以下是您需要知晓的相关信息:
- 利用
font-palette动画和其他 CSS 更新,为文字添加独特的点缀。 - Speculation Rules API 进行了改进。
- 您可以在源代码试用中试用 Element Capture API。
- 还有许多其他功能。
我是 Adriana Jara。我们来深入了解一下 Chrome 121 中面向开发者的新功能。
CSS 更新。
我们先来看看 CSS 更新:
属性 scrollbar-color 和 scrollbar-width 现已可用。借助它们,您可以自定义滚动条,并更改(您可能已经猜到了)滚动条的颜色和宽度。
借助 font-palette 属性,您可以选择特定调色板来渲染彩色字体。此属性现在支持动画,因此在 Palette 之间切换时,两个所选 Palette 之间会实现流畅的过渡。
借助伪元素 ::spelling-error 和 ::grammar-error,您可以自定义拼写和语法错误的颜色,使用背景颜色或其他装饰突出显示拼写错误的字词,并实现外观更为集成的自定义拼写检查。
改进了 SVG 的 CSS 遮罩功能,这是对 Chrome 120 中改进的 CSS 遮罩功能的后续跟进,为 SVG 添加了新的遮罩支持(多个遮罩以及 mask-mode、mask-composite、mask-position 和 mask-repeat)。此外,现在还支持远程 SVG 遮罩(例如 mask: url(masks.svg#star))。
