以下是一些注意事項:
- 使用
font-palette動畫和其他 CSS 更新,為文字增添獨特風格。 - Speculation Rules API 已進行改善。
- 您可以在來源試用中試用 Element Capture API。
- 還有許多其他功能。
我是 Adriana Jara。讓我們一起來看看 Chrome 121 為開發人員提供哪些新功能。
CSS 更新。
我們先從 CSS 更新開始:
scrollbar-color 和 scrollbar-width 屬性現已可用。您可以使用這些屬性自訂捲軸,並變更捲軸的顏色和寬度。
font-palette 屬性可讓您選取特定調色盤來算繪彩色字型。這項屬性現在支援動畫,因此在兩個所選調色盤之間切換時,轉換效果會更為流暢。
您可以使用 ::spelling-error 和 ::grammar-error 這兩個擬似元素,自訂拼字和文法錯誤的顏色、使用背景顏色或其他裝飾來醒目顯示拼錯的字詞,以及實作自訂的拼字檢查功能,讓外觀更為整合。
我們改善了 SVG 的 CSS 遮罩功能,這是 Chrome 120 中 CSS 遮罩功能改善的後續行動,我們為 SVG 新增了遮罩功能 (多個遮罩,以及 mask-mode、mask-composite、mask-position 和 mask-repeat)。此外,我們現在也支援遠端 SVG 遮罩 (例如 mask: url(masks.svg#star))。
