Voici quelques points à retenir :
- Trois nouvelles fonctionnalités CSS permettent d'ajouter facilement des animations de début et de fin fluides.
- Calculez des ensembles de données d'ordre supérieur à l'aide du groupement de tableaux.
- Les outils de développement facilitent les forcements locaux.
- Et ce n'est pas tout : d'autres fonctionnalités sont à venir.
Je m'appelle Adriana Jara. Voyons ce que Chrome 117 a de nouveau à offrir aux développeurs.
Nouvelles fonctionnalités CSS pour les animations d'entrée et de sortie.
Ces trois nouvelles fonctionnalités CSS complètent l'ensemble pour ajouter facilement des animations d'entrée et de sortie, et animer de manière fluide les éléments réductibles de la couche supérieure, tels que les boîtes de dialogue et les popovers.
La première fonctionnalité est transition-behavior. Pour effectuer une transition entre des propriétés discrètes, comme display, utilisez la valeur allow-discrete pour transition-behavior.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
La règle @starting-style est ensuite utilisée pour animer les effets d'entrée à partir de display: none et dans la couche supérieure. Utilisez @starting-style pour appliquer un style que le navigateur peut rechercher avant que l'élément ne s'ouvre sur la page.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
Enfin, pour faire disparaître un popover ou un dialog de la couche supérieure, ajoutez la propriété overlay à votre liste de transitions. Incluez la superposition dans la transition ou l'animation pour l'animer avec le reste des éléments et vous assurer qu'elle reste dans la couche supérieure lors de l'animation. Le résultat sera beaucoup plus fluide.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
Consultez Quatre nouvelles fonctionnalités CSS pour des animations de début et de fin fluides pour savoir comment utiliser ces fonctionnalités afin d'améliorer l'expérience utilisateur avec le mouvement.
Regroupement de tableaux
En programmation, le regroupement d'un tableau est une opération extrêmement courante, que l'on voit le plus souvent lorsque nous utilisons la clause GROUP BY de SQL et la programmation MapReduce (qui peut être considérée comme map-group-reduce).
La possibilité de combiner des données en groupes permet aux développeurs de calculer des ensembles de données d'ordre supérieur. Par exemple, l'âge moyen d'une cohorte ou les valeurs quotidiennes du LCP pour une page Web.
Le regroupement d'arrays permet de mettre en œuvre ces scénarios en ajoutant les méthodes statiques Object.groupBy et Map.groupBy.
groupBy appelle une fonction de rappel fournie une fois pour chaque élément d'un itérable. La fonction de rappel doit renvoyer une chaîne ou un symbole indiquant le groupe de l'élément associé.
Dans l'exemple suivant, tiré de la documentation MDN, un tableau de produits est renvoyé par la méthode groupBy, regroupés par type.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
Pour en savoir plus, consultez la documentation groupBy.
Les forçages locaux ont été simplifiés dans les outils de développement.
La fonctionnalité de forcement local est désormais simplifiée. Vous pouvez ainsi facilement simuler les en-têtes de réponse et le contenu Web des ressources distantes à partir du panneau Network (Réseau) sans y avoir accès.
