Şunları bilmeniz gerekir:
- Bir bileşen içindeki belirli stilleri
@scopecss kuralıyla bildirin. - Yeni bir medya özelliği var:
prefers-reduced-transparency. Geliştirici Araçları'nın Kaynaklar panelinde iyileştirmeler yapıldı.
Daha çok seçenek var.
Ben Adriana Jara. Şimdi, Chrome 118'de geliştiriciler için sunulan yeniliklere göz atalım.
CSS @scope kuralı.
@scope kuralı, geliştiricilerin stil kurallarının belirli bir kapsam köküne göre kapsamını belirlemesini ve öğelerin stilini, bu kapsam kökünün yakınlığına göre belirlemesini sağlar.
@scope ile stilleri yakınlığa göre geçersiz kılabilirsiniz. Bu yaklaşım, yalnızca kaynak sırası ve belirginliği temel alınarak uygulanan normal CSS stillerinden farklıdır. Aşağıdaki örnekte iki tema bulunmaktadır.
<div class="lightpink-theme">
<a href="#">I'm lightpink!</a>
<div class="pink-theme">
<a href="#">Different pink!</a>
</div>
</div>
kapsam olmadan, uygulanan stil, bildirilen son stildir.
.pink-theme a { color: hotpink; }
.lightpink-theme a { color: lightpink; }

Kapsamla, iç içe yerleştirilmiş öğelere sahip olabilirsiniz ve geçerli olan stil, en yakın üst öğe için olan stildir.
@scope (.pink-theme) {
a {
color: hotpink;
}
}
@scope (.lightpink-theme){
a {
color: lightpink;
}
}

Kapsam ayrıca uzun, karmaşık sınıf adları yazma zahmetinden kurtarır, daha büyük projeleri yönetmeyi ve adlandırma çakışmalarını önlemeyi kolaylaştırır.
<div class="first-container"> <h1 class="first-container__main-title"> I'm the main title</h1> </div> <div class="second-container"> <h1 class="second-container__main-title"> I'm the main title, but somewhere else</h1> </div>
.first-container__main-title {
