以下是您需要知晓的相关信息:
- 三项新的 CSS 功能可让您轻松添加流畅的进入和退出动画。
- 使用数组分组计算更高阶的数据集。
- 借助开发者工具,您可以更轻松地进行本地替换。
- 还有许多其他功能。
我是 Adriana Jara。我们来深入了解一下 Chrome 117 中面向开发者的新功能。
适用于进入和退出动画的新 CSS 功能。
这三项新的 CSS 功能使该集合更加完善,可让您轻松添加进入和退出动画,并在顶层可关闭元素(例如对话框和弹出式窗口)之间流畅地进行动画效果。
第一个功能是 transition-behavior。如需转换离散属性(例如 display),请为 transition-behavior 使用 allow-discrete 值。
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
然后,@starting-style 规则用于为从 display: none 进入顶层的进入效果添加动画效果。使用 @starting-style 应用一种样式,以便浏览器在网页上打开元素之前查找该样式。
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
最后,如需使顶层的 popover 或 dialog 淡出,请将 overlay 属性添加到转场列表中。在过渡或动画中添加叠加层,以便将叠加层与其他功能一起添加动画效果,并确保其在添加动画效果时保持在顶层。这样看起来会更流畅。
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
如需详细了解如何使用这些功能改善动画用户体验,请参阅四项用于实现流畅进入和退出动画的新 CSS 功能。
数组分组
在编程中,数组分组是一项非常常见的操作,在使用 SQL 的 GROUP BY 子句和 MapReduce 编程(最好将其视为 map-group-reduce)时最常见。
借助将数据组合到组中的能力,开发者可以计算更高阶的数据集。例如,同类群组的平均年龄,或网页的每日 LCP 值。
通过添加 Object.groupBy 和 Map.groupBy 静态方法,数组分组可实现这些场景。
groupBy 会针对可迭代对象中的每个元素调用一次所提供的回调函数。回调函数应返回一个字符串或符号,用于指示关联元素的组。
在以下示例(来自 MDN 文档)中,有一个产品数组,其中 groupBy 方法用于按类型返回这些产品。
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
如需了解详情,请参阅 groupBy 文档。
简化了 DevTools 中的本地替换项。
本地替换项功能现已简化,因此您无需访问远程资源,即可在网络面板中轻松模拟远程资源的响应标头和 Web 内容。
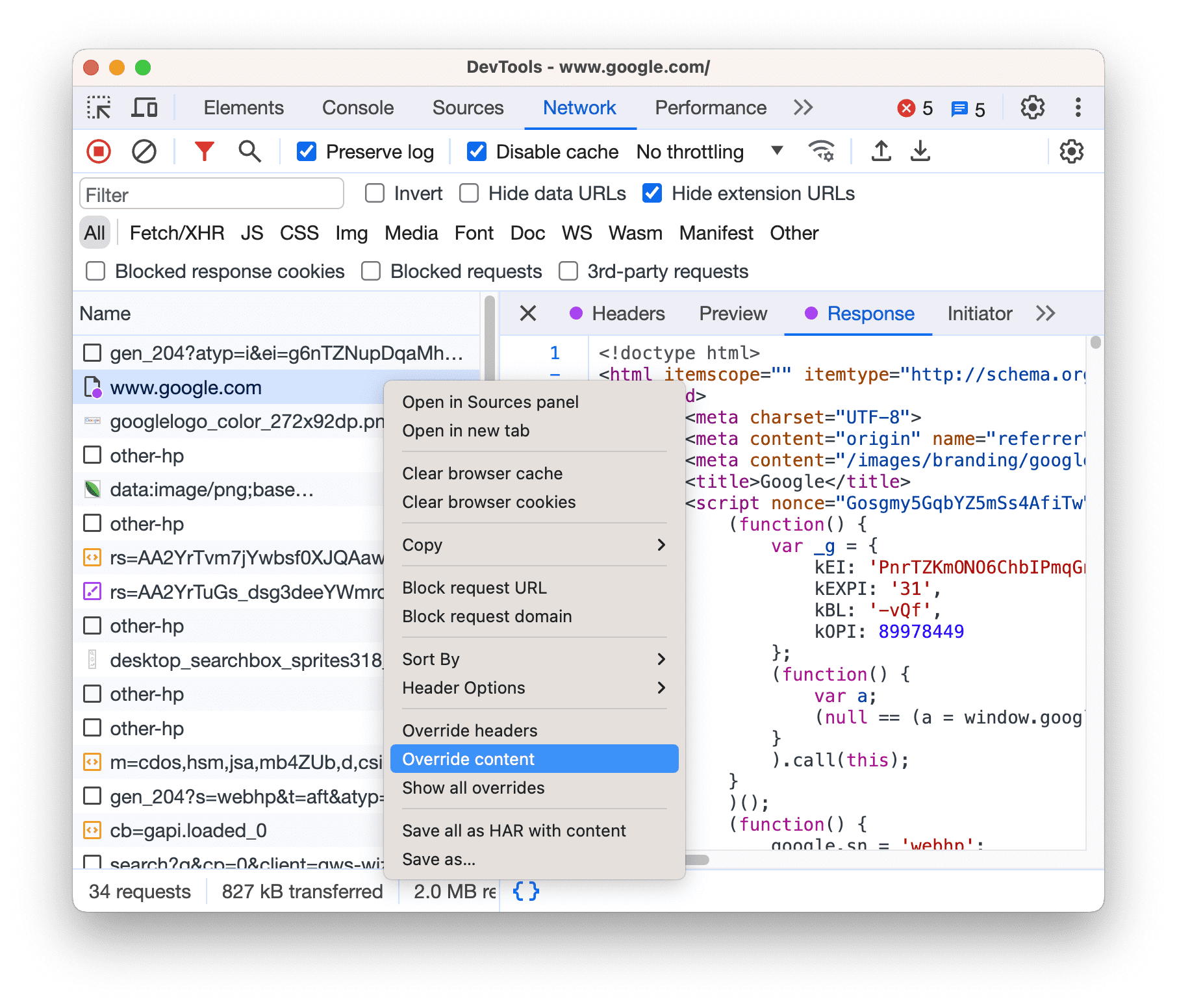
如需替换网页内容,请打开 Network 面板,右键点击相应请求,然后选择 Override content。

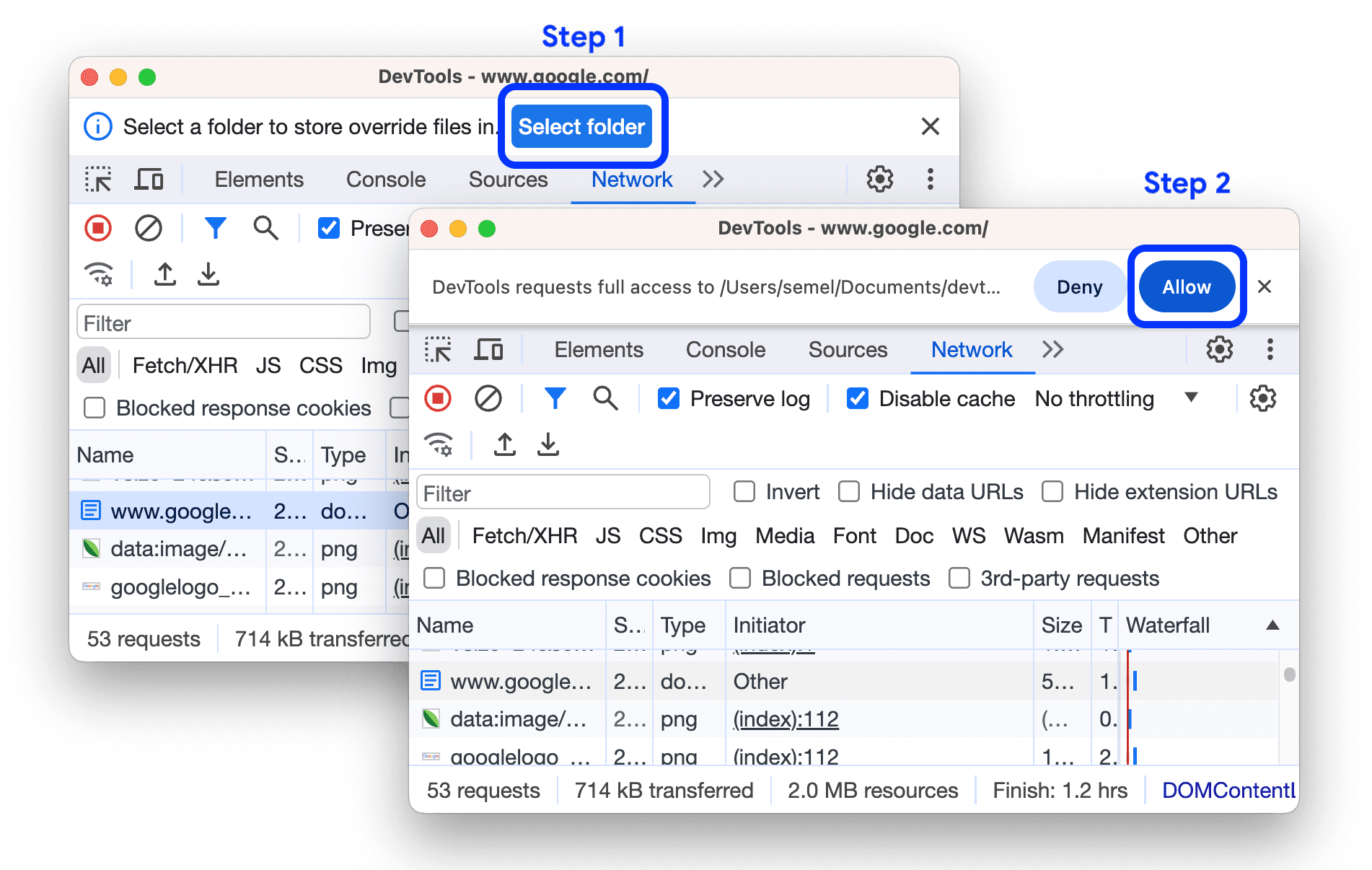
