Dazu sollten Sie Folgendes wissen:
- Mit der
font-palette-Animation und anderen CSS-Änderungen können Sie Ihrem Text eine ganz individuelle Note verleihen. - Die Speculation Rules API wurde verbessert.
- Sie können die Element Capture API in einem Ursprungstest ausprobieren.
- Und es gibt noch viele weitere.
Ich bin Adriana Jara. Sehen wir uns an, was es in Chrome 121 für Entwickler Neues gibt.
CSS-Aktualisierungen
Beginnen wir mit den CSS-Änderungen:
Die Properties scrollbar-color und scrollbar-width sind jetzt verfügbar. Mit ihnen können Sie Bildlaufleisten anpassen und ihre Farbe und Breite ändern.
Mit der Eigenschaft font-palette können Sie eine bestimmte Palette auswählen, um eine Farbschrift zu rendern. Diese Eigenschaft unterstützt jetzt Animationen, sodass der Wechsel zwischen den beiden ausgewählten Paletten reibungslos erfolgt.
Mit den Pseudoelementen ::spelling-error und ::grammar-error können Sie Farben für Rechtschreib- und Grammatikfehler anpassen, falsch geschriebene Wörter mit Hintergrundfarben oder anderen Verzierungen hervorheben und eine benutzerdefinierte Rechtschreibprüfung mit einer stärker integrierten Darstellung implementieren.
Die CSS-Maskierung für SVG wurde verbessert. Dies ist eine Fortsetzung der verbesserten CSS-Maskenunterstützung in Chrome 120. SVG wird jetzt eine neue Maskenunterstützung hinzugefügt (mehrere Masken sowie mask-mode, mask-composite, mask-position und mask-repeat). Außerdem werden jetzt Remote-SVG-Masken (z. B. mask: url(masks.svg#star)) unterstützt.
Korrektur: In einer früheren Version dieses Artikels wurde erwähnt, dass @import die Unterstützung für supports()-Bedingungen hinzugefügt wurde. Das war nicht der Fall. Die Änderung ist in Chrome 122 enthalten.
Aktualisierungen der Speculation Rules API
Mit der Speculation Rules API können Websites Chrome programmatisch mitteilen, welche Seiten vorzeitig gerendert werden sollen. Dadurch wird die Nutzerfreundlichkeit verbessert, da die Seitennavigationszeit verkürzt wird.
Die API unterstützt jetzt Dokumentregeln: Sie sind eine Erweiterung der Syntax für Spekulationsregeln, mit der der Browser die Liste der URLs für das spekulative Laden von Elementen auf einer Seite abrufen kann. Dokumentregeln können Kriterien dafür enthalten, welche dieser Links verwendet werden dürfen. In Kombination mit dem neuen Feld „eagerness“ können Sie Links auf Seiten automatisch vorab laden oder vorrendern, wenn der Mauszeiger darauf bewegt oder die Maustaste gedrückt wird.
Hier ein Beispiel für Dokumentregeln:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
Durch eine weitere Änderung können Spekulationsregeln mit dem HTTP-Antwortheader „Speculation-Rules“ angegeben werden. Der Header ist eine Alternative zur Verwendung von Inline-<script>-Elementen. Der Wert dieses Headers muss eine URL sein, die auf eine Textressource mit dem MIME-Typ "application/speculationrules+json" verweist. Die Regeln der Ressource werden dem Regelsatz des Dokuments hinzugefügt.
Außerdem ermöglicht der Hinweis No-Vary-Search, dass spekulative Vorab-Ladevorgänge auch dann übereinstimmen, wenn sich URL-Suchparameter ändern. Der HTTP-Antwortheader No-Vary-Search gibt an, dass einige oder alle Teile der Abfrage einer URL zum Abgleich ignoriert werden können. Sie können festlegen, dass Übereinstimmungen nicht durch die Reihenfolge der Abfrageparameterschlüssel verhindert werden sollen, dass bestimmte Abfrageparameter keine Übereinstimmungen verhindern sollen oder dass nur bestimmte bekannte Abfrageparameter zu Nichtübereinstimmungen führen sollen.
Weitere Informationen zu diesen Änderungen finden Sie unter Verbesserungen an der Speculation Rules API.
