สิ่งที่จำเป็นต้องทราบมีดังนี้
- เพิ่มสไตล์ที่ไม่เหมือนใครให้กับข้อความด้วย
font-paletteภาพเคลื่อนไหวและการอัปเดต CSS อื่นๆ - มีการปรับปรุง Speculation Rules API
- คุณลองใช้ Element Capture API ได้ในช่วงทดลองใช้จากต้นทาง
- และยังมีอีกมากมาย
ฉันชื่อ Adriana Jara มาเจาะลึกกันว่ามีอะไรใหม่สำหรับนักพัฒนาซอฟต์แวร์ใน Chrome 121
การอัปเดต CSS
มาเริ่มกันด้วยการอัปเดต CSS
พร็อพเพอร์ตี้ scrollbar-color และ scrollbar-width พร้อมใช้งานแล้ว ซึ่งจะช่วยให้คุณปรับแต่งแถบเลื่อนและเปลี่ยนสีและขนาดของแถบเลื่อนได้
พร็อพเพอร์ตี้ font-palette ช่วยให้คุณเลือกชุดสีที่ต้องการเพื่อแสดงผลแบบอักษรสี ตอนนี้พร็อพเพอร์ตี้นี้รองรับภาพเคลื่อนไหวแล้ว ดังนั้นการสลับระหว่างแพตเทลจึงเปลี่ยนเป็นการเปลี่ยนที่ราบรื่นระหว่างแพตเทล 2 รายการที่เลือก
องค์ประกอบจำลอง ::spelling-error และ ::grammar-error ช่วยให้คุณปรับแต่งสีสำหรับข้อผิดพลาดด้านการสะกดคำและไวยากรณ์ ไฮไลต์คำที่สะกดผิดด้วยสีพื้นหลังหรือการตกแต่งอื่นๆ และใช้การตรวจตัวสะกดที่กำหนดเองที่มีลักษณะผสานรวมมากขึ้น
