در اینجا چیزی است که شما باید بدانید:
- با قانون css
@scope، استایلهای خاصی را در یک جزء اعلام کنید. - یک ویژگی رسانه جدید وجود دارد:
prefers-reduced-transparency. DevTools در پانل منابع بهبودهایی دارد.
و چیزهای بیشتری وجود دارد.
من آدریانا خارا هستم. بیایید وارد آن شویم و ببینیم چه چیز جدیدی برای توسعه دهندگان در Chrome 118 وجود دارد.
قانون CSS @scope .
@scope at-rule به توسعهدهندگان اجازه میدهد تا قوانین سبک را به یک ریشه محدوده معین، و عناصر را با توجه به نزدیکی آن ریشه محدوده، سبکدهی کنند.
با @scope میتوانید سبکهای مبتنی بر مجاورت را نادیده بگیرید، که با سبکهای معمول CSS که فقط بر اساس ترتیب و ویژگی منبع اعمال میشوند، متفاوت است. در مثال زیر دو موضوع وجود دارد.
<div class="lightpink-theme">
<a href="#">I'm lightpink!</a>
<div class="pink-theme">
<a href="#">Different pink!</a>
</div>
</div>
بدون دامنه، سبک اعمال شده آخرین مورد اعلام شده است.
.pink-theme a { color: hotpink; } .lightpink-theme a { color: lightpink; }

با scope میتوانید عناصر تودرتو داشته باشید و سبکی که اعمال میشود برای نزدیکترین اجداد است.
@scope (.pink-theme) { a { color: hotpink; } } @scope (.lightpink-theme){ a { color: lightpink; } }

Scope همچنین شما را از نوشتن نام کلاس های طولانی و پیچیده نجات می دهد و مدیریت پروژه های بزرگتر و جلوگیری از تداخل نامگذاری را آسان می کند.
<div class="first-container"> <h1 class="first-container__main-title"> I'm the main title</h1> </div> <div class="second-container"> <h1 class="second-container__main-title"> I'm the main title, but somewhere else</h1> </div>
.first-container__main-title { color: grey; } .second-container__main-title { color: mediumturquoise; }
<div class="first-container"> <h1 class="main-title"> I'm the main title</h1> </div> <div class="second-container"> <h1 class="main-title"> I'm the main title, but somewhere else</h1> </div>
@scope(.first-container){ .main-title { color: grey; } } @scope(.second-container){ .main-title { color: mediumturquoise; } }
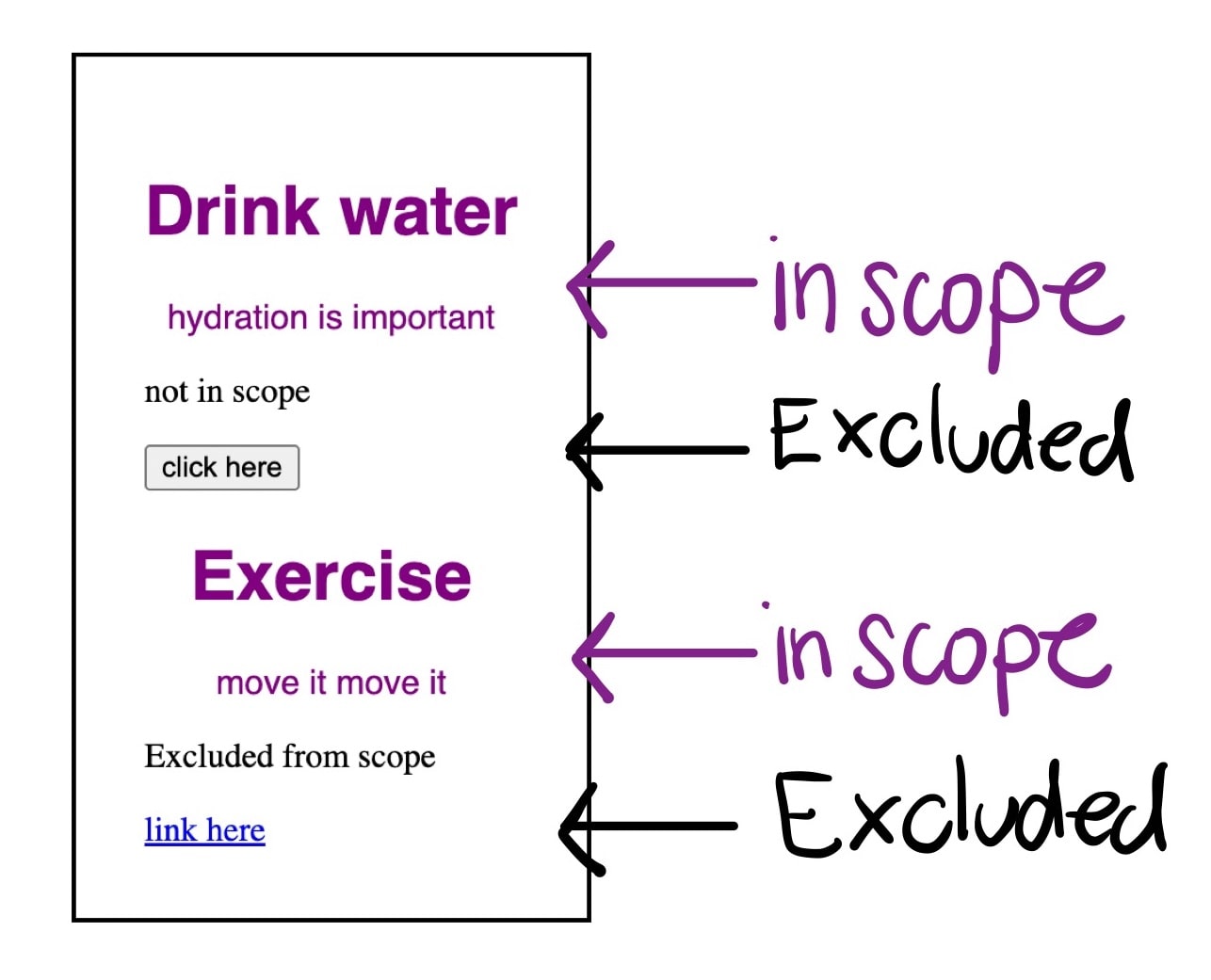
با استفاده از scope، میتوانید یک جزء را بدون استایل دادن به چیزهای خاصی که درون آن قرار دارند، استایل دهید. به نحوی که میتوانید «حفرههایی» داشته باشید که در آن سبک محدوده اعمال نمیشود.
