Berikut ini hal yang perlu Anda ketahui:
- Tiga fitur CSS baru memudahkan Anda menambahkan animasi masuk dan keluar yang lancar.
- Menghitung set data tingkat tinggi dengan pengelompokan array.
- DevTools mempermudah penggantian lokal.
- Dan masih banyak lagi.
Saya Adriana Jara. Mari kita pelajari dan lihat apa saja yang baru untuk developer di Chrome 117.
Fitur CSS baru untuk animasi masuk dan keluar.
Tiga fitur CSS baru ini melengkapi kumpulan untuk menambahkan animasi masuk dan keluar dengan mudah, dan menganimasikan dengan lancar ke dan dari elemen yang dapat ditutup di lapisan atas seperti dialog dan popover.
Fitur pertama adalah transition-behavior. Untuk mentransisikan properti terpisah, seperti display, gunakan nilai allow-discrete untuk transition-behavior.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
Kemudian, aturan @starting-style digunakan untuk menganimasikan efek entri dari display: none dan ke lapisan atas. Gunakan @starting-style untuk menerapkan gaya yang dapat dicari browser sebelum elemen dibuka di halaman.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
Terakhir, untuk memudarkan popover atau dialog dari lapisan atas, tambahkan properti overlay ke daftar transisi Anda. Sertakan overlay dalam transisi atau animasi untuk menganimasikan overlay bersama dengan fitur lainnya dan pastikan overlay tetap berada di lapisan atas saat menganimasikan. Tampilannya akan terlihat jauh lebih halus.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
Lihat Empat fitur CSS baru untuk animasi masuk dan keluar yang lancar untuk mengetahui detail tentang cara menggunakan fitur ini untuk meningkatkan pengalaman pengguna dengan gerakan.
Pengelompokan array
Dalam pemrograman, pengelompokan array adalah operasi yang sangat umum, yang paling sering terlihat saat kita menggunakan klausa GROUP BY SQL dan pemrograman MapReduce (yang lebih baik dianggap sebagai map-group-reduce).
Kemampuan untuk menggabungkan data ke dalam grup memungkinkan developer menghitung set data tingkat tinggi. Misalnya, usia rata-rata kohor, atau nilai LCP harian untuk halaman web.
Pengelompokan array memungkinkan skenario ini dengan menambahkan metode statis Object.groupBy dan Map.groupBy.
groupBy memanggil fungsi callback yang disediakan satu kali untuk setiap elemen dalam iterabel. Fungsi callback harus menampilkan string atau simbol yang menunjukkan grup elemen terkait.
Pada contoh berikut, dari dokumentasi MDN, terdapat array produk dengan metode groupBy yang digunakan untuk menampilkannya yang dikelompokkan menurut jenisnya.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
Untuk mengetahui detail selengkapnya, lihat dokumentasi groupBy.
Penggantian lokal disederhanakan di DevTools.
Fitur penggantian lokal kini disederhanakan, sehingga Anda dapat dengan mudah membuat tiruan header respons dan konten web resource jarak jauh dari panel Jaringan tanpa akses ke resource tersebut.
