Şunları bilmeniz gerekir:
@scopeCSS kuralıyla bir bileşende belirli stilleri tanımlayın.- Yeni bir medya özelliği kullanıma sunuldu:
prefers-reduced-transparency. DevTools'ta Kaynaklar panelinde iyileştirmeler yapıldı.
Bunun gibi çok daha fazla özellik var.
Adım Adriana Jara. Chrome 118'de geliştiriciler için neler yeni olduğuna göz atalım.
CSS @scope kuralı.
@scope at-kuralı, geliştiricilerin stil kurallarını belirli bir kapsam oluşturma kökü için kapsama almasına ve stil öğelerini bu kapsam oluşturma köküne olan yakınlığa göre biçimlendirmesine olanak tanır.
@scope ile yakınlığa göre stilleri geçersiz kılabilirsiniz. Bu, yalnızca kaynak sırasına ve özgüllüğe göre uygulanan normal CSS stillerinden farklıdır. Aşağıdaki örnekte iki tema vardır.
<div class="lightpink-theme">
<a href="#">I'm lightpink!</a>
<div class="pink-theme">
<a href="#">Different pink!</a>
</div>
</div>
kapsam olmadan, uygulanan stil, beyan edilen son stildir.
.pink-theme a { color: hotpink; } .lightpink-theme a { color: lightpink; }

Kapsam sayesinde iç içe yerleştirilmiş öğeleriniz olabilir ve uygulanan stil, en yakın ataya ait olan stildir.
@scope (.pink-theme) { a { color: hotpink; } } @scope (.lightpink-theme){ a { color: lightpink; } }

Kapsam, uzun ve karmaşık sınıf adları yazmanızı da önler. Ayrıca, daha büyük projeleri yönetmeyi ve adlandırma çakışmalarını önlemeyi kolaylaştırır.
<div class="first-container"> <h1 class="first-container__main-title"> I'm the main title</h1> </div> <div class="second-container"> <h1 class="second-container__main-title"> I'm the main title, but somewhere else</h1> </div>
.first-container__main-title { color: grey; } .second-container__main-title { color: mediumturquoise; }
<div class="first-container"> <h1 class="main-title"> I'm the main title</h1> </div> <div class="second-container"> <h1 class="main-title"> I'm the main title, but somewhere else</h1> </div>
@scope(.first-container){ .main-title { color: grey; } } @scope(.second-container){ .main-title { color: mediumturquoise; } }
Kapsam sayesinde, iç içe yerleştirilmiş belirli öğeleri biçimlendirmeden de bir bileşene stil uygulayabilirsiniz. Bir bakıma, kapsamlı stilin geçerli olmadığı "delikler" olabilir.
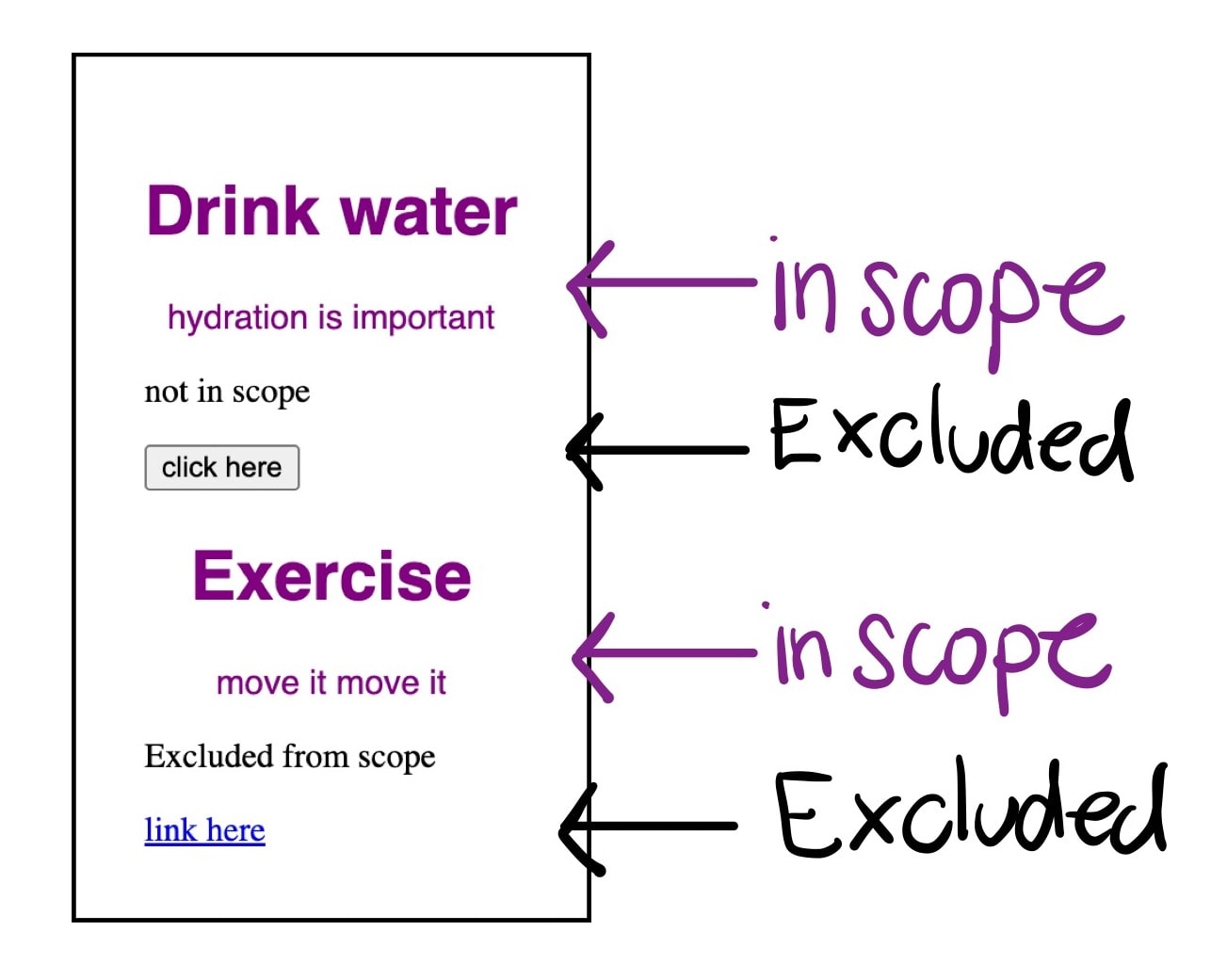