مانند مثال زیر، میتوانیم استایل را به متن اعمال کنیم و کنترلها را حذف کنیم یا برعکس.

<div class="component">
<div class="purple">
<h1>Drink water</h1>
<p class="purple">hydration is important</p>
</div>
<div class="click-here">
<p>not in scope</p>
<button>click here</button>
</div>
<div class="purple">
<h1 class="purple">Exercise</h1>
<p class="purple">move it move it</p>
</div>
<div class="link-here">
<p>Excluded from scope</p>
<a href="#"> link here </a>
</div>
</div>
@scope (.component) to (.click-here, .link-here) {
div {
color: purple;
text-align: center;
font-family: sans-serif;
}
}
برای اطلاعات بیشتر، مقاله را با CSS @scope at-rule محدود کنید .
ویژگی رسانه ای prefers-reduced-transparency
ما از پرسشهای رسانهای برای ارائه تجربیاتی برای کاربر استفاده میکنیم که با ترجیحات کاربر و شرایط دستگاه سازگار است. این نسخه Chrome یک مقدار جدید اضافه میکند که میتواند برای تطبیق تجربه کاربر استفاده شود: prefers-reduced-transparency .
مقدار جدیدی که میتوانید با درخواستهای رسانه آزمایش کنید prefers-reduced-transparency است که به توسعهدهندگان اجازه میدهد محتوای وب را با اولویتهای انتخابی کاربر برای کاهش شفافیت در سیستمعامل، مانند تنظیم کاهش شفافیت در macOS، تطبیق دهند. گزینه های معتبر reduce یا no-preference هستند.
.translucent {
opacity: 0.4;
}
@media (prefers-reduced-transparency) {
.translucent {
opacity: 0.8;
}
}
و، می توانید با DevTools بررسی کنید که چگونه به نظر می رسد:
برای اطلاعات بیشتر، اسناد ترجیحی-کاهش شفافیت را بررسی کنید.
تصحیح: نسخه قبلی این مقاله به یک ویژگی جدید رسانه scripting در این نسخه اشاره داشت. در واقع در نسخه 120 خواهد بود.
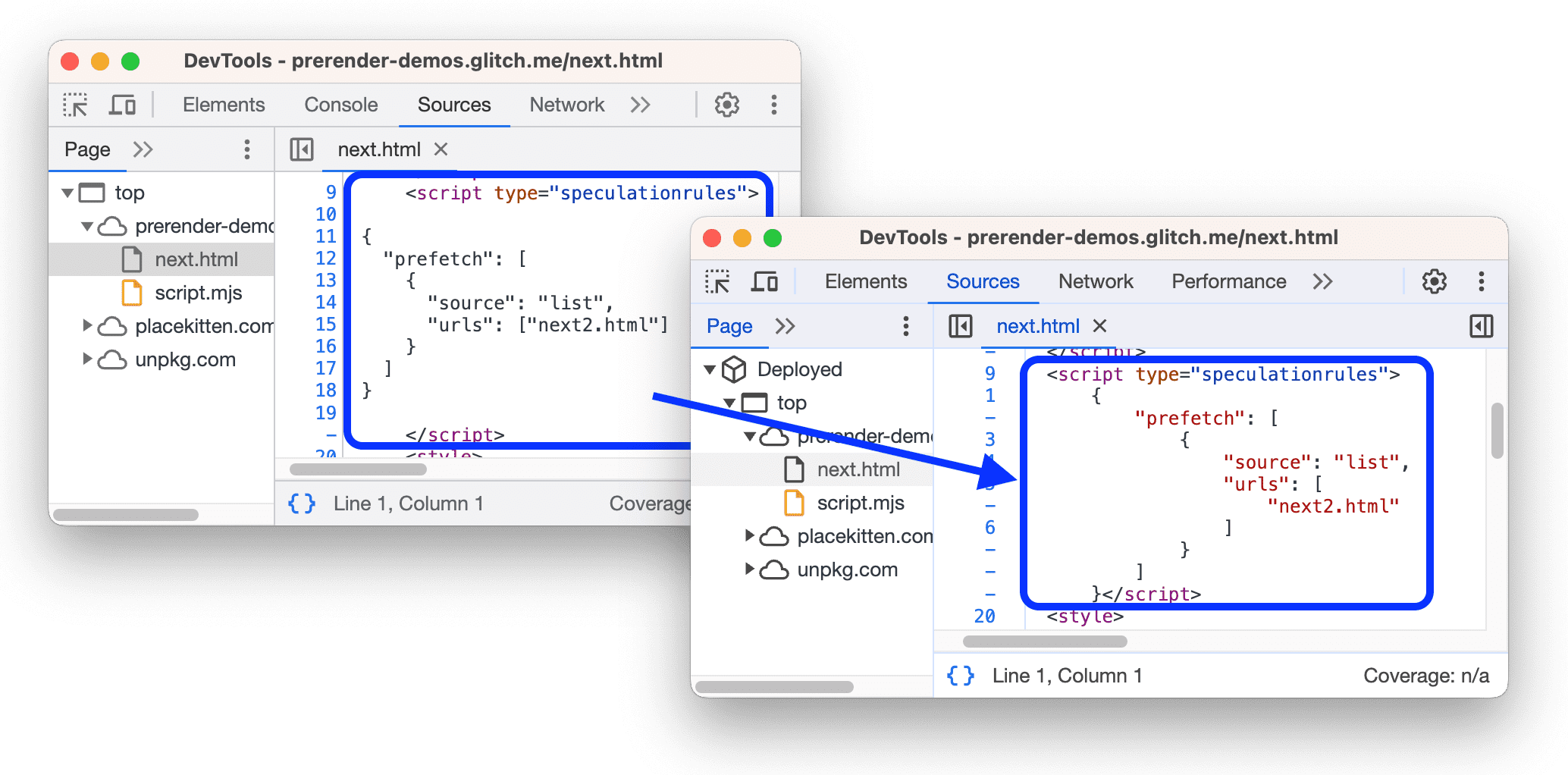
بهبود پانل منابع در DevTools