การมาสก์ CSS สำหรับ SVG ได้รับการปรับปรุงแล้ว ซึ่งเป็นการดำเนินการต่อจากการสนับสนุนการมาสก์ CSS ที่ปรับปรุงแล้วใน Chrome 120 ซึ่งเพิ่มการรองรับการมาสก์ใหม่ใน SVG (การมาสก์หลายรายการ รวมถึง mask-mode, mask-composite, mask-position และ mask-repeat) นอกจากนี้ ตอนนี้ระบบยังรองรับการมาสก์ SVG จากระยะไกล (เช่น mask: url(masks.svg#star)) ด้วย
การแก้ไข: บทความเวอร์ชันก่อนหน้าพูดถึงการเพิ่มการรองรับเงื่อนไข supports() ใน @import ซึ่งไม่เป็นเช่นนั้น การเปลี่ยนแปลงนี้รวมอยู่ใน Chrome 122
การอัปเดต Speculation Rules API
เว็บไซต์สามารถใช้ Speculation Rules API เพื่อบอก Chrome ทางโปรแกรมว่าให้แสดงผลหน้าเว็บใดก่อน ซึ่งจะมอบประสบการณ์การใช้งานที่ดีขึ้นให้แก่ผู้ใช้ด้วยเวลาในการไปยังส่วนต่างๆ ของหน้าเว็บที่น้อยลง
ตอนนี้ API รองรับกฎเอกสารแล้ว ซึ่งเป็นส่วนขยายของไวยากรณ์กฎการคาดเดาที่ช่วยให้เบราว์เซอร์รับรายการ URL สำหรับการโหลดโดยประมาณจากองค์ประกอบในหน้าเว็บ กฎของเอกสารอาจรวมถึงเกณฑ์สำหรับลิงก์ที่สามารถใช้ ฟีเจอร์นี้ใช้ร่วมกับช่อง "ความตั้งใจ" ใหม่จะช่วยให้คุณโหลดล่วงหน้าหรือแสดงผลล่วงหน้าของลิงก์ในหน้าเว็บโดยอัตโนมัติทันทีเมื่อวางเมาส์เหนือหรือเมื่อกดแป้นเมาส์ลง
ตัวอย่างกฎของเอกสารมีดังนี้
