สิ่งที่จำเป็นต้องทราบมีดังนี้
- ฟีเจอร์ CSS ใหม่ 3 รายการช่วยให้คุณเพิ่มภาพเคลื่อนไหวที่ราบรื่นเมื่อเข้าและออกได้อย่างง่ายดาย
- คํานวณชุดข้อมูลระดับสูงขึ้นด้วยการจัดกลุ่มอาร์เรย์
- เครื่องมือสําหรับนักพัฒนาเว็บช่วยให้การลบล้างในเครื่องง่ายขึ้น
- และยังมีอีกมากมาย
ฉันชื่อ Adriana Jara มาดูกันว่ามีอะไรใหม่สำหรับนักพัฒนาซอฟต์แวร์ใน Chrome 117
ฟีเจอร์ CSS ใหม่สำหรับภาพเคลื่อนไหวสำหรับการเข้าและออกฉาก
ฟีเจอร์ CSS ใหม่ 3 รายการนี้ช่วยเสริมชุดฟีเจอร์ให้สมบูรณ์เพื่อเพิ่มภาพเคลื่อนไหวของการเข้าและออกได้อย่างง่ายดาย รวมถึงสร้างภาพเคลื่อนไหวจากองค์ประกอบที่ปิดได้ของเลเยอร์บนสุด เช่น กล่องโต้ตอบและป๊อปอัป
ฟีเจอร์แรกคือ transition-behavior หากต้องการเปลี่ยนพร็อพเพอร์ตี้แบบไม่ต่อเนื่อง เช่น display ให้ใช้ค่า allow-discrete สำหรับ transition-behavior
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
จากนั้นจะใช้กฎ @starting-style เพื่อแสดงผลภาพเคลื่อนไหวของเอฟเฟกต์รายการจาก display: none ไปยังเลเยอร์ด้านบน ใช้ @starting-style เพื่อใช้สไตล์ที่เบราว์เซอร์ค้นหาได้ก่อนที่องค์ประกอบจะเปิดในหน้า
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
