في ما يلي ما تحتاج إلى معرفته:
- أضِف لمسة فريدة إلى النص باستخدام
font-paletteالرسوم المتحركة وتعديلات CSS الأخرى. - تم إجراء تحسينات على Speculation Rules API.
- يمكنك تجربة Element Capture API في مرحلة التجربة والتقييم.
- وهناك الكثير من الميزات الأخرى.
اسمي أدريانا جارا. لنلقِ نظرة على الميزات الجديدة للمطوّرين في الإصدار 121 من Chrome.
تعديلات CSS
لنبدأ بتعديلات CSS:
أصبحت السمتَان scrollbar-color وscrollbar-width متوفّرتين الآن. باستخدامها، يمكنك تخصيص أشرطة التمرير وتغيير لونها وعرضها.
تتيح لك السمة font-palette اختيار لوحة ألوان معيّنة لعرض خط ألوان. تتيح هذه السمة الآن استخدام الصور المتحركة، ما يجعل التبديل بين لوحتَي الألوان سلسًا.
تتيح لك العناصر الزائفة ::spelling-error و::grammar-error تخصيص ألوان الأخطاء الإملائية والنحوية، وتمييز الكلمات التي تحتوي على أخطاء إملائية بألوان خلفية أو زخارف أخرى، وتنفيذ التدقيق الإملائي المخصّص بمظهر أكثر تكاملاً.
تم تحسين ميزة حجب عناصر CSS للرسومات SVG، وذلك في إطار متابعة ميزة حجب عناصر CSS المحسّنة في الإصدار 120 من Chrome، مع إضافة ميزة حجب جديدة للرسومات SVG (حجبات متعددة، بالإضافة إلى mask-mode وmask-composite وmask-position وmask-repeat). بالإضافة إلى ذلك، أصبحت الآن حجب عناصر SVG عن بُعد (مثل mask: url(masks.svg#star)) متاحة.
تصحيح: ذكر إصدار سابق من هذه المقالة أنّه تمّت إضافة شروط supports() إلى @import، ولكنّ هذا غير صحيح. تم تضمين هذا التغيير في الإصدار 122 من Chrome.
تحديثات Speculation Rules API
يمكن للمواقع الإلكترونية استخدام واجهة برمجة التطبيقات Speculation Rules API لإعلام Chrome آليًا بالصفحات التي يجب عرضها مسبقًا، ما يساهم في توفير تجربة أفضل للمستخدمين من خلال تقليل وقت التنقّل بين الصفحات.
تتضمّن واجهة برمجة التطبيقات الآن قواعد المستندات: وهي عبارة عن إضافة إلى بنية قواعد التكهّن التي تتيح للمتصفّح الحصول على قائمة عناوين URL للتحميل التوقّعي من العناصر في الصفحة. قد تتضمّن قواعد المستندات معايير تحدّد الروابط التي يمكن استخدامها. بالإضافة إلى ذلك، يتيح لك حقل "سرعة العرض" الجديد تحميل الروابط مسبقًا أو عرضها مسبقًا تلقائيًا على الصفحات فورًا أو عند تمرير مؤشر الماوس فوقها أو الضغط على زر الماوس.
في ما يلي مثال على قواعد المستندات:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
يسمح تغيير منفصل بتحديد قواعد التكهّن باستخدام عنوان استجابة HTTP Speculation-Rules. يشكّل العنوان بديلاً لاستخدام عناصر <script> المضمّنة. يجب أن تكون قيمة هذا العنوان عنوان URL يشير إلى مورد نصي بنوع "application/speculationrules+json" MIME. ستتم إضافة قواعد المرجع إلى مجموعة قواعد المستند.
