Вот что вам нужно знать:
- Три новые функции CSS позволяют легко добавлять плавную анимацию входа и выхода.
- Вычисление наборов данных более высокого порядка с группировкой массивов .
- DevTools упрощает локальное переопределение .
- И есть еще много чего.
Я Адриана Хара. Давайте углубимся и посмотрим, что нового для разработчиков в Chrome 117.
Новые возможности CSS для анимации входа и выхода.
Эти три новые функции CSS дополняют набор, позволяющий легко добавлять анимацию входа и выхода, а также плавно анимировать отклоняемые элементы верхнего слоя, такие как диалоговые окна и всплывающие окна, и обратно.
Первая особенность — это transition-behavior . Для перехода к дискретным свойствам, таким как display , используйте значениеallow allow-discrete для transition-behavior .
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
Затем правило @starting-style используется для анимации эффектов входа из display: none в верхний слой. Используйте @starting-style , чтобы применить стиль, который браузер сможет найти до того, как элемент будет открыт на странице.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
Наконец, чтобы затемнить popover или dialog на верхнем слое, добавьте свойство overlay в список переходов. Включите наложение в переход или анимацию, чтобы анимировать наложение вместе с остальными функциями и убедитесь, что оно остается в верхнем слое при анимации. Это будет выглядеть намного более гладко.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
Ознакомьтесь с четырьмя новыми функциями CSS для плавной анимации входа и выхода, чтобы узнать, как использовать эти функции для улучшения взаимодействия с пользователем при движении.