สุดท้าย หากต้องการทำให้ popover หรือ dialog จากเลเยอร์ด้านบนจางหายไป ให้เพิ่มพร็อพเพอร์ตี้ overlay ลงในรายการทรานซิชัน รวมการวางซ้อนไว้ในทรานซิชันหรือภาพเคลื่อนไหวเพื่อให้วางซ้อนเคลื่อนไหวพร้อมกับฟีเจอร์อื่นๆ และตรวจสอบว่าวางซ้อนอยู่ในเลเยอร์บนสุดเมื่อเคลื่อนไหว ซึ่งจะดูราบรื่นกว่ามาก
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
ดูรายละเอียดเกี่ยวกับวิธีใช้ฟีเจอร์เหล่านี้เพื่อปรับปรุงประสบการณ์ของผู้ใช้ด้วยการเคลื่อนไหวได้ที่4 ฟีเจอร์ CSS ใหม่สำหรับภาพเคลื่อนไหวที่ราบรื่นในการเข้าและออก
การจัดกลุ่มอาร์เรย์
การจัดกลุ่มอาร์เรย์เป็นการดำเนินการที่พบได้ทั่วไปมากในโปรแกรมคอมพิวเตอร์ ซึ่งพบบ่อยที่สุดเมื่อเราใช้คำสั่ง GROUP BY ของ SQL และการเขียนโปรแกรม MapReduce (ซึ่งควรเรียกว่า map-group-reduce)
ความสามารถในการรวมข้อมูลเป็นกลุ่มช่วยให้นักพัฒนาซอฟต์แวร์คํานวณชุดข้อมูลระดับสูงขึ้นได้ เช่น อายุเฉลี่ยของกลุ่มประชากรตามรุ่น หรือค่า LCP รายวันของหน้าเว็บ
การจัดกลุ่มอาร์เรย์ช่วยให้ใช้สถานการณ์เหล่านี้ได้โดยการเพิ่มเมธอดแบบคงที่ Object.groupBy และ Map.groupBy
groupBy จะเรียกฟังก์ชัน Callback ที่ระบุ 1 ครั้งสําหรับองค์ประกอบแต่ละรายการในรายการที่วนซ้ำได้ ฟังก์ชัน Callback ควรแสดงผลสตริงหรือสัญลักษณ์ที่ระบุกลุ่มขององค์ประกอบที่เกี่ยวข้อง