بالإضافة إلى ذلك، يسمح التلميح No-Vary-Search بمطابقة عمليات التحميل المُسبَق التوقّعي حتى في حال تغيُّر مَعلمات طلب البحث لعنوان URL. يُعلن عنوان استجابة HTTP No-Vary-Search أنّه يمكن تجاهل بعض أجزاء طلب عنوان URL أو كلّها لأغراض المطابقة. يمكن أن يُعلن عن أنّ ترتيب مفاتيح مَعلمات طلب البحث يجب ألا يمنع المطابقات، أو أنّ مَعلمات طلب بحث معيّنة يجب ألا تمنع المطابقات، أو أنّ مَعلمات طلب بحث معيّنة معروفة فقط هي التي يجب أن تتسبب في حدوث عدم المطابقات.
يُرجى الانتقال إلى التحسينات على Speculation Rules API للحصول على مزيد من المعلومات عن هذه التغييرات.
مرحلة التجربة والتقييم في Element Capture API
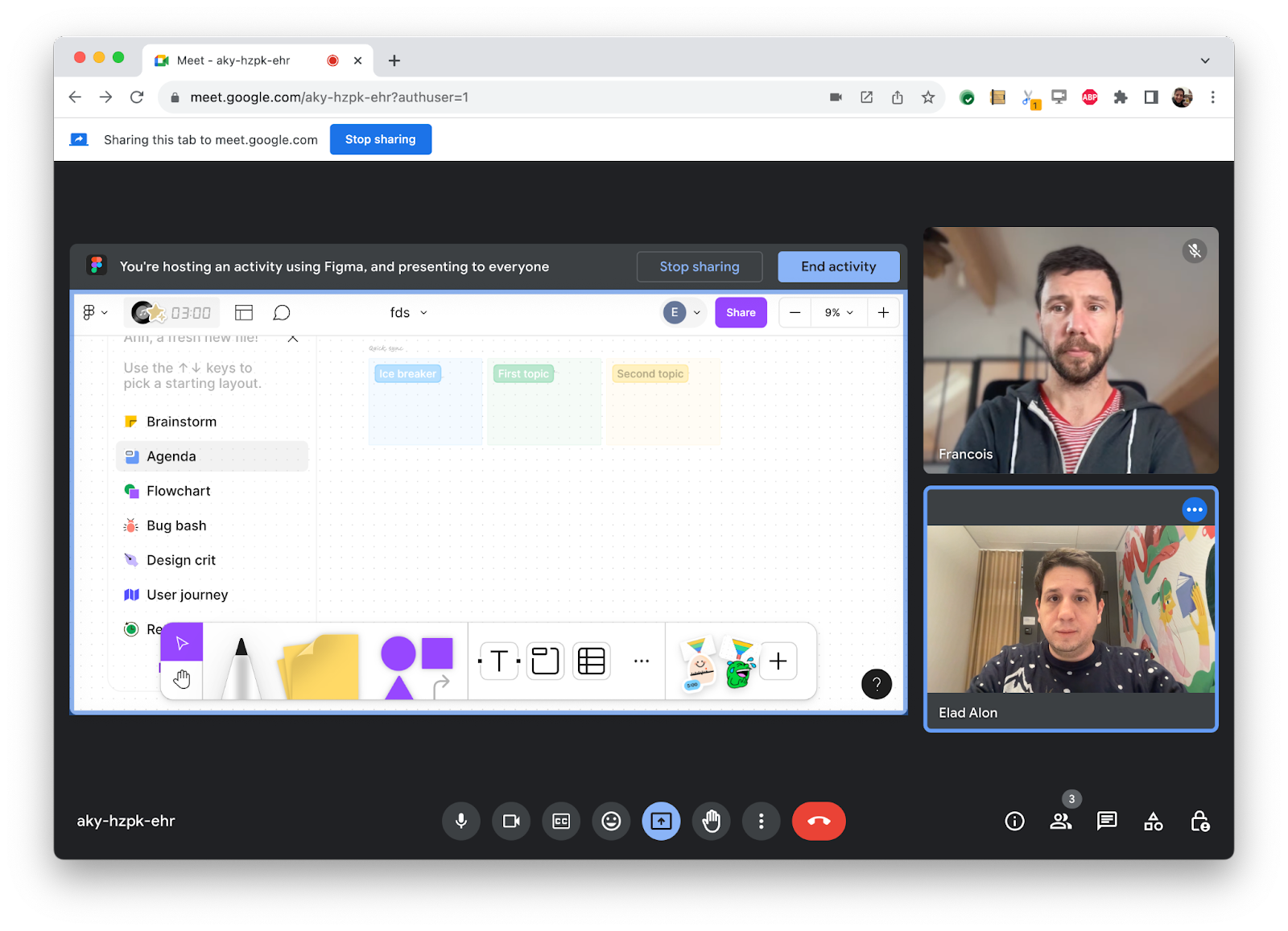
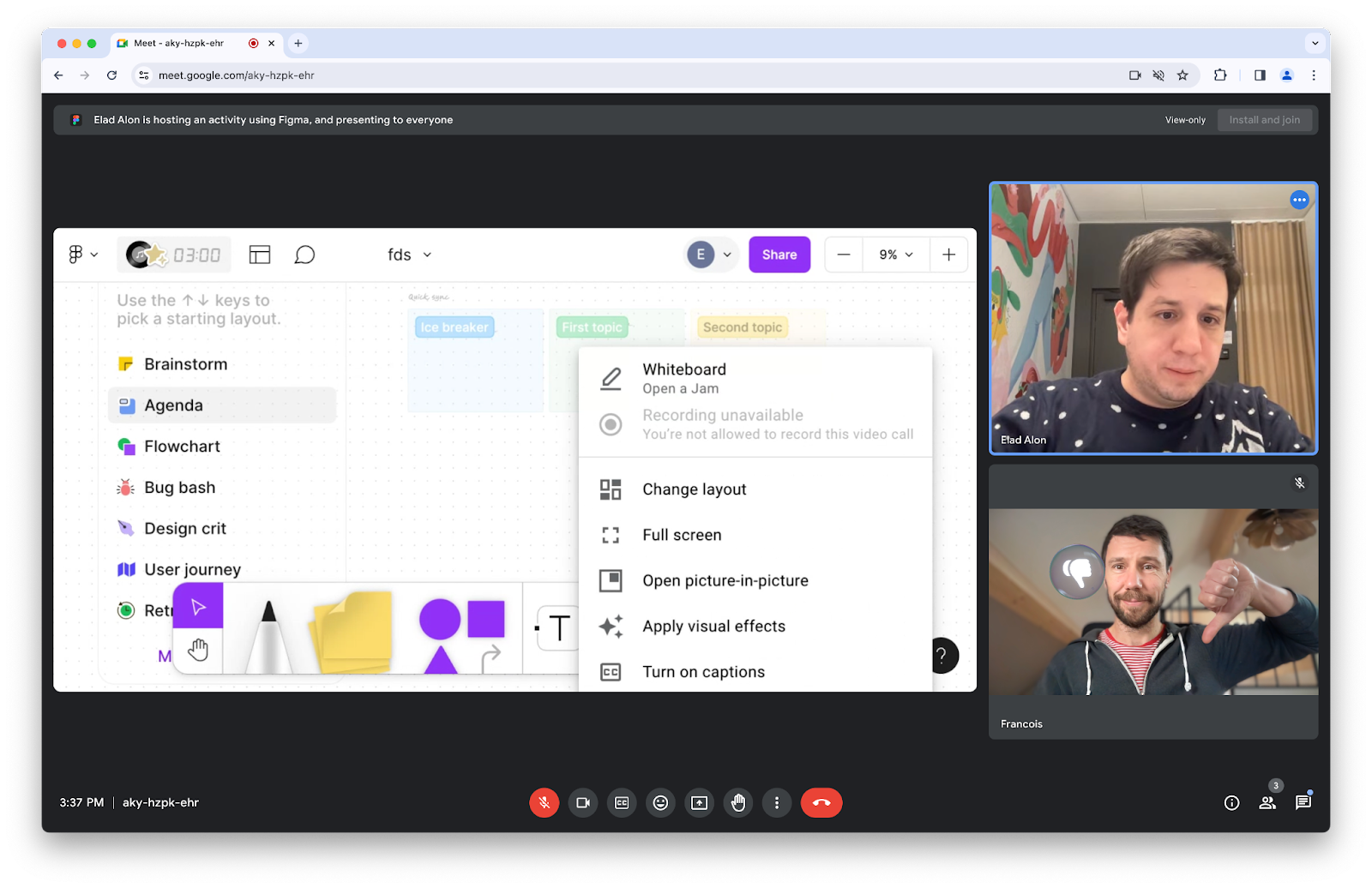
