Ecco cosa devi sapere:
- Tre nuove funzionalità CSS semplificano l'aggiunta di animazioni di ingresso e uscita fluide.
- Calcola set di dati di ordine superiore con il raggruppamento di array.
- DevTools semplifica le sostituzione locali.
- E c'è molto altro.
Sono Adriana Jara. Vediamo le novità per gli sviluppatori in Chrome 117.
Nuove funzionalità CSS per le animazioni di entrata e uscita.
Queste tre nuove funzionalità CSS completano l'insieme per aggiungere facilmente animazioni di entrata e di uscita, nonché animare senza problemi gli elementi ignorabili dal livello superiore, come finestre di dialogo e popup.
La prima funzionalità è transition-behavior. Per eseguire la transizione di proprietà discrete, come display, utilizza il valore allow-discrete per transition-behavior.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
La regola @starting-style viene poi utilizzata per animare gli effetti di entrata da display: none e nel livello superiore. Utilizza @starting-style per applicare uno stile che il browser può cercare prima che l'elemento venga aperto nella pagina.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
Infine, per attenuare un popover o un dialog dal livello superiore, aggiungi la proprietà overlay all'elenco delle transizioni. Includi l'overlay nella transizione o nell'animazione per animarlo insieme alle altre funzionalità e assicurarti che rimanga nel livello superiore durante l'animazione. Il risultato sarà molto più fluido.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
Consulta Quattro nuove funzionalità CSS per animazioni di entrata e uscita fluide per informazioni dettagliate su come utilizzare queste funzionalità per migliorare l'esperienza utente con il movimento.
Raggruppamento di array
In programmazione, il raggruppamento di array è un'operazione estremamente comune, che si verifica più spesso quando utilizziamo la clausola GROUP BY di SQL e la programmazione MapReduce (che è meglio considerata come mappa-gruppo-riduci).
La possibilità di combinare i dati in gruppi consente agli sviluppatori di calcolare set di dati di ordine superiore. Ad esempio, l'età media di una coorte o i valori LCP giornalieri per una pagina web.
Il raggruppamento di array consente questi scenari aggiungendo i metodi statici Object.groupBy e Map.groupBy.
groupBy chiama una funzione di callback fornita una volta per ogni elemento di un iterable. La funzione di callback deve restituire una stringa o un simbolo che indichi il gruppo dell'elemento associato.