ในตัวอย่างต่อไปนี้จากเอกสารประกอบ MDN มีอาร์เรย์ผลิตภัณฑ์ที่มีเมธอด groupBy ซึ่งใช้ในการแสดงผลผลิตภัณฑ์ที่จัดกลุ่มตามประเภท
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
ดูรายละเอียดเพิ่มเติมได้ที่เอกสารประกอบgroupBy
ลบล้างในเครื่องที่มีประสิทธิภาพมากขึ้นในเครื่องมือสำหรับนักพัฒนาเว็บ
ตอนนี้ฟีเจอร์การลบล้างในเครื่องได้รับการปรับปรุงให้มีประสิทธิภาพมากขึ้นแล้ว คุณจึงจำลองส่วนหัวการตอบกลับและเนื้อหาเว็บของทรัพยากรระยะไกลจากแผงเครือข่ายได้ง่ายๆ โดยไม่ต้องเข้าถึงทรัพยากรเหล่านั้น
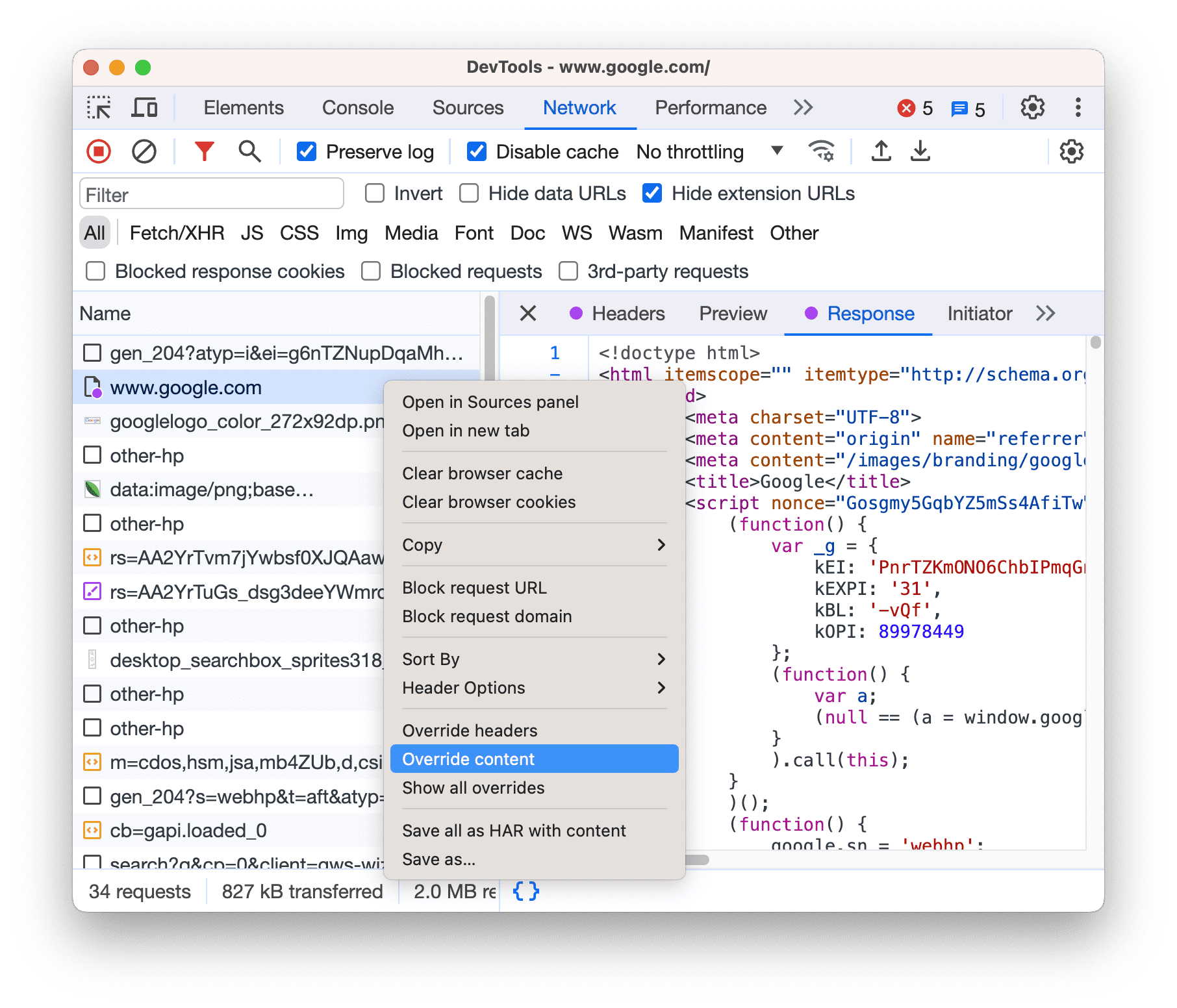
หากต้องการลบล้างเนื้อหาเว็บ ให้เปิดแผงเครือข่าย คลิกขวาที่คำขอ แล้วเลือกลบล้างเนื้อหา

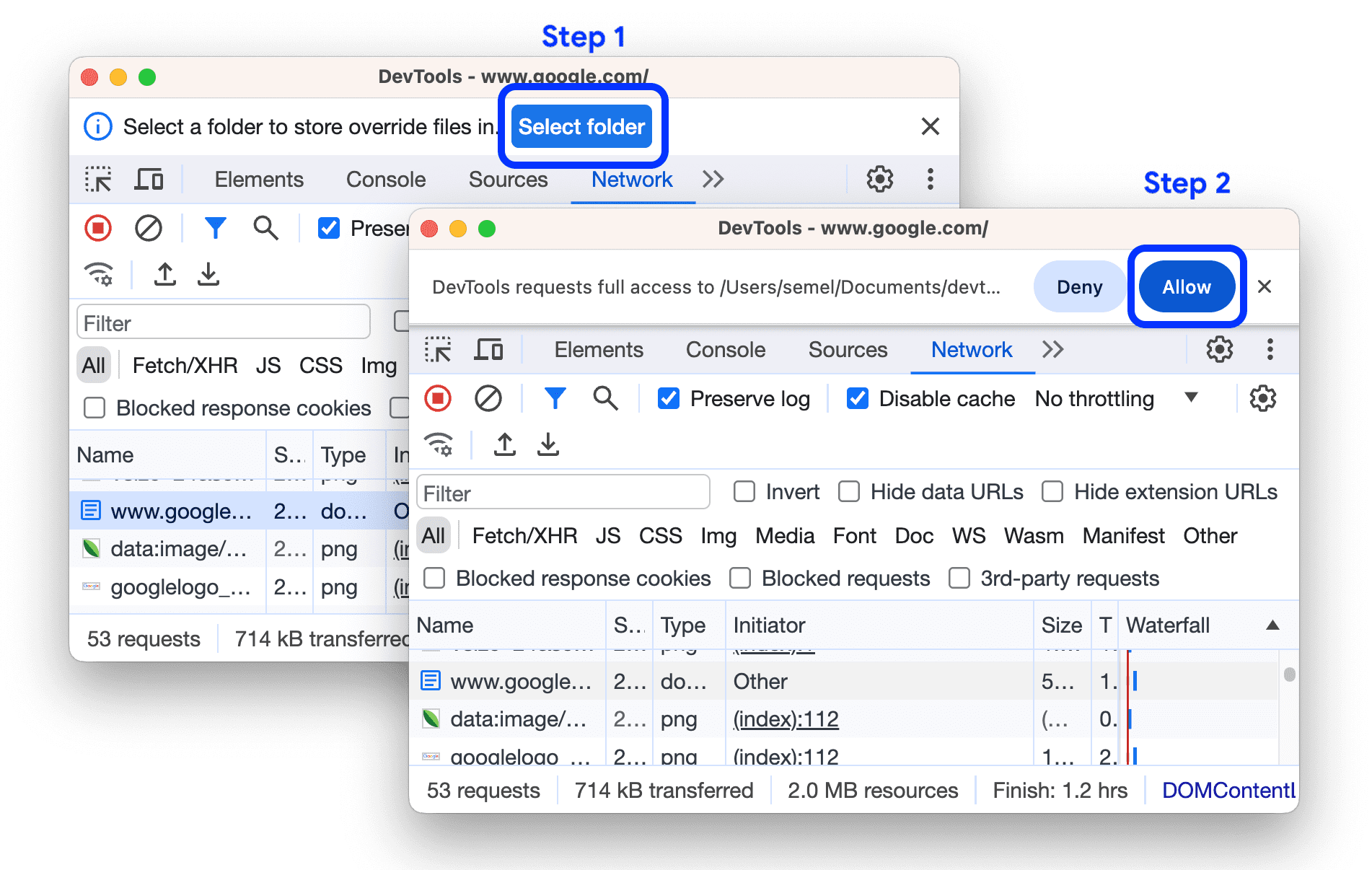
หากคุณตั้งค่าการลบล้างในเครื่องไว้แต่ปิดอยู่ เครื่องมือสําหรับนักพัฒนาเว็บจะเปิดใช้การลบล้างดังกล่าว หากยังไม่ได้ตั้งค่า DevTools จะแสดงข้อความแจ้งในแถบการดำเนินการที่ด้านบน เลือกโฟลเดอร์ที่จะใช้จัดเก็บการลบล้างและอนุญาตให้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เข้าถึงโฟลเดอร์ดังกล่าว

เมื่อตั้งค่าการลบล้างแล้ว เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะนําคุณไปที่แหล่งที่มา > การลบล้าง > เครื่องมือแก้ไขเพื่อให้คุณลบล้างเนื้อหาเว็บได้