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
การเปลี่ยนแปลงแยกต่างหากช่วยให้ระบุกฎการคาดการณ์ได้โดยใช้ส่วนหัวการตอบกลับ HTTP ของ Speculation-Rules ส่วนหัวเป็นทางเลือกในการใช้องค์ประกอบ <script> ในบรรทัด ค่าของส่วนหัวนี้ต้องเป็น URL ที่ชี้ไปยังทรัพยากรข้อความที่มีประเภท MIME เป็น "application/speculationrules+json" ระบบจะเพิ่มกฎของทรัพยากรลงในชุดกฎของเอกสาร
นอกจากนี้ คำแนะนำ No-Vary-Search ยังช่วยให้การคาดการณ์การเรียกข้อมูลล่วงหน้าจับคู่ได้แม้ว่าพารามิเตอร์การค้นหาของ URL จะเปลี่ยนแปลง ส่วนหัวการตอบกลับ HTTP No-Vary-Search ประกาศว่าสามารถละเว้นการค้นหาของ URL บางส่วนหรือทั้งหมดเพื่อวัตถุประสงค์ในการจับคู่ คุณสามารถประกาศว่าลําดับของคีย์พารามิเตอร์การค้นหาไม่ควรทําให้เกิดการจับคู่ พารามิเตอร์การค้นหาที่เฉพาะเจาะจงไม่ควรทําให้เกิดการจับคู่ หรือเฉพาะพารามิเตอร์การค้นหาที่รู้จักบางรายการเท่านั้นที่ควรทําให้เกิดการจับคู่ไม่สอดคล้อง
โปรดไปที่ การปรับปรุง Speculation Rules API เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับการเปลี่ยนแปลงเหล่านี้
ช่วงทดลองใช้ Element Capture API จากต้นทาง