Nell'esempio seguente, tratto dalla documentazione MDN, è presente un array di prodotti con il metodo groupBy utilizzato per restituirli raggruppati per tipo.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
Per ulteriori dettagli, consulta la documentazione di groupBy.
Sostituzione locale semplificata in DevTools.
La funzionalità di sostituzione locale è ora semplificata, quindi puoi simulare facilmente le intestazioni di risposta e i contenuti web delle risorse remote dal riquadro Rete senza accedervi.
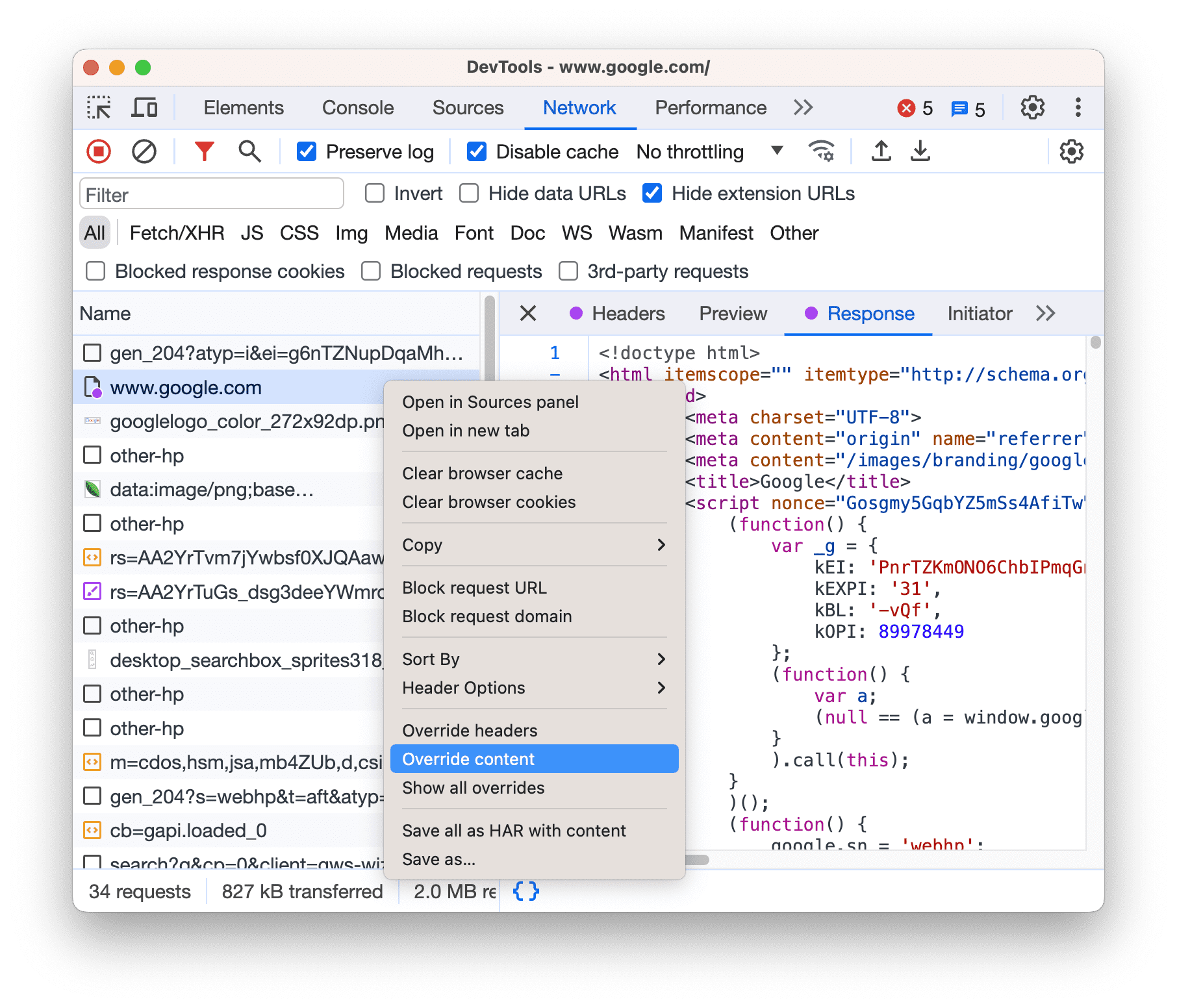
Per sostituire i contenuti web, apri il riquadro Rete, fai clic con il tasto destro del mouse su una richiesta e seleziona Sostituisci contenuti.

Se hai configurato le sostituzioni locali, ma sono disattivate, DevTools le attiva. Se non li hai ancora configurati, DevTools ti chiederà di farlo nell'apposita barra in alto. Seleziona una cartella in cui archiviare le sostituzioni e consenti a DevTools di accedervi.

Una volta configurate le sostituzioni, DevTools ti reindirizza a Origini > Sostituzioni > Editor per consentirti di sostituire i contenuti web.
Tieni presente che le risorse sostituite sono indicate con ![]() nel riquadro Rete. Passa il mouse sopra l'icona per vedere cosa viene sostituito.
nel riquadro Rete. Passa il mouse sopra l'icona per vedere cosa viene sostituito.
![]()
Consulta le novità di DevTools per tutti i dettagli e ulteriori informazioni su DevTools in Chrome 117.
E tanto altro.
Ovviamente ce ne sono molti altri.
Il tanto atteso valore
subgridpergrid-template-columnsegrid-template-rowsè ora implementato in Chrome.È disponibile una prova del ritiro di
WebSQLe una prova per gli sviluppatori per il ritiro dell'eventounload.
Per approfondire
Sono riportati solo alcuni punti salienti. Consulta i link di seguito per altre modifiche in Chrome 117.
- Novità di Chrome DevTools (117)
- Ritiramenti e rimozioni in Chrome 117
- Aggiornamenti di ChromeStatus.com per Chrome 117
- Elenco delle modifiche al repository di origine di Chromium
- Calendario delle release di Chrome
Iscriviti
Per non perderti nessuna novità, iscriviti al canale YouTube di Chrome for Developers, e riceverai una notifica via email ogni volta che lanceremo un nuovo video.
Sono Adriana Jara e, non appena verrà rilasciata la versione 117 di Chrome, sarò qui per raccontarti le novità del browser.