Aşağıdaki örnekte olduğu gibi, metne stil uygulayıp kontrolleri hariç tutabilir veya tam tersini yapabiliriz.

<div class="component">
<div class="purple">
<h1>Drink water</h1>
<p class="purple">hydration is important</p>
</div>
<div class="click-here">
<p>not in scope</p>
<button>click here</button>
</div>
<div class="purple">
<h1 class="purple">Exercise</h1>
<p class="purple">move it move it</p>
</div>
<div class="link-here">
<p>Excluded from scope</p>
<a href="#"> link here </a>
</div>
</div>
@scope (.component) to (.click-here, .link-here) {
div {
color: purple;
text-align: center;
font-family: sans-serif;
}
}
Daha fazla bilgi için CSS @scope at-rule ile seçicilerinizin erişimini sınırlama başlıklı makaleyi inceleyin.
prefers-reduced-transparency medya özelliği
Kullanıcının tercihlerine ve cihaz koşullarına uyum sağlayan kullanıcı deneyimleri sunmak için medya sorguları kullanırız. Bu Chrome sürümü, kullanıcı deneyimini uyarlamak için kullanılabilecek yeni bir değer ekler: prefers-reduced-transparency.
Medya sorgularıyla test edebileceğiniz yeni bir değer olan prefers-reduced-transparency, geliştiricilerin web içeriğini işletim sisteminde azaltılmış şeffaflık için kullanıcı tarafından seçilen tercihe (ör. macOS'teki Şeffaflığı azalt ayarı) uyarlamasına olanak tanır. Geçerli seçenekler reduce veya no-preference'dur.
.translucent {
opacity: 0.4;
}
@media (prefers-reduced-transparency) {
.translucent {
opacity: 0.8;
}
}
Ayrıca, sayfanın nasıl göründüğünü Geliştirici Araçları ile kontrol edebilirsiniz:
Daha fazla bilgi için prefers-reduced-transparency dokümanlarına göz atın.
Düzeltme: Bu makalenin önceki bir sürümünde, bu sürümde yeni bir scripting medya özelliğinin bulunduğu belirtilmişti. Aslında 120 sürümünde olacak.
Geliştirici Araçları'ndaki Kaynaklar panelinde yapılan iyileştirmeler
Geliştirici Araçları'nın Kaynaklar panelinde aşağıdaki iyileştirmeler yapıldı: Çalışma alanı özelliği, tutarlılığı artırdı. Özellikle de Kaynaklar > Dosya Sistemi bölmesi, diğer kullanıcı arayüzü metinleriyle birlikte Çalışma Alanı olarak yeniden adlandırıldı. Kaynaklar > Çalışma Alanı, Geliştirici Araçları'nda yaptığınız değişiklikleri doğrudan kaynak dosyalarınızla senkronize etmenize de olanak tanır.
