O que você precisa saber:
- Três novos recursos do CSS facilitam a adição de animações de entrada e saída suaves.
- Calcule conjuntos de dados de ordem superior com o agrupamento de matrizes.
- O DevTools facilita as substituições locais.
- E há muito mais.
Meu nome é Adriana Jara. Vamos conferir as novidades para desenvolvedores no Chrome 117.
Novos recursos do CSS para animações de entrada e saída.
Esses três novos recursos do CSS completam o conjunto para adicionar animações de entrada e saída com facilidade e animar de forma suave para e a partir dos elementos descartáveis da camada superior, como caixas de diálogo e pop-ups.
O primeiro recurso é transition-behavior. Para fazer a transição de propriedades discretas, como display, use o valor allow-discrete para transition-behavior.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
Em seguida, a regra @starting-style é usada para animar os efeitos de entrada de display: none até a camada superior. Use @starting-style para aplicar um estilo que o navegador possa procurar antes que o elemento seja aberto na página.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
Por fim, para desfocar um popover ou dialog da camada de cima, adicione a propriedade overlay à lista de transições. Inclua a sobreposição na transição ou animação para animar a sobreposição com o restante dos recursos e garantir que ela permaneça na camada superior durante a animação. Isso vai ficar muito mais suave.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
Confira Quatro novos recursos do CSS para animações de entrada e saída suaves e saiba como usar esses recursos para melhorar a experiência do usuário com a animação.