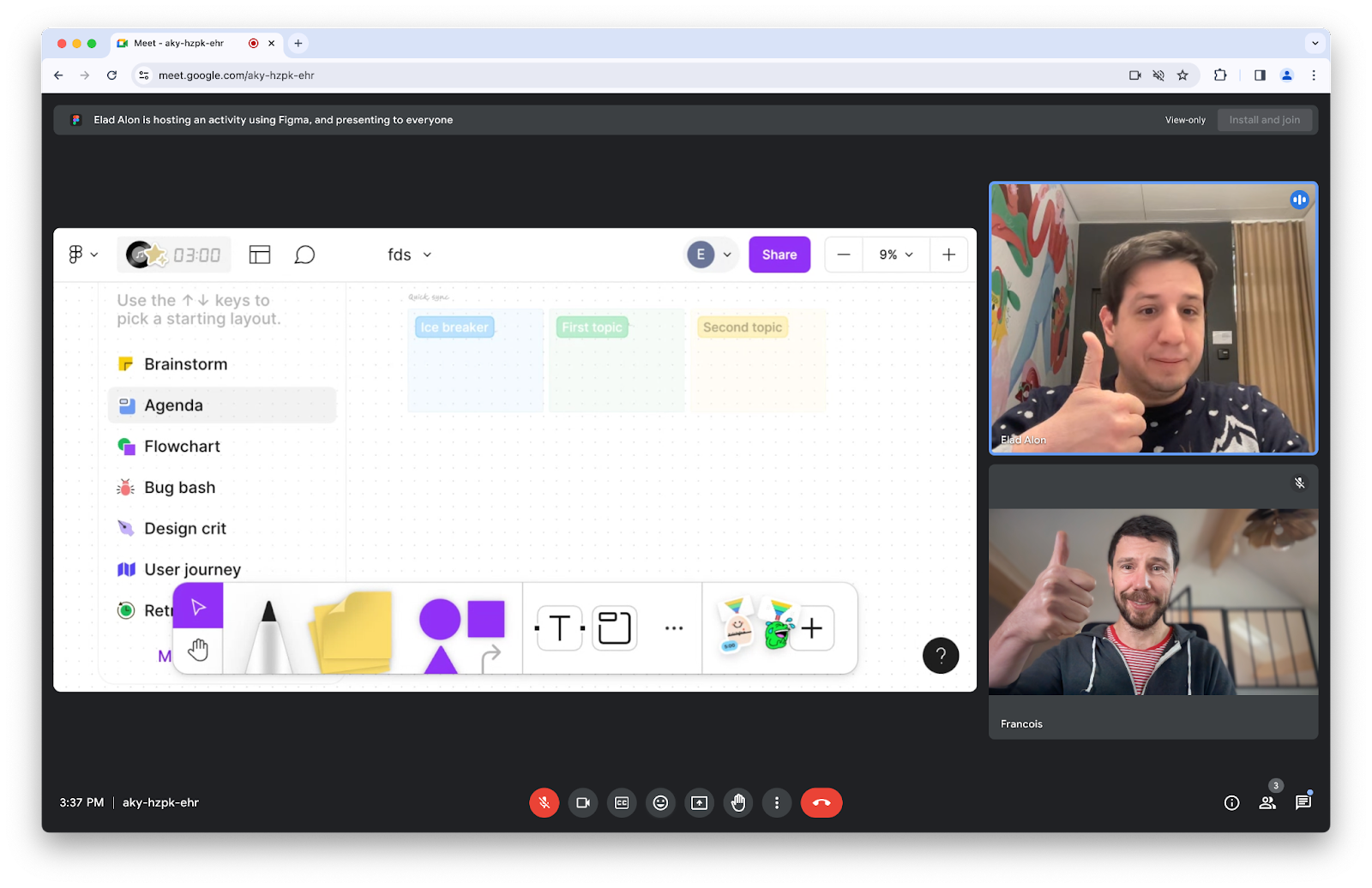
تتوفّر واجهة Element Capture API في مرحلة التجربة والتقييم. تتيح لك واجهة برمجة التطبيقات هذه التقاط عنصر HTML معيّن وتسجيله. ويحوّل هذا الإجراء عملية تسجيل علامة التبويب بأكملها إلى عملية تسجيل شجرة فرعية معيّنة من DOM، ولا يسجّل سوى العناصر الفرعية المباشرة للعنصر المستهدَف. بعبارة أخرى، يتم اقتصاص المحتوى الذي يحجب المحتوى المرئي وإزالته.
من الأمثلة على الحالات التي تكون فيها واجهة برمجة التطبيقات Element Capture API مفيدة هو تطبيق مؤتمرات الفيديو الذي يتيح لك تضمين تطبيقات تابعة لجهات خارجية في إطار iframe. في هذا السيناريو، قد تحتاج إلى تسجيل ملف iframe هذا كفيديو وإرساله إلى المشاركين عن بُعد.

