यहां कुछ ज़रूरी जानकारी दी गई है:
font-paletteऐनिमेशन और सीएसएस के अन्य अपडेट की मदद से, अपने टेक्स्ट को खास बनाएं.- अनुमान लगाने के नियमों वाले एपीआई में सुधार किए गए हैं.
- Element Capture API को ऑरिजिन ट्रायल में आज़माया जा सकता है.
- इसके अलावा, और भी बहुत कुछ है.
मेरा नाम एड्रियाना जारा है. आइए, जानें कि Chrome 121 में डेवलपर के लिए क्या नया है.
सीएसएस से जुड़े अपडेट.
आइए, सीएसएस से जुड़े अपडेट से शुरू करते हैं:
प्रॉपर्टी scrollbar-color और scrollbar-width अब उपलब्ध हैं. इनकी मदद से, स्क्रोलबार को पसंद के मुताबिक बनाया जा सकता है. जैसे, उनका रंग और चौड़ाई बदली जा सकती है.
font-palette प्रॉपर्टी की मदद से, रंग वाले फ़ॉन्ट को रेंडर करने के लिए कोई खास पैलेट चुना जा सकता है. इस प्रॉपर्टी में अब ऐनिमेशन की सुविधा काम करती है. इसलिए, चुने गए दो पैलेट के बीच आसानी से स्विच किया जा सकता है.
सूडो-एलिमेंट ::spelling-error और ::grammar-error की मदद से, स्पेलिंग और व्याकरण की गड़बड़ियों के लिए रंगों को पसंद के मुताबिक बनाया जा सकता है. साथ ही, बैकग्राउंड के रंगों या अन्य सजावट की मदद से, गलत स्पेलिंग वाले शब्दों को हाइलाइट किया जा सकता है. इसके अलावा, बेहतर तरीके से इंटिग्रेट किए गए दिखावे के साथ, स्पेलिंग की जांच की सुविधा को पसंद के मुताबिक बनाया जा सकता है.
SVG के लिए सीएसएस मास्किंग को बेहतर बनाया गया है. यह Chrome 120 में बेहतर सीएसएस मास्क की सुविधा के बाद की गई कार्रवाई है. इसमें SVG में मास्क की नई सुविधा जोड़ी गई है. इसमें एक से ज़्यादा मास्क के साथ-साथ mask-mode, mask-composite, mask-position, और mask-repeat शामिल हैं. इसके अलावा, अब रिमोट SVG मास्क (उदाहरण के लिए, mask: url(masks.svg#star)) काम करते हैं.
सुधार: इस लेख के पिछले वर्शन में, @import में supports() शर्तों के लिए सहायता जोड़ने का उल्लेख किया गया था. हालांकि, ऐसा नहीं है. यह बदलाव, Chrome 122 में शामिल है.
Speculation Rules API के अपडेट
साइटें, Speculation Rules API का इस्तेमाल करके, प्रोग्राम के ज़रिए Chrome को बता सकती हैं कि किन पेजों को पहले से रेंडर करना है. इससे, पेज पर नेविगेट करने में लगने वाले समय को कम करके, उपयोगकर्ता अनुभव को बेहतर बनाया जा सकता है.
अब एपीआई में दस्तावेज़ के नियमों के लिए सहायता शामिल है: ये अनुमान के नियमों के सिंटैक्स का एक्सटेंशन हैं. इनकी मदद से, ब्राउज़र किसी पेज के एलिमेंट से, अनुमान के आधार पर लोड करने के लिए यूआरएल की सूची हासिल कर सकता है. दस्तावेज़ के नियमों में, इनमें से किन लिंक का इस्तेमाल किया जा सकता है, यह तय करने के लिए शर्तें शामिल की जा सकती हैं. इस सुविधा के साथ, नए "eagerness" फ़ील्ड की मदद से, पेजों पर लिंक को अपने-आप प्रीफ़ेच या प्रीरेंडर किया जा सकता है. ऐसा, कर्सर घुमाने या माउस को नीचे की ओर ले जाने पर होता है.