Element Capture API พร้อมใช้งานในช่วงทดลองใช้จากต้นทาง API นี้ช่วยให้คุณจับภาพและบันทึกองค์ประกอบ HTML ที่เฉพาะเจาะจงได้ ซึ่งจะเปลี่ยนการจับภาพทั้งแท็บเป็นการจับภาพซับต้นไม้ DOM ที่เฉพาะเจาะจง โดยจับภาพเฉพาะองค์ประกอบที่สืบทอดโดยตรงจากองค์ประกอบเป้าหมาย กล่าวคือ ฟีเจอร์นี้จะครอบตัดและนำทั้งเนื้อหาที่บดบังและถูกบดบังออก
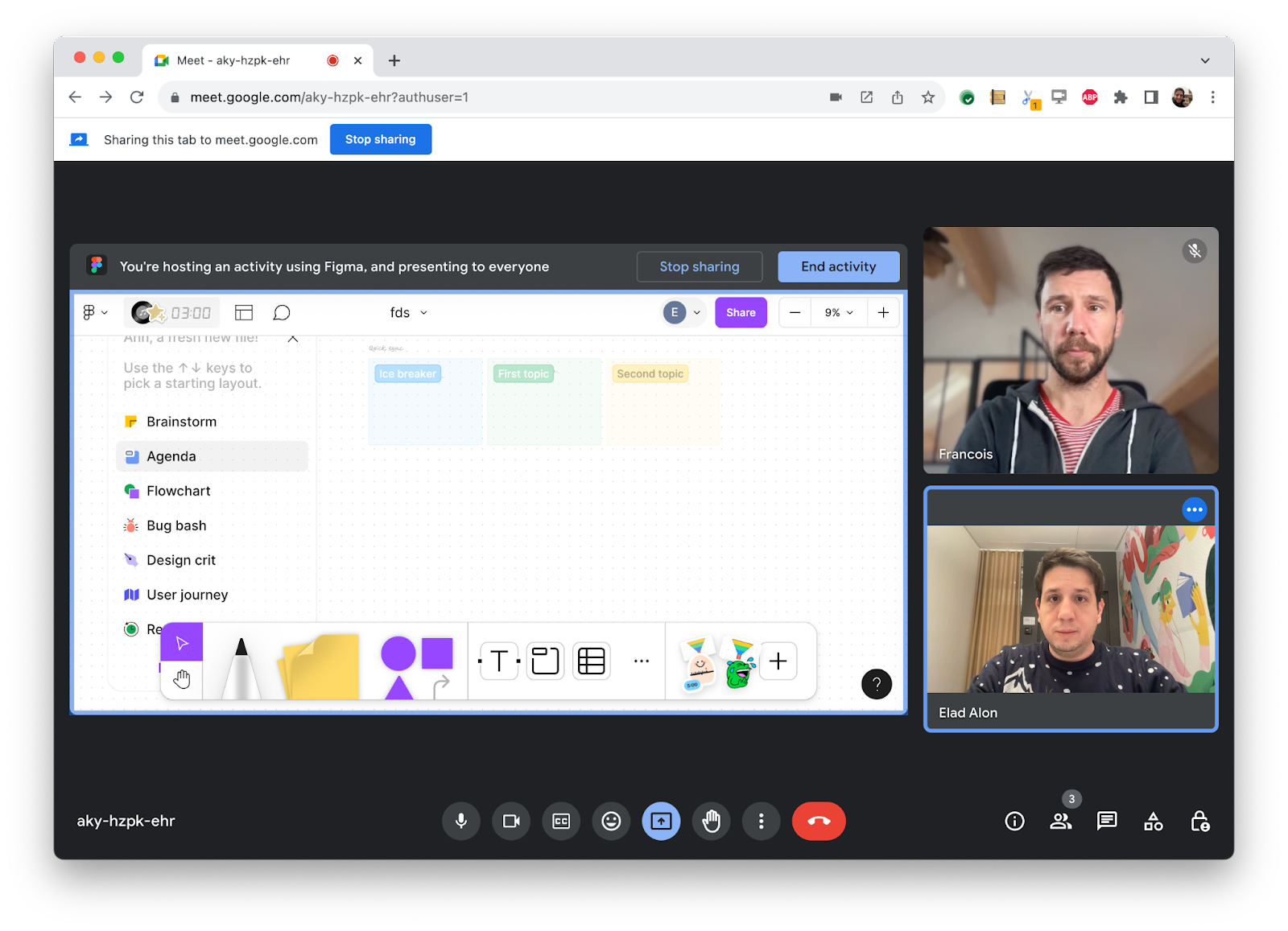
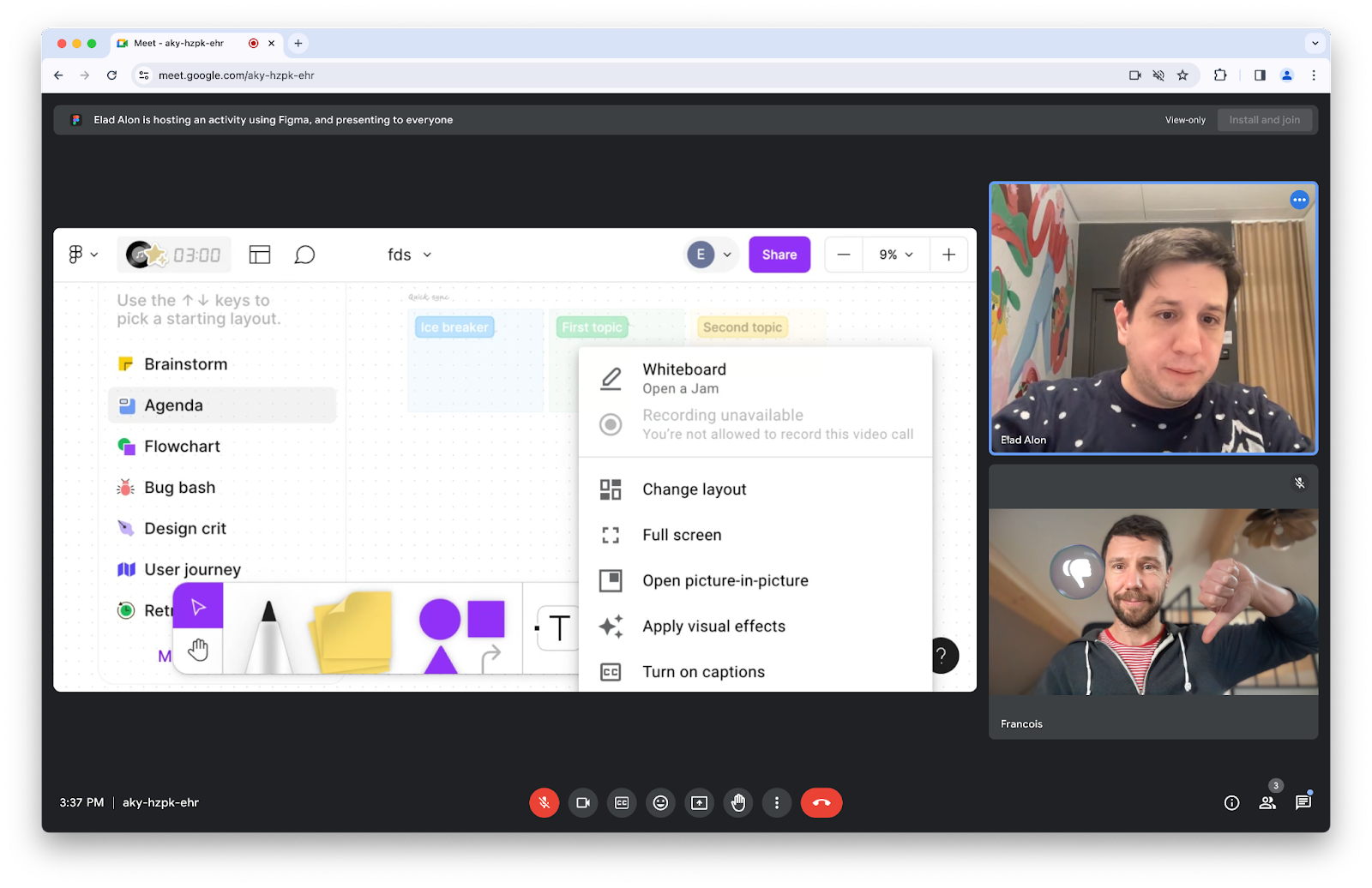
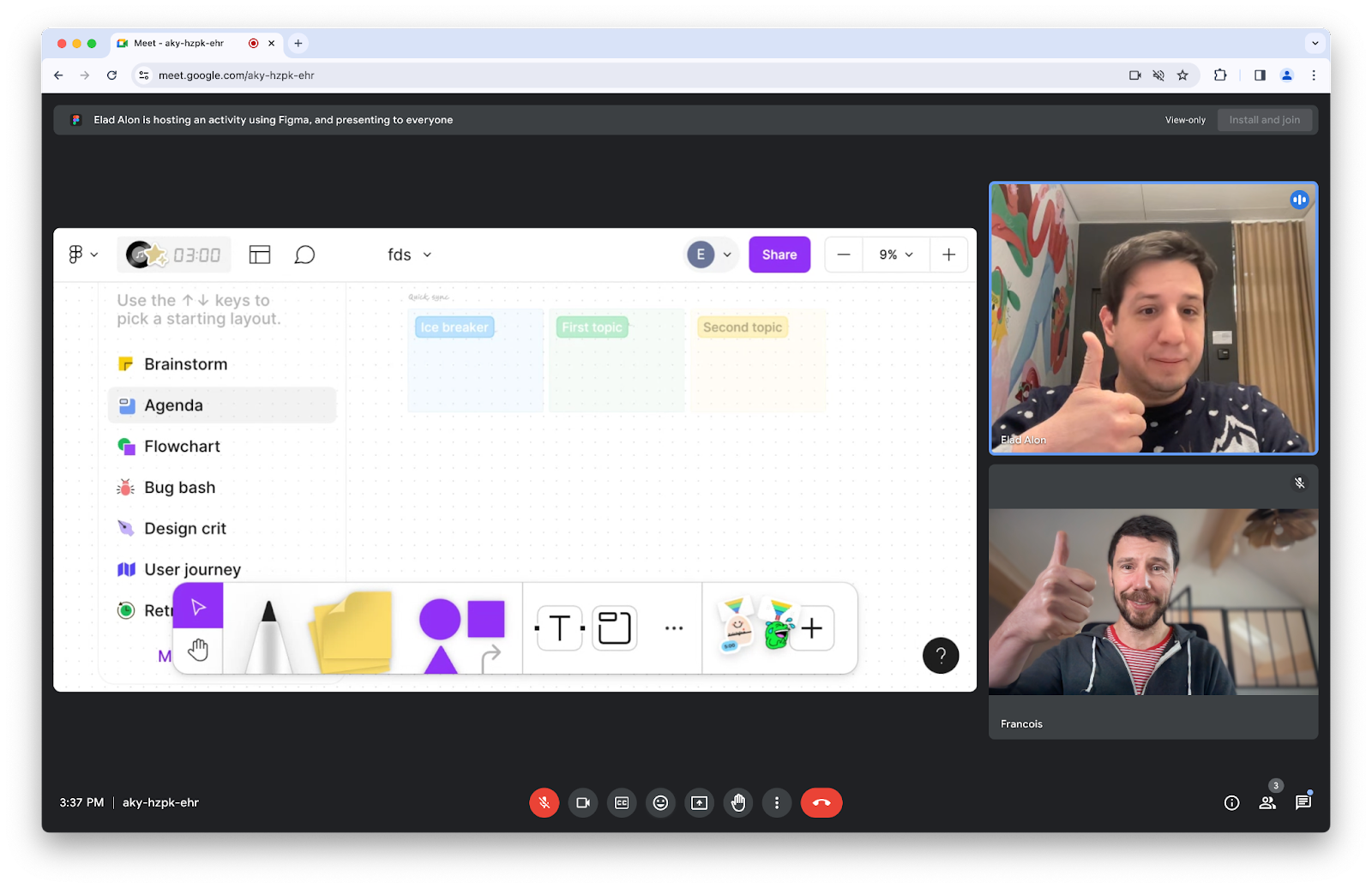
ตัวอย่างที่ Element Capture API มีประโยชน์คือแอปการประชุมทางวิดีโอที่ช่วยให้คุณฝังแอปพลิเคชันของบุคคลที่สามใน iframe ได้ ในกรณีนี้ คุณอาจต้องการจับภาพ iFrame นั้นเป็นวิดีโอและส่งไปยังผู้เข้าร่วมระยะไกล

โปรดทราบว่าคุณใช้การจับภาพพื้นที่เพื่อทำสิ่งนั้นได้ แต่ในกรณีนี้หากเนื้อหาบางอย่าง เช่น รายการแบบเลื่อนลง แสดงอยู่ด้านบนเนื้อหาที่เลือก รายการแบบเลื่อนลงนั้นจะเป็นส่วนหนึ่งของไฟล์บันทึก

Element Capture API ช่วยแก้ปัญหานี้โดยให้คุณกําหนดเป้าหมายองค์ประกอบที่ต้องการแชร์

ดูตัวอย่างโค้ดในจับภาพสตรีมวิดีโอจากองค์ประกอบใดก็ได้ และลงทะเบียนทดลองใช้ต้นทาง ElementCapture
และอีกมากมาย
แน่นอนว่ายังมีอีกมากมาย