Ursprungstest der Element Capture API
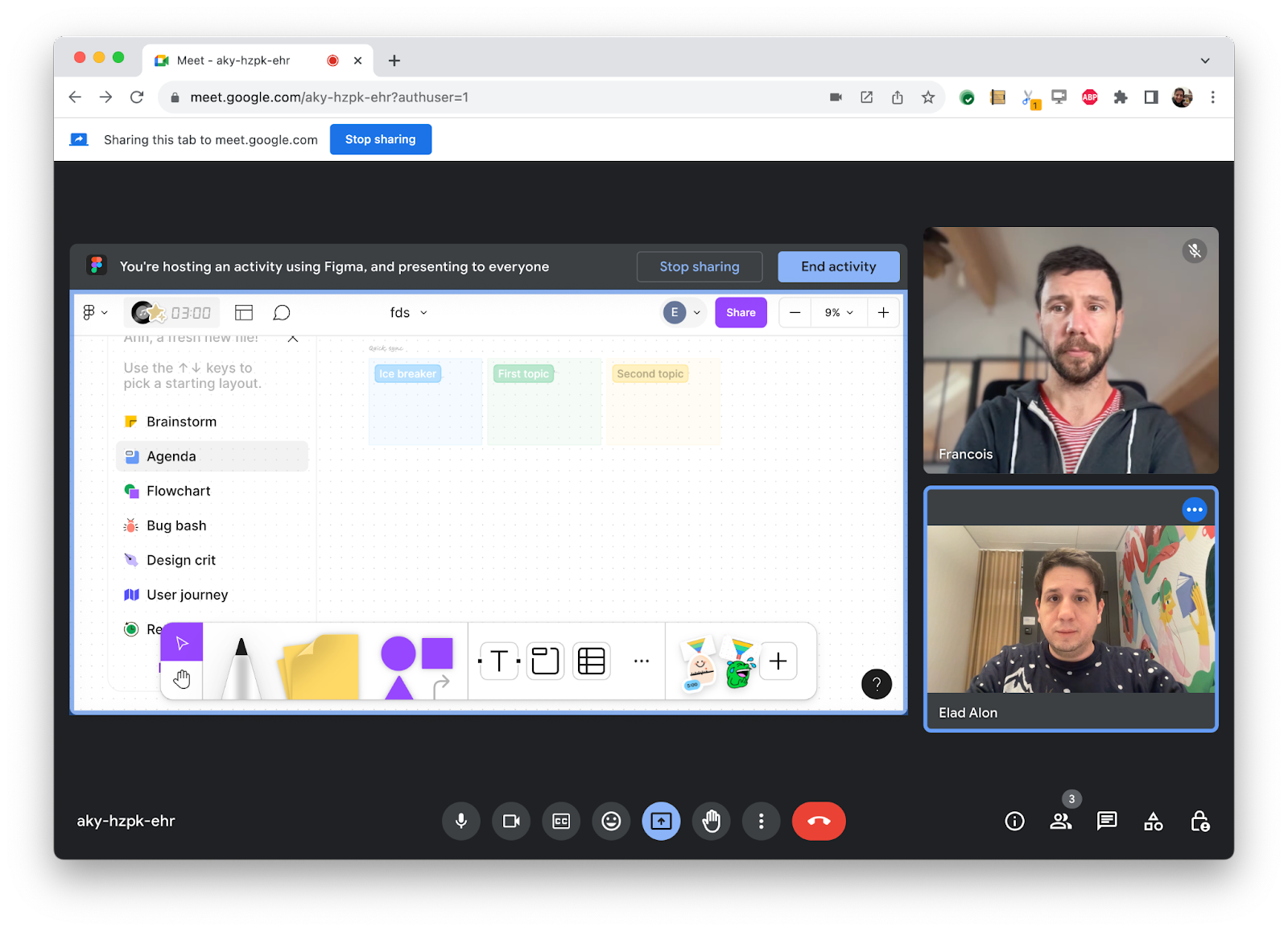
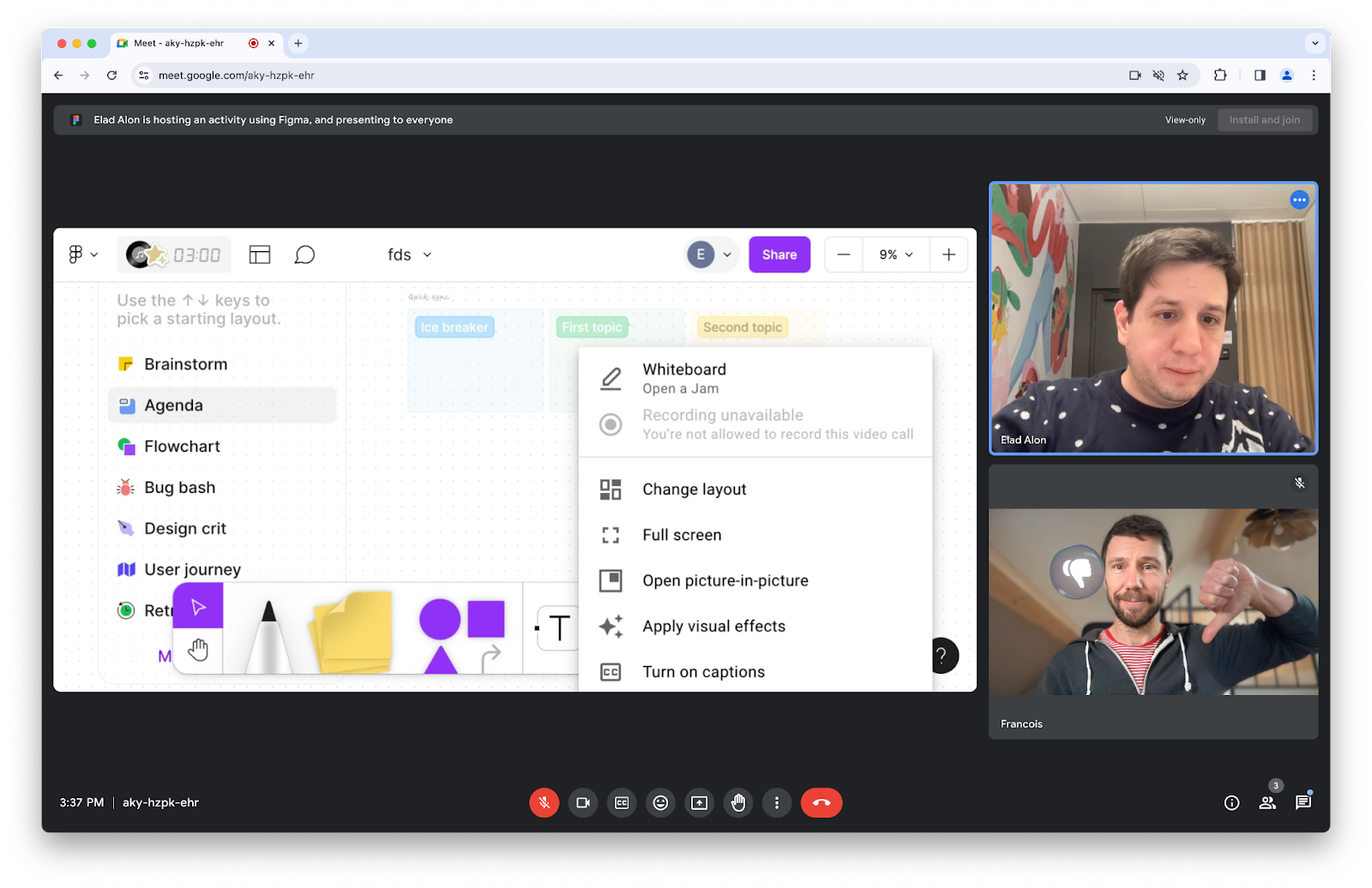
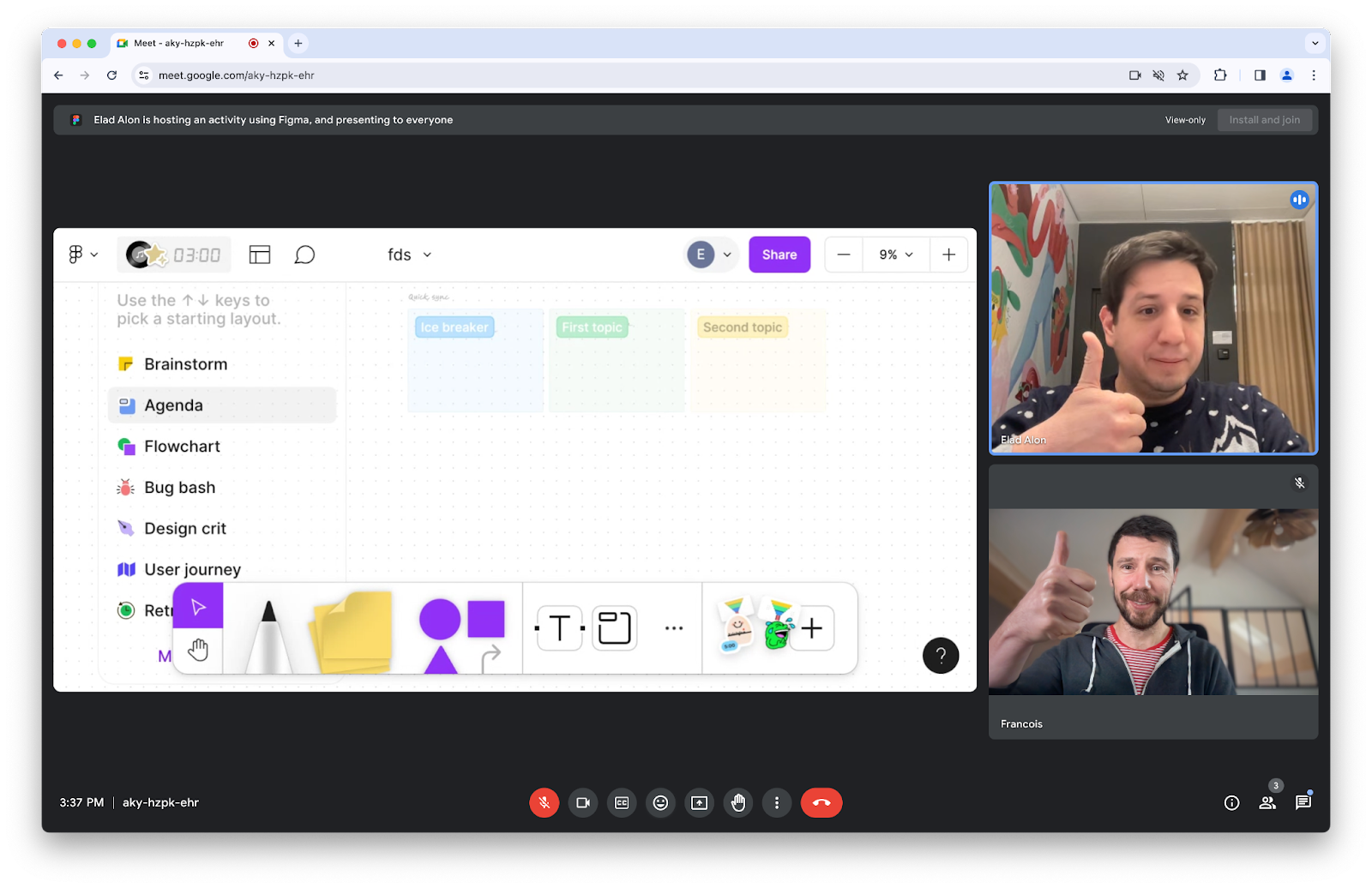
Die Element Capture API ist in einem Ursprungstest verfügbar. Mit dieser API können Sie ein bestimmtes HTML-Element erfassen und aufzeichnen. Dabei wird eine Aufnahme des gesamten Tabs in eine Aufnahme eines bestimmten DOM-Unterbaums umgewandelt, wobei nur direkte Nachkommen des Zielelements erfasst werden. Mit anderen Worten: Es werden sowohl verdeckende als auch verdeckte Inhalte zugeschnitten und entfernt.
Ein Beispiel für den Einsatz der Element Capture API ist eine Videokonferenz-App, mit der Sie Drittanbieteranwendungen in einen Iframe einbetten können. In diesem Fall können Sie diesen Iframe als Video aufnehmen und an Remote-Teilnehmer übertragen.