दस्तावेज़ के नियमों का उदाहरण यहां दिया गया है:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
एक और बदलाव से, Speculation-Rules एचटीटीपी रिस्पॉन्स हेडर का इस्तेमाल करके, अनुमान लगाने से जुड़े नियम तय किए जा सकते हैं. हेडर, इनलाइन <script> एलिमेंट का विकल्प है. इस हेडर की वैल्यू, "application/speculationrules+json" एमआईएमई टाइप वाले टेक्स्ट रिसॉर्स पर ले जाने वाला यूआरएल होना चाहिए. रिसॉर्स के नियम, दस्तावेज़ के नियम सेट में जोड़ दिए जाएंगे.
साथ ही, No-Vary-Search हिंट की मदद से, अनुमानित प्रीफ़ेच को मैच किया जा सकता है. भले ही, यूआरएल क्वेरी पैरामीटर बदल जाएं. No-Vary-Search एचटीटीपी रिस्पॉन्स हेडर से पता चलता है कि मैच करने के लिए, यूआरएल की क्वेरी के कुछ या सभी हिस्सों को अनदेखा किया जा सकता है. इससे यह तय किया जा सकता है कि क्वेरी पैरामीटर कुंजियों के क्रम से मैच होने में कोई रुकावट नहीं आनी चाहिए, कुछ खास क्वेरी पैरामीटर से मैच होने में कोई रुकावट नहीं आनी चाहिए या सिर्फ़ कुछ खास क्वेरी पैरामीटर से मैच न होने की समस्या आनी चाहिए.
इन बदलावों के बारे में ज़्यादा जानने के लिए, संदिग्ध गतिविधि के नियमों वाले एपीआई में किए गए सुधार लेख पढ़ें.