Agrupamento de matriz
Na programação, o agrupamento de matrizes é uma operação extremamente comum, mais comumente usada quando usamos a cláusula GROUP BY do SQL e a programação MapReduce (que pode ser considerada como map-group-reduce).
A capacidade de combinar dados em grupos permite que os desenvolvedores calculem conjuntos de dados de ordem superior. Por exemplo, a idade média de um grupo ou os valores diários de LCP de uma página da Web.
O agrupamento de matrizes permite esses cenários adicionando os métodos estáticos Object.groupBy e Map.groupBy.
groupBy chama uma função de callback fornecida uma vez para cada elemento em um iterável. A função de callback precisa retornar uma string ou um símbolo que indique o grupo do elemento associado.
No exemplo a seguir, da documentação do MDN, há uma matriz de produtos com o método groupBy usado para retornar os produtos agrupados por tipo.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
Para mais detalhes, consulte a documentação do groupBy.
As substituições locais foram simplificadas no DevTools.
O recurso de substituições locais foi simplificado para que você possa simular facilmente cabeçalhos de resposta e conteúdo da Web de recursos remotos no painel Rede sem ter acesso a eles.
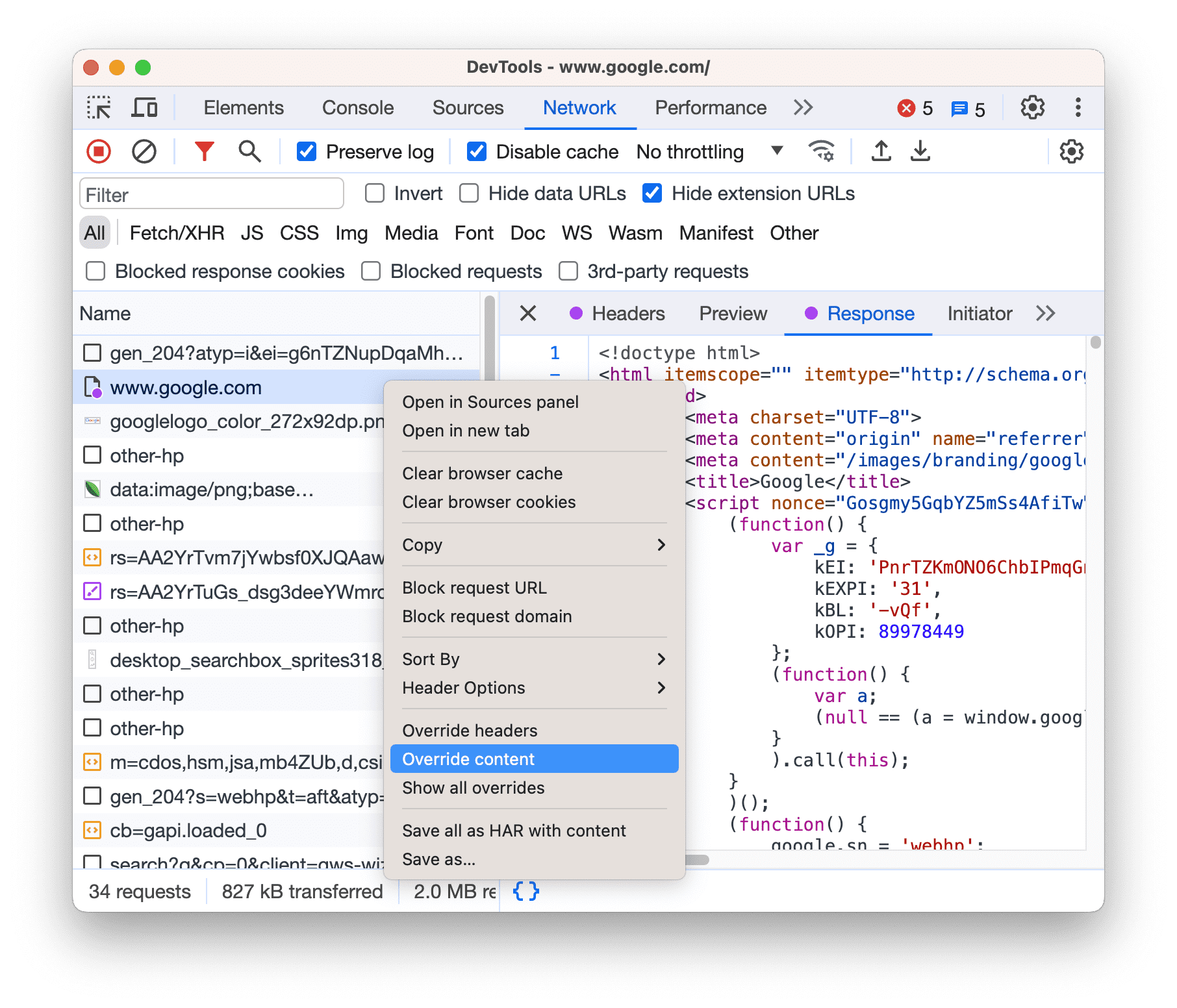
Para substituir o conteúdo da Web, abra o painel Network, clique com o botão direito do mouse em uma solicitação e selecione Override content.

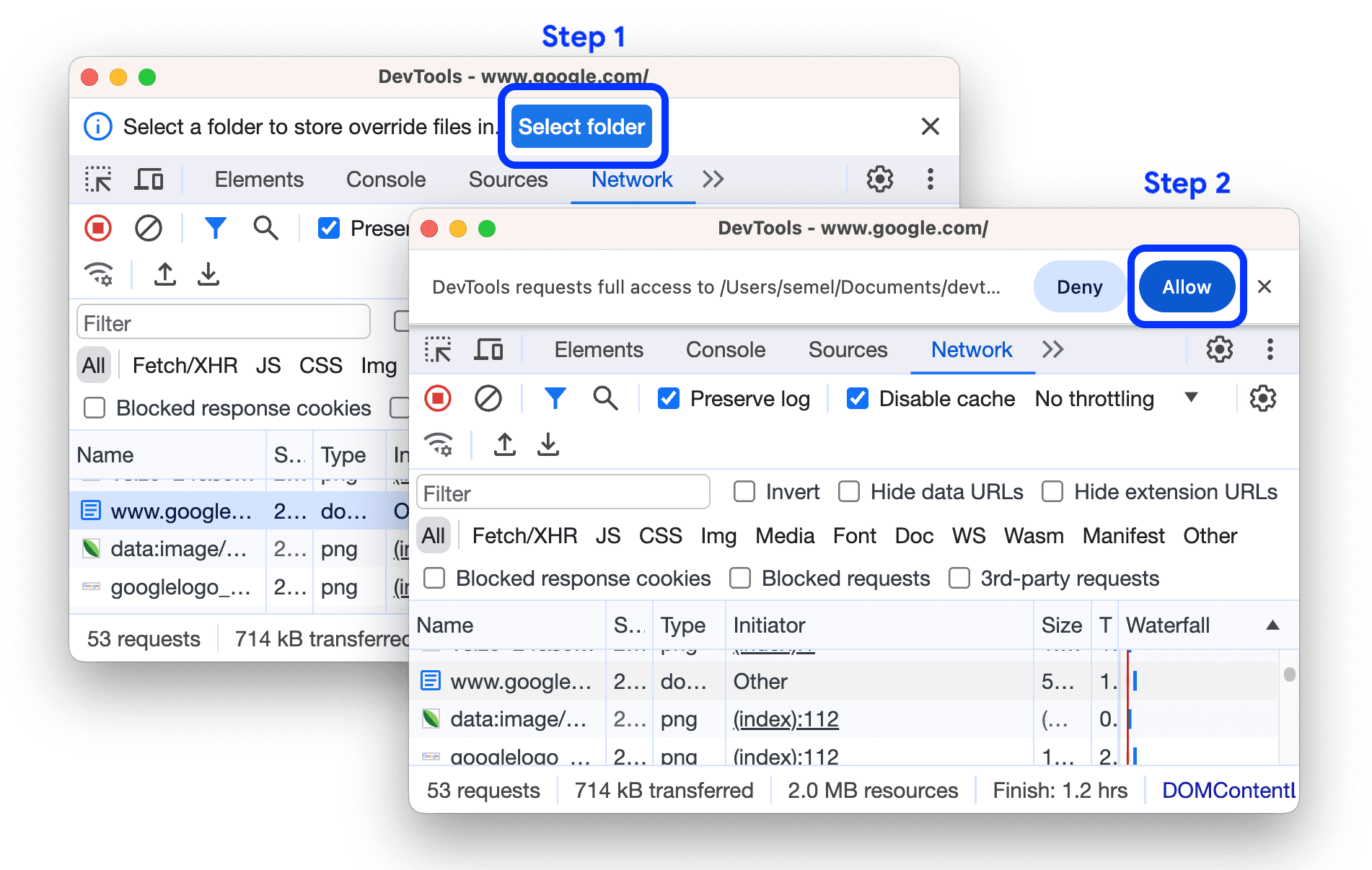