Группировка массивов
В программировании группировка массивов — чрезвычайно распространенная операция, которую чаще всего можно увидеть, когда мы используем предложение SQL GROUP BY и программирование MapReduce (которое лучше рассматривать как сокращение группы карт).
Возможность объединять данные в группы позволяет разработчикам вычислять наборы данных более высокого порядка. Например, средний возраст когорты или ежедневные значения LCP для веб-страницы.
Группировка массивов позволяет реализовать эти сценарии путем добавления статических методов Object.groupBy и Map.groupBy .
groupBy вызывает предоставленную функцию обратного вызова один раз для каждого элемента в итерации. Функция обратного вызова должна возвращать строку или символ, указывающий группу связанного элемента.
В следующем примере из документации MDN есть массив продуктов, для возврата которых используется метод groupBy , сгруппированный по типу.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
Для получения более подробной информации ознакомьтесь с документацией groupBy .
Локальные переопределения оптимизированы в DevTools.
Функция локальных переопределений теперь оптимизирована, поэтому вы можете легко имитировать заголовки ответов и веб-содержимое удаленных ресурсов с панели «Сеть» , не имея к ним доступа.
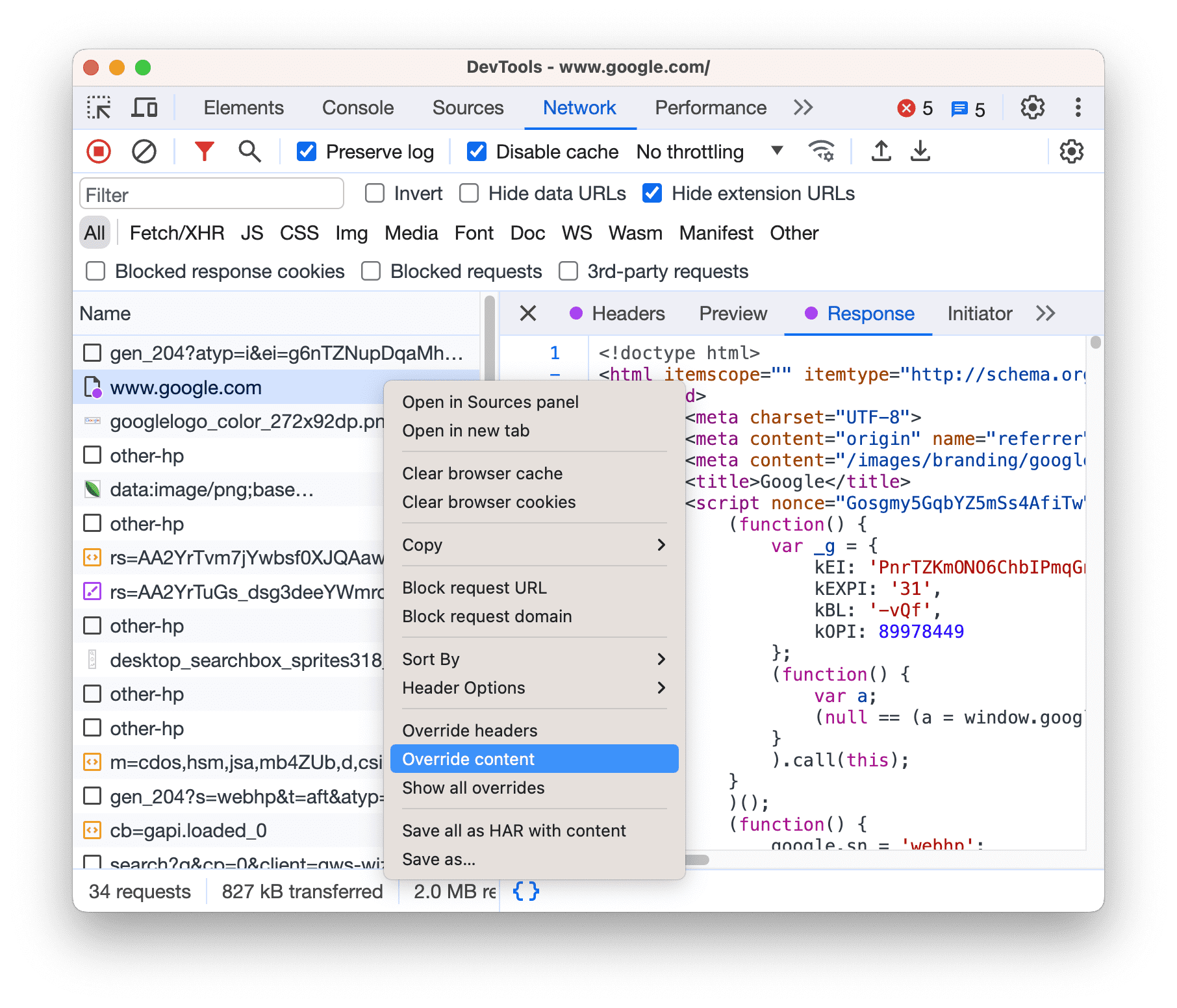
Чтобы переопределить веб-содержимое, откройте панель «Сеть» , щелкните запрос правой кнопкой мыши и выберите «Переопределить содержимое» .

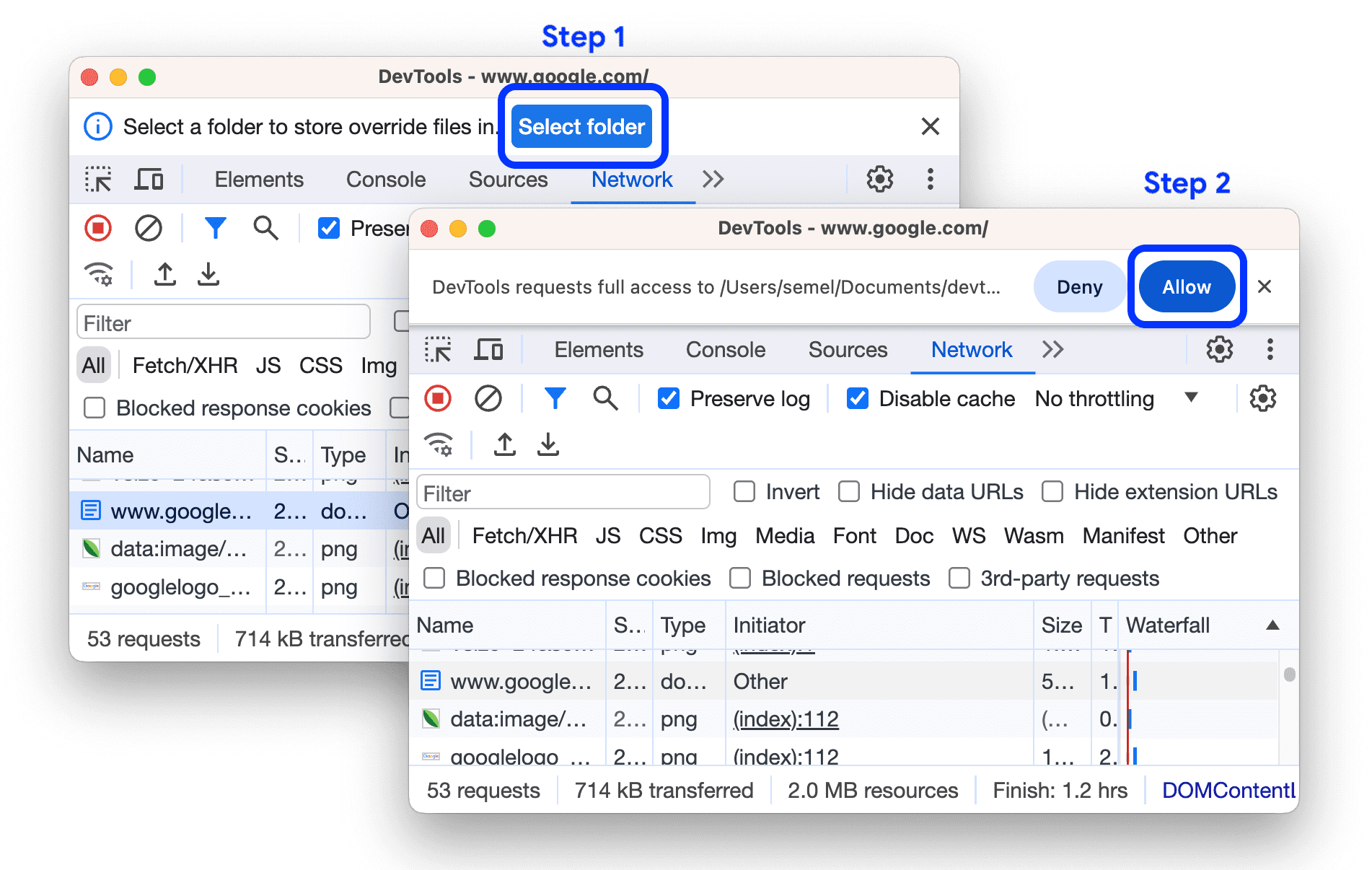