color: grey;
}
.second-container__main-title {
color: mediumturquoise;
}
<div class="first-container"> <h1 class="main-title"> I'm the main title</h1> </div> <div class="second-container"> <h1 class="main-title"> I'm the main title, but somewhere else</h1> </div>
@scope(.first-container){
.main-title {
color: grey;
}
}
@scope(.second-container){
.main-title {
color: mediumturquoise;
}
}
Kapsamla, iç içe yerleştirilmiş belirli öğelerin stilini belirlemeden de bir bileşenin stilini belirleyebilirsiniz. Böylece, kapsama alınan stilin geçerli olmadığı "delikler" elde edebilirsiniz.
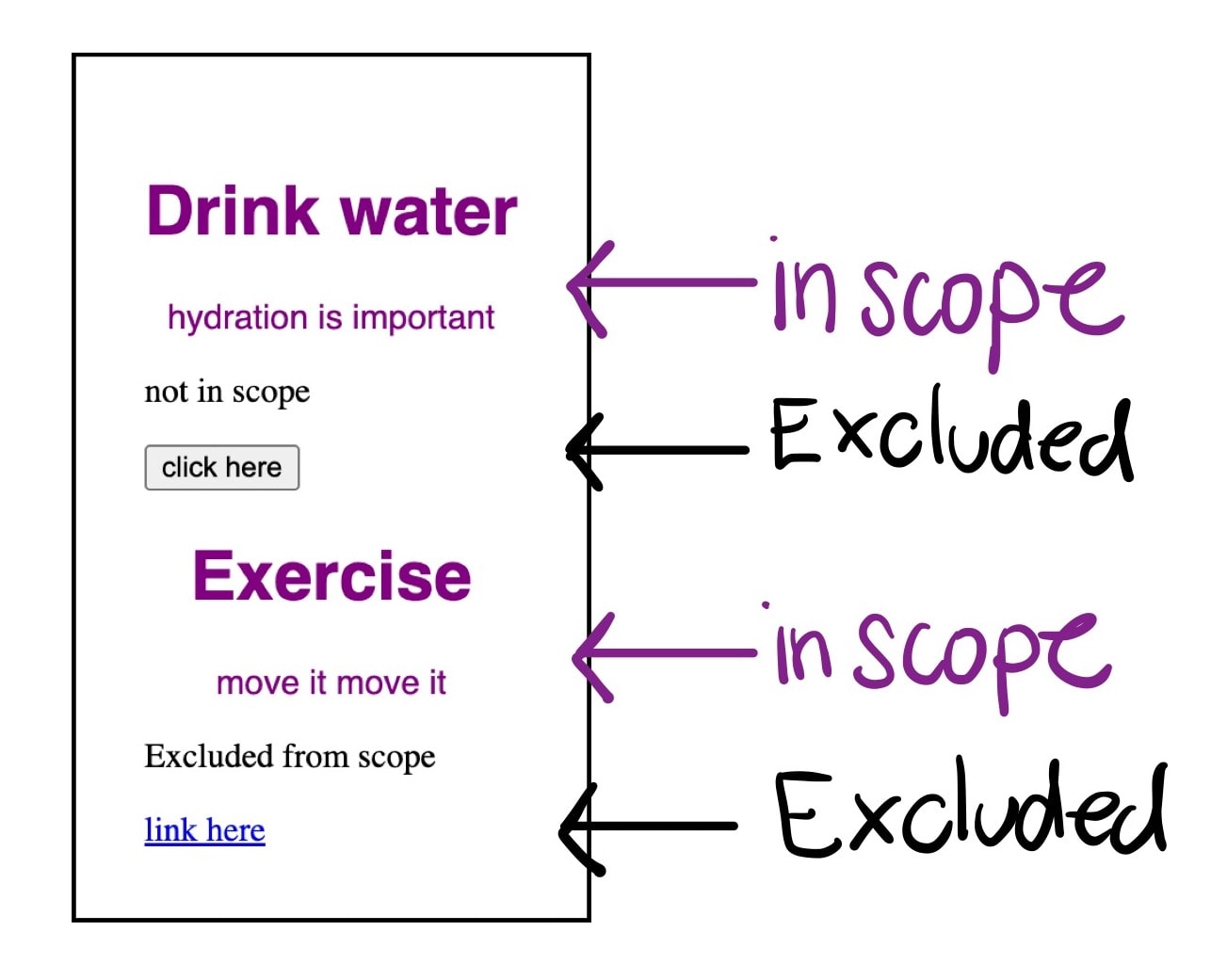
Aşağıdaki örnekte olduğu gibi metne stil uygulayabilir ve kontrolleri hariç tutabilir ya da tam tersini yapabiliriz.

<div class="component">
<div class="purple">
<h1>Drink water</h1>
<p class="purple">hydration is important</p>
</div>
<div class="click-here">
<p>not in scope</p>
<button>click here</button>
</div>
<div class="purple">
<h1 class="purple">Exercise</h1>
<p class="purple">move it move it</p>
</div>
<div class="link-here">
<p>Excluded from scope</p>
<a href="#"> link here </a>
</div>
</div>
@scope (.component) to (.click-here, .link-here) {
div {
color: purple;
text-align: center;
font-family: sans-serif;
}
}
Daha fazla bilgi için Seçicilerinizin erişimini CSS @scope at-rule ile sınırlama başlıklı makaleyi inceleyin.
prefers-reduced-transparency medya özelliği
Medya sorgularını, kullanıcının tercihlerine ve cihaz koşullarına uyarlanan kullanıcı deneyimleri sunmak için kullanırız. Bu Chrome sürümü, kullanıcı deneyimini uyarlamak için kullanılabilecek yeni bir değer ekliyor: prefers-reduced-transparency.