Element Capture API का ऑरिजिन ट्रायल
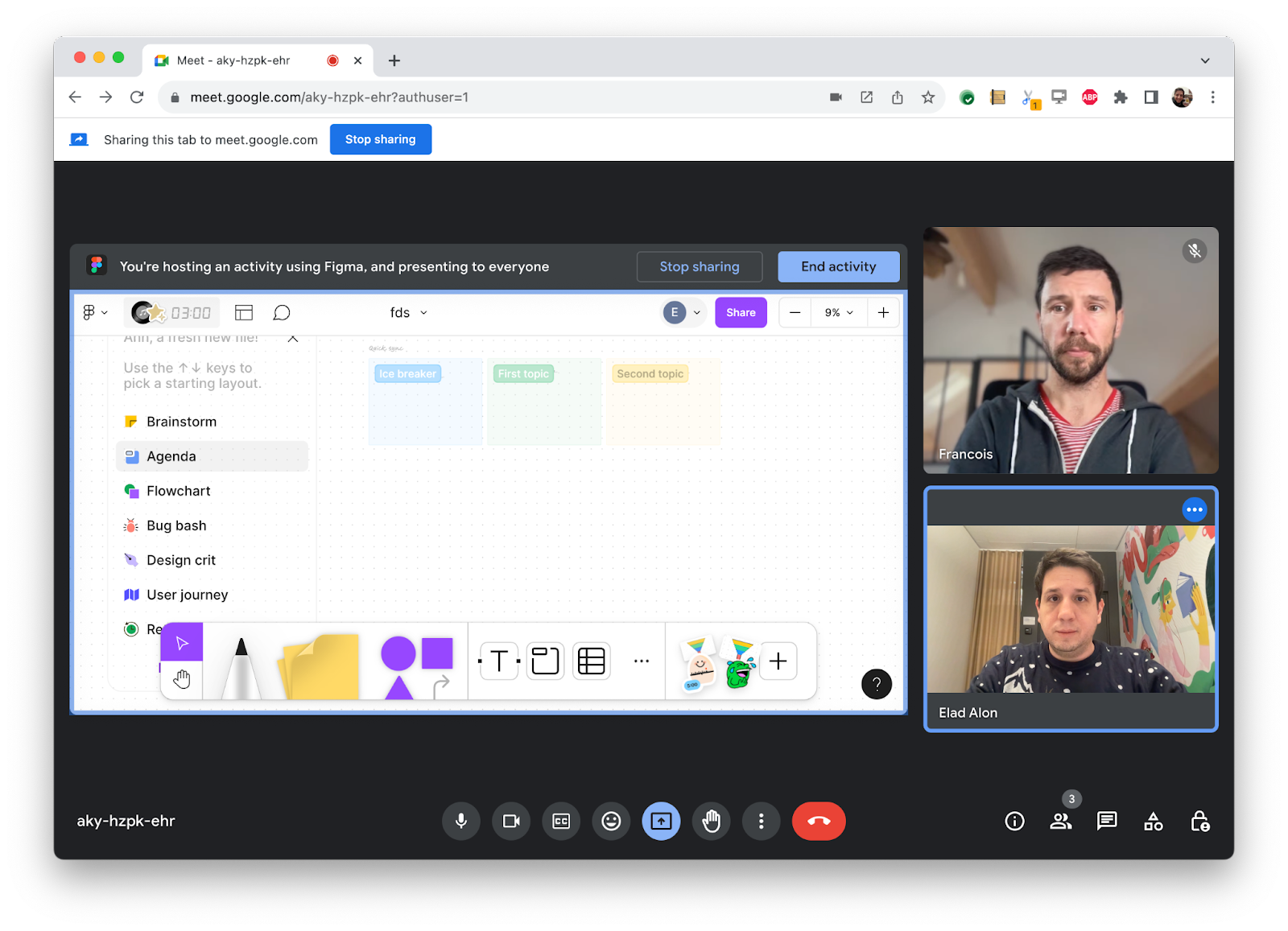
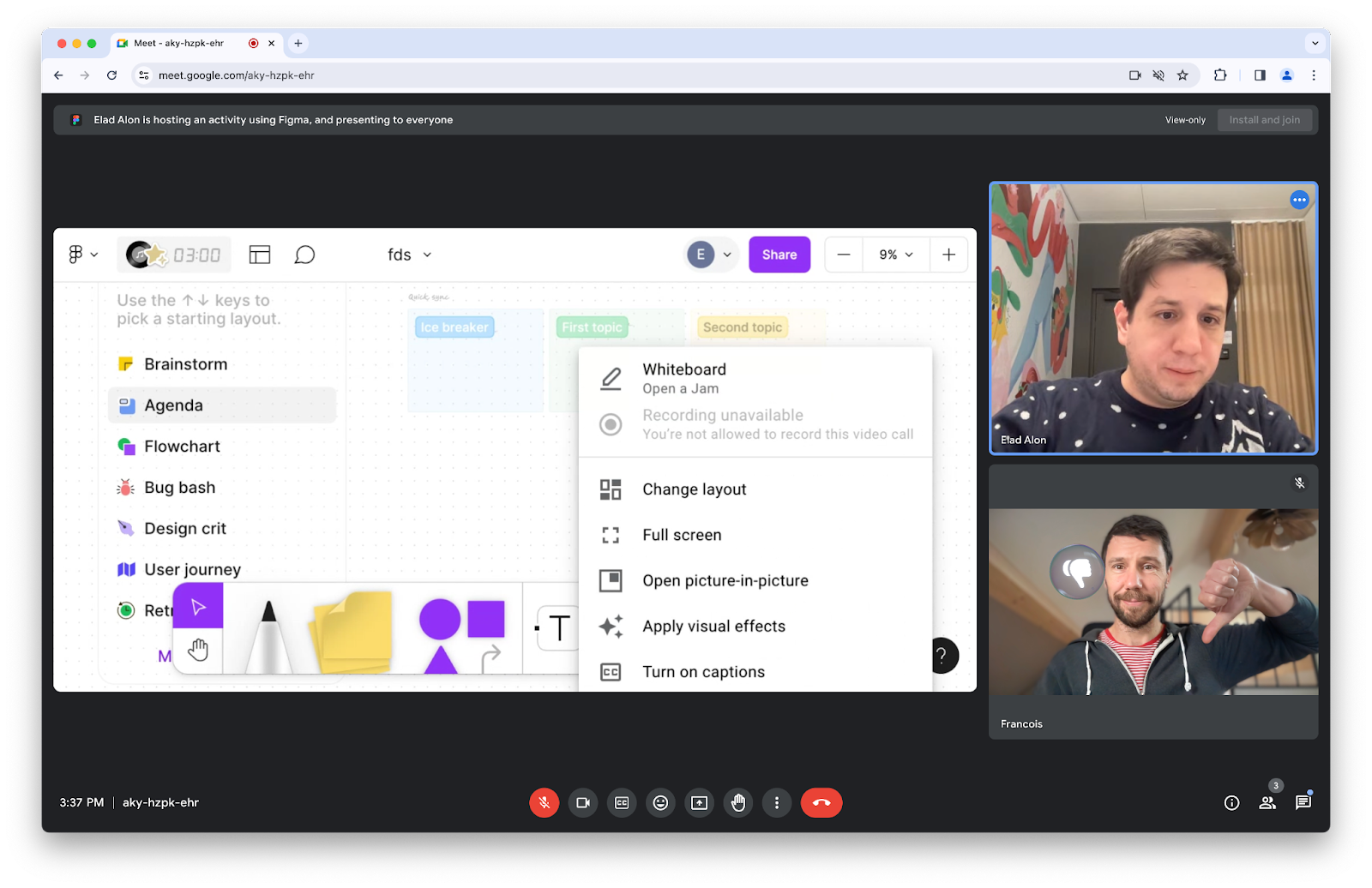
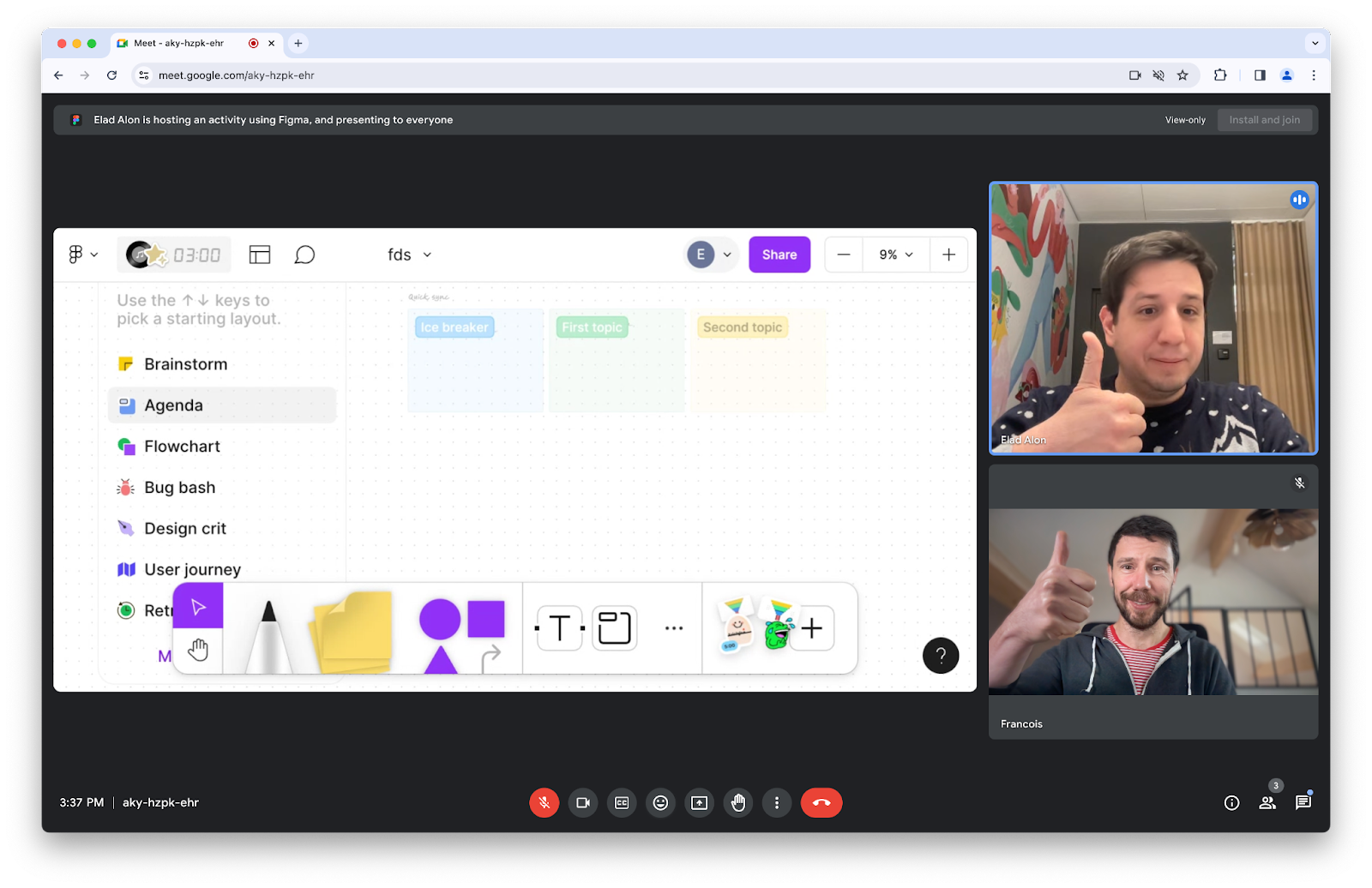
Element Capture API, ऑरिजिन ट्रायल में उपलब्ध है. इस एपीआई की मदद से, किसी खास एचटीएमएल एलिमेंट को कैप्चर और रिकॉर्ड किया जा सकता है. यह पूरे टैब के कैप्चर को किसी खास डीओएम सबट्री के कैप्चर में बदल देता है. यह सिर्फ़ टारगेट-एलिमेंट के डायरेक्ट डिससेंडेंट को कैप्चर करता है. दूसरे शब्दों में, यह ओकुलेड और ओकुलेड कॉन्टेंट, दोनों को काटकर हटा देता है.