Если у вас настроены, но отключены локальные переопределения, DevTools включает их. Если вы еще не настроили их, DevTools предложит вам это сделать на панели действий вверху. Выберите папку для хранения переопределений и разрешите DevTools доступ к ней.

После настройки переопределений DevTools перенаправит вас в раздел «Источники» > «Переопределения» > «Редактор» , чтобы вы могли переопределить веб-контент .
Обратите внимание, что переопределенные ресурсы обозначаются значком ![]() на панели «Сеть» . Наведите указатель мыши на значок, чтобы увидеть, что было переопределено.
на панели «Сеть» . Наведите указатель мыши на значок, чтобы увидеть, что было переопределено.
![]()
Узнайте, что нового в DevTools, чтобы получить подробную информацию и дополнительную информацию о DevTools в Chrome 117.
И многое другое!
Конечно, есть еще много всего.
Долгожданное значение
subgridдляgrid-template-columnsиgrid-template-rowsтеперь реализовано в Chrome.Существует пробная версия прекращения поддержки
WebSQLи пробная версия для разработчиков для прекращения поддержки событияunload.
Дальнейшее чтение
Здесь рассматриваются лишь некоторые ключевые моменты. Перейдите по ссылкам ниже, чтобы узнать о дополнительных изменениях в Chrome 117.
- Что нового в Chrome DevTools (117)
- Устаревание и удаление Chrome 117
- Обновления ChromeStatus.com для Chrome 117
- Список изменений репозитория исходного кода Chromium
- Календарь выпусков Chrome
Подписаться
Чтобы быть в курсе новостей, подпишитесь на канал YouTube для разработчиков Chrome , и вы будете получать уведомления по электронной почте каждый раз, когда мы запускаем новое видео.
Привет, Адриана Хара, как только выйдет Chrome 117, я буду здесь, чтобы рассказать вам, что нового в Chrome!