Medya sorgularıyla test edebileceğiniz yeni bir değer olan prefers-reduced-transparency, geliştiricilerin işletim sisteminde daha az şeffaflık sağlamak üzere web içeriğini kullanıcı tarafından seçilen tercihe göre uyarlamasına olanak tanır (ör. macOS'teki Şeffaflığı azalt ayarı). Geçerli seçenekler reduce veya no-preference şeklindedir.
.translucent {
opacity: 0.4;
}
@media (prefers-reduced-transparency) {
.translucent {
opacity: 0.8;
}
}
Ayrıca, Geliştirici Araçları'ndan nasıl göründüğünü kontrol edebilirsiniz:
Daha fazla bilgi için prefers-reduced-transparency dokümanına göz atın.
Düzeltme: Bu makalenin önceki bir sürümünde, bu sürümde yer alan yeni bir scripting medya özelliğinden bahsedilmiştir. Aslında 120 sürümünde olacaktır.
Geliştirici Araçları'nda kaynaklar paneli iyileştirmeleri
Geliştirici Araçları'nın Kaynaklar panelinde şu iyileştirmeler yapıldı: Çalışma alanı özelliği en önemlisi Kaynaklar'ı yeniden adlandırarak tutarlılığı artırdı. Diğer kullanıcı arayüzü metinleri, Kaynaklar > ile birlikte Çalışma Alanı'na Dosya sistemi bölmesi Workspace, Geliştirici Araçları'nda yaptığınız değişiklikleri doğrudan kaynak dosyalarınızla senkronize etmenize de olanak tanır.
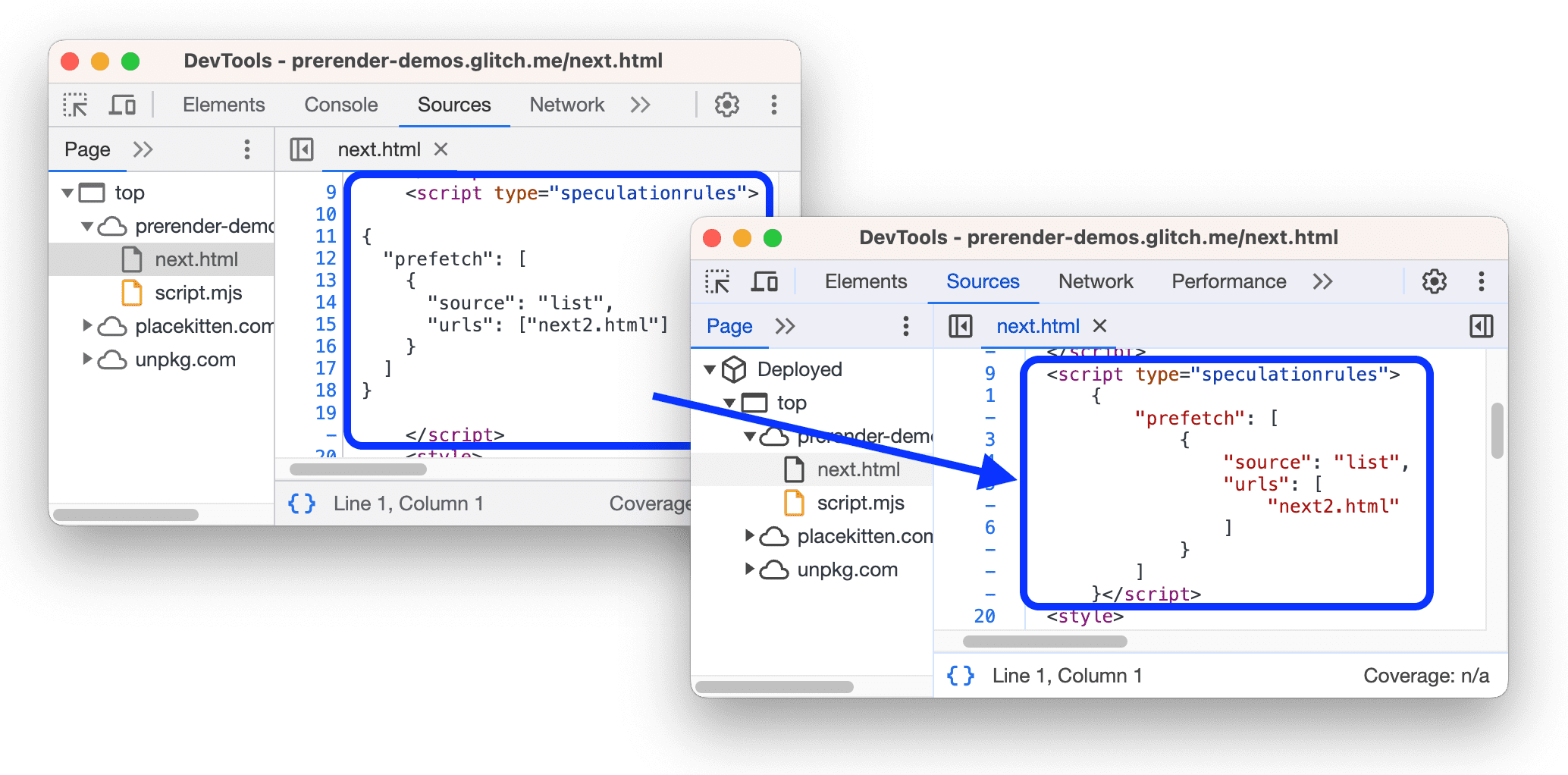
Ayrıca, artık Kaynaklar panelinin sol tarafındaki bölmeleri sürükleyip bırakarak Kaynaklar panelinde yeniden düzenleyebilirsiniz. Kaynaklar paneli artık şu komut dosyası türlerinde satır içi JavaScript'i güzel bir şekilde yazdırabilir: module, importmap, speculationrules ve her ikisi de JSON'u barındıran importmap ve speculationrules komut dosyası türlerinin söz dizimini vurgulayabilirsiniz.