โปรดทราบว่าทรัพยากรที่ถูกลบล้างจะระบุด้วย ![]() ในแผงเครือข่าย วางเมาส์เหนือไอคอนเพื่อดูสิ่งที่มีการลบล้าง
ในแผงเครือข่าย วางเมาส์เหนือไอคอนเพื่อดูสิ่งที่มีการลบล้าง
![]()
ดูข่าวสารใน DevTools เพื่อดูรายละเอียดทั้งหมดและข้อมูลเพิ่มเติมเกี่ยวกับ DevTools ใน Chrome 117
และอีกมากมาย
แน่นอนว่ายังมีอีกมากมาย
ตอนนี้ Chrome รองรับค่า
subgridสำหรับgrid-template-columnsและgrid-template-rowsแล้วมีช่วงทดลองใช้การเลิกใช้งาน
WebSQLและช่วงทดลองใช้สำหรับนักพัฒนาซอฟต์แวร์สำหรับการเลิกใช้งานเหตุการณ์unload
อ่านเพิ่มเติม
ข้อมูลนี้เป็นเพียงไฮไลต์สำคัญบางส่วนเท่านั้น ดูการเปลี่ยนแปลงเพิ่มเติมใน Chrome 117 ได้ที่ลิงก์ด้านล่าง
- มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome (117)
- การเลิกใช้งานและการนำออกใน Chrome 117
- การอัปเดต ChromeStatus.com สำหรับ Chrome 117
- รายการการเปลี่ยนแปลงที่เก็บข้อมูลซอร์สโค้ด Chromium
- ปฏิทินการเผยแพร่ของ Chrome
สมัครใช้บริการ
หากต้องการติดตามข่าวสารล่าสุด โปรดติดตามช่อง YouTube ของนักพัฒนาซอฟต์แวร์ Chrome แล้วคุณจะได้รับอีเมลแจ้งเตือนทุกครั้งที่เราเปิดตัววิดีโอใหม่
ฉันชื่อ Adriana Jara และเราจะคอยแจ้งให้คุณทราบเกี่ยวกับสิ่งใหม่ๆ ใน Chrome ทันทีที่ Chrome 117 เปิดตัว


