以下是一些注意事項:
- 使用
@scopeCSS 規則,在元件中宣告特定樣式。 - 我們推出了新的媒體功能:
prefers-reduced-transparency。 開發人員工具已改善「Sources」(來源) 面板。
還有許多其他功能。
我是 Adriana Jara。讓我們深入瞭解 Chrome 118 為開發人員提供哪些新功能。
CSS @scope 規則。
@scope at-rule 可讓開發人員將樣式規則的範圍限制在指定的範圍根目錄,並根據該範圍根目錄的鄰近性設定樣式元素。
您可以使用 @scope 根據相鄰性覆寫樣式,這與只依據來源順序和特定性套用的一般 CSS 樣式不同。以下範例有兩個主題。
<div class="lightpink-theme">
<a href="#">I'm lightpink!</a>
<div class="pink-theme">
<a href="#">Different pink!</a>
</div>
</div>
如未指定範圍,系統會套用上次宣告的樣式。
.pink-theme a { color: hotpink; } .lightpink-theme a { color: lightpink; }

透過範圍,您可以使用巢狀元素,而所套用的樣式是最近祖系的樣式。
@scope (.pink-theme) { a { color: hotpink; } } @scope (.lightpink-theme){ a { color: lightpink; } }

使用範圍也有助於省下撰寫冗長、累人的課程名稱,而且您可以輕鬆管理大型專案,避免命名衝突。
<div class="first-container"> <h1 class="first-container__main-title"> I'm the main title</h1> </div> <div class="second-container"> <h1 class="second-container__main-title"> I'm the main title, but somewhere else</h1> </div>
.first-container__main-title { color: grey; } .second-container__main-title { color: mediumturquoise; }