如果您已设置本地替换项但已停用,则 DevTools 会启用它们。如果您尚未设置这些账号,则开发者工具会在顶部的操作栏中提示您。选择要用来存储替换项的文件夹,并允许 DevTools 访问该文件夹。

替换项设置完毕后,DevTools 会带您前往 Sources(来源)> Overrides(替换项)> Editor(编辑器),以便您替换网页内容。
请注意,替换的资源在 Network 面板中用 ![]() 表示。将鼠标悬停在图标上,即可查看被替换的内容。
表示。将鼠标悬停在图标上,即可查看被替换的内容。
![]()
如需详细了解 Chrome 117 中的 DevTools,请参阅 DevTools 中的新变化。
等等!
当然,还有许多其他功能。
我们期待已久的
grid-template-columns和grid-template-rows的subgrid值现已在 Chrome 中实现。我们提供了
WebSQL弃用试用版,以及针对unload事件弃用的开发者试用版。
深入阅读
本文仅介绍了一些主要亮点。如需了解 Chrome 117 中的其他变更,请点击以下链接。
- Chrome 开发者工具 (117) 中的新变化
- Chrome 117 弃用和移除的功能
- ChromeStatus.com 上有关 Chrome 117 的更新
- Chromium 源代码库更改列表
- Chrome 发布日历
订阅
如需及时了解最新动态,请订阅 Chrome 开发者 YouTube 频道,这样每当我们发布新视频时,您就会收到电子邮件通知。
我是 Adriana Jara,Chrome 117 发布后,我会立即为您介绍 Chrome 中的新变化!


