Şunları bilmeniz gerekir:
font-paletteanimasyonu ve diğer CSS güncellemeleriyle metninize benzersiz bir dokunuş katın.- Spekülasyon Kuralları API'sinde iyileştirmeler yapıldı.
- Element Capture API'yi bir kaynak denemesinde deneyebilirsiniz.
- Bunun gibi çok daha fazla özellik var.
Adım Adriana Jara. Chrome 121'de geliştiriciler için neler yeni olduğuna göz atalım.
CSS güncellemeleri.
CSS güncellemeleriyle başlayalım:
scrollbar-color ve scrollbar-width mülkleri artık kullanılabilir. Bu seçenekler sayesinde kaydırma çubuklarını özelleştirebilir ve tahmin edebileceğiniz gibi renklerini ve genişliklerini değiştirebilirsiniz.
font-palette mülkü, renkli yazı tipi oluşturmak için belirli bir palet seçmenize olanak tanır. Bu özellik artık animasyonu desteklediği için paletler arasında geçiş yaparken seçili iki palet arasında sorunsuz bir geçiş elde edersiniz.
::spelling-error ve ::grammar-error sözde öğeleri, imla ve dil bilgisi hatalarının renklerini özelleştirmenize, yanlış yazılmış kelimeleri arka plan renkleriyle veya diğer süslemelerle vurgulamanıza ve özel yazım denetimini daha entegre bir görünümle uygulamanıza olanak tanır.
SVG için CSS maskelemesi iyileştirildi. Bu, Chrome 120'deki iyileştirilmiş CSS maske desteğinin bir devamı niteliğindedir ve SVG'ye yeni maske desteği (mask-mode, mask-composite, mask-position ve mask-repeat'in yanı sıra birden fazla maske) ekler. Ayrıca, uzak SVG maskeleri (ör. mask: url(masks.svg#star)) artık desteklenmektedir.
Düzeltme: Bu makalenin önceki bir sürümünde, @import için supports() koşulları desteğinin eklendiği belirtiliyordu ancak bu doğru değildi. Bu değişiklik Chrome 122'ye dahil edilmiştir.
Spekülasyon Kuralları API'si güncellemeleri
Siteler, Chrome'a hangi sayfaların önceden oluşturulacağını programatik olarak bildirmek için Speculation Rules API'yi kullanabilir. Bu sayede sayfa gezinme süresini kısaltarak daha iyi bir kullanıcı deneyimi oluşturabilirler.
API artık belge kuralları desteğini de içeriyor. Bu kurallar, spekülasyon kuralları söz dizimine eklenen bir uzantıdır ve tarayıcıya, bir sayfadaki öğelerden spekülatif yükleme için URL'lerin listesini almasına olanak tanır. Belge kuralları, bu bağlantılardan hangilerinin kullanılabileceğine dair ölçütler içerebilir. Bu özellik, yeni bir "isteklik" alanıyla birlikte, sayfalardaki bağlantıları fareyle üzerine gelindiğinde veya fare aşağı düğmesine basıldığında otomatik olarak önceden getirmenize ya da önceden işlemenize olanak tanır.
Aşağıda bir belge kuralları örneği verilmiştir:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
Ayrı bir değişiklik, Speculation-Rules HTTP yanıt başlığı kullanılarak spekülasyon kurallarının belirtilmesine olanak tanır. Üstbilgi, satır içi <script> öğelerini kullanmaya alternatiftir. Bu üstbilginin değeri, "application/speculationrules+json" MIME türüne sahip bir metin kaynağına işaret eden bir URL olmalıdır. Kaynağın kuralları, dokümanın kural kümesine eklenir.
Ayrıca No-Vary-Search ipucu, URL sorgu parametreleri değişse bile varsayımsal ön getirmelerin eşleşmesini sağlar. No-Vary-Search HTTP yanıt üst bilgisi, bir URL'nin sorgusunun bazı veya tüm bölümlerinin eşleştirme amacıyla yoksayılabileceğini belirtir. Sorgu parametresi anahtarlarının sırasının eşleşmeleri engellememesi, belirli sorgu parametrelerinin eşleşmeleri engellememesi veya yalnızca bilinen belirli sorgu parametrelerinin eşleşmeme durumuna neden olması gerektiğini belirtebilir.
Bu değişiklikler hakkında daha fazla bilgi için Spekülasyon Kuralları API'sinde Yapılan İyileştirmeler başlıklı makaleyi inceleyin.