更正:這篇文章的舊版提到在 @import 中新增對 supports() 條件的支援,但實際上並非如此。這項變更已納入 Chrome 122 版。
Speculation Rules API 更新
網站可以使用 Speculation Rules API,以程式輔助的方式告知 Chrome 要預先算繪哪些網頁,藉此縮短網頁導覽時間,提供更優質的使用者體驗。
如今,API 已支援文件規則:這是推測規則語法的擴充功能,可讓瀏覽器從網頁元素取得網址清單,用於推測載入。文件規則可能會包含可使用的連結條件。搭配新的「eagerness」欄位,您就能在滑鼠游標懸停或按下滑鼠時,立即自動預先擷取或預先算繪網頁上的連結。
以下是文件規則範例:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
另外,我們也做出了另一項變更,讓您可以使用 Speculation-Rules HTTP 回應標頭指定推測規則。標頭是內嵌 <script> 元素的替代方案。這個標頭的值必須是指向 "application/speculationrules+json" MIME 類型文字資源的網址。資源的規則會新增至文件的規則集。
此外,No-Vary-Search 提示可讓預測預先擷取功能在網址查詢參數變更時也能進行比對。No-Vary-Search HTTP 回應標頭會宣告網址查詢的部分或全部部分可供比對時忽略。您可以宣告查詢參數鍵的順序不應阻止比對、特定查詢參數不應阻止比對,或是只有特定已知查詢參數應導致不相符。
如要進一步瞭解這些異動,請參閱「 投機規則 API 改善項目」。
Element Capture API 來源試用
元素擷取 API 可在來源試用版中使用。這個 API 可讓您擷取及記錄特定 HTML 元素。它會將整個分頁的擷取畫面轉換為特定 DOM 子樹的擷取畫面,只擷取目標元素的直接子項。換句話說,它會裁剪並移除遮蔽和被遮蔽的內容。
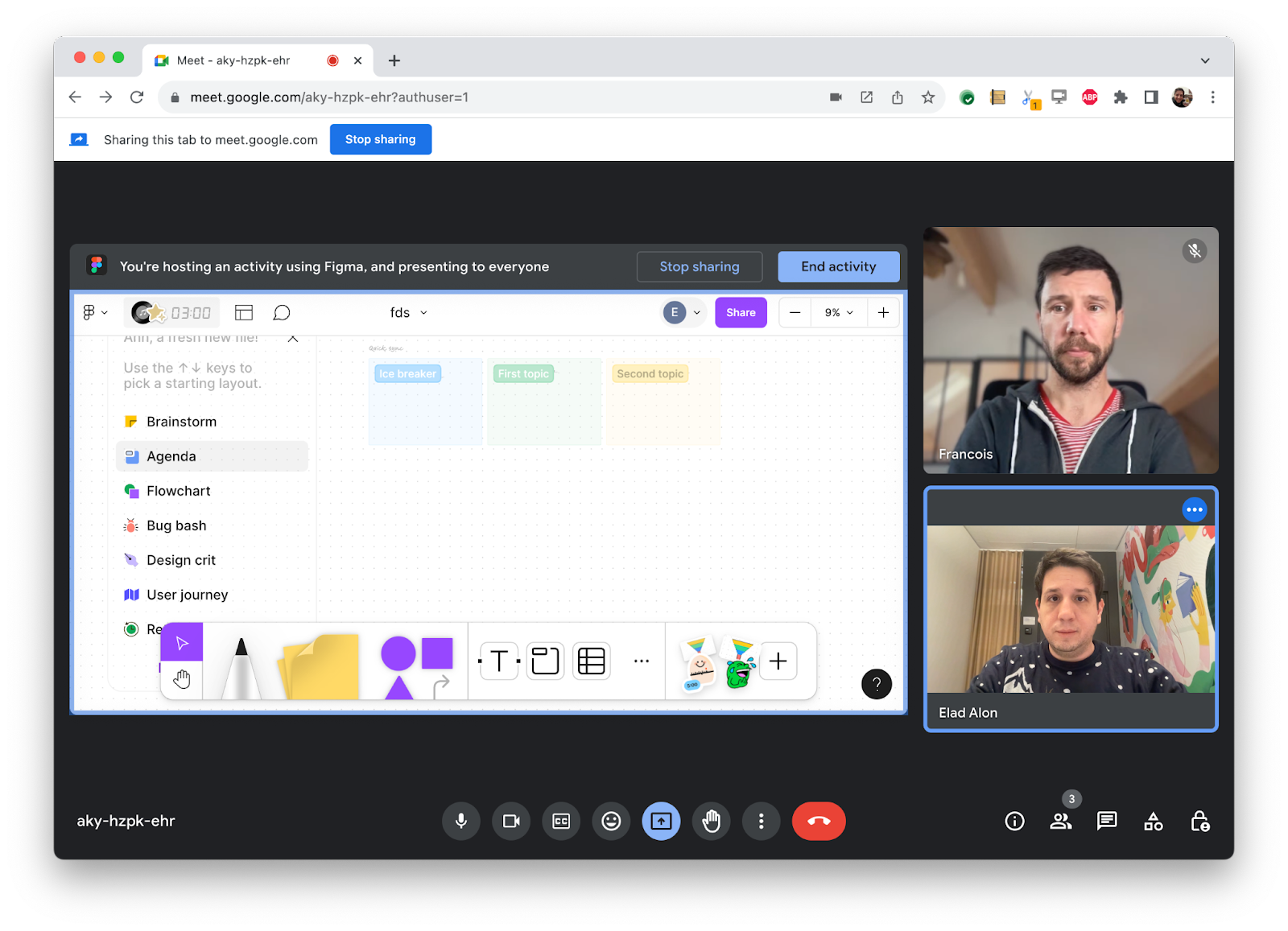
舉例來說,Element Capture API 可用於視訊會議應用程式,讓您在 iframe 中嵌入第三方應用程式。在這種情況下,您可能會想將該 iframe 擷取為影片,並傳送給遠端參與者。

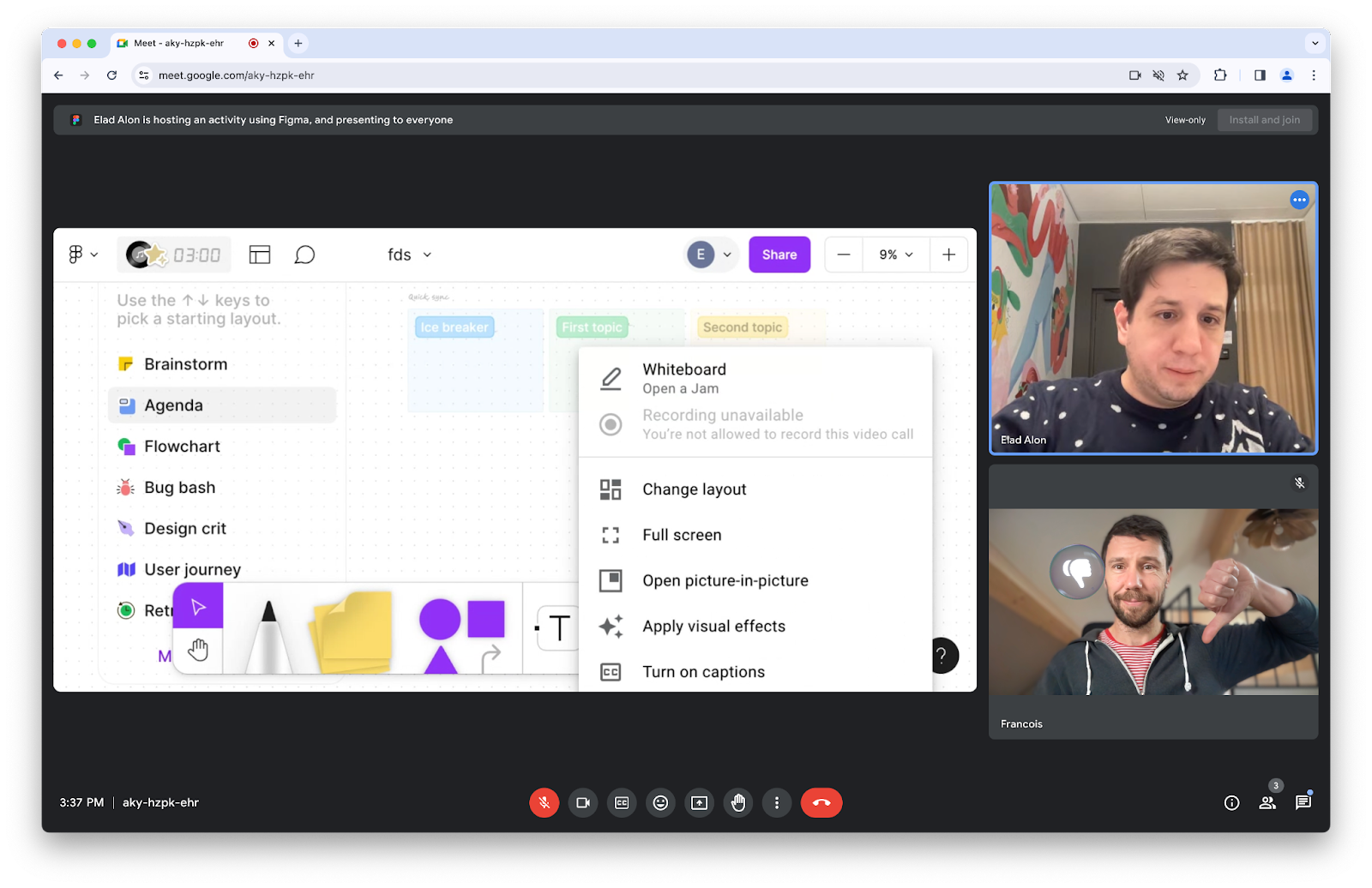
請注意,您可以使用區域擷取功能執行這項操作,但在這種情況下,如果某些內容 (例如下拉式清單) 會在所選內容上方繪製,那麼下拉式清單就會成為錄製內容的一部分。

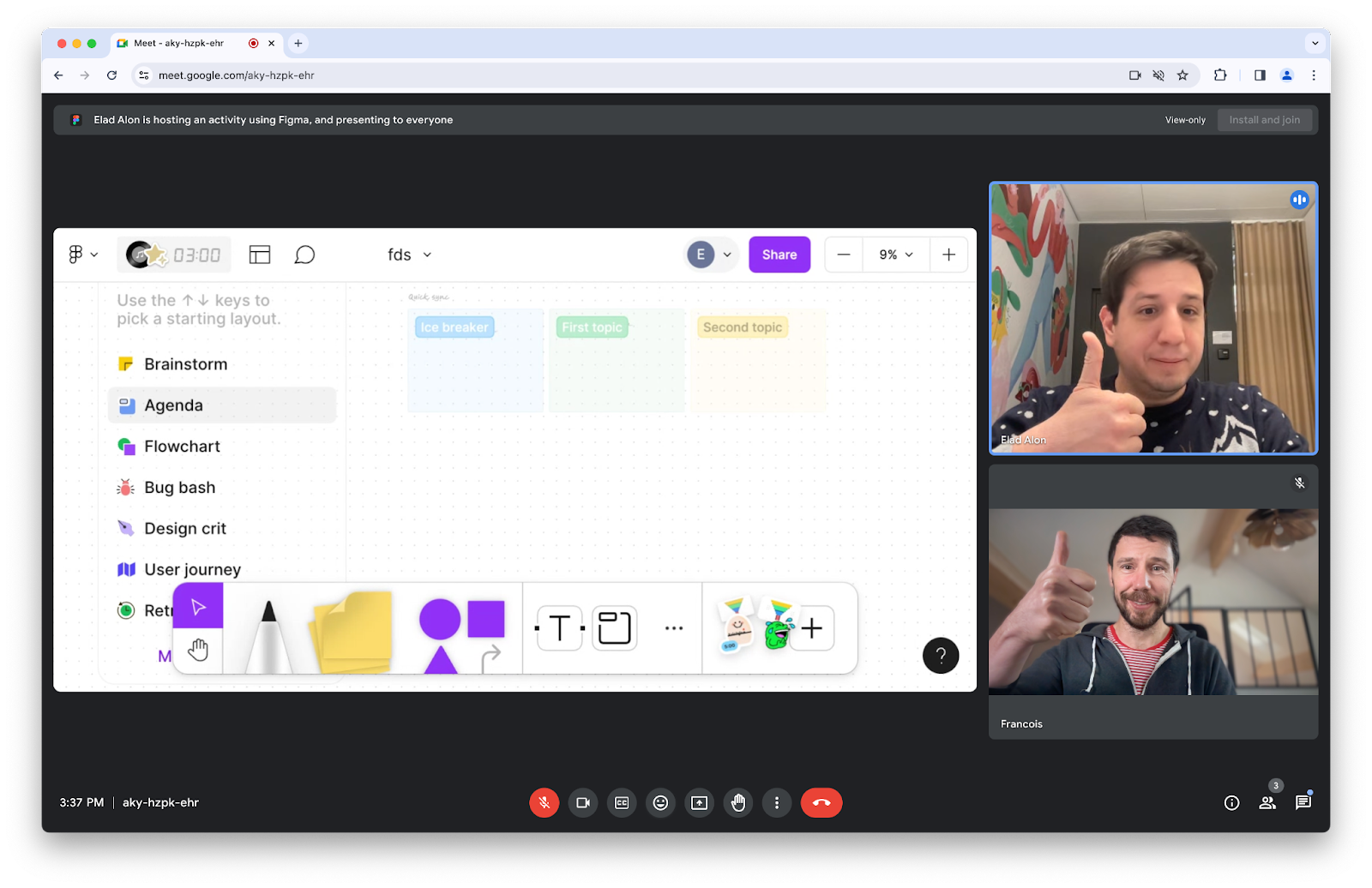