يمكنك استخدام ميزة تسجيل منطقة معيّنة لإجراء ذلك، ولكن في هذه الحالة، إذا تم عرض بعض المحتوى، مثل قائمة منسدلة، فوق المحتوى المحدّد، ستكون القائمة المنسدلة جزءًا من التسجيل.

تعالج واجهة برمجة التطبيقات Element Capture API هذه المشكلة من خلال السماح لك باستهداف العنصر الذي تريد مشاركته.

اطّلِع على مقالة تسجيل بث فيديو من أي عنصر للحصول على نماذج الرموز البرمجية والتسجيل في الفترة التجريبية لإصدار ElementCapture الأصلي.
وغير ذلك
بالطبع، هناك الكثير من الميزات الأخرى.
تتطلّب الآن الطريقتان
resizeBy()وresizeTo()، اللتان تشكّلان جزءًا من Document Picture-in-Picture API، إيماءة من المستخدم.يمكنك فتح أداة اختيار الخيارات لعنصر
<select>آليًا باستخدام طريقةshowPicker()فيHTMLSelectElement.
scope_extensions، قيد التجربة، يسمح بتوسيع سلوكيات تطبيق الويب لتشمل مصادر أخرى، في حال توفّر اتفاق بين المصدر الأساسي لتطبيق الويب والمصادر المرتبطة به.
مراجع إضافية
لا يشمل ذلك سوى بعض النقاط الرئيسية. يمكنك الاطّلاع على الروابط التالية للاطّلاع على التغييرات الإضافية في الإصدار 121 من Chrome.
- الميزات الجديدة في الإصدار 121 من "أدوات مطوّري البرامج في Chrome"
- الميزات التي سيتم إيقافها نهائيًا أو إزالتها في الإصدار 121 من Chrome
- تعديلات ChromeStatus.com بشأن الإصدار 121 من Chrome
- قائمة التغييرات في مستودع مصدر Chromium
- تقويم إصدارات Chrome
اشتراك
للاطّلاع على آخر الأخبار، يمكنك الاشتراك في قناة YouTube الخاصة بمطوّري Chrome، وستتلقّى إشعارًا عبر البريد الإلكتروني عند نشر فيديو جديد.
اسمي "أدريانا جارا"، وسأكون هنا لإطلاعك على الميزات الجديدة في Chrome فور طرح الإصدار 122.


