דברים שעליך לדעת:
- שלוש תכונות CSS חדשות מאפשרות להוסיף בקלות אנימציות חלקות של כניסה ויציאה.
- חישוב של מערכי נתונים ברמה גבוהה יותר באמצעות קיבוץ מערכי נתונים.
- כלי הפיתוח מאפשרים לבצע בקלות שינויים מקומיים.
- ויש עוד הרבה יותר.
קוראים לי אדריאנה ג'רה. נצלול פנימה ונראה מה חדש למפתחים בגרסה 117 של Chrome.
תכונות CSS חדשות לאנימציות כניסה ויציאה.
שלוש התכונות החדשות האלה ב-CSS משלימים את הסט של התכונות שבעזרתן אפשר להוסיף בקלות אנימציות כניסה ויציאה, ולהוסיף אנימציה חלקה לרכיבים שאפשר לסגור בשכבה העליונה, כמו חלונות דו-שיח וחלונות קופצים.
התכונה הראשונה היא transition-behavior. כדי להעביר נכסים נפרדים, כמו display, צריך להשתמש בערך allow-discrete עבור transition-behavior.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
לאחר מכן, הכלל @starting-style משמש ליצירת אנימציה של אפקטים של כניסה מ-display: none אל השכבה העליונה. משתמשים ב-@starting-style כדי להחיל סגנון שהדפדפן יכול לחפש לפני שהרכיב נפתח בדף.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
לבסוף, כדי להעביר את popover או dialog לשלב הדעיכה בשכבה העליונה, מוסיפים את הנכס overlay לרשימת המעברים. מומלץ לכלול את שכבת-העל במעבר או באנימציה כדי להפעיל אנימציה של שכבת-העל יחד עם שאר התכונות, וכדי לוודא שהיא תישאר בשכבה העליונה במהלך האנימציה. התמונה תהיה חלקה יותר.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
במאמר ארבע תכונות CSS חדשות ליצירת אנימציות חלקות של כניסה ויציאה מוסבר איך להשתמש בתכונות האלה כדי לשפר את חוויית המשתמש באמצעות תנועה.
קיבוץ של מערך
בתכנות, קיבוץ של מערך הוא פעולה נפוצה מאוד, שמופיעה לרוב כשמשתמשים בתנאי GROUP BY של SQL ובתכנות MapReduce (שעדיף לחשוב עליו כ-map-group-reduce).
היכולת לשלב נתונים בקבוצות מאפשרת למפתחים לחשב מערכי נתונים ברמה גבוהה יותר. לדוגמה, הגיל הממוצע של קבוצת משתמשים או ערכי LCP יומיים של דף אינטרנט.
כדי לאפשר את התרחישים האלה, הוספת השיטות הסטטיות Object.groupBy ו-Map.groupBy מאפשרת קיבוץ של מערכי נתונים.
groupBy קורא לפונקציית הקריאה החוזרת שצוינה פעם אחת לכל רכיב במערך שניתן לסריקה. פונקציית הקריאה החוזרת צריכה להחזיר מחרוזת או סמל שמציינים את הקבוצה של הרכיב המשויך.
בדוגמה הבאה, מתוך מסמכי התיעוד של MDN, מוצגת מערך של מוצרים עם השיטה groupBy שמשמשת להחזרתם מקובצים לפי הסוג שלהם.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
פרטים נוספים זמינים במסמכי התיעוד של groupBy.
שינוי ערכים מקומיים פשוט יותר ב-DevTools.
התכונה שינוי מקומי עברה עכשיו שיפורים, כך שתוכלו לדמות בקלות כותרות תגובה ותוכן אינטרנט של משאבים מרוחקים מהחלונית רשת בלי גישה אליהם.