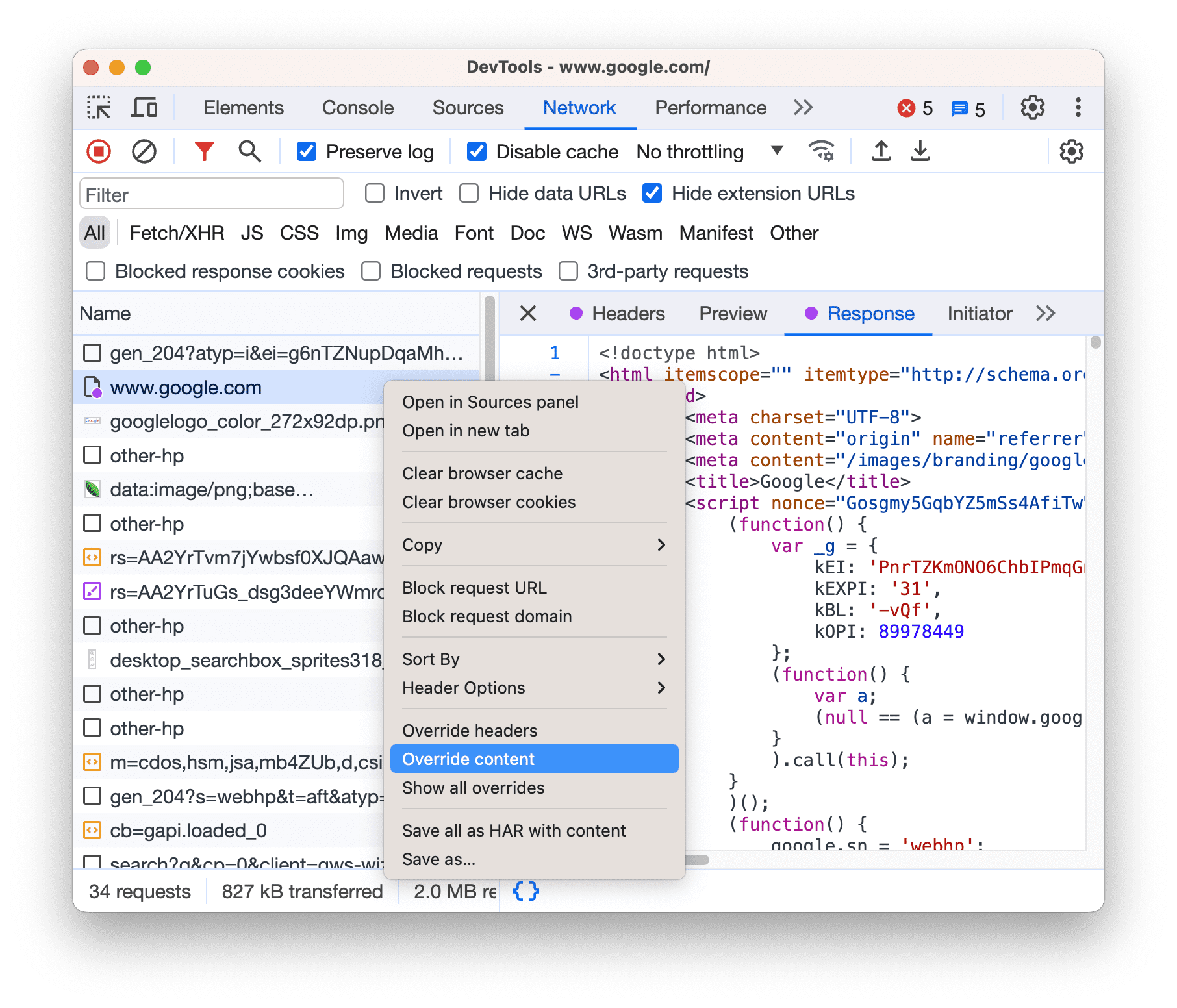
Untuk mengganti konten web, buka panel Jaringan, klik kanan permintaan, lalu pilih Ganti konten.

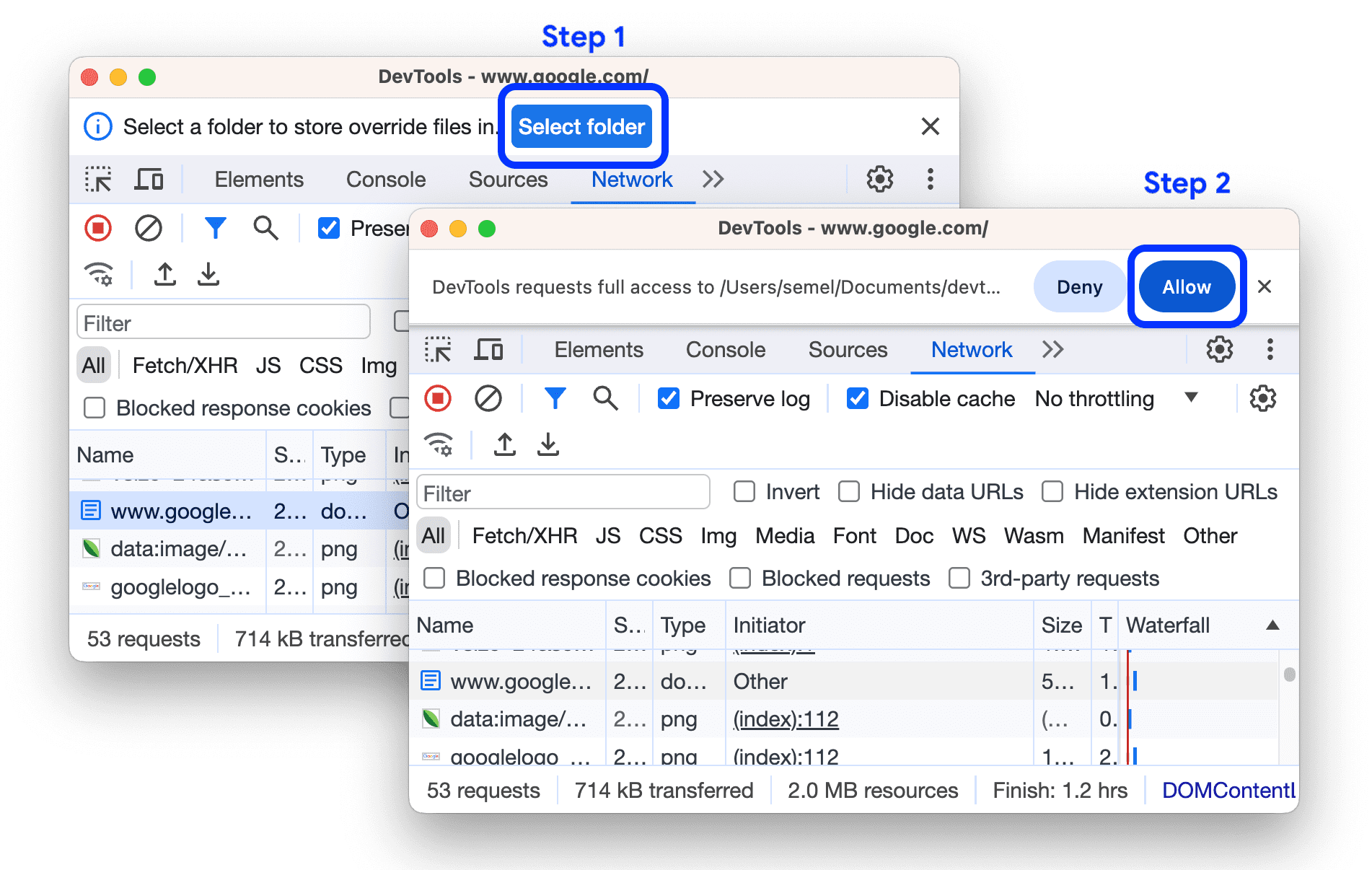
Jika Anda telah menyiapkan penggantian lokal, tetapi dinonaktifkan, DevTools akan mengaktifkannya. Jika Anda belum menyiapkannya, DevTools akan meminta Anda di panel tindakan di bagian atas. Pilih folder untuk menyimpan penggantian dan izinkan DevTools mengaksesnya.

Setelah penggantian disiapkan, DevTools akan mengarahkan Anda ke Sumber > Penggantian > Editor untuk memungkinkan Anda mengganti konten web.
Perhatikan bahwa resource yang diganti ditunjukkan dengan ![]() di panel Jaringan. Arahkan kursor ke ikon untuk melihat apa yang diganti.
di panel Jaringan. Arahkan kursor ke ikon untuk melihat apa yang diganti.
![]()
Lihat yang baru di DevTools untuk mengetahui semua detail dan informasi selengkapnya tentang DevTools di Chrome 117.
Dan banyak lagi!
Tentu saja masih banyak lagi.
Nilai
subgridyang sangat dinantikan untukgrid-template-columnsdangrid-template-rowskini diterapkan di Chrome.Ada uji coba penghentian penggunaan
WebSQLdan uji coba developer untuk penghentian penggunaan peristiwaunload.
Bacaan lebih lanjut
Bagian ini hanya membahas beberapa sorotan utama. Lihat link di bawah untuk mengetahui perubahan tambahan di Chrome 117.
- Yang baru di Chrome DevTools (117)
- Penghentian dan penghapusan di Chrome 117
- Update ChromeStatus.com untuk Chrome 117
- Daftar perubahan repositori sumber Chromium
- Kalender rilis Chrome
Langganan
Untuk terus mendapatkan info terbaru, subscribe ke channel YouTube Chrome Developers, dan Anda akan mendapatkan notifikasi email setiap kali kami meluncurkan video baru.
Yo soy Adriana Jara, dan segera setelah Chrome 117 dirilis, saya akan segera hadir untuk memberi tahu Anda yang baru di Chrome.