<div class="first-container"> <h1 class="main-title"> I'm the main title</h1> </div> <div class="second-container"> <h1 class="main-title"> I'm the main title, but somewhere else</h1> </div>
@scope(.first-container){ .main-title { color: grey; } } @scope(.second-container){ .main-title { color: mediumturquoise; } }
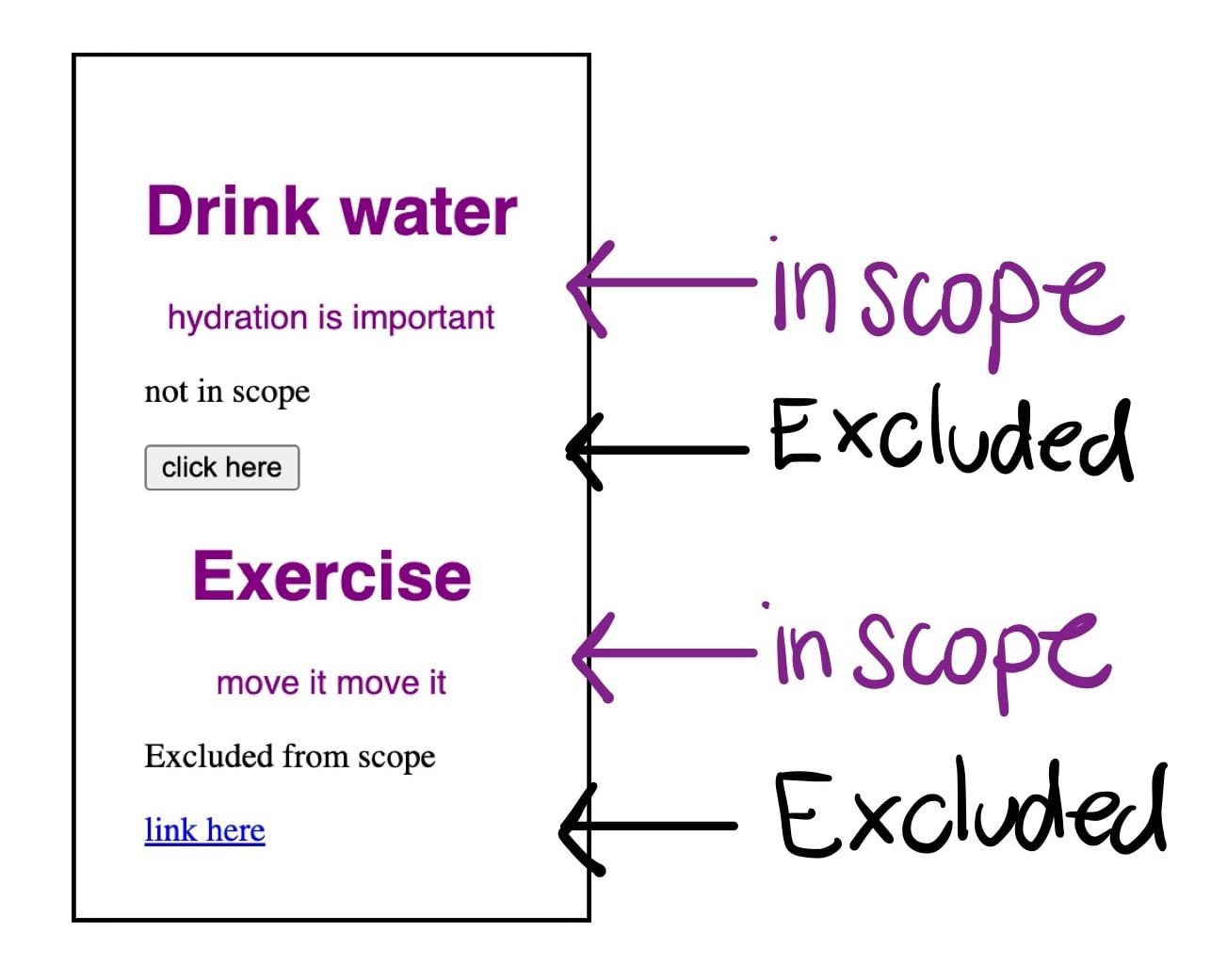
透過範圍,您也可以設定元件的樣式,而不設定巢狀結構中的特定項目樣式。做法是在不套用範圍樣式的情況下納入「孔洞」。
如同以下範例,我們可以對文字套用樣式,並排除控制項,反之亦然。

<div class="component">
<div class="purple">
<h1>Drink water</h1>
<p class="purple">hydration is important</p>
</div>
<div class="click-here">
<p>not in scope</p>
<button>click here</button>
</div>
<div class="purple">
<h1 class="purple">Exercise</h1>
<p class="purple">move it move it</p>
</div>
<div class="link-here">
<p>Excluded from scope</p>
<a href="#"> link here </a>
</div>
</div>
@scope (.component) to (.click-here, .link-here) {
div {
color: purple;
text-align: center;
font-family: sans-serif;
}
}
如需更多資訊,請參閱「使用 CSS @scope at-rule 限制選取器的觸及範圍」一文。
prefers-reduced-transparency 個媒體功能
我們會使用媒體查詢,提供可配合使用者偏好設定和裝置狀況的使用者體驗。這個 Chrome 版本新增了可用於調整使用者體驗的新值:prefers-reduced-transparency。
您可以使用媒體查詢測試的新值是 prefers-reduced-transparency,這可讓開發人員根據使用者選取的偏好設定調整網站內容,以減少作業系統的透明度,例如 macOS 上的「減少透明度」設定。有效選項為 reduce 或 no-preference。
