Dưới đây là những gì bạn cần phải biết:
- Ba tính năng CSS mới giúp bạn dễ dàng thêm hiệu ứng chuyển động vào và ra một cách mượt mà.
- Tính toán các tập dữ liệu bậc cao hơn bằng tính năng nhóm mảng.
- Công cụ cho nhà phát triển giúp gỡ bỏ cục bộ dễ dàng hơn.
- Và còn nhiều tính năng khác.
Tôi là Adriana Jara. Hãy cùng tìm hiểu những điểm mới dành cho nhà phát triển trong Chrome 117.
Các tính năng CSS mới cho ảnh động vào cảnh và thoát cảnh.
Ba tính năng CSS mới này hoàn thiện bộ tính năng để dễ dàng thêm ảnh động vào và ra, đồng thời tạo ảnh động mượt mà đến và đi từ các thành phần có thể đóng ở lớp trên cùng, chẳng hạn như hộp thoại và cửa sổ bật lên.
Tính năng đầu tiên là transition-behavior. Để chuyển đổi các thuộc tính riêng biệt, chẳng hạn như display, hãy sử dụng giá trị allow-discrete cho transition-behavior.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
Sau đó, quy tắc @starting-style được dùng để tạo ảnh động cho hiệu ứng nhập từ display: none và vào lớp trên cùng. Sử dụng @starting-style để áp dụng một kiểu mà trình duyệt có thể tra cứu trước khi phần tử mở trên trang.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
Cuối cùng, để làm mờ popover hoặc dialog khỏi lớp trên cùng, hãy thêm thuộc tính overlay vào danh sách hiệu ứng chuyển đổi. Thêm lớp phủ vào hiệu ứng chuyển đổi hoặc ảnh động để tạo ảnh động cho lớp phủ cùng với các tính năng còn lại và đảm bảo lớp phủ này vẫn nằm ở lớp trên cùng khi tạo ảnh động. Việc này sẽ trông mượt mà hơn nhiều.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
Hãy xem bài viết Bốn tính năng CSS mới để tạo ảnh động vào và ra mượt mà để biết thông tin chi tiết về cách sử dụng các tính năng này nhằm cải thiện trải nghiệm người dùng với chuyển động.
Nhóm mảng
Trong lập trình, việc nhóm mảng là một thao tác cực kỳ phổ biến, thường thấy nhất khi chúng ta sử dụng mệnh đề GROUP BY của SQL và lập trình MapReduce (tốt hơn là nên coi là map-group-reduce).
Khả năng kết hợp dữ liệu thành các nhóm cho phép nhà phát triển tính toán các tập dữ liệu có thứ tự cao hơn. Ví dụ: độ tuổi trung bình của một nhóm thuần tập hoặc giá trị LCP hằng ngày cho một trang web.
Tính năng nhóm mảng cho phép các trường hợp này bằng cách thêm các phương thức tĩnh Object.groupBy và Map.groupBy.
groupBy gọi một hàm callback được cung cấp một lần cho mỗi phần tử trong một đối tượng có thể lặp lại. Hàm gọi lại phải trả về một chuỗi hoặc ký hiệu cho biết nhóm của phần tử được liên kết.
Trong ví dụ sau, từ tài liệu MDN, có một mảng sản phẩm với phương thức groupBy dùng để trả về các sản phẩm được nhóm theo loại.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
Để biết thêm thông tin chi tiết, hãy xem tài liệu về groupBy.
Các chế độ ghi đè cục bộ được đơn giản hoá trong Công cụ cho nhà phát triển.
Tính năng ghi đè cục bộ hiện đã được đơn giản hoá, nhờ đó, bạn có thể dễ dàng mô phỏng tiêu đề phản hồi và nội dung web của các tài nguyên từ xa từ bảng điều khiển Mạng mà không cần truy cập vào các tài nguyên đó.