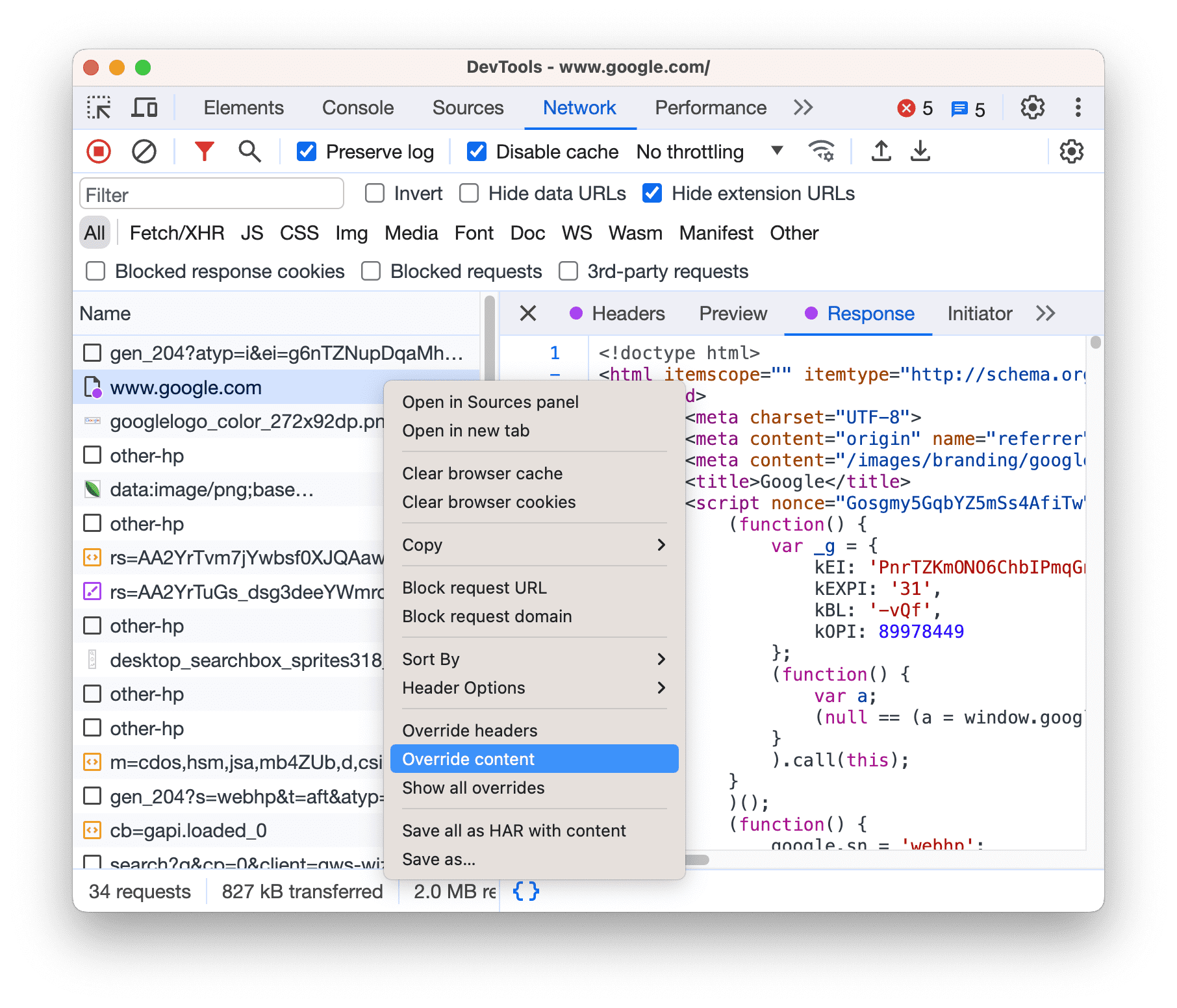
Pour remplacer le contenu Web, ouvrez le panneau Network (Réseau), effectuez un clic droit sur une requête, puis sélectionnez Override content (Remplacer le contenu).

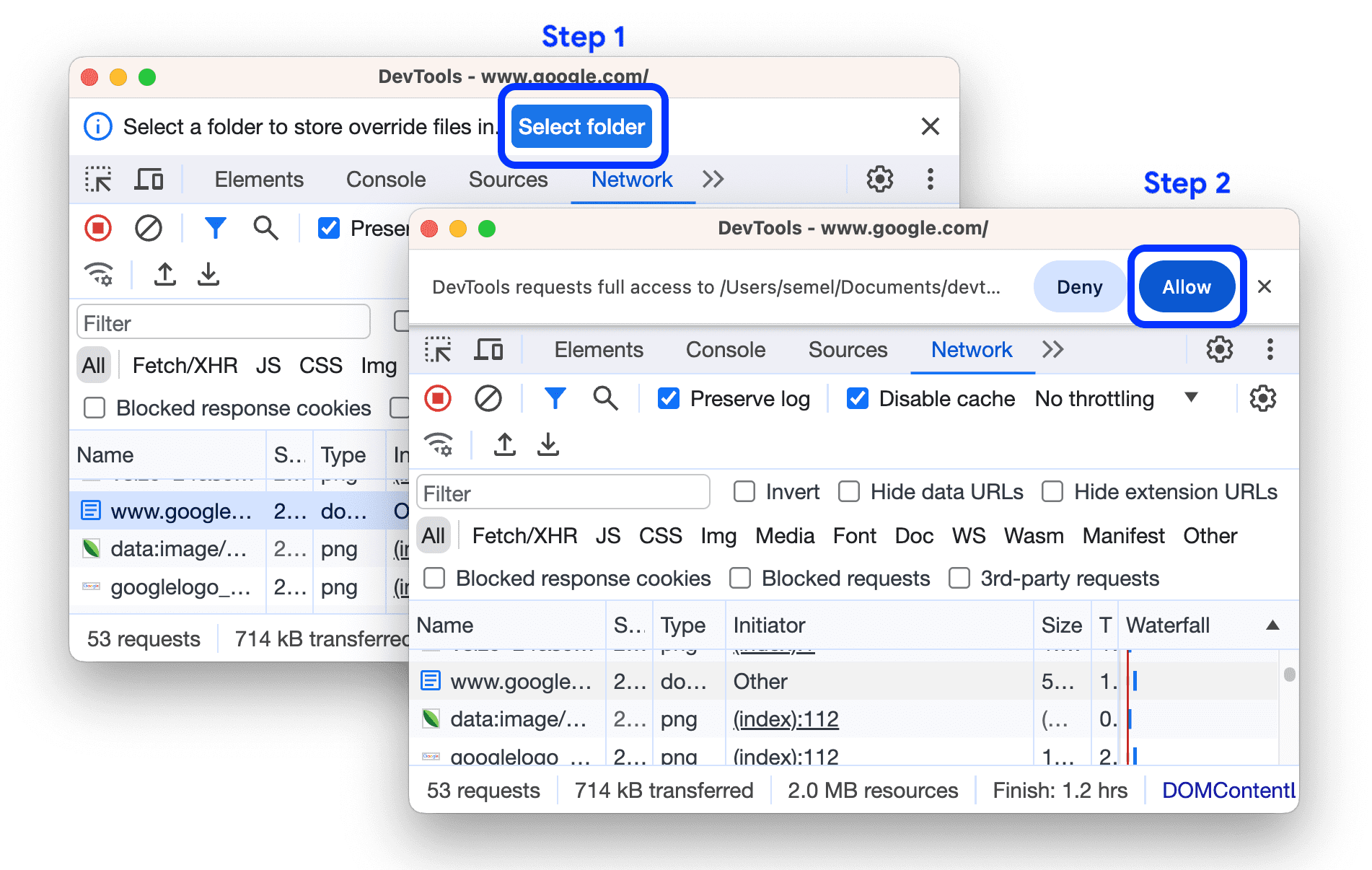
Si vous avez configuré des forçages locaux, mais que vous les avez désactivés, DevTools les active. Si vous ne l'avez pas encore fait, DevTools vous invite à le faire dans la barre d'action en haut de l'écran. Sélectionnez un dossier dans lequel stocker les forçages et autorisez DevTools à y accéder.

Une fois les forçages configurés, DevTools vous permet d'accéder à Sources > Forcements > Éditeur pour forcer le contenu Web.
Notez que les ressources écrasées sont indiquées par ![]() dans le panneau Network (Réseau). Pointez sur l'icône pour voir ce qui est remplacé.
dans le panneau Network (Réseau). Pointez sur l'icône pour voir ce qui est remplacé.
![]()
Pour en savoir plus sur les outils pour les développeurs dans Chrome 117, consultez les nouveautés des outils pour les développeurs.
Et bien plus !
Bien sûr, il y a bien d'autres possibilités.
La valeur
subgridtant attendue pourgrid-template-columnsetgrid-template-rowsest désormais implémentée dans Chrome.Une évaluation avant l'abandon de
WebSQLet une évaluation avant l'abandon de l'événementunloadsont disponibles pour les développeurs.
Documentation complémentaire
Il ne s'agit que de quelques points clés. Consultez les liens ci-dessous pour en savoir plus sur les modifications apportées à Chrome 117.
- Nouveautés des outils pour les développeurs Chrome (117)
- Abandons et suppressions dans Chrome 117
- Mises à jour de ChromeStatus.com pour Chrome 117
- Liste des modifications apportées au dépôt source Chromium
- Calendrier des versions de Chrome
S'abonner
Pour vous tenir informé, abonnez-vous à la chaîne YouTube des développeurs Chrome. Vous recevrez alors une notification par e-mail chaque fois que nous lancerons une nouvelle vidéo.
Je m'appelle Adriana Jara. Dès que Chrome 117 sera disponible, je serai là pour vous présenter les nouveautés de Chrome.