Element Capture API kaynak denemesi
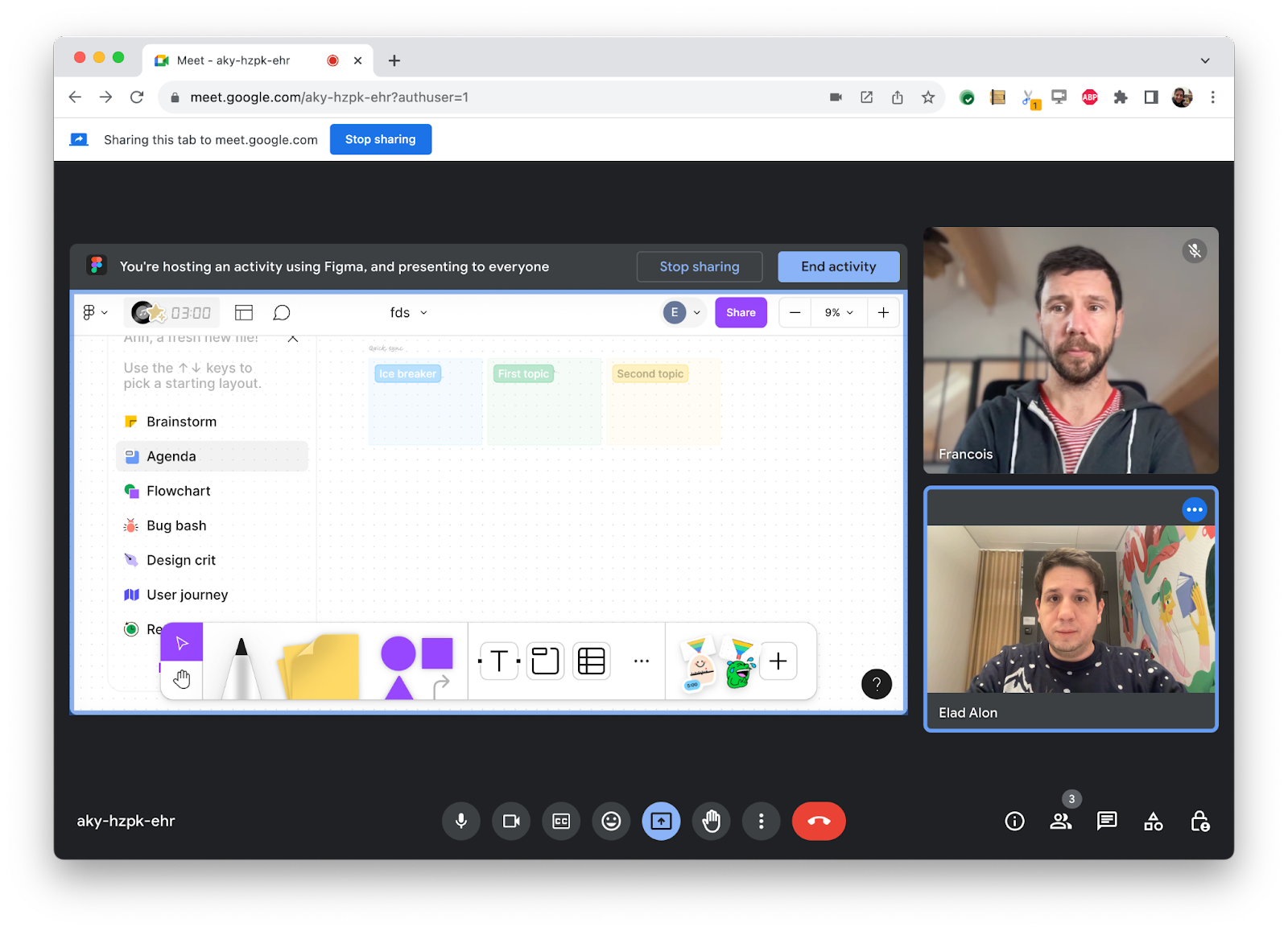
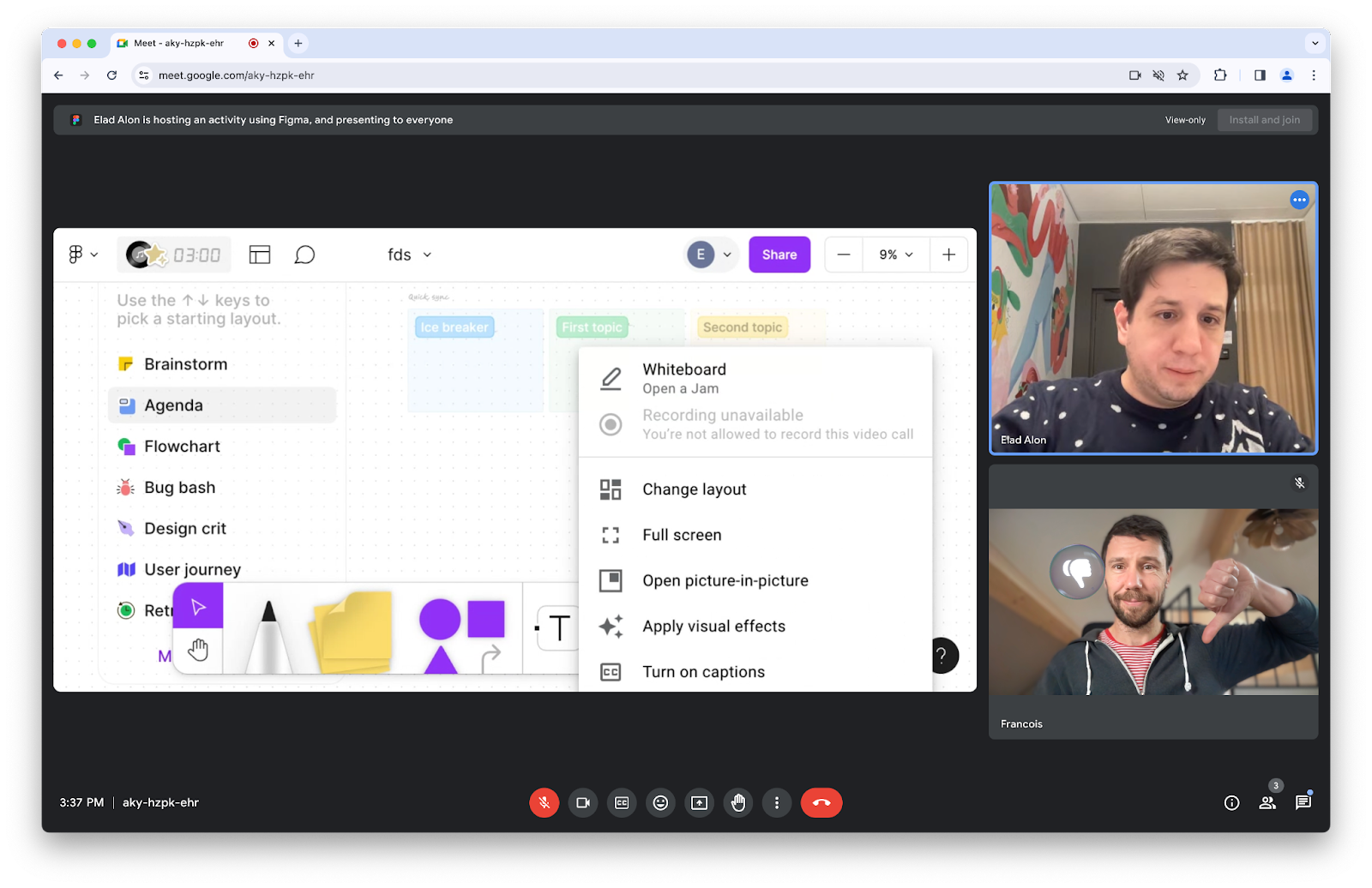
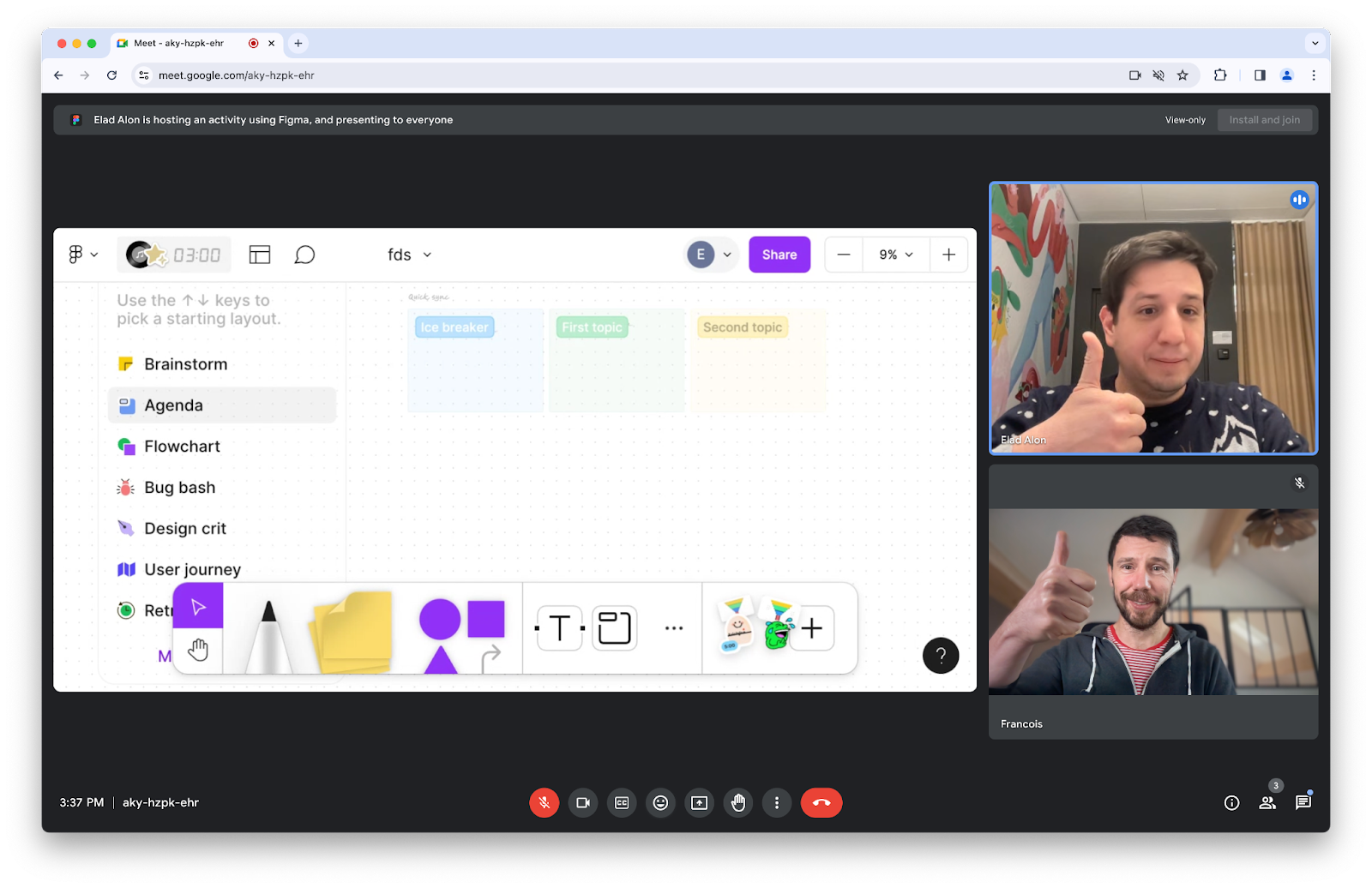
Element Capture API, kaynak denemesinde kullanılabilir. Bu API, belirli bir HTML öğesini yakalamanıza ve kaydetmenize olanak tanır. Sekmenin tamamının yakalanmasını, yalnızca hedef öğenin doğrudan alt öğelerini yakalayarak belirli bir DOM alt ağacının yakalanmasına dönüştürür. Diğer bir deyişle, hem engelleyen hem de engellenen içeriği kırpıp kaldırır.
Element Capture API'nin yararlı olduğu bir örnek, üçüncü taraf uygulamalarını bir iframe'e yerleştirmenize olanak tanıyan bir video konferans uygulamasıdır. Bu senaryoda, bu iFrame'i video olarak yakalayıp uzak katılımcılara aktarmak isteyebilirsiniz.