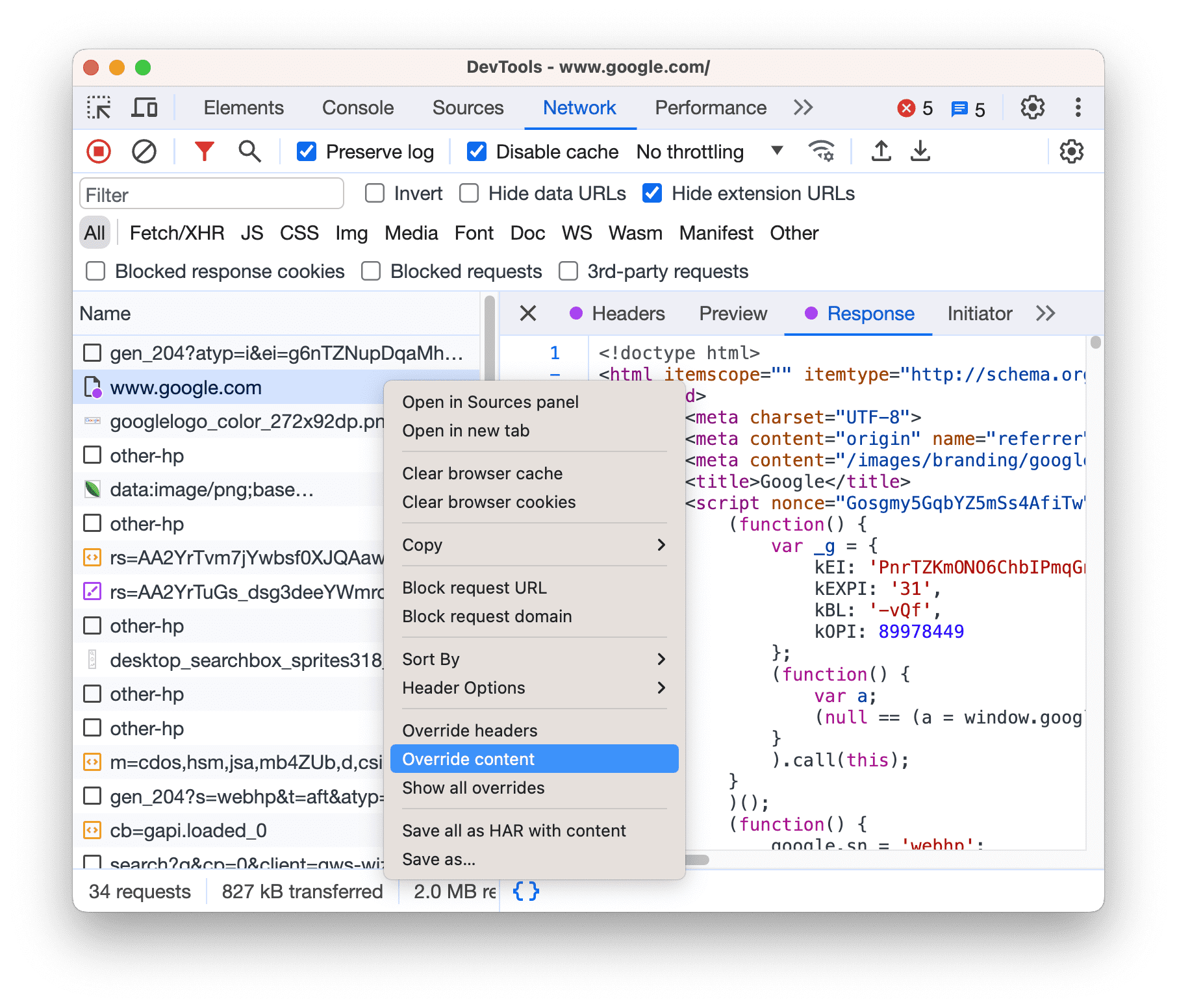
Để ghi đè nội dung web, hãy mở bảng điều khiển Mạng, nhấp chuột phải vào một yêu cầu rồi chọn Ghi đè nội dung.

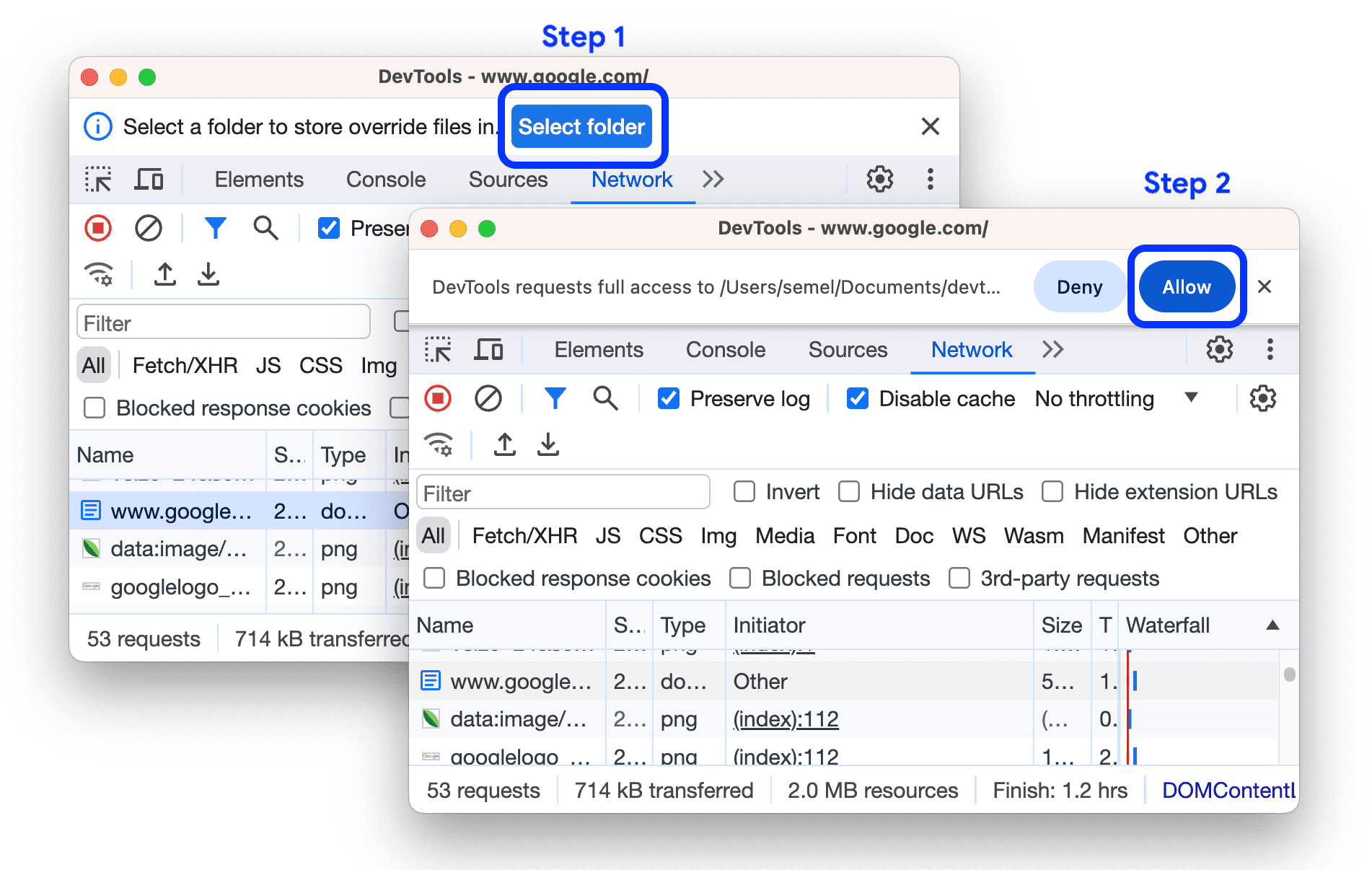
Nếu bạn đã thiết lập nhưng tắt chế độ ghi đè cục bộ, thì DevTools sẽ bật chế độ này. Nếu bạn chưa thiết lập các công cụ này, DevTools sẽ nhắc bạn trong thanh thao tác ở trên cùng. Chọn một thư mục để lưu trữ các tệp ghi đè và cho phép DevTools truy cập vào thư mục đó.

Sau khi thiết lập chế độ ghi đè, DevTools sẽ đưa bạn đến Sources (Nguồn) > Overrides (Ghi đè) > Editor (Trình chỉnh sửa) để cho phép bạn ghi đè nội dung web.
Xin lưu ý rằng các tài nguyên bị ghi đè được biểu thị bằng ![]() trong bảng điều khiển Mạng. Di chuột qua biểu tượng để xem nội dung bị ghi đè.
trong bảng điều khiển Mạng. Di chuột qua biểu tượng để xem nội dung bị ghi đè.
![]()
Hãy xem bài viết tính năng mới trong DevTools để biết tất cả thông tin chi tiết và thông tin khác về DevTools trong Chrome 117.