更正:本文的早期版本提到了向 @import 添加了对 supports() 条件的支持,但事实并非如此。此更改包含在 Chrome 122 中。
Speculation Rules API 更新
网站可以使用 Speculation Rules API,以程序化方式告知 Chrome 要预渲染哪些网页,从而缩短网页导航时间,提升用户体验。
现在,该 API 支持文档规则:这些规则是推测规则语法的扩展,可让浏览器从网页中的元素获取用于推测性加载的网址列表。文档规则可能包含有关可以使用哪些链接的条件。结合使用新的“紧急程度”字段,您可以立即在网页上自动预提取或预渲染链接,也可以在用户悬停或按下鼠标时自动预提取或预渲染链接。
下面是一个文档规则示例:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
另一项更改允许使用 Speculation-Rules HTTP 响应标头指定推测规则。标题是使用内嵌 <script> 元素的替代方案。此标头的值必须是指向 "application/speculationrules+json" MIME 类型文本资源的网址。资源的规则将添加到文档的规则集中。
此外,No-Vary-Search 提示可让推测性预提取进行匹配,即使网址查询参数发生变化也是如此。No-Vary-Search HTTP 响应标头声明可以忽略网址查询的部分或全部部分,以便进行匹配。它可以声明查询参数键的顺序不应阻止匹配、特定查询参数不应阻止匹配,或者只有特定已知查询参数应导致不匹配。
如需详细了解这些变更,请参阅 对 Speculation Rules API 的改进。
Element Capture API 源试用
Element Capture API 在源试用版中提供。借助此 API,您可以捕获和记录特定 HTML 元素。它会将整个标签页的截图转换为特定 DOM 子树的截图,只捕获目标元素的直接后代。换句话说,它会剪裁并移除遮挡物和被遮挡的内容。
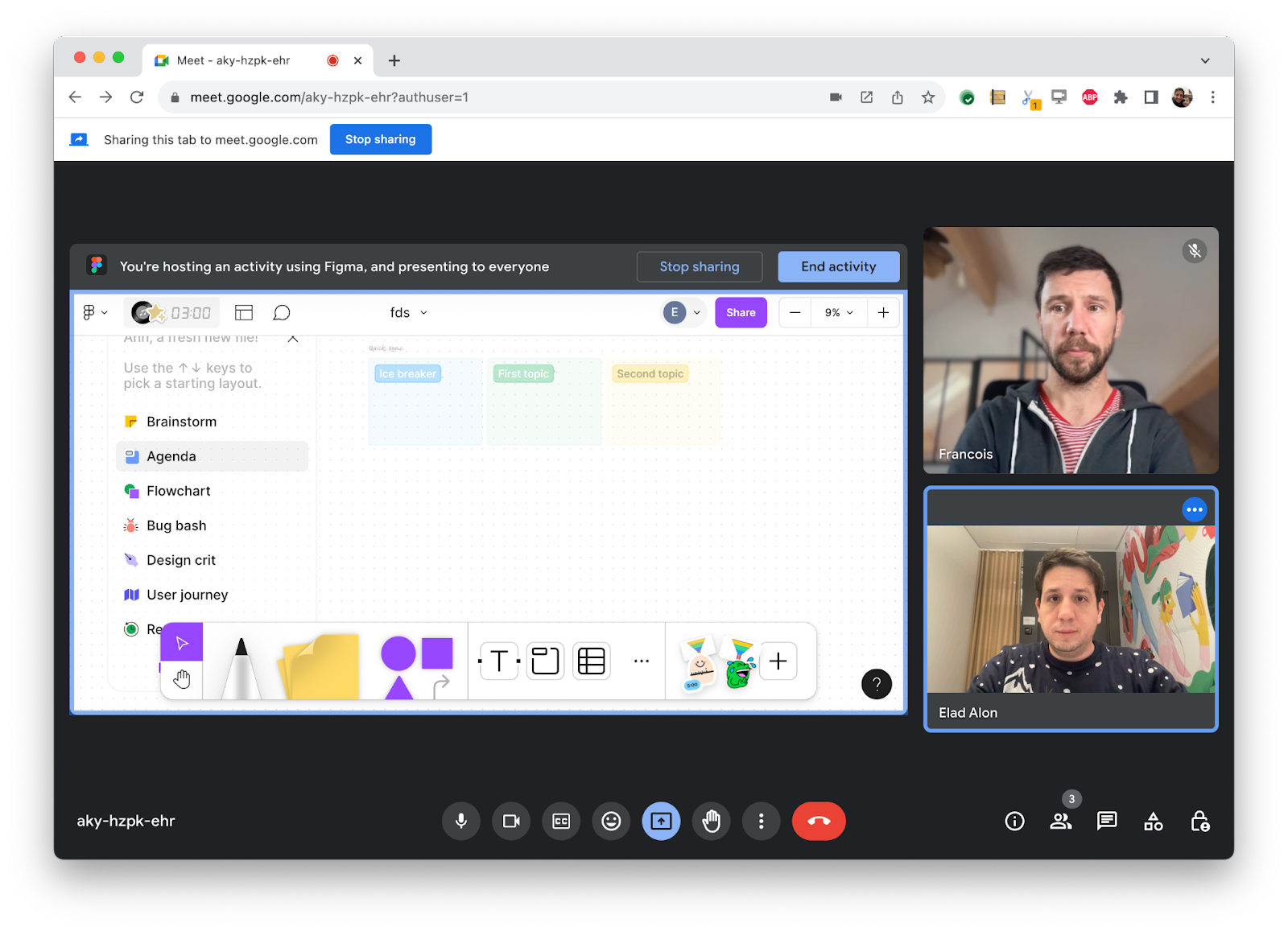
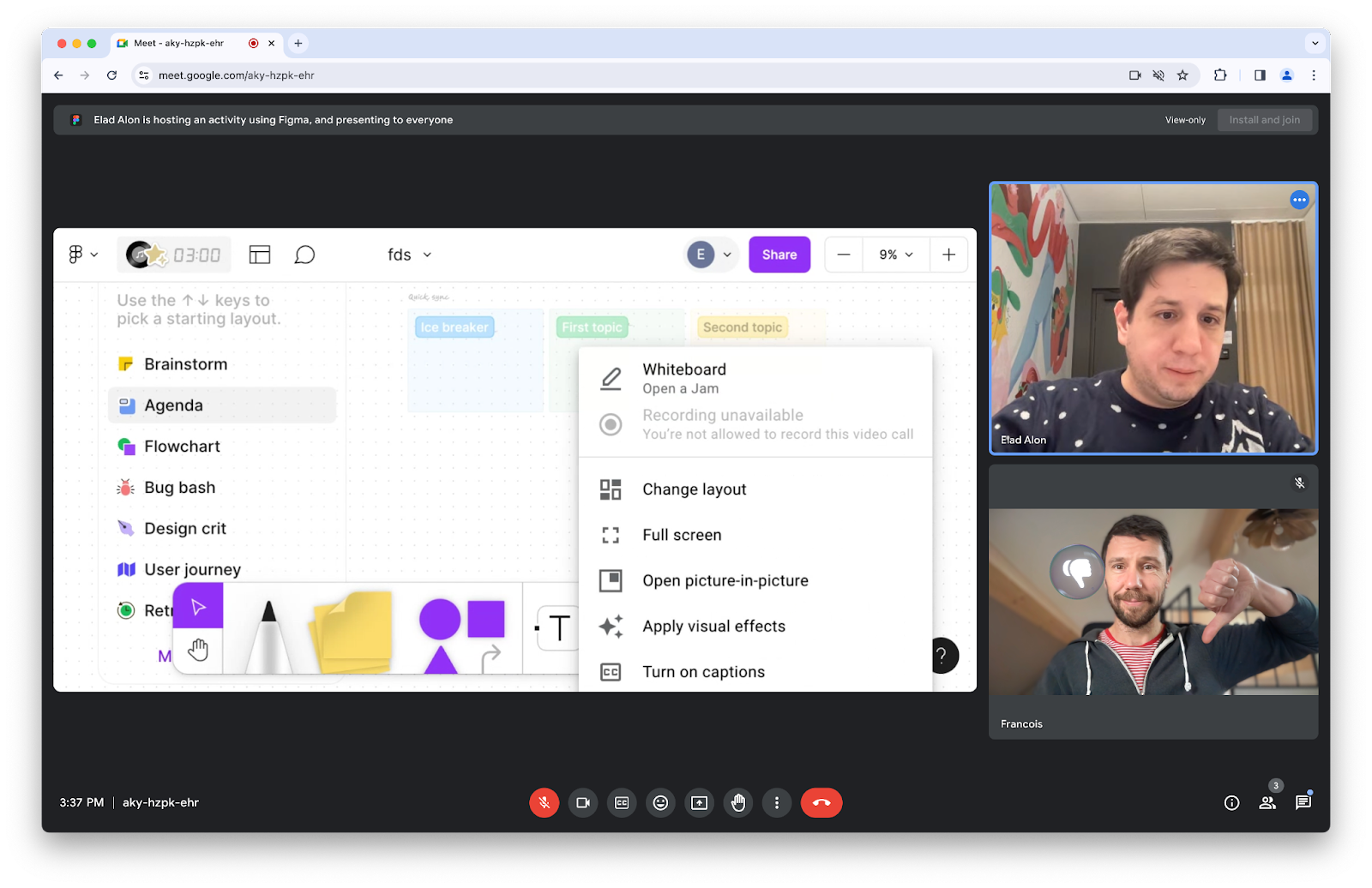
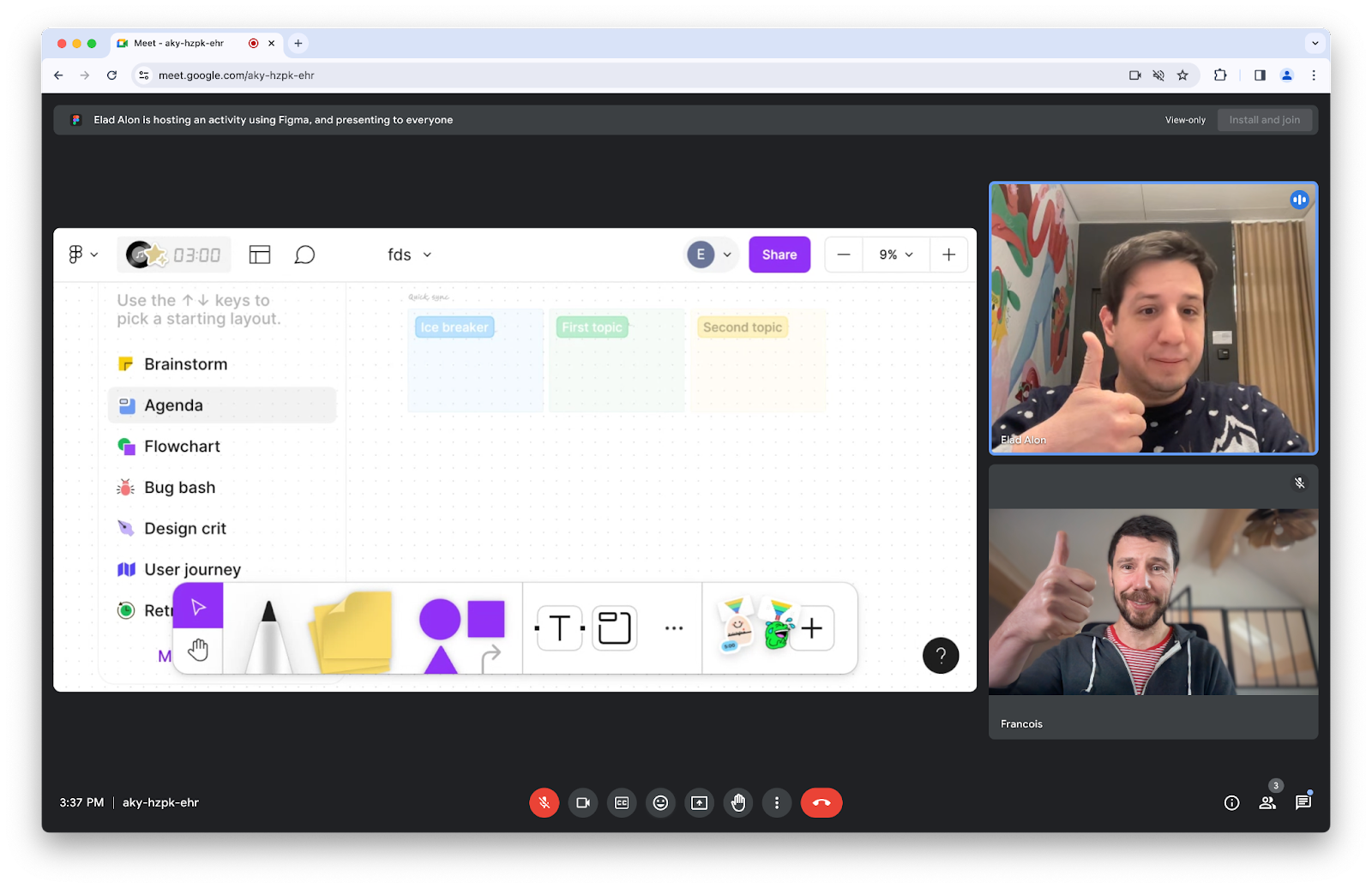
Element Capture API 非常适合用于视频会议应用,让您可以在 iframe 中嵌入第三方应用。在这种情况下,您可能需要将该 iframe 截取为视频,并将其传输给远程参与者。

请注意,您可以使用区域截图功能来执行此操作,但在这种情况下,如果某些内容(例如下拉列表)在所选内容上方绘制,则该下拉列表将包含在录制内容中。

Element Capture API 可让您定位要分享的元素,从而解决此问题。

如需查看代码示例,请参阅从任何元素捕获视频流,并注册 ElementCapture 源代码试用版
等等!
当然,还有许多其他功能。
resizeBy()和resizeTo()方法是 Document Picture-in-Picture API 的一部分,现在需要用户手势。您可以使用
HTMLSelectElement的showPicker()方法以编程方式打开<select>元素的选项选择器。scope_extensions目前处于源测试阶段,如果 Web 应用的主要源与关联的源之间存在协议,则允许将 Web 应用的行为扩展到包含其他源。
深入阅读
本文仅介绍了一些主要亮点。如需了解 Chrome 121 中的其他变更,请访问以下链接。
- Chrome 开发者工具 (121) 中的新变化
- Chrome 121 弃用和移除的功能
- ChromeStatus.com 上有关 Chrome 121 的更新
- Chromium 源代码库更改列表
- Chrome 发布日历
订阅
如需及时了解最新动态,请订阅 Chrome 开发者 YouTube 频道,这样每当我们发布新视频时,您就会收到电子邮件通知。
我是 Adriana Jara,Chrome 122 发布后,我会立即为您介绍 Chrome 中的新变化!