Element Capture API का इस्तेमाल तब किया जा सकता है, जब आपको किसी वीडियो कॉन्फ़्रेंसिंग ऐप्लिकेशन में तीसरे पक्ष के ऐप्लिकेशन को iframe में जोड़ना हो. इस स्थिति में, हो सकता है कि आप उस iframe को वीडियो के तौर पर कैप्चर करना चाहें और उसे रिमोट से जुड़े लोगों को भेजना चाहें.

ध्यान दें कि ऐसा करने के लिए, इलाके को कैप्चर करने की सुविधा का इस्तेमाल किया जा सकता है. हालांकि, अगर चुने गए कॉन्टेंट के ऊपर कोई कॉन्टेंट, जैसे कि ड्रॉप-डाउन सूची दिखती है, तो वह ड्रॉप-डाउन रिकॉर्डिंग का हिस्सा होगा.

एलिमेंट कैप्चर एपीआई, आपको उस एलिमेंट को टारगेट करने की सुविधा देता है जिसे शेयर करना है. इससे यह समस्या हल हो जाती है.

कोड सैंपल के लिए, किसी भी एलिमेंट से वीडियो स्ट्रीम कैप्चर करें लेख पढ़ें और ElementCapture के ऑरिजिन ट्रायल के लिए रजिस्टर करें
और भी कई सुविधाएं!
इसके अलावा, और भी बहुत कुछ है.
दस्तावेज़ के लिए पिक्चर में पिक्चर मोड एपीआई के
resizeBy()औरresizeTo()तरीकों के लिए, अब उपयोगकर्ता के जेस्चर की ज़रूरत होगी.HTMLSelectElementकेshowPicker()तरीके का इस्तेमाल करके, प्रोग्राम के ज़रिए किसी<select>एलिमेंट के विकल्प पिकर को खोला जा सकता है.scope_extensions, ऑरिजिन के ट्रायल में है. इससे, वेब ऐप्लिकेशन के प्राइमरी ऑरिजिन और उससे जुड़े ऑरिजिन के बीच समझौता होने पर, वेब ऐप्लिकेशन के व्यवहार को दूसरे ऑरिजिन में शामिल करने की सुविधा मिलती है.
इसके बारे में और पढ़ें
इसमें सिर्फ़ कुछ खास हाइलाइट शामिल हैं. Chrome 121 में किए गए अन्य बदलावों के बारे में जानने के लिए, यहां दिए गए लिंक देखें.
- Chrome DevTools (121) में नया क्या है
- Chrome 121 में बंद किए गए और हटाए गए फ़ंक्शन
- Chrome 121 के लिए ChromeStatus.com के अपडेट
- Chromium सोर्स रिपॉज़िटरी में हुए बदलावों की सूची
- Chrome के रिलीज़ कैलेंडर की जानकारी
सदस्यता लें
अप-टू-डेट रहने के लिए, Chrome डेवलपर के YouTube चैनल की सदस्यता लें. ऐसा करने पर, जब भी हम कोई नया वीडियो लॉन्च करेंगे, आपको ईमेल से सूचना मिलेगी.
नमस्ते, मैं अड्रिआना जारा हूं. Chrome 122 रिलीज़ होने के बाद, मैं आपको बताऊंगी कि Chrome में नया क्या है!