Sie können dazu auch die Region Capture-Funktion verwenden. Wenn sich jedoch Inhalte wie eine Drop-down-Liste über den ausgewählten Inhalt legen, wird diese Drop-down-Liste in die Aufnahme aufgenommen.

Die Element Capture API löst dieses Problem, da Sie das Element anpeilen können, das Sie teilen möchten.

Hier finden Sie Codebeispiele für die Videostream-Aufnahme mit ElementCapture. Melden Sie sich für den ElementCapture-Testzeitraum an.
…und vieles mehr
Natürlich gibt es noch viel mehr.
Für die Methoden
resizeBy()undresizeTo(), die Teil der Document Picture-in-Picture API sind, ist jetzt eine Nutzergeste erforderlich.Du kannst die Optionsauswahl eines
<select>-Elements programmatisch mit der MethodeshowPicker()vonHTMLSelectElementöffnen.scope_extensionsbefindet sich in der Testphase für Ursprünge. Damit können die Verhaltensweisen einer Webanwendung auf andere Ursprünge ausgeweitet werden, wenn zwischen dem primären Ursprung einer Webanwendung und den zugehörigen Ursprüngen eine Übereinstimmung besteht.
Weitere Informationen
Dies sind nur einige wichtige Highlights. Unter den folgenden Links finden Sie weitere Änderungen in Chrome 121.
- Neuerungen in den Chrome-Entwicklertools (121)
- Eingestellte und entfernte Funktionen in Chrome 121
- ChromeStatus.com-Updates für Chrome 121
- Liste der Änderungen am Chromium-Quellcode-Repository
- Chrome-Veröffentlichungskalender
Abonnieren
Wenn Sie auf dem Laufenden bleiben möchten, abonnieren Sie den YouTube-Kanal von Chrome Developers. Sie erhalten dann eine E-Mail-Benachrichtigung, sobald wir ein neues Video veröffentlichen.
Ich bin Adriana Jara und sobald Chrome 122 veröffentlicht wird, erzähle ich Ihnen hier, was es Neues in Chrome gibt.


