtener muestras de código y regístrate para la prueba de origen de ElementCapture.
Y mucho más.
Por supuesto, hay mucho más.
Los métodos
resizeBy()yresizeTo(), que forman parte de la API de Documento en pantalla en miniatura, ahora requieren un gesto del usuario.Puedes abrir de forma programática el selector de opciones de un elemento
<select>con el métodoshowPicker()deHTMLSelectElement.scope_extensions, que se encuentra en la prueba de origen, permite expandir los comportamientos de una app web para incluir otros orígenes, si hay un acuerdo entre el origen principal de una app web y los orígenes asociados.
Lecturas adicionales
Esto solo abarca algunos aspectos clave. Consulta los siguientes vínculos para ver cambios adicionales en Chrome 121.
- Novedades de las Herramientas para desarrolladores de Chrome (121)
- Baja y eliminación de funciones en Chrome 121
- Actualizaciones de ChromeStatus.com para Chrome 121
- Lista de cambios del repositorio de código fuente de Chromium
- Calendario de lanzamientos de Chrome
Suscribirse
Para mantenerte al tanto, suscríbete al canal de YouTube de Chrome Developers y recibirás una notificación por correo electrónico cada vez que lancemos un video nuevo.
Soy Adriana Jara y, en cuanto se lance Chrome 122, estaré aquí para contarte las novedades.