Chrome 118 Geliştirici Araçları güncellemeleri hakkında daha fazla bilgi için Geliştirici Araçları'ndaki Yenilikler başlıklı makaleye göz atın.
Diğer özellikler
Tabii ki çok daha fazlası var.
WebUSB API, artık tarayıcı uzantıları tarafından kaydedilen hizmet çalışanları tarafından görülebilir ve geliştiricilerin uzantı etkinliklerine yanıt verirken API'yi kullanmasına olanak tanır.
Geliştiricilerin Ödeme İsteği akışlarındaki sorunları azaltmalarına yardımcı olmak için
Payment RequestveSecure Payment Confirmationuygulamalarında kullanıcı etkinleştirme şartını kaldırıyoruz.Chrome'un sürüm döngüsü kısalıyor. Kararlı sürümler, üç hafta içinde kullanıma sunulacak Chrome 119 sürümünden başlayarak her üç haftada bir kullanıma sunulacaktır.
Daha fazla bilgi
Bu bölümde, yalnızca bazı önemli noktalar yer alıyor. Aşağıdaki bağlantıları ziyaret ederek Chrome 118'deki ek değişiklikler.
- Chrome Geliştirici Araçları'ndaki yenilikler (118)
- Chrome 118 için desteği sonlandırma ve kaldırma işlemleri
- Chrome 118 için ChromeStatus.com güncellemeleri
- Chromium kaynak deposu değişiklik listesi
- Chrome sürüm takvimi
Abone ol
Gelişmelerden haberdar olmak için şu yayına abone olun: Chrome Developers YouTube kanalı Yeni bir video yayınladığımızda size e-posta bildirimi göndereceğiz.
Merhaba Adriana Jara. Chrome 119 yayınlanır yayınlanmaz sizlerle Chrome'daki yenilikler neler?