DevTools پیشرفتهای زیر را در پنل Sources دارد: ویژگی فضای کاری سازگاری را بهبود بخشیده است، به ویژه با تغییر نام پنجره Sources > Filesystem به Workspace به همراه سایر متنهای UI، Sources > Workspace همچنین به شما امکان میدهد تغییراتی را که در DevTools ایجاد میکنید مستقیماً با خود همگامسازی کنید. فایل های منبع
همچنین، اکنون میتوانید با کشیدن و رها کردن، پانلها را در سمت چپ پانل Sources مرتب کنید، و پانل Sources اکنون میتواند جاوا اسکریپت درون خطی را در انواع اسکریپت زیر چاپ کند: module ، importmap ، speculationrules و نحوی از importmap و speculationrules برجسته کنید. انواع اسکریپت که هر دو دارای JSON هستند.

برای اطلاعات بیشتر در مورد بهروزرسانیهای Chrome 118 DevTools ، موارد جدید در DevTools را بررسی کنید.
و بیشتر!
البته چیزهای بیشتری وجود دارد.
WebUSB API اکنون در معرض Service Workers ثبت شده توسط برنامههای افزودنی مرورگر قرار میگیرد که به توسعهدهندگان اجازه میدهد از API هنگام پاسخ دادن به رویدادهای برنامه افزودنی استفاده کنند.
برای کمک به توسعهدهندگان برای کاهش اصطکاک در جریانهای درخواست پرداخت، ما در حال حذف الزام فعالسازی کاربر در
Payment RequestوSecure Payment Confirmationهستیم.چرخه انتشار کروم در حال کوتاهتر شدن است ، نسخههای پایدار هر سه هفته یکبار منتشر میشوند، از Chrome 119 شروع میشود که تا سه هفته دیگر عرضه میشود.
در ادامه مطلب
این فقط برخی از نکات کلیدی را پوشش می دهد. برای تغییرات بیشتر در Chrome 118 پیوندهای زیر را بررسی کنید.
- موارد جدید در Chrome DevTools (118)
- لغو و حذف Chrome 118
- بهروزرسانیهای ChromeStatus.com برای Chrome 118
- فهرست تغییر مخزن منبع Chromium
- تقویم انتشار کروم
مشترک شوید
برای بهروز ماندن، در کانال YouTube Developers Chrome مشترک شوید و هر زمان که ویدیوی جدیدی را راهاندازی کنیم، یک اعلان ایمیلی دریافت خواهید کرد.
Yo soy Adriana Jara، و به محض اینکه Chrome 119 منتشر شد، من اینجا خواهم بود تا به شما بگویم چه چیزهای جدیدی در Chrome وجود دارد!