元素擷取 API 可解決這個問題,讓您指定要分享的元素。

請參閱「從任何元素擷取影片串流」一文的程式碼範例,並註冊 ElementCapture 原始來源試用版
還有更多獎品等著您!
當然,還有許多其他功能。
resizeBy()和resizeTo()方法 (屬於 Document Picture-in-Picture API) 現已需要使用者手勢。您可以使用
HTMLSelectElement的showPicker()方法,以程式輔助方式開啟<select>元素的選項挑選器。scope_extensions是來源測試版,如果網頁應用程式的主要來源與相關來源之間有協議,則可擴充網頁應用程式的行為,納入其他來源。
延伸閱讀
這份報告僅涵蓋部分重點。如要瞭解 Chrome 121 中的其他變更,請參閱下列連結。
- Chrome 開發人員工具 (121) 的新功能
- Chrome 121 淘汰和移除項目
- Chrome 121 的 ChromeStatus.com 更新
- Chromium 來源存放區變更清單
- Chrome 發布時程表
訂閱
如要隨時掌握最新消息,請訂閱 Chrome 開發人員 YouTube 頻道,這樣一來,我們發布新影片時,你就會收到電子郵件通知。
我是 Adriana Jara,Chrome 122 一推出,我就會在這裡告訴你 Chrome 有哪些新功能!