Và nhiều tính năng khác!
Tất nhiên còn nhiều tính năng khác.
Giá trị
subgridđược mong đợi từ lâu chogrid-template-columnsvàgrid-template-rowshiện đã được triển khai trong Chrome.Có một bản dùng thử ngừng sử dụng
WebSQLvà một bản dùng thử dành cho nhà phát triển cho việc ngừng sử dụng sự kiệnunload.
Tài liệu đọc thêm
Nội dung này chỉ đề cập đến một số điểm nổi bật chính. Hãy xem các đường liên kết bên dưới để biết thêm các thay đổi trong Chrome 117.
- Tính năng mới trong Chrome DevTools (117)
- Các tính năng ngừng hoạt động và bị xoá trong Chrome 117
- Nội dung cập nhật của ChromeStatus.com cho Chrome 117
- Danh sách thay đổi về kho lưu trữ nguồn Chromium
- Lịch phát hành của Chrome
Đăng ký
Để luôn nắm bắt thông tin mới nhất, hãy đăng ký kênh YouTube dành cho nhà phát triển Chrome. Bạn sẽ nhận được thông báo qua email mỗi khi chúng tôi ra mắt video mới.
Tôi là Adriana Jara. Ngay khi Chrome 117 được phát hành, tôi sẽ ở đây để giới thiệu cho bạn những tính năng mới trong Chrome!


