다음 사항에 유의하시기 바랍니다.
- 세 가지 새로운 CSS 기능을 사용하면 부드러운 진입 및 종료 애니메이션을 쉽게 추가할 수 있습니다.
- 배열 그룹화를 사용하여 고차 데이터 세트를 계산합니다.
- DevTools를 사용하면 로컬 재정의가 더 쉬워집니다.
- 그 외에도 다양한 기능이 있습니다.
저는 아드리아나 자라입니다. Chrome 117의 개발자 관련 새로운 기능을 자세히 살펴보겠습니다.
들어가기 및 나가기 애니메이션을 위한 새로운 CSS 기능
이 세 가지 새로운 CSS 기능을 사용하면 진입 및 종료 애니메이션을 쉽게 추가하고 대화상자 및 팝오버와 같은 최상위 레이어 닫기 가능한 요소를 원활하게 애니메이션 처리할 수 있습니다.
첫 번째 기능은 transition-behavior입니다. display와 같은 불연속 속성을 전환하려면 transition-behavior에 allow-discrete 값을 사용합니다.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
그런 다음 @starting-style 규칙이 display: none에서 상위 레이어로의 진입 효과 애니메이션을 만드는 데 사용됩니다. @starting-style를 사용하여 페이지에서 요소가 열리기 전에 브라우저에서 조회할 수 있는 스타일을 적용합니다.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
마지막으로 최상위 레이어에서 popover 또는 dialog를 페이드 아웃하려면 전환 목록에 overlay 속성을 추가합니다. 전환 또는 애니메이션에 오버레이를 포함하여 나머지 지형지물과 함께 오버레이를 애니메이션 처리하고 애니메이션 처리 시 오버레이가 최상위 레이어에 유지되도록 합니다. 이렇게 하면 훨씬 더 부드럽게 보입니다.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
원활한 진입 및 종료 애니메이션을 위한 4가지 새로운 CSS 기능에서 이러한 기능을 사용하여 모션으로 사용자 환경을 개선하는 방법을 자세히 알아보세요.
배열 그룹화
프로그래밍에서 배열 그룹화는 매우 일반적인 작업으로, SQL의 GROUP BY 절과 MapReduce 프로그래밍 (map-group-reduce로 생각하는 것이 더 좋음)을 사용할 때 가장 자주 사용됩니다.
데이터를 그룹으로 결합하는 기능을 사용하면 개발자가 고차 데이터 세트를 계산할 수 있습니다. 예를 들어 사용자 집단의 평균 연령 또는 웹페이지의 일일 LCP 값을 들 수 있습니다.
배열 그룹화는 Object.groupBy 및 Map.groupBy 정적 메서드를 추가하여 이러한 시나리오를 사용 설정합니다.
groupBy는 반복 가능한 객체의 각 요소에 대해 제공된 콜백 함수를 한 번씩 호출합니다. 콜백 함수는 연결된 요소의 그룹을 나타내는 문자열 또는 기호를 반환해야 합니다.
다음 예에서는 MDN 문서에서 제품 배열과 유형별로 그룹화하여 제품을 반환하는 데 사용되는 groupBy 메서드가 있습니다.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
자세한 내용은 groupBy 문서를 확인하세요.
DevTools에서 로컬 재정의가 간소화되었습니다.
이제 로컬 재정의 기능이 간소화되어 네트워크 패널에서 원격 리소스에 액세스하지 않고도 원격 리소스의 응답 헤더와 웹 콘텐츠를 쉽게 모의 처리할 수 있습니다.