ตอนนี้เมธอด
resizeBy()และresizeTo()ซึ่งเป็นส่วนหนึ่งของ Document Picture-in-Picture API ต้องใช้ท่าทางสัมผัสของผู้ใช้คุณสามารถเปิดเครื่องมือเลือกตัวเลือกขององค์ประกอบ
<select>ด้วยเมธอดshowPicker()ของHTMLSelectElementโดยใช้โปรแกรมscope_extensionsอยู่ในช่วงทดลองใช้แหล่งที่มา ซึ่งจะขยายลักษณะการทำงานของเว็บแอปให้รวมแหล่งที่มาอื่นๆ ด้วย หากแหล่งที่มาหลักของเว็บแอปและแหล่งที่มาที่เกี่ยวข้องมีการทำงานร่วมกัน
อ่านเพิ่มเติม
ข้อมูลนี้เป็นเพียงไฮไลต์สำคัญบางส่วนเท่านั้น ดูการเปลี่ยนแปลงเพิ่มเติมใน Chrome 121 ได้ที่ลิงก์ต่อไปนี้
- มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome (121)
- การเลิกใช้งานและการนำออกใน Chrome 121
- การอัปเดต ChromeStatus.com สำหรับ Chrome 121
- รายการการเปลี่ยนแปลงที่เก็บข้อมูลซอร์สโค้ด Chromium
- ปฏิทินการเผยแพร่ของ Chrome
สมัครใช้บริการ
หากต้องการติดตามข่าวสารล่าสุด โปรดติดตามช่อง YouTube ของนักพัฒนาซอฟต์แวร์ Chrome แล้วคุณจะได้รับอีเมลแจ้งเตือนทุกครั้งที่เราเปิดตัววิดีโอใหม่
ฉันชื่อ Adriana Jara และพร้อมที่จะมาแจ้งให้ทราบถึงสิ่งใหม่ๆ ใน Chrome ทันทีที่ Chrome 122 เปิดตัว