.translucent {
opacity: 0.4;
}
@media (prefers-reduced-transparency) {
.translucent {
opacity: 0.8;
}
}
您可以使用開發人員工具查看效果:
詳情請參閱 prefers-reduced-transparency 說明文件。
修正內容:本文的先前版本提到了此版本中的全新 scripting 媒體功能。但實際上是第 120 版。
開發人員工具中的「來源」面板改善項目
開發人員工具在來源面板中進行了以下改善:工作區透過重新命名來源 >檔案系統窗格至Workspace以及其他 UI 文字、來源 >Workspace 也可讓您將開發人員工具中的變更直接同步到來源檔案。
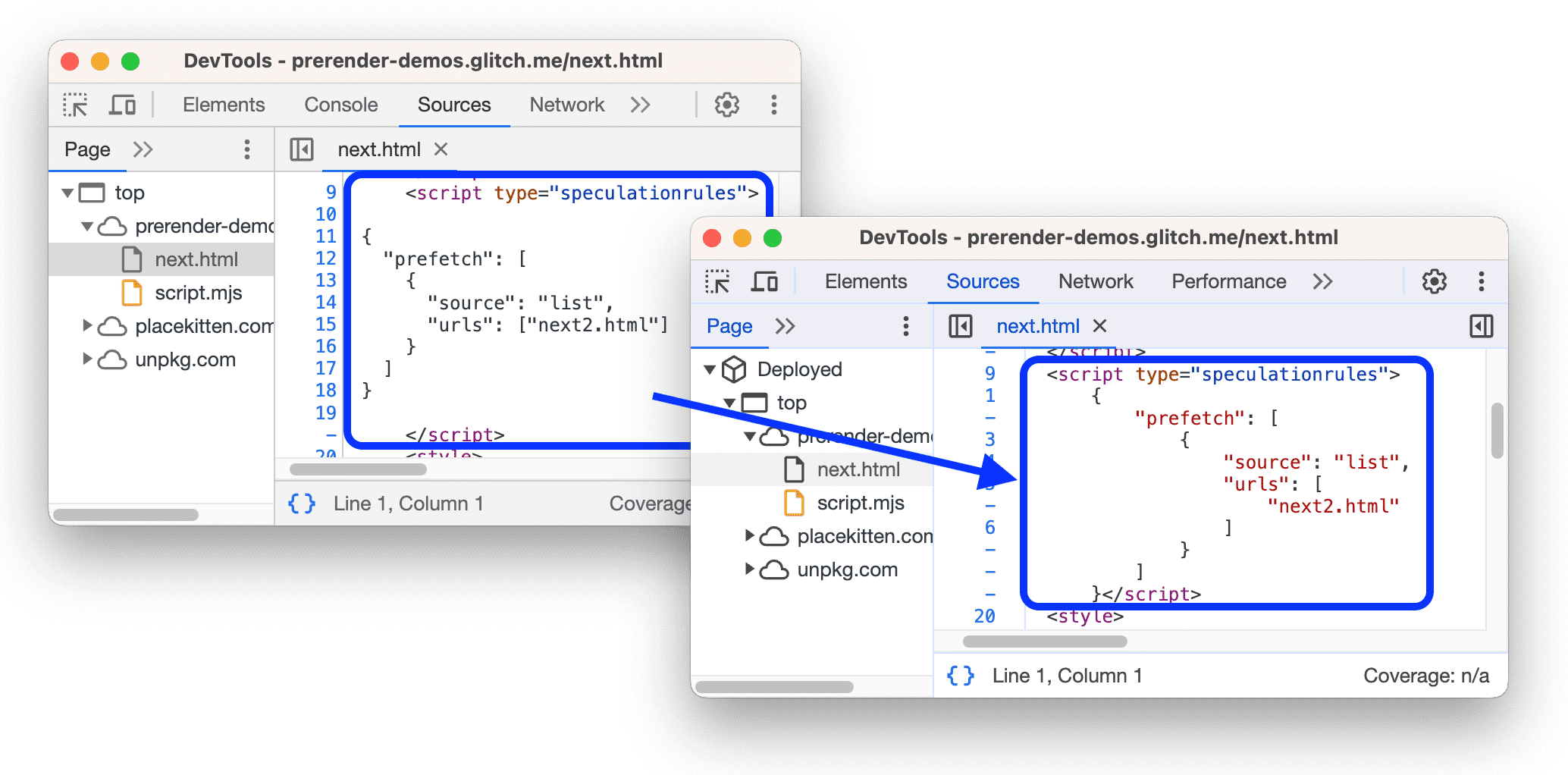
此外,您現在可拖曳「來源」面板左側的窗格,藉由拖曳的方式調整窗格的順序。「來源」面板現在可以在下列指令碼類型中有效列印內嵌 JavaScript:module、importmap、speculationrules,並醒目顯示 importmap 和 speculationrules 指令碼類型的語法 (兩者皆保留 JSON)。

如要進一步瞭解 Chrome 118 開發人員工具更新,請參閱開發人員工具的新功能。
還有更多獎品等著您!
當然,還有更多功能。
WebUSB API 現已向瀏覽器擴充功能註冊的 Service Worker 公開,讓開發人員在回應擴充功能事件時使用 API。
為協助開發人員減少付款要求流程的阻礙,我們將移除
Payment Request和Secure Payment Confirmation中的使用者啟用規定。Chrome 的發布週期越來越短,穩定版將每三週發布一次,從三週後發布的 Chrome 119 開始。
延伸閱讀
這只涵蓋部分重要亮點。請參閱下方連結,瞭解 Chrome 118 中的其他變更。
- Chrome 開發人員工具 (118) 的新功能
- Chrome 118 的淘汰和移除項目
- Chrome 118 適用的 ChromeStatus.com 更新
- Chromium 原始碼存放區變更清單
- Chrome 發布時程
訂閱
歡迎訂閱 Chrome Developers YouTube 頻道, 每次推出新影片時,您都會收到電子郵件通知。
Yo soy Adriana Jara 等 Chrome 119 推出後,就立即交給我 告訴你 Chrome 的新功能!