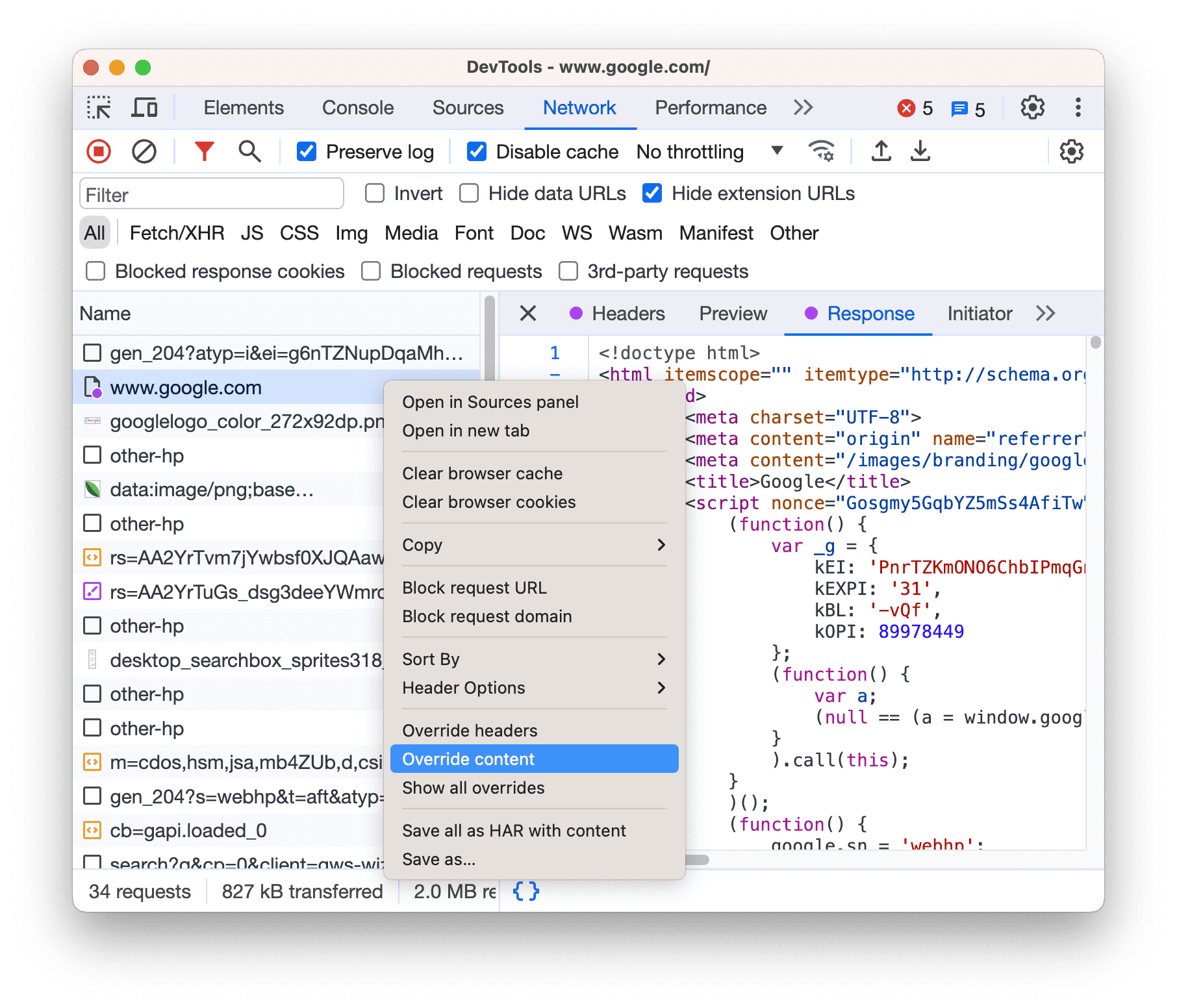
웹 콘텐츠를 재정의하려면 네트워크 패널을 열고 요청을 마우스 오른쪽 버튼으로 클릭한 다음 콘텐츠 재정의를 선택합니다.

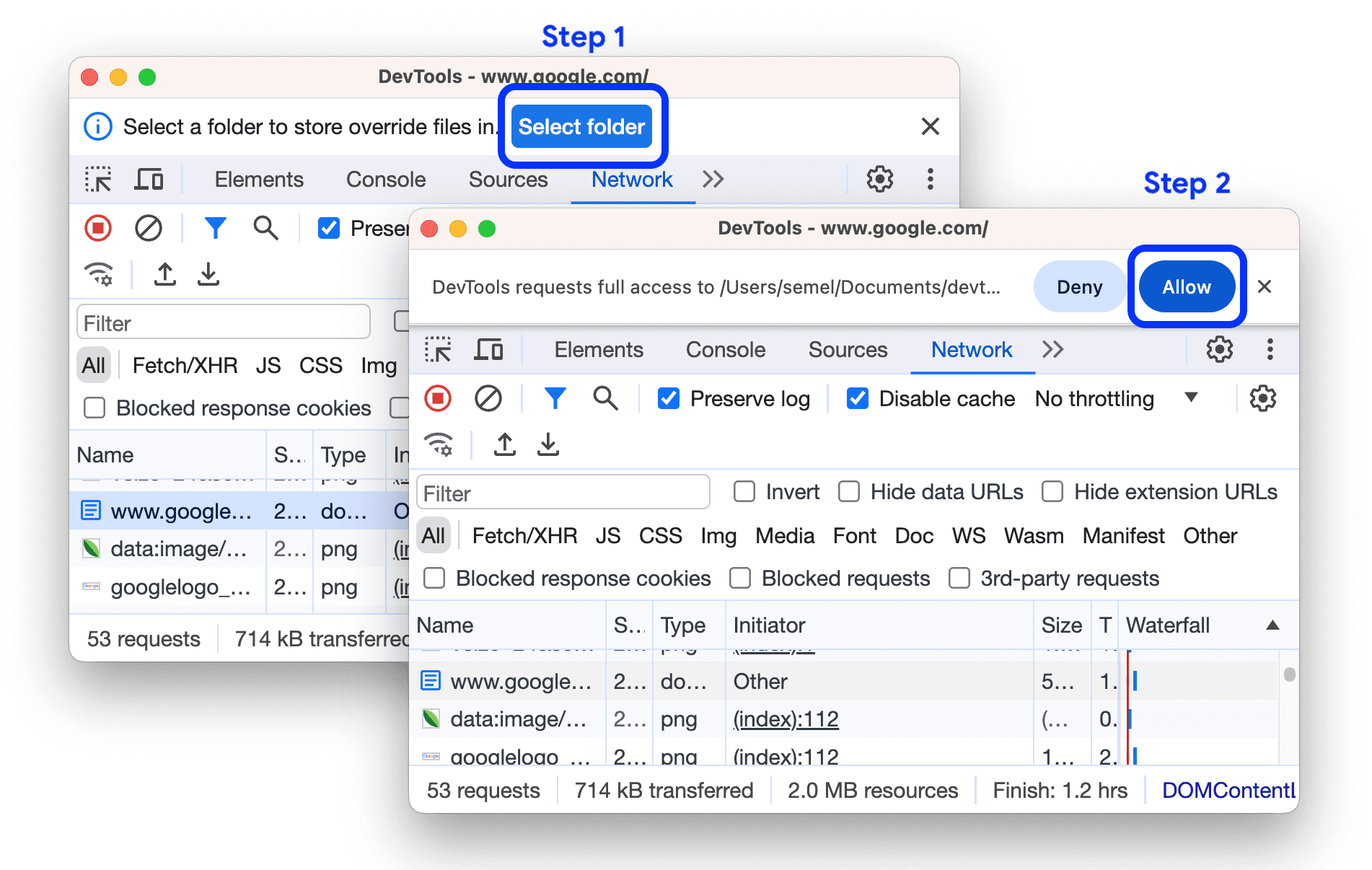
로컬 재정의가 설정되어 있지만 사용 중지된 경우 DevTools에서 사용 설정합니다. 아직 설정하지 않았다면 상단의 작업 표시줄에 DevTools 메시지가 표시됩니다. 재정의를 저장하고 DevTools에서 액세스할 수 있는 폴더를 선택합니다.

재정의가 설정되면 DevTools에서 소스 > 재정의 > 편집기로 이동하여 웹 콘텐츠를 재정의할 수 있습니다.
재정의된 리소스는 네트워크 패널에 ![]() 로 표시됩니다. 아이콘 위로 마우스를 가져가면 재정의된 항목을 확인할 수 있습니다.
로 표시됩니다. 아이콘 위로 마우스를 가져가면 재정의된 항목을 확인할 수 있습니다.
![]()
Chrome 117의 DevTools에 관한 모든 세부정보와 자세한 내용은 DevTools의 새로운 기능을 참고하세요.
그 외에도 다양한 기능 제공
물론 그 외에도 많은 기능이 있습니다.
grid-template-columns및grid-template-rows의 오래 기다려온subgrid값이 이제 Chrome에 구현되었습니다.WebSQL지원 중단 체험판과unload이벤트 지원 중단에 대한 개발자 체험판이 있습니다.
추가 자료
여기에는 일부 주요 내용만 포함되어 있습니다. Chrome 117의 추가 변경사항은 아래 링크를 참고하세요.
- Chrome DevTools의 새로운 기능 (117)
- Chrome 117 지원 중단 및 삭제
- Chrome 117의 ChromeStatus.com 업데이트
- Chromium 소스 저장소 변경사항 목록
- Chrome 출시 일정
구독
최신 소식을 확인하려면 Chrome 개발자 YouTube 채널을 구독하세요. 새 동영상이 출시될 때마다 이메일 알림을 받게 됩니다.
저는 아드리아나 자라입니다. Chrome 117이 출시되는 대로 Chrome의 새로운 기능을 바로 알려드리겠습니다.