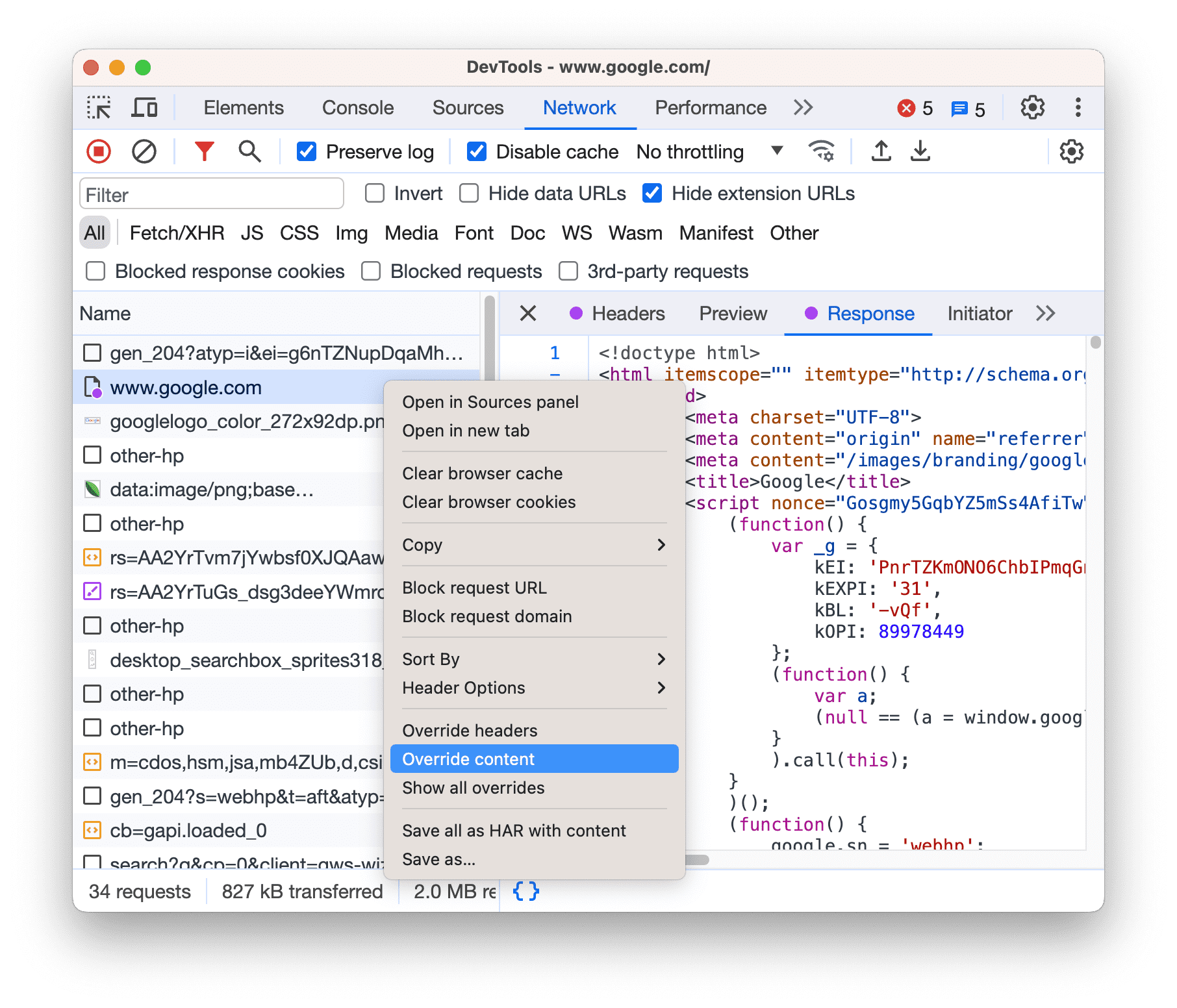
כדי לשנות את תוכן האינטרנט, פותחים את החלונית Network, לוחצים לחיצה ימנית על בקשה ובוחרים באפשרות Override content.

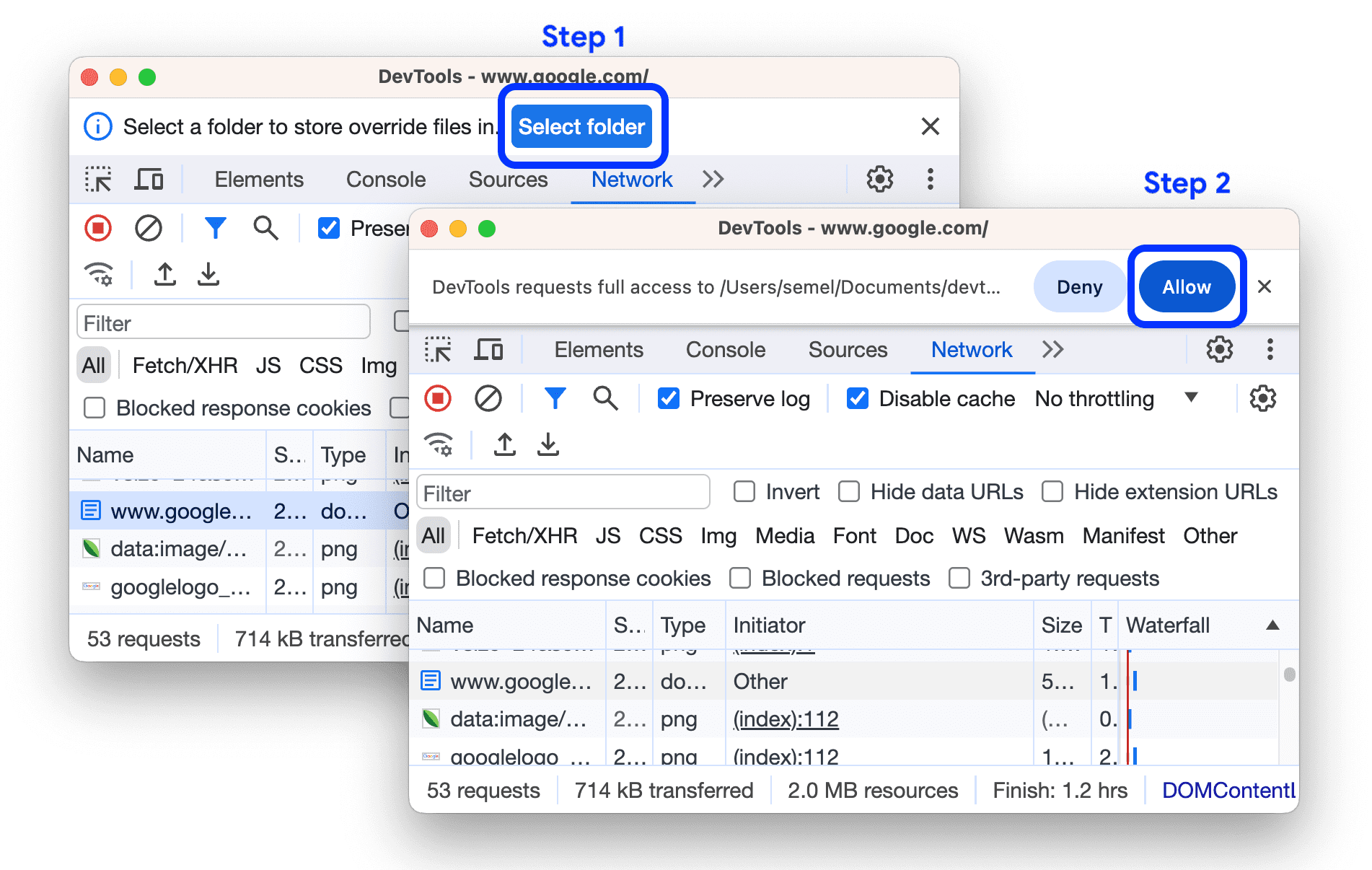
אם הגדרתם שינויים מקומיים שמוגדרים כמושבתים, כלי הפיתוח מפעיל אותם. אם עדיין לא הגדרתם אותם, תופיע בקשה לעשות זאת בסרגל הפעולות בחלק העליון. בוחרים תיקייה שבה יישמרו השינויים מברירת המחדל ומאפשרים ל-DevTools לגשת אליה.

אחרי שמגדירים את ההחרגות, תועברו ל-DevTools בקטע Sources (מקורות) > Overrides (החרגות) > Editor (עריכה) כדי לשנות את תוכן האינטרנט.
שימו לב שהמשאבים ששונו מסומנים ב-![]() בחלונית Network. מעבירים את העכבר מעל הסמל כדי לראות מה בוטל.
בחלונית Network. מעבירים את העכבר מעל הסמל כדי לראות מה בוטל.
![]()
במאמר מה חדש בכלי הפיתוח מפורטים כל הפרטים ומידע נוסף על כלי הפיתוח ב-Chrome 117.
ועוד.
כמובן שיש עוד הרבה.
הערך
subgridשכולנו חיכינו לו עבורgrid-template-columnsו-grid-template-rowsמוטמע עכשיו ב-Chrome.יש תקופת ניסיון להוצאה משימוש של
WebSQLותקופת ניסיון למפתחים להוצאה משימוש של אירועיunload.
קריאה נוספת
הסקירה הזו כוללת רק כמה נקודות עיקריות. בקישור הבא מפורטים שינויים נוספים בגרסה 117 של Chrome.
- מה חדש בכלי הפיתוח ל-Chrome (גרסה 117)
- תכונות שהוצאו משימוש והוסרו ב-Chrome 117
- עדכונים ב-ChromeStatus.com לגבי Chrome 117
- רשימת השינויים במאגר המקור של Chromium
- לוח הזמנים של הגרסאות החדשות של Chrome
להרשמה
כדי להתעדכן, כדאי להירשם לערוץ YouTube למפתחי Chrome, ותקבלו התראה באימייל בכל פעם שנעלה סרטון חדש.
קוראים לי Adriana Jara, ואחרי שגרסת Chrome 117 תפורסם, אספר לכם מה חדש ב-Chrome!