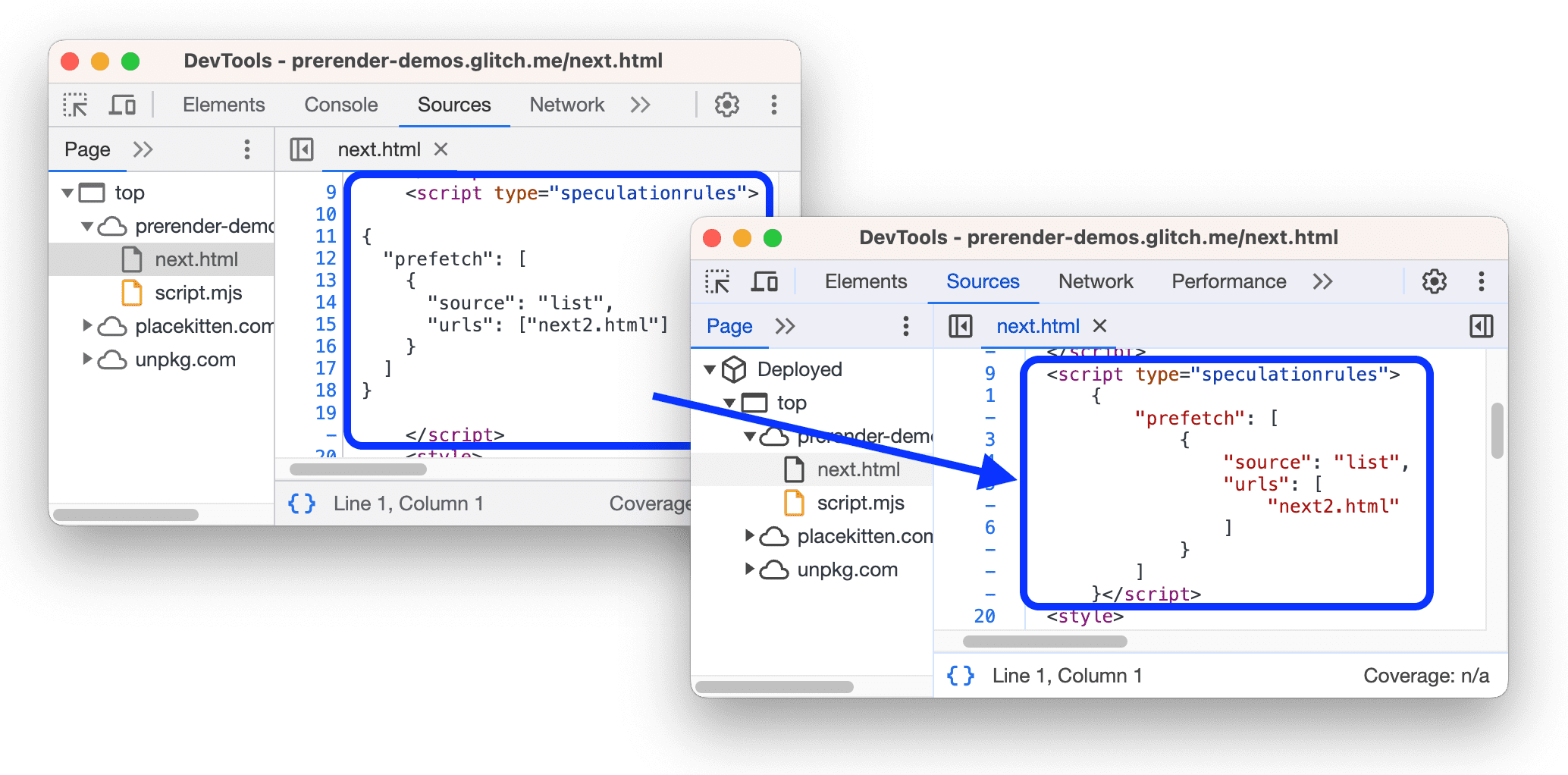
Ayrıca, artık Kaynaklar panelinin sol tarafındaki panelleri sürükleyip bırakarak yeniden sıralayabilirsiniz. Kaynaklar paneli artık aşağıdaki komut dosyası türlerinde satır içi JavaScript'i güzel bir şekilde yazdırabilir: module, importmap, speculationrules ve JSON içeren importmap ve speculationrules komut dosyası türlerinin söz dizimini vurgulayabilir.

Chrome 118 DevTools güncellemeleri hakkında daha fazla bilgi için DevTools'daki Yenilikler başlıklı makaleyi inceleyin.
Diğer özellikler
Elbette daha birçok özellik var.
WebUSB API artık tarayıcı uzantıları tarafından kaydedilen Hizmet İşleyiciler tarafından kullanılabilir. Bu sayede geliştiriciler, uzantı etkinliklerine yanıt verirken API'yi kullanabilir.
Geliştiricilerin ödeme isteği akışlarındaki aksaklıkları azaltmasına yardımcı olmak için
Payment RequestveSecure Payment Confirmation'teki kullanıcı etkinleştirme şartını kaldırıyoruz.Chrome'un sürüm döngüsü kısalıyor. Üç hafta içinde kullanıma sunulacak Chrome 119'dan itibaren kararlı sürümler üç haftada bir yayınlanacak.
Daha fazla bilgi
Bu, yalnızca bazı önemli noktaları kapsar. Chrome 118'deki diğer değişiklikler için aşağıdaki bağlantılara göz atın.
- Chrome Geliştirici Araçları'nda (118) yenilikler
- Chrome 118'de desteği sonlandırılan ve kaldırılan özellikler
- Chrome 118 için ChromeStatus.com güncellemeleri
- Chromium kaynak deposu değişiklik listesi
- Chrome sürüm takvimi
Abone ol
Gelişmelerden haberdar olmak için Chrome Developers YouTube kanalına abone olun. Yeni bir video yayınladığımızda e-posta bildirimi alırsınız.
Adım Adriana Jara. Chrome 119 yayınlanır yayınlanmaz Chrome'daki yenilikleri size buradan bildireceğim.