Bunu yapmak için Bölge yakalama özelliğini kullanabileceğinizi unutmayın. Ancak bu durumda, seçili içeriğin üzerine açılır liste gibi bir içerik çizilirse bu açılır liste kayda dahil edilir.

Öğe Yakalama API'si, paylaşmak istediğiniz öğeyi hedeflemenize olanak tanıyarak bu sorunu çözer.

Kod örnekleri için Herhangi bir öğeden video akışı yakalama başlıklı makaleyi inceleyin ve ElementCapture kaynak deneme sürümüne kaydolun.
Diğer özellikler
Elbette daha birçok özellik var.
Belge Resim İçinde Resim API'sinin bir parçası olan
resizeBy()veresizeTo()yöntemleri artık kullanıcı hareketi gerektiriyor.HTMLSelectElementöğesininshowPicker()yöntemini kullanarak bir<select>öğesinin seçenek seçicisini programatik olarak açabilirsiniz.scope_extensions, köken deneme sürümündedir. Bir web uygulamasının birincil kaynağı ile ilişkili kaynaklar arasında anlaşma varsa web uygulamasının davranışlarının diğer kaynakları da içerecek şekilde genişletilmesine olanak tanır.
Daha fazla bilgi
Bu, yalnızca bazı önemli noktaları kapsar. Chrome 121'deki diğer değişiklikler için aşağıdaki bağlantılara göz atın.
- Chrome Geliştirici Araçları'nda yenilikler (121)
- Chrome 121'de desteği sonlandırılan ve kaldırılan özellikler
- Chrome 121 için ChromeStatus.com güncellemeleri
- Chromium kaynak deposu değişiklik listesi
- Chrome sürüm takvimi
Abone ol
Gelişmelerden haberdar olmak için Chrome Developers YouTube kanalına abone olun. Yeni bir video yayınladığımızda e-posta bildirimi alırsınız.
Ben Adriana Jara. Chrome 122 yayınlanır yayınlanmaz Chrome'daki yenilikleri size buradan bildireceğim.