Se você tiver substituições locais configuradas, mas desativadas, o DevTools vai ativá-las. Se você ainda não tiver configurado, as Ferramentas do desenvolvedor vão solicitar isso na barra de ação na parte de cima. Selecione uma pasta para armazenar as substituições e permita que as Ferramentas do desenvolvedor acessem essa pasta.

Depois que as substituições forem configuradas, as DevTools vão levar você a Fontes > Substituições > Editor para que você possa substituir o conteúdo da Web.
Os recursos substituídos são indicados com ![]() no painel Network. Passe o cursor sobre o ícone para saber o que foi substituído.
no painel Network. Passe o cursor sobre o ícone para saber o que foi substituído.
![]()
Confira as novidades do DevTools para saber mais sobre o Chrome 117.
E muito mais.
Claro que há muito mais.
O valor
subgridtão esperado paragrid-template-columnsegrid-template-rowsagora está implementado no Chrome.Há um teste de descontinuação do
WebSQLe um teste de desenvolvedor para a descontinuação do eventounload.
Leitura adicional
Isso abrange apenas alguns destaques importantes. Confira os links abaixo para ver outras mudanças no Chrome 117.
- Novidades do Chrome DevTools (117)
- Descontinuações e remoções do Chrome 117
- Atualizações do ChromeStatus.com para o Chrome 117
- Lista de mudanças no repositório de origem do Chromium
- Calendário de lançamentos do Chrome
Inscrever-se
Para ficar por dentro das novidades, inscreva-se no canal do YouTube para desenvolvedores do Chrome e receba uma notificação por e-mail sempre que lançarmos um novo vídeo.
Meu nome é Adriana Jara, e assim que o Chrome 117 for lançado, vou falar sobre as novidades do Chrome.


